PR
X
カレンダー
カテゴリ
カテゴリ未分類
(410)プログラミング
(3)python
(311)html
(36)javascript
(99)VC#
(79)php
(120)小技
(18)android studio
(32)料理
(5)詐欺
(17)SQL
(7)VC++
(5)用語
(3)ubuntu
(0)node.js
(13)生活用品
(78)映画
(4)韓流・華流
(109)ジュエリー
(56)調べもの
(70)ファッション
(4)タイドラマ
(1)歴史
(44)お菓子
(3)玩具
(1)3DCG
(0)ことわざ
(1)blender
(96)Vue.js
(21)TypeScript
(3)コメント新着
コメントに書き込みはありません。
キーワードサーチ
▼キーワード検索
カテゴリ: php
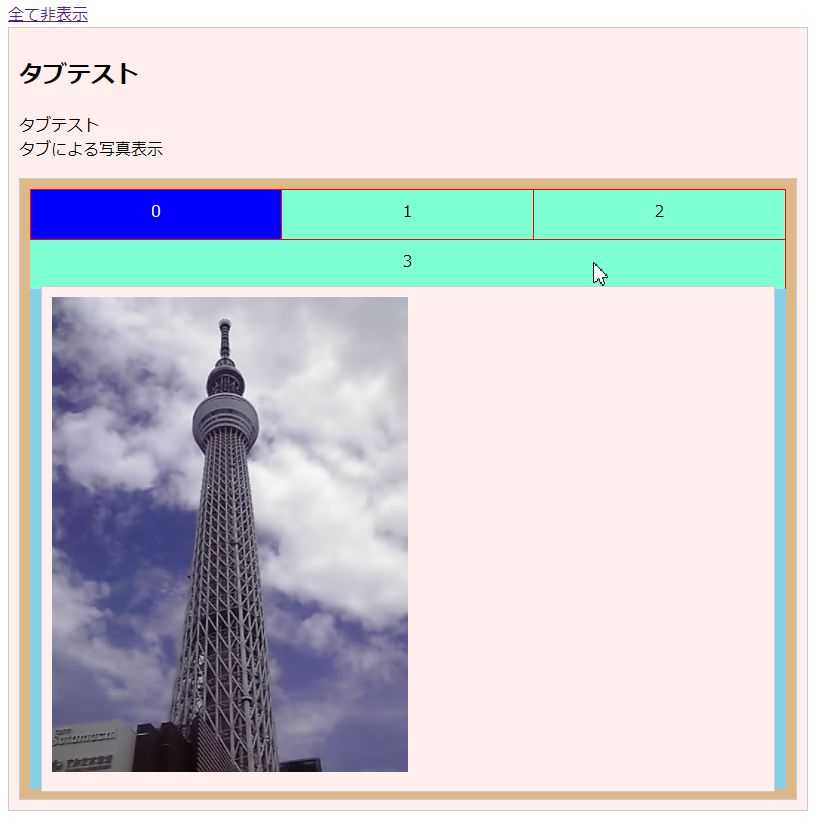
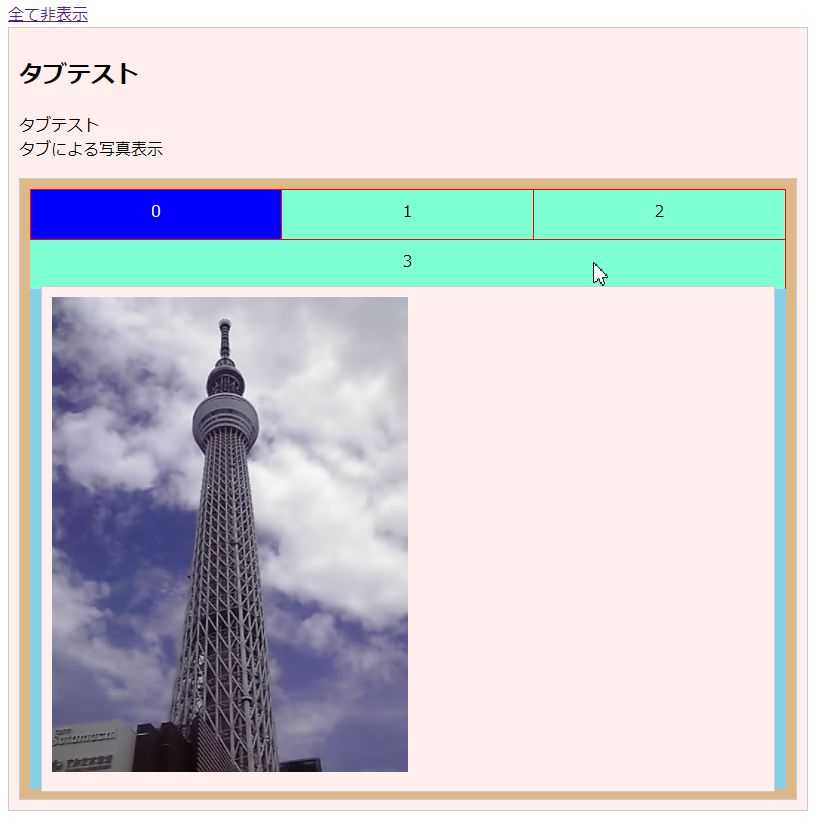
phpとhtmlでタブの複製を行います。
javascriptは未使用です。

タブテストリンク
Tips
・phpを使えばechoでhtmlの複製ができます。
・phpでの文字連結はドット「・」で繋ぎます。
・画像表示でautoとすると縦横比を元に合わせます。
上記場合 width= \" 50% \" \" auto \"

PHP本格入門 上/大家正登【3000円以上送料無料】 
PHP本格入門[下] ~オブジェクト指向設計、セキュリティ、現場で使える実践ノウハウまで [ 大家正登 ]
javascriptは未使用です。

タブテストリンク
<!
DOCTYPE
html
>
<
html
lang
= "ja"
>
<
head
>
</
head
>
<
meta
http-equiv
= "Cache-Control"
content
= "no-cache"
>
<
meta
charset
= "UTF-8"
>
<
title
>
タブページ </
title
>
<
link
rel
= "stylesheet"
href
= "default.css"
type
= "text/css"
>
</
head
>
<
a
href
= "index.php"
>
全て非表示 </
a
>
<
div
>
<
h2
class
= "top"
>
タブテスト </
h2
>
<
p
>
タブテスト <
br
>
タブによる写真表示 <
br
>
</
p
>
<
div
class
= "tab"
>
<?php
for
( $mmm
= 0
; $mmm
< 4
; $mmm
++){
echo
"<input id=
$mmm
class=
\"
tab-entry
\"
name=
$mmm
type=
\"
radio
\"
>"
;
echo
"<label for=
$mmm
class=
\"
tab-part
\"
>
$mmm
</label>"
;
echo
"<div class=
\"
tab-cccc
\"
>"
;
echo
"<div>"
;
$jpg
= $mmm
. ".jpg"
;
echo
"<img src=
$jpg
width=
\"
50%
\"
height=
\"
auto
\"
>"
;
echo
"</div>"
;
echo
"</div>"
;
}
?
>
</
div
>
</
div
>
</
body
>
</
html
>
Tips
・phpを使えばechoでhtmlの複製ができます。
・phpでの文字連結はドット「・」で繋ぎます。
・画像表示でautoとすると縦横比を元に合わせます。
上記場合 width= \" 50% \" \" auto \"

PHP本格入門 上/大家正登【3000円以上送料無料】

PHP本格入門[下] ~オブジェクト指向設計、セキュリティ、現場で使える実践ノウハウまで [ 大家正登 ]
お気に入りの記事を「いいね!」で応援しよう
[php] カテゴリの最新記事
-
xfree php 403 Forbidden 2024.06.20
-
phpのお勉強:サーバー側 ディレクトリ配… 2024.02.27
-
phpのお勉強:上位ディレクトリ配下 jpg… 2024.02.23
【毎日開催】
15記事にいいね!で1ポイント
10秒滞在
いいね!
--
/
--
© Rakuten Group, Inc.