全て
| カテゴリ未分類
| 送料無料ショップ
| 絶対買わなきゃ損
| レアもの
| ショッピング技
| 美容・健康
| 当ブログオリジナル
| 楽天ブログ・アフィリエイト関連
| 元気が出る話
| 楽天プロフィール関連
| なんちゃってレビュー
| 生活向上チャレンジ
| テキトーな映画レビュー
| 業務連絡
テーマ: 楽天ブログいろいろ(1476)
カテゴリ: 楽天ブログ・アフィリエイト関連
不定期更新でお送りしている CSS でつくる見出しシリーズですが、今回は初心者向けにコピー&ペーストで見出しを設置する方法をご紹介します。
リンクをクリックすると、記事の各セクションに移動します。
スタイルシートコードを配布しているサイトは世界中に転がっていますが、設置方法が難しかったり、カスタマイズがしにくいことも多いですね。
そこで、コピーして貼りつけるだけのコードを配布することによって、設置のわずらわしさを解消することにしました。
ここでは、楽天ブログを使った見出しの設置方法をご紹介します。
すでにお使いいただいている方々には目新しい情報はございませんが、設置のしかたがわからない方や、ちょっと興味のある方はご覧いただければ幸いです。
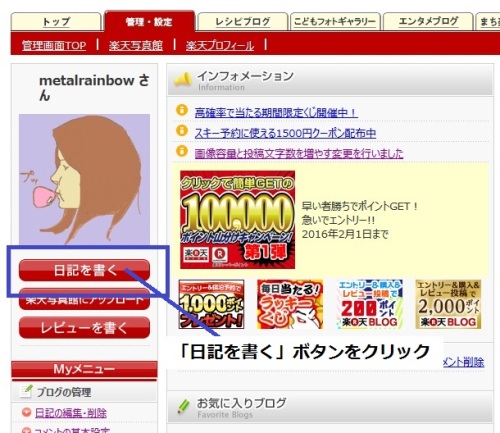
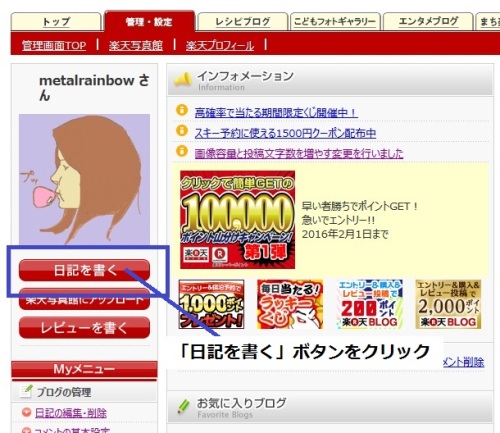
楽天ブログの管理画面の左ペインに配置されている「日記を書く」ボタンをクリックします。

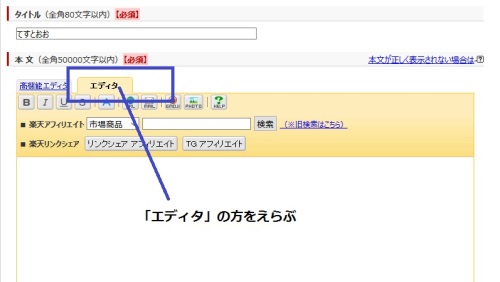
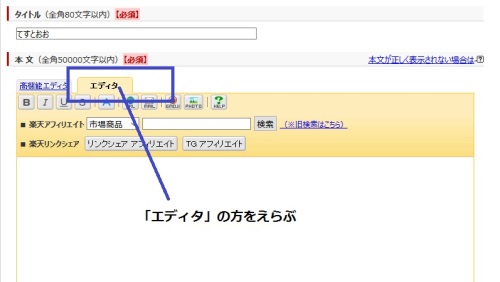
日記エディタが開きますので、ここでは「エディタ」の方を選択します。

今回は、「アクセント1」タイプのタグを貼りつけてみることにします。
こちらのリンクをクリックしてください(新しいタブで見出しタグのページが表示されます)。
ブログ用見出しテンプレート[アクセント1]を開く [新しいタブで開きます]
一覧からお好みの見出しを見つけましょう。
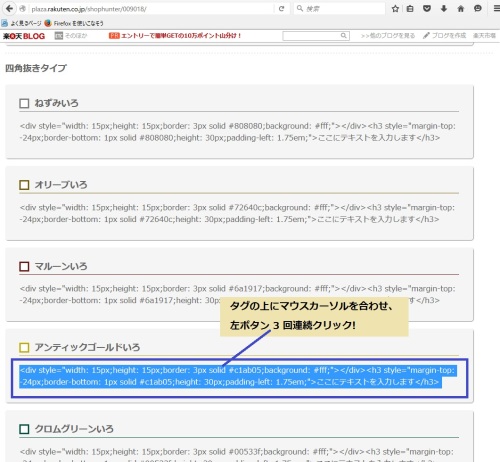
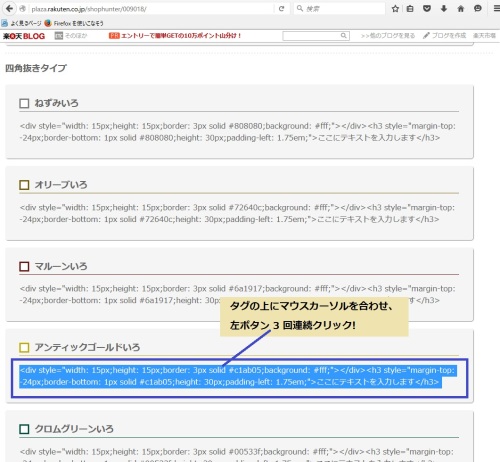
ここでは、たとえば 四角抜きタイプ のアンティックゴールドいろを使ってみます。
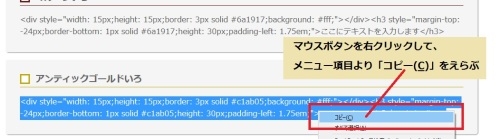
タグの部分に マウスカーソルを合わせ、マウスの左ボタンを 3 回連続クリック します。
すると、ご覧のように、タグがまるごと選択された状態となります。

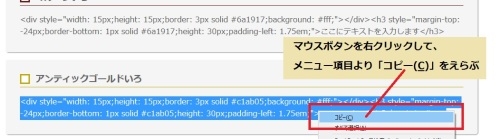
この状態で、マウスの右ボタンをクリックすると、メニュー項目が表示されますので、そのなかから「コピー( C )」をえらぶと、見出しコードがコピーされます。

楽天ブログの「エディタ」に戻ります。

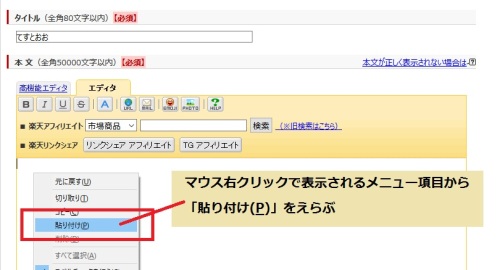
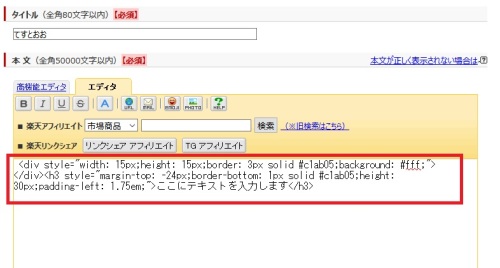
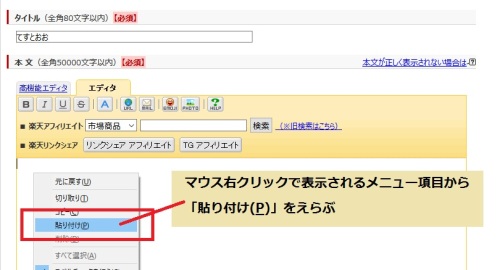
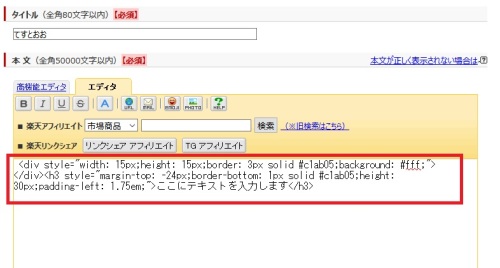
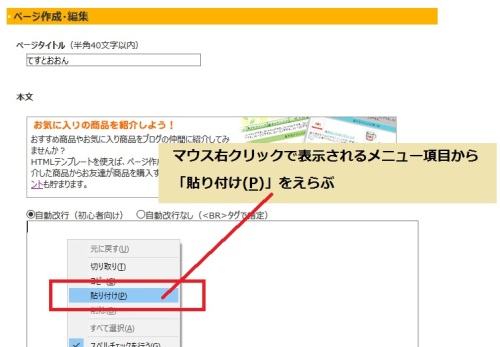
入力エリアでマウスのボタンを右クリックすると、メニュー項目が表示されますので、そのなかから「貼り付け( P )」をえらぶと、見出しコードが入力エリアに貼りつけられます。

「高機能エディタ」をお使いになりたい方は、この時点で「高機能エディタ」に切り替えてみてください。
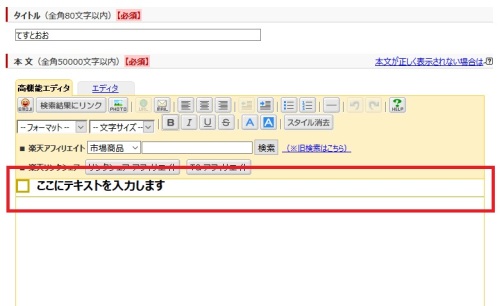
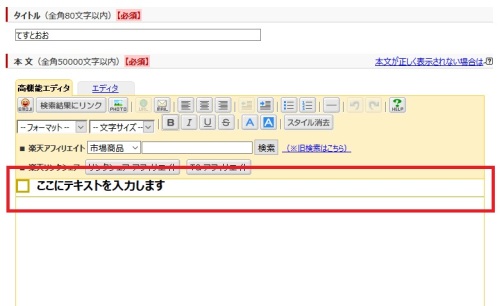
すると、ご覧のようにアンティックゴールドいろの見出しができあがっているのが確認できます。

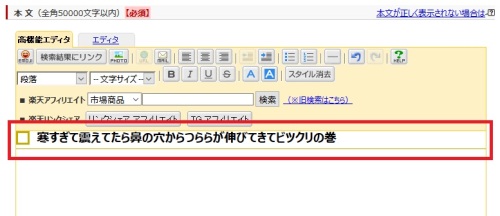
最後に、 ここにテキストを入力します の文字列をお好みのテキストに書き換えたらおわりです。

とっても簡単ですね^^。
おつかれさまでした。
楽天ブログにはフリーページ機能が用意されています。
ブログ記事のまとめページづくりに大活用されている方も多いと思いますが、こちらにも見出しタグを貼って見栄えをよくしてみましょう。
楽天ブログの管理画面の左ペインに配置されている「フリーページ」リンクをクリックします。

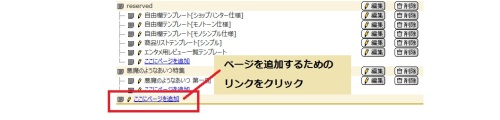
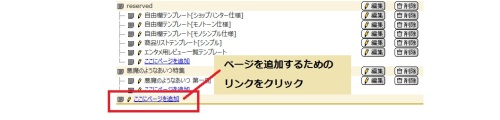
登録済みのフリーページの一覧が表示されますので、お好みの場所の「ここにページを追加」リンクをクリックします。

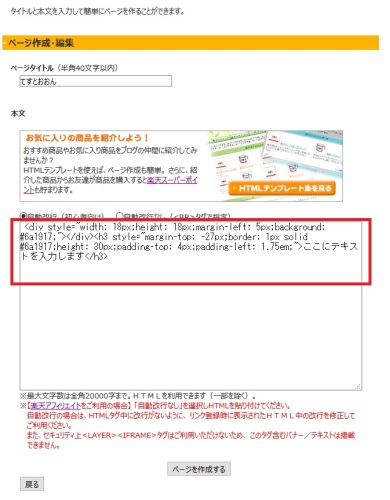
ページのタイトルを入力してから、本文入力エリアの改行オプションを選択します。
自動改行(初心者向け)--- キーボードの改行キーをそのまま仕上がりのページに反映させます。
自動改行なし(<BR>タグで指定)--- 改行キーを<BR>タグで明示的に指定します。
今回は、「アクセント2」タイプのタグを貼りつけてみることにします。
こちらのリンクをクリックしてください(新しいタブで見出しタグのページが表示されます)。
ブログ用見出しテンプレート[アクセント2]を開く [新しいタブで開きます]
一覧からお好みの見出しを見つけましょう。
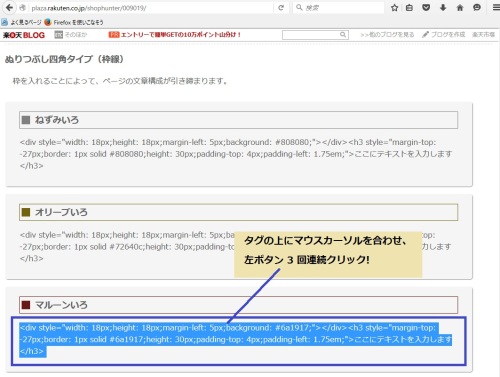
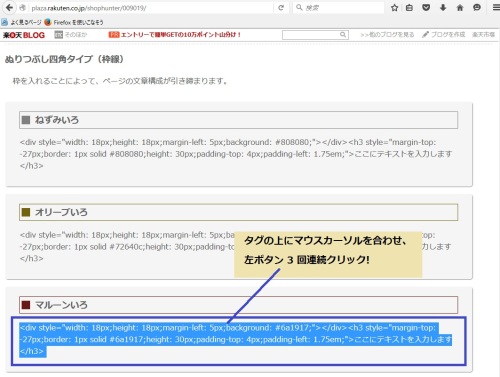
ここでは、たとえば ぬりつぶし四角タイプ(枠線) のマルーンいろを使ってみます。
タグの部分に マウスカーソルを合わせ、マウスの左ボタンを 3 回連続クリック します。
すると、ご覧のように、タグがまるごと選択された状態となります。

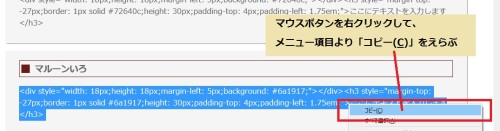
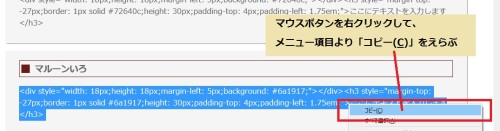
この状態で、マウスの右ボタンをクリックすると、メニュー項目が表示されますので、そのなかから「コピー( C )」をえらぶと、見出しコードがコピーされます。

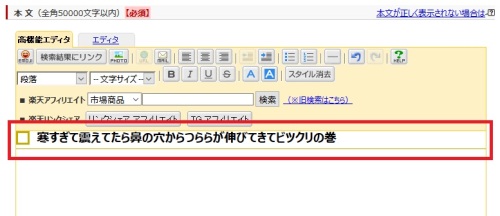
楽天ブログのフリーページの本文入力欄に戻ります。

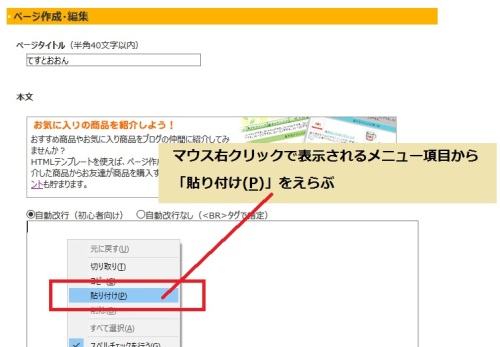
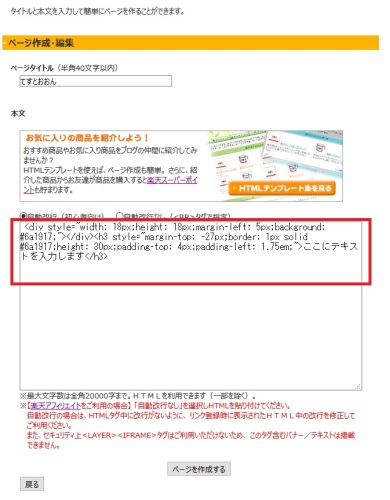
入力エリアでマウスのボタンを右クリックすると、メニュー項目が表示されますので、そのなかから「貼り付け( P )」をえらぶと、見出しコードが入力エリアに貼りつけられます。

フリーページで見出しを確認するには、いったんページを作成(保存)する必要があります。
「ページを作成する」ボタンをクリックします。
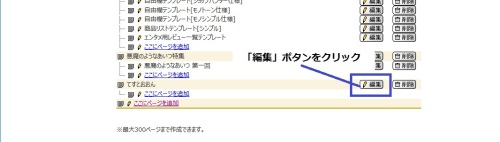
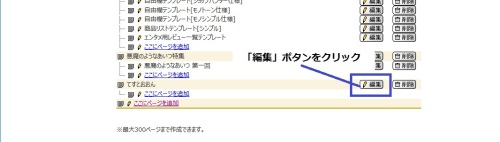
ページ一覧にもどり、先ほど作成したページの「編集」ボタンをクリックします。

フリーページの編集ページが表示されますので、ページ下部に配置されている「登録したページを確認する」リンクをクリックします。

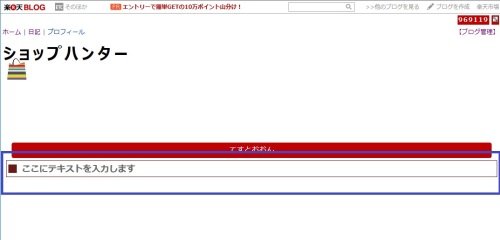
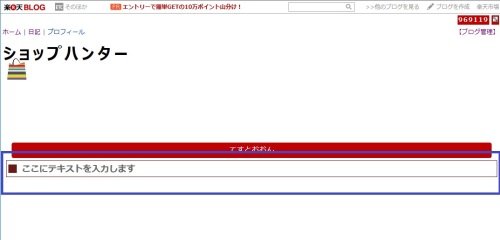
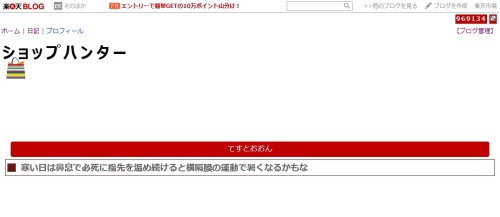
すると、ページの表示効果を確認できます。

タグを貼っただけなので、テキストは味気ないですが、見出しはおしゃれになっていますね。
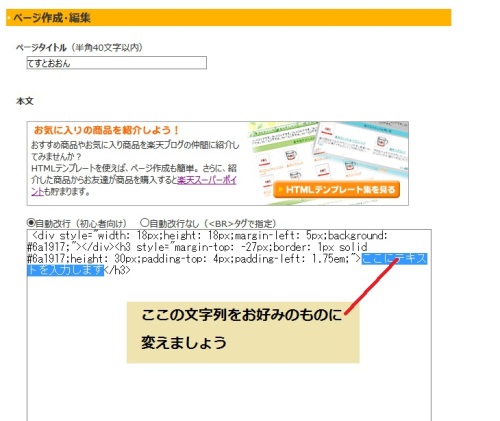
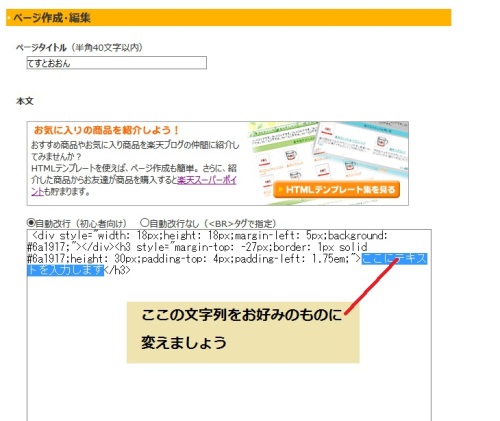
それでは、テキストをお好みのものに変えてみましょう。
先ほどのフリーページの編集ページに戻ります。

上図で示されている、「ここにテキストを入力します」の文字列をお好みのものに変えてください。
変更がおわったら、「更新する」ボタンをクリックし、もういちど「登録したページを確認する」リンクをクリックしてみましょう。

見出しのテキストがお好みのものになっていれば成功です。
おつかれさまでした。
そのときは、いったんタグを消去してから、もういちど最初からやりなおすとよいでしょう。

リンクをクリックすると、記事の各セクションに移動します。
なんてったってコピーして貼るだけ!
スタイルシートコードを配布しているサイトは世界中に転がっていますが、設置方法が難しかったり、カスタマイズがしにくいことも多いですね。
そこで、コピーして貼りつけるだけのコードを配布することによって、設置のわずらわしさを解消することにしました。
ここでは、楽天ブログを使った見出しの設置方法をご紹介します。
すでにお使いいただいている方々には目新しい情報はございませんが、設置のしかたがわからない方や、ちょっと興味のある方はご覧いただければ幸いです。
「日記を書く」機能をつかう方法
楽天ブログの管理画面の左ペインに配置されている「日記を書く」ボタンをクリックします。

日記エディタが開きますので、ここでは「エディタ」の方を選択します。

今回は、「アクセント1」タイプのタグを貼りつけてみることにします。
こちらのリンクをクリックしてください(新しいタブで見出しタグのページが表示されます)。
ブログ用見出しテンプレート[アクセント1]を開く [新しいタブで開きます]
一覧からお好みの見出しを見つけましょう。
ここでは、たとえば 四角抜きタイプ のアンティックゴールドいろを使ってみます。
タグの部分に マウスカーソルを合わせ、マウスの左ボタンを 3 回連続クリック します。
すると、ご覧のように、タグがまるごと選択された状態となります。

この状態で、マウスの右ボタンをクリックすると、メニュー項目が表示されますので、そのなかから「コピー( C )」をえらぶと、見出しコードがコピーされます。

キーボードの Ctrl キーと C キーを同時に押しても、同じように見出しコードがコピーされます。
楽天ブログの「エディタ」に戻ります。

入力エリアでマウスのボタンを右クリックすると、メニュー項目が表示されますので、そのなかから「貼り付け( P )」をえらぶと、見出しコードが入力エリアに貼りつけられます。

キーボードの Ctrl キーと V キーを同時に押しても、同じように見出しコードを貼りつけられます。
「高機能エディタ」をお使いになりたい方は、この時点で「高機能エディタ」に切り替えてみてください。
すると、ご覧のようにアンティックゴールドいろの見出しができあがっているのが確認できます。

最後に、 ここにテキストを入力します の文字列をお好みのテキストに書き換えたらおわりです。

とっても簡単ですね^^。
おつかれさまでした。
フリーページ機能をつかう方法
楽天ブログにはフリーページ機能が用意されています。
ブログ記事のまとめページづくりに大活用されている方も多いと思いますが、こちらにも見出しタグを貼って見栄えをよくしてみましょう。
楽天ブログの管理画面の左ペインに配置されている「フリーページ」リンクをクリックします。

登録済みのフリーページの一覧が表示されますので、お好みの場所の「ここにページを追加」リンクをクリックします。

ページのタイトルを入力してから、本文入力エリアの改行オプションを選択します。
自動改行(初心者向け)--- キーボードの改行キーをそのまま仕上がりのページに反映させます。
自動改行なし(<BR>タグで指定)--- 改行キーを<BR>タグで明示的に指定します。
初心者の方は「自動改行」オプションをおすすめします。
今回は、「アクセント2」タイプのタグを貼りつけてみることにします。
こちらのリンクをクリックしてください(新しいタブで見出しタグのページが表示されます)。
ブログ用見出しテンプレート[アクセント2]を開く [新しいタブで開きます]
一覧からお好みの見出しを見つけましょう。
ここでは、たとえば ぬりつぶし四角タイプ(枠線) のマルーンいろを使ってみます。
タグの部分に マウスカーソルを合わせ、マウスの左ボタンを 3 回連続クリック します。
すると、ご覧のように、タグがまるごと選択された状態となります。

この状態で、マウスの右ボタンをクリックすると、メニュー項目が表示されますので、そのなかから「コピー( C )」をえらぶと、見出しコードがコピーされます。

キーボードの Ctrl キーと C キーを同時に押しても、同じように見出しコードがコピーされます。
楽天ブログのフリーページの本文入力欄に戻ります。

入力エリアでマウスのボタンを右クリックすると、メニュー項目が表示されますので、そのなかから「貼り付け( P )」をえらぶと、見出しコードが入力エリアに貼りつけられます。

キーボードの Ctrl キーと V キーを同時に押しても、同じように見出しコードを貼りつけられます。
フリーページで見出しを確認するには、いったんページを作成(保存)する必要があります。
「ページを作成する」ボタンをクリックします。
ページ一覧にもどり、先ほど作成したページの「編集」ボタンをクリックします。

フリーページの編集ページが表示されますので、ページ下部に配置されている「登録したページを確認する」リンクをクリックします。

すると、ページの表示効果を確認できます。

タグを貼っただけなので、テキストは味気ないですが、見出しはおしゃれになっていますね。
それでは、テキストをお好みのものに変えてみましょう。
先ほどのフリーページの編集ページに戻ります。

上図で示されている、「ここにテキストを入力します」の文字列をお好みのものに変えてください。
変更がおわったら、「更新する」ボタンをクリックし、もういちど「登録したページを確認する」リンクをクリックしてみましょう。

見出しのテキストがお好みのものになっていれば成功です。
おつかれさまでした。
そのときは、いったんタグを消去してから、もういちど最初からやりなおすとよいでしょう。
お気に入りの記事を「いいね!」で応援しよう
最終更新日
2016.01.29 00:59:26
[楽天ブログ・アフィリエイト関連] カテゴリの最新記事
-
[楽天ブログユーザ向け] 特定記事編集呼び… 2016.08.12
-
【更新情報】 Amazon Fire タブレットで G… 2016.07.16
-
Kindle Fire HD に Android アプリをムリ… 2016.06.02
【毎日開催】
15記事にいいね!で1ポイント
10秒滞在
いいね!
--
/
--
PR
X
キーワードサーチ
▼キーワード検索
© Rakuten Group, Inc.







