YouTubeをはみ出させずにサイズを自動調整するプラグイン

ファンブログにYouTubeを貼りつけて、スマホで見てもパソコンで見ても、はみ出さず、常に横幅いっぱいに表示させるプラグインです。
これは Seesaa Blog では、動作確認していません。この記事の通りにやっても、うまくサイズが変わらなければ教えてください。
このブログはレスポンシブ(可変)に作ってあるので、パソコンでご覧でしたらブラウザのサイズを変えると、下のYouTube動画のサイズが自動で変わるのが確認できると思います。
- サイズ変更に関連するページ:
プラグインの設置方法
[注意] このプラグインは、この後説明する方法でYouTubeを貼りつけている場合のみ、サイズを自動調整します。
下のソースコードをPC用テンプレートと、スマホ用テンプレートの両方に設置します。スマホ用のテンプレートに設置するのを忘れると、スマホでの動画は、はみ出したままになります。
ソースコード
<script type="text/javascript" src="https://fanblogs.jp/techs/file/youtube.js"></script>
パソコン用テンプレートへの設置方法は、別の記事「 プラグインの設置方法 」をご覧ください。
スマホ用テンプレートへの設置方法は「 スマホ版プラグインの設置方法 」に書いてあります。
プラグインの設置が終わったら、YouTube動画を記事に挿入します。
ファンブログでのYouTubeの貼り付け方
このプラグインは、次のやり方でYouTubeを貼りつけている場合のみ、サイズを自動調整します。
すでにこれまで貼りつけてきたYouTube動画があっても、このやり方でやっていたなら、記事の変更は必要なく、プラグインを設置するだけで、サイズが可変になります。
YouTubeのサイトでURLをコピー
まず、 YouTube のサイトから、貼りつけたい動画のURLを取得します。
使いたい動画のページを開き、動画の下にある「共有」という文字をクリック。
開いた部分にあるURLをコピーします。
URLの上に「この動画を共有」「埋め込みコード」「メール」という3項目が表示されていますが、「この動画を共有」の文字が太く、下線が付いていることを確認して、URLをコピーしてください。

ファンブログの記事に挿入
ここからは、ファンブログの記事編集画面での作業です。
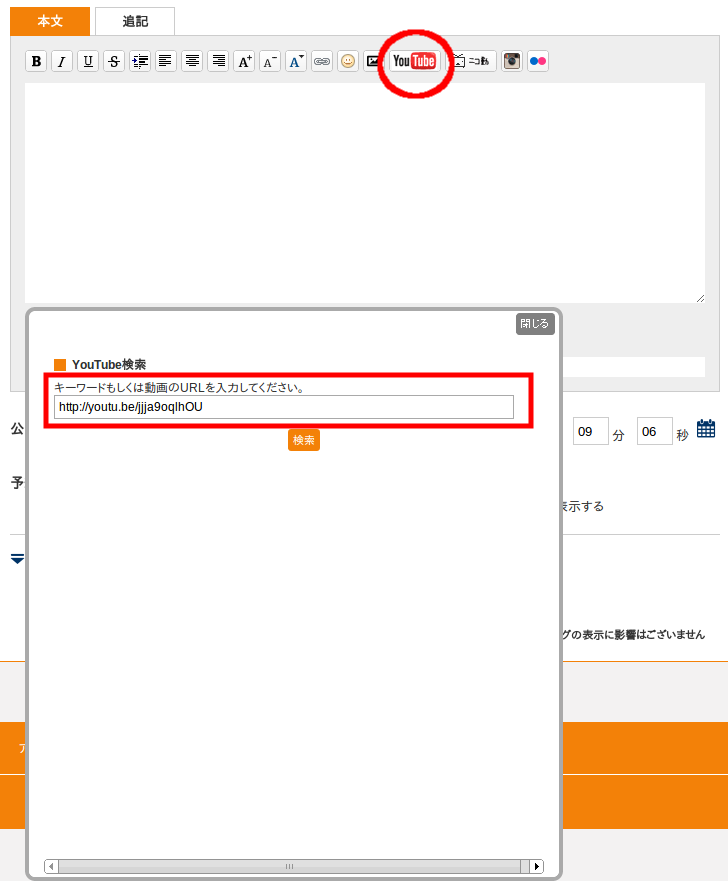
記事を書き込む場所の上に、YouTubeのマークがあるのでクリック。
すると、その下に新しいウインドウが浮かび上がります。「キーワードもしくは動画のURLを入力してください。」という文字の下の枠に、先程取得したURLを貼り付け、「検索」ボタンをクリックします。

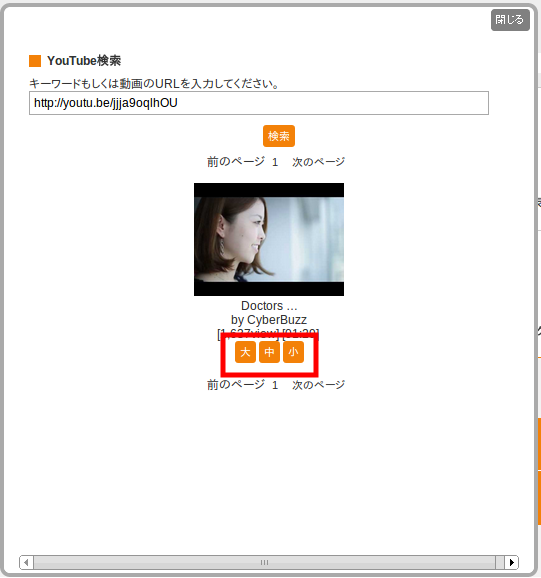
画面の表示が変わって、YouTubeの画像が表示されます。
先程「キーワードもしくは動画のURLを入力してください。」に、キーワードを入力した場合は、関係する複数の動画が表示されますが、今回はURLを入力したので、そのURLの動画ひとつだけが表示されています。
動画の下に大中小とあって、表示する大きさを選べます。しかし、このプラグインを使う場合は常に横幅いっぱいに自動でサイズ調整されるので、どれを選んでも一緒です。どれでもいいので、クリックしてください。

大中小のどれかをクリックすると、動画が表示されます。その画面の右にある、スクロールバーを下に動かすと「著作権について重要なお知らせ」が表示されています。それを確認したら、いちばん下の右側「貼り付け」ボタンをクリックします。

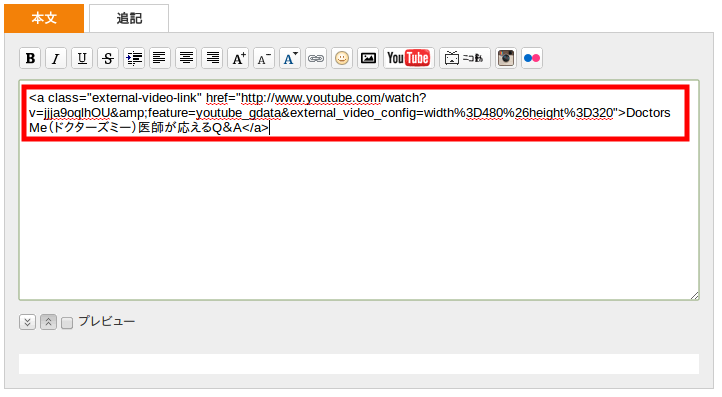
すると、動画を表示していたウインドウが消えて、記事の中に下のようなコードが埋め込まれています。これが記事を表示した時にYouTube動画になる部分です。

あとは、記事を完成させて公開すれば、プラグインが適用されて、横幅いっぱいにYouTube画像が表示されます。
今回使ったスタイルシート
今回のプラグインは、次のサイトで公開されているスタイルシートを参考にアレンジさせて頂きました。
WordPressのoEmbedを利用したYouTube動画をレスポンシブ対応させる方法 | モンキーレンチ
このプラグインの中身は以下のとおりです。
(function(func){
if(document.addEventListener){
window.addEventListener('load',func,false);
}else if(document.attachEvent){
window.attachEvent('onload',func);
}
})(function(){
var style=document.createElement('style');
var obj=document.querySelectorAll('object');
style.setAttribute('type','text/css');
style.innerHTML='.video-container{position:relative;padding-bottom:56.25%;padding-top:30px;height:0;}.video-container object,.video-container embed{position:absolute;top:0;left:0;width:100%;height:100%;}';
document.body.appendChild(style);
for(var i=0;i<obj.length;i++){
var div=document.createElement('div');
div.setAttribute('class','video-container');
obj[i].parentNode.insertBefore(div,obj[i]);
div.appendChild(obj[i]);
}
});

