この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2023年03月31日
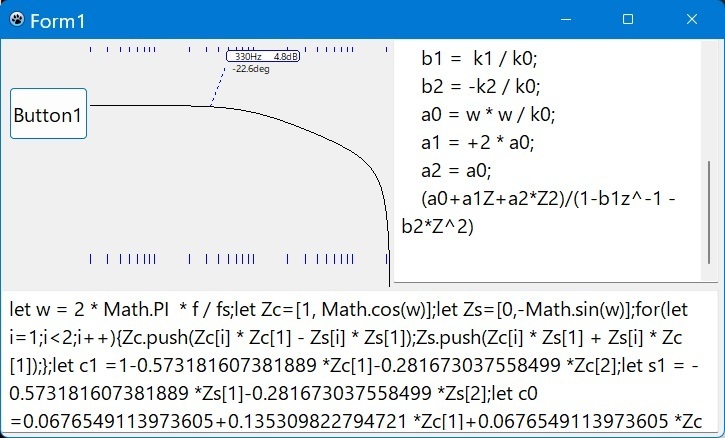
Z変換とラプラス変換も同時に処理できる事に気づいた
3月の初めころから頑張って作っていたけど、
2,ある程度動いたけど、アナログとの比較の為にラプラス変換のグラフも出来た方がいい
3,まあラプラス変換はZ変換より簡単だからJavaScript側で変更すりゃいいか
4,おお中間コードに変換しない分 半分以下のサイズになったぞ
5,あれ? Z変換も同じように出来るんじゃないか?
6,あZ変換もラプラス変換も違いは小さい。というかe^sがzだった
7,なら一緒に扱えるようにすりゃいいや
という事で いちおう 当初のグラフ表示するまでの予定は達成したけど、なんだか物凄く遠回りしたようでモヤモヤする
z変換とラプラス変換で周波数特性を得るjavascript
2023年03月25日
JavaScriptでラプラス変換の伝達関数を求める
デモの為に最初はフィルタを巡回表示しています。
その為に この画面を表示していると、
ご迷惑をかけたなら、ごめんなさい。
ボタンを押せばしばらくは 巡回が止まります。
上手く表示されていないなら JavaScriptでラプラス変換の伝達関数を求める
2023年03月21日
JavaScriptでGUI
Z変換でグラフ表示する部分がほぼ動くようになった 。
ただスライドバーで特性を動かすとなると画面作りが面倒になる。そこで画面内をGUI的に動かすようにしたい。
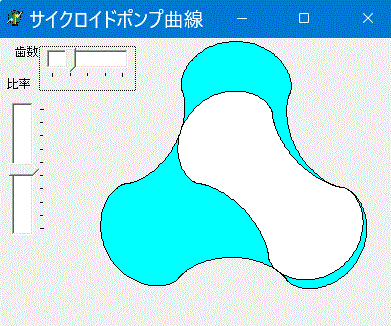
その実験として以前作りかけた4つの歯車をマウス操作で動くようにしてみた。
面倒なのはmousemoveにはoffsetXがあるのに touchmoveには無い事。
この歯車のソースコードは
4つの歯車