カテゴリ: 作りモノ
今日は曇りのち晴れ。
昨晩降った雪が少し積もってましたが、晴れたのでとけるでしょう。
---
Raspberry Pi Pico に I2C キャラクタ液晶を接続するサンプルが pico-examples¥i2c¥lcd_1602_i2c にあるので 16x2 I2C キャラクタ液晶を接続してサンプルを動かしてみました。
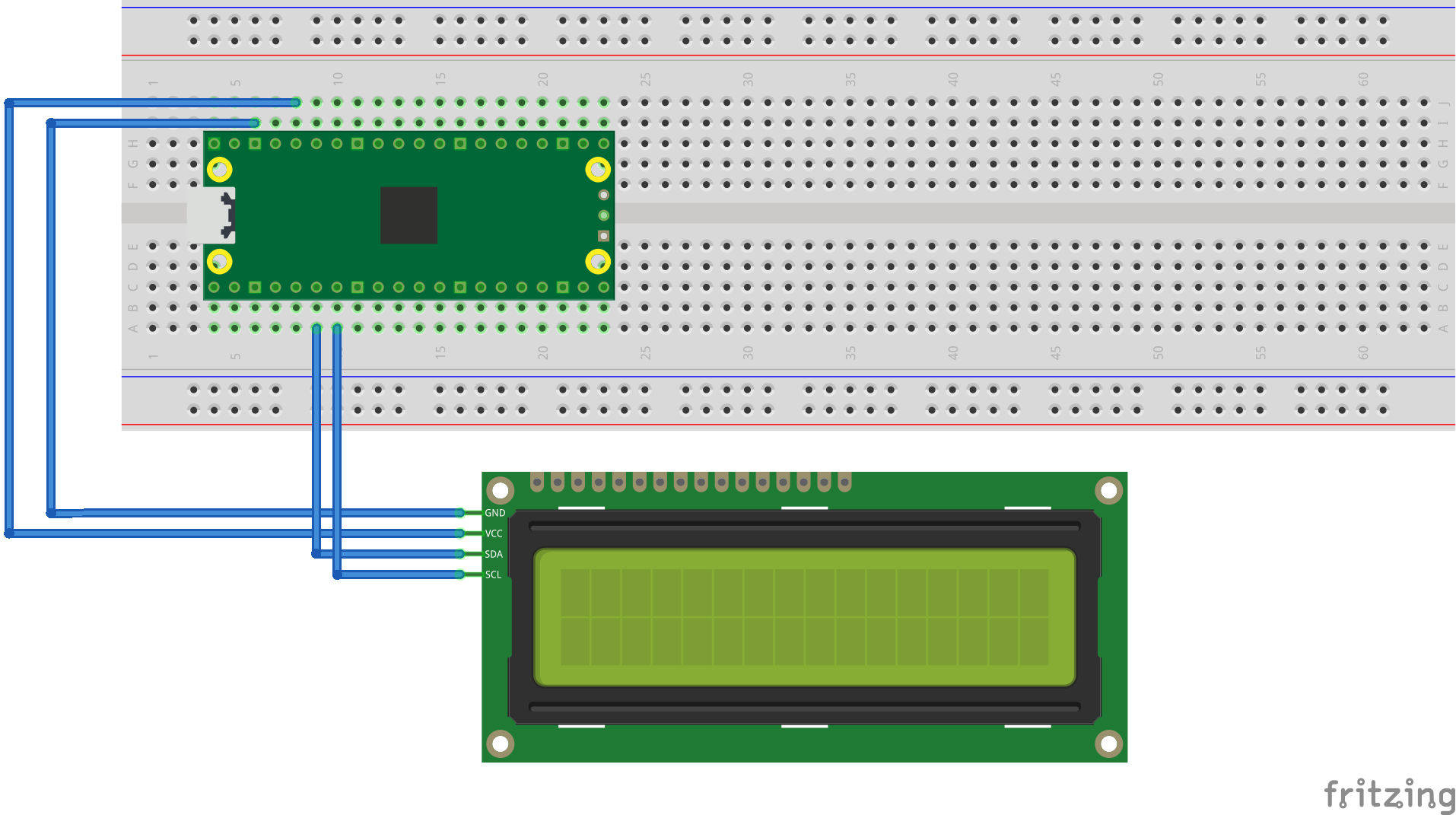
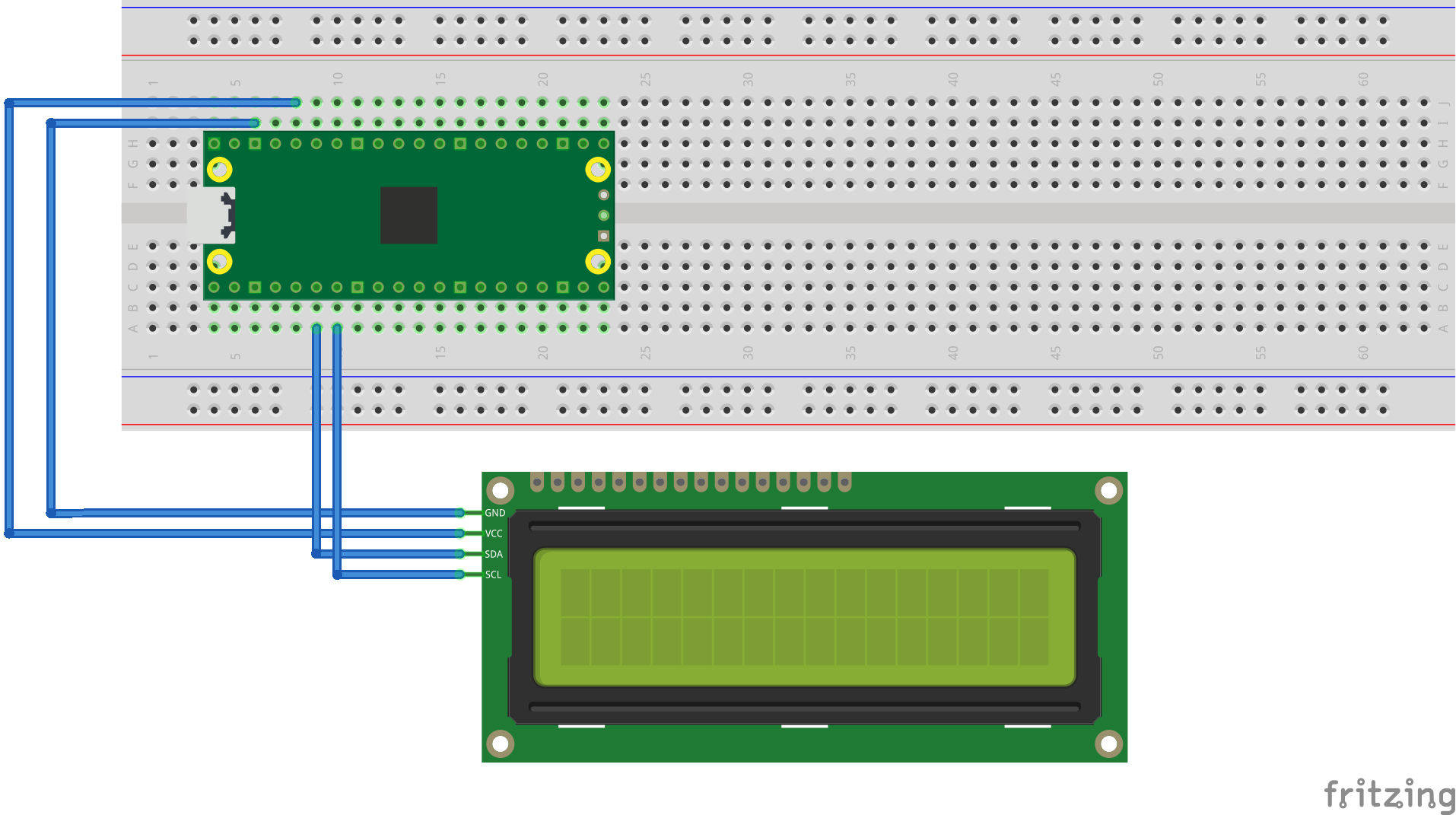
フォルダ内にあるlcd_1602_i2c_bb.png

上図のようにキャラクタ液晶を接続します。私は手持ちに5Vなキャラクタ液晶しかなかったので、電源を5V(VBUS)から取りました。RP2040のGPIOは5Vトレラントではないようなのですが、無理やりつないでみました。よい子はマネしない方がいいでしょう。(^^;
サンプルをビルドして表示してみた
このソースを流用して何か作ろうと自分でプロジェクトを作成してコンパイルしようとしたのですが、結構手間取りました。(^^;;
ソースの編集には Visual Studio Code を使っているので、Visual Studio Code 上で Raspberry Pi Pico プロジェクトのビルドができるように設定します。 Getting started with Raspberry Pi Pico の 8.2.4. Building "Hello World" from Visual Studio Code に書いてあるように設定します。 ただし、Visual Studio code のDeveloper Command Promptから code と打って起動しないとうまく動かないかもしれません。
拡張機能の CMake Tools をインストールします。その後、Visual Studio code の設定から拡張機能をクリックして CMake Tools Configuration を選びます。
Cmake: Configure Environment の「項目」のところに PICO_SDK_PATH を、「値」のところに pico-sdkの絶対パス を入力します。ドキュメントには相対パスで書いてありますが、ソースを置く場所が限られてめんどくさいので絶対パスを書きました。
Cmake: Generator には NMake Makefiles と入力します。
これで設定は終わりです。
次は独自プロジェクトを作るときのやり方です。フォルダ test 内に先ほどのサンプルソース lcd_1602_i2c.c をコピーしてきてビルドしてみます。このとき、
pico-sdk¥external¥pico_sdk_import.cmake
を test にコピーします。また、 CMakeLists.txt というファイルを以下の内容で作成します。
cmake_minimum_required(VERSION 3.13)
include(pico_sdk_import.cmake)
project(test_project)
pico_sdk_init()
add_executable(lcd_1602_i2c
lcd_1602_i2c
)
#リンクするライブラリを指定する
target_link_libraries(lcd_1602_i2c pico_stdlib hardware_i2c)
pico_add_extra_outputs(lcd_1602_i2c)
この準備ができたら、プロジェクトのあるフォルダを Visual Studio Code で開きます。「プロジェクトxxの構成を行いますか?」と聞かれるので「はい」を選びます。すると、プロジェクトの初期化がなされます。このとき使用するコンパイラを聞かれますが、 [指定なし] (使用するコンパイラと環境をCMakeに推測させる) を選びます。ARM Compilerを選ぶのが普通な気はするのですが、それではエラーが出たので... ??
この後、Visual Studio Code の下の帯(タスクバー?)に表示されている ビルド を押すとプロジェクトのビルドが始まります。うまくビルドできると test¥build フォルダの下に lcd_1602_i2c.uf2 ファイルができてるはずなので、これをRaspberry Pi Pico に書き込めば、プログラムが動作します。
---
これで任意の場所でプロジェクトが作れるようになったので、lcd_1602_i2cを改造してみました。 Getting started with Raspberry Pi Pico の Chapter 7. Creating your own Project にあるサンプルプログラムでPC側のターミナルとの通信ができるようなので、それを参考にターミナルから入力した文字をRaspberry Pi Picoにつないだキャラクタ液晶に表示するプログラムを作成しました。このとき、 CMakeLists.txt には、
pico_enable_stdio_usb(test_lcd_1602_i2c_serial 1)
pico_enable_stdio_uart(test_lcd_1602_i2c_serial 1)
を追加する必要があります。 test_lcd_1602_i2c_serial は改造したファイル名です。ファイル名を変えたら CMakeLists.txt の関連する箇所も変更しましょう。(^^;;
ターミナルから入力した文字を液晶に表示
というような感じでPCとのデータのやり取りもできることが確認できました。
--- 15:20 ---

昨晩降った雪が少し積もってましたが、晴れたのでとけるでしょう。
---
Raspberry Pi Pico に I2C キャラクタ液晶を接続するサンプルが pico-examples¥i2c¥lcd_1602_i2c にあるので 16x2 I2C キャラクタ液晶を接続してサンプルを動かしてみました。
フォルダ内にあるlcd_1602_i2c_bb.png

上図のようにキャラクタ液晶を接続します。私は手持ちに5Vなキャラクタ液晶しかなかったので、電源を5V(VBUS)から取りました。RP2040のGPIOは5Vトレラントではないようなのですが、無理やりつないでみました。よい子はマネしない方がいいでしょう。(^^;
サンプルをビルドして表示してみた
このソースを流用して何か作ろうと自分でプロジェクトを作成してコンパイルしようとしたのですが、結構手間取りました。(^^;;
ソースの編集には Visual Studio Code を使っているので、Visual Studio Code 上で Raspberry Pi Pico プロジェクトのビルドができるように設定します。 Getting started with Raspberry Pi Pico の 8.2.4. Building "Hello World" from Visual Studio Code に書いてあるように設定します。 ただし、Visual Studio code のDeveloper Command Promptから code と打って起動しないとうまく動かないかもしれません。
拡張機能の CMake Tools をインストールします。その後、Visual Studio code の設定から拡張機能をクリックして CMake Tools Configuration を選びます。
Cmake: Configure Environment の「項目」のところに PICO_SDK_PATH を、「値」のところに pico-sdkの絶対パス を入力します。ドキュメントには相対パスで書いてありますが、ソースを置く場所が限られてめんどくさいので絶対パスを書きました。
Cmake: Generator には NMake Makefiles と入力します。
これで設定は終わりです。
次は独自プロジェクトを作るときのやり方です。フォルダ test 内に先ほどのサンプルソース lcd_1602_i2c.c をコピーしてきてビルドしてみます。このとき、
pico-sdk¥external¥pico_sdk_import.cmake
を test にコピーします。また、 CMakeLists.txt というファイルを以下の内容で作成します。
cmake_minimum_required(VERSION 3.13)
include(pico_sdk_import.cmake)
project(test_project)
pico_sdk_init()
add_executable(lcd_1602_i2c
lcd_1602_i2c
)
#リンクするライブラリを指定する
target_link_libraries(lcd_1602_i2c pico_stdlib hardware_i2c)
pico_add_extra_outputs(lcd_1602_i2c)
この準備ができたら、プロジェクトのあるフォルダを Visual Studio Code で開きます。「プロジェクトxxの構成を行いますか?」と聞かれるので「はい」を選びます。すると、プロジェクトの初期化がなされます。このとき使用するコンパイラを聞かれますが、 [指定なし] (使用するコンパイラと環境をCMakeに推測させる) を選びます。ARM Compilerを選ぶのが普通な気はするのですが、それではエラーが出たので... ??
この後、Visual Studio Code の下の帯(タスクバー?)に表示されている ビルド を押すとプロジェクトのビルドが始まります。うまくビルドできると test¥build フォルダの下に lcd_1602_i2c.uf2 ファイルができてるはずなので、これをRaspberry Pi Pico に書き込めば、プログラムが動作します。
---
これで任意の場所でプロジェクトが作れるようになったので、lcd_1602_i2cを改造してみました。 Getting started with Raspberry Pi Pico の Chapter 7. Creating your own Project にあるサンプルプログラムでPC側のターミナルとの通信ができるようなので、それを参考にターミナルから入力した文字をRaspberry Pi Picoにつないだキャラクタ液晶に表示するプログラムを作成しました。このとき、 CMakeLists.txt には、
pico_enable_stdio_usb(test_lcd_1602_i2c_serial 1)
pico_enable_stdio_uart(test_lcd_1602_i2c_serial 1)
を追加する必要があります。 test_lcd_1602_i2c_serial は改造したファイル名です。ファイル名を変えたら CMakeLists.txt の関連する箇所も変更しましょう。(^^;;
ターミナルから入力した文字を液晶に表示
というような感じでPCとのデータのやり取りもできることが確認できました。
--- 15:20 ---
お気に入りの記事を「いいね!」で応援しよう
[作りモノ] カテゴリの最新記事
-
リビングの整理棚を組み立てた April 28, 2024
-
ワイヤレスイヤホンを修理した April 23, 2024
-
溶岩腕時計を修理(?)した April 13, 2024
【毎日開催】
15記事にいいね!で1ポイント
10秒滞在
いいね!
--
/
--
PR
X
Keyword Search
▼キーワード検索
まだ登録されていません
Comments
© Rakuten Group, Inc.










