テーマ: ユーチューブで見つけた動画。(389)
カテゴリ: 動画Aeアニメーション
<video type="youtube" code="Rl3xdcRJS3k" />
https://youtu.be/Rl3xdcRJS3k
この動画は動画研Douga-kenさん、 竹内屋12さんの下記チュートリアルをもとに作成しました。
グリッチエフェクトで文字にノイズを入れる方法
https://www.youtube.com/watch?v=Oh_w8OEMGtY
ロゴ表示などで使えるグリッチ表現の作成方法
https://www.youtube.com/watch?v=q8CZHVoDwUw
グリッチの作り方の基本❣️や、格好いい応用編❣️のチュートリアルをどうもありがとうございます👏

動画研Douga-kenさんのチュートリアルでは、
基本的なグリッチの作り方が解説されています。
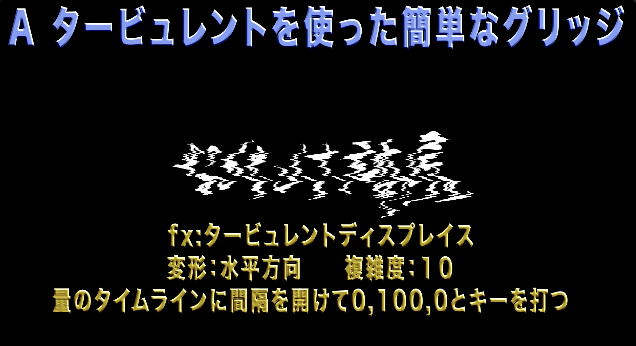
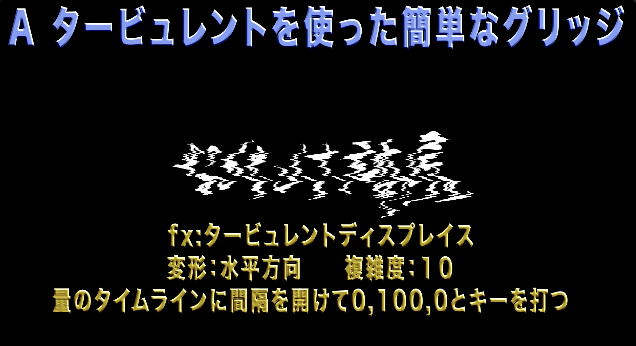
【A タービュレントを使った簡単なグリッチ】

こちらは、fx:タービュレントディスプレイスで
文字を水平方向に揺らすことでグリッチさせています。
複雑度を10にして、 量のタイムラインに
間隔を開けて0,100,0とキーを打つと
ジョワッと横揺れします。
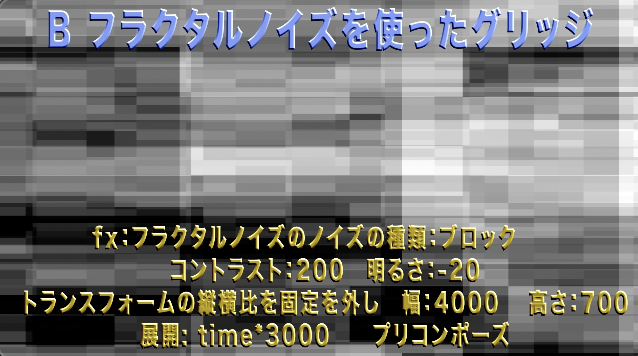
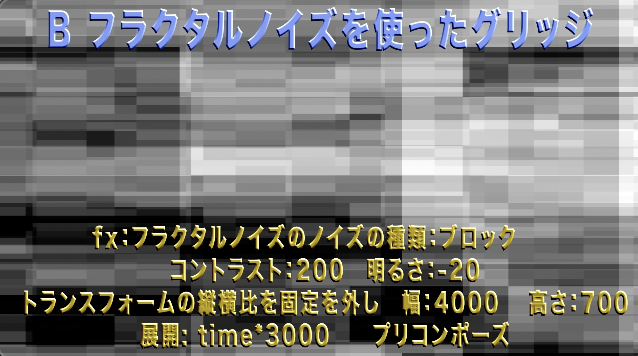
【B フラクタルノイズを使ったグリッチ】
こちらは、fx:フラクタルノイズで、
ノイズの種類をブロックにして画像を揺らし、

フラクタルノイズの設定では、
コントラスト:200 明るさ:-20
トランスフォームの縦横比を固定を外し 幅:4000 高さ:700
展開にエクスプレッション:time*3000
このとき、フラクタルノイズのレイヤーを
ノイズコンポを文字に反映するために、
調整レイヤーにfx:ディスプレイスメントマップを適用します。
マップレイヤーに反映したいノイズのコンポを選択し
フラクタルノイズのコンポの目玉はオフに❣️
「最大水平置き換え」の量を設定(50)
調整レイヤーを短くカットして
部分的にジョワッ、ジョワッと揺らします。
【C グリッジの色を3色に変える】
こちらは、色ズレグリッチの基本です。
文字レイヤーにfx: [チャンネル設定] (チャンネル)を適用し
スクリーンモードにしたものを複製して3つ作り、
それぞれ一色を残して、あとをフルオフにして色を変えます。
重ねた下の色も反映するように、スクリーンモードにして
上二つのレイヤーで、ノイズとなる調整レイヤーの両端で
位置をゼロとし、真ん中部分で位置を若干ずらし
ジョワッ、ジョワッと、色ズレさせます。
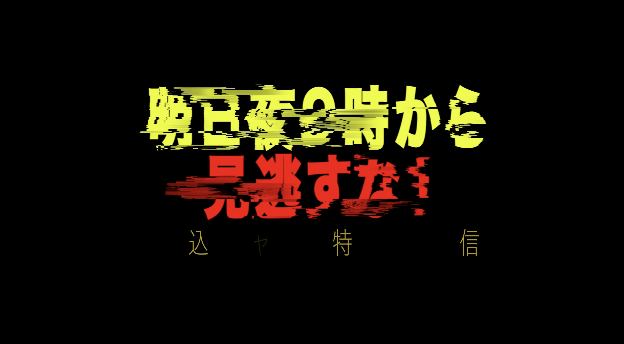
竹内屋さんのチュートリアルも、マット設定のグリッチです。
ノイズの作成が、ちょっと複雑です。

●フラクタルノイズ:1
種類;基本:ブロック
コントラスト:240 幅:430 複雑度:3
明るさ:0:-250, 2S:200
展開:0S:65, 1S15F:425
展開:time*3000 描画モード:スクリーン
●fx:フラクタルノイズ2(1の複製を変更)
コントラスト:285 幅:123 高さ:3 複雑度:2
明るさ:0:-250, 2S:0
展開:0 全て削除
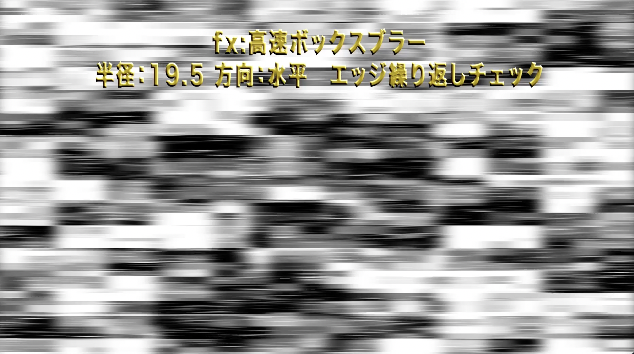
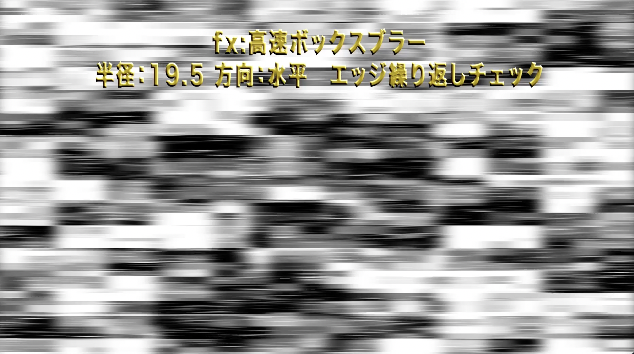
fx:高速ボックスブラー
半径:19.5 方向:水平 エッジ繰り返しチェック
ノイズを文字に反映するのに、
【調整レイヤー】にfx:「マット設定」を適用します。
[レイヤーからマットを取り込む]:フラクタルを選び、
マットに使用:輝度
さらに、横揺れさすのに、
fx: ディスプレイスメントマップ で
マップレイヤー:フラクタルを選択
最大水平置き換え:-30、垂直:0
さらに、fx: ディスプレイスメントマップ を
3つ複製して、これでもか❗️と揺らします🤣

グリッチのチュートリアルはたくさんあるので
また、紹介してゆきますね😀👍
●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●グリッチのチュートリアル集の紹介
https://note.com/crecochan/n/nfda53f496110
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#動画編集
#グリッジ
#3色にずれる文字
#フラクタルノイズ
#ノイズ
#チャンネル設定
#チャンネルシフト
https://youtu.be/Rl3xdcRJS3k
この動画は動画研Douga-kenさん、 竹内屋12さんの下記チュートリアルをもとに作成しました。
グリッチエフェクトで文字にノイズを入れる方法
https://www.youtube.com/watch?v=Oh_w8OEMGtY
ロゴ表示などで使えるグリッチ表現の作成方法
https://www.youtube.com/watch?v=q8CZHVoDwUw
グリッチの作り方の基本❣️や、格好いい応用編❣️のチュートリアルをどうもありがとうございます👏

動画研Douga-kenさんのチュートリアルでは、
基本的なグリッチの作り方が解説されています。
【A タービュレントを使った簡単なグリッチ】

こちらは、fx:タービュレントディスプレイスで
文字を水平方向に揺らすことでグリッチさせています。
複雑度を10にして、 量のタイムラインに
間隔を開けて0,100,0とキーを打つと
ジョワッと横揺れします。
【B フラクタルノイズを使ったグリッチ】
こちらは、fx:フラクタルノイズで、
ノイズの種類をブロックにして画像を揺らし、

フラクタルノイズの設定では、
コントラスト:200 明るさ:-20
トランスフォームの縦横比を固定を外し 幅:4000 高さ:700
展開にエクスプレッション:time*3000
このとき、フラクタルノイズのレイヤーを
ノイズコンポを文字に反映するために、
調整レイヤーにfx:ディスプレイスメントマップを適用します。
マップレイヤーに反映したいノイズのコンポを選択し
フラクタルノイズのコンポの目玉はオフに❣️
「最大水平置き換え」の量を設定(50)
調整レイヤーを短くカットして
部分的にジョワッ、ジョワッと揺らします。
【C グリッジの色を3色に変える】
こちらは、色ズレグリッチの基本です。
文字レイヤーにfx: [チャンネル設定] (チャンネル)を適用し
スクリーンモードにしたものを複製して3つ作り、
それぞれ一色を残して、あとをフルオフにして色を変えます。
重ねた下の色も反映するように、スクリーンモードにして
上二つのレイヤーで、ノイズとなる調整レイヤーの両端で
位置をゼロとし、真ん中部分で位置を若干ずらし
ジョワッ、ジョワッと、色ズレさせます。
竹内屋さんのチュートリアルも、マット設定のグリッチです。
ノイズの作成が、ちょっと複雑です。

●フラクタルノイズ:1
種類;基本:ブロック
コントラスト:240 幅:430 複雑度:3
明るさ:0:-250, 2S:200
展開:0S:65, 1S15F:425
展開:time*3000 描画モード:スクリーン
●fx:フラクタルノイズ2(1の複製を変更)
コントラスト:285 幅:123 高さ:3 複雑度:2
明るさ:0:-250, 2S:0
展開:0 全て削除
fx:高速ボックスブラー
半径:19.5 方向:水平 エッジ繰り返しチェック
ノイズを文字に反映するのに、
【調整レイヤー】にfx:「マット設定」を適用します。
[レイヤーからマットを取り込む]:フラクタルを選び、
マットに使用:輝度
さらに、横揺れさすのに、
fx: ディスプレイスメントマップ で
マップレイヤー:フラクタルを選択
最大水平置き換え:-30、垂直:0
さらに、fx: ディスプレイスメントマップ を
3つ複製して、これでもか❗️と揺らします🤣

グリッチのチュートリアルはたくさんあるので
また、紹介してゆきますね😀👍
●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●グリッチのチュートリアル集の紹介
https://note.com/crecochan/n/nfda53f496110
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#動画編集
#グリッジ
#3色にずれる文字
#フラクタルノイズ
#ノイズ
#チャンネル設定
#チャンネルシフト
お気に入りの記事を「いいね!」で応援しよう
[動画Aeアニメーション] カテゴリの最新記事
-
格好いいネオンサインを光彩内側で作る!… 2021.12.11
-
ネオンサインのチカチカ点滅を反射にリン… 2021.12.07
-
ネオンサインの文字に電撃!イラストが可… 2021.12.03
【毎日開催】
15記事にいいね!で1ポイント
10秒滞在
いいね!
--
/
--
PR
X
© Rakuten Group, Inc.









