全1136件 (1136件中 1-50件目)
-

2024年は辰年! 龍のイラスト年賀状NT51-60
おはようございます。今日は12月9日(土曜日)ですね。今年の抱負は、痩せることで、なんとか4キロ痩せました。週に5日ほど、1時間泳ぎ、1日1食、夕食のみにしたのです。夕食はみなと食べるので、一人の時はできるだけ食べないで頑張りました。体重が減ると、今まで着れなかった服が着れるようになり、おしゃれも楽しくなりますね。今は、BGMに英語の水泳サイトを聞いています。マスターなんかは考えていないのですが、やっぱり速く泳げるのがいいですよね。2024年は辰年! 龍のイラスト年賀状です。ジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.htmlジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.html#年賀状 #りゅう #辰年 #テンプレート #デザイン #イラスト #年賀はがき #干支 #龍の絵 #正月
2023.12.09
コメント(1)
-

2024年は辰年! 龍のイラスト年賀状NT41-50
おはようございます。今日は12月8日(金曜日)ですね。1週間は早いです!昨日は忘年会で、四川の中華を「しんりん」という神戸のお店でいただきました。お店の天井が高くて、ゆったりと座れて、高級中華がリーゾナブルなコースでいただけました。クリスマスはチキンを焼く予定です。はちみつ、お酒、醤油、おろしニンニクに1時間以上漬け込むのがコツのよう!200度のオーブンで30分だそうです。頑張りましょうね!2024年は辰年! 龍のイラスト年賀状です。ジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.htmlジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.html#年賀状 #りゅう #辰年 #テンプレート #デザイン #イラスト #年賀はがき #干支 #龍の絵 #正月
2023.12.08
コメント(0)
-

2024年は辰年! 龍のイラスト年賀状NT31-40
おはようございます。今日は12月7日(木曜日)ですね。帰省の予定は決まりました?年末年始は、のぞみが前席指定席。急がなくっちゃ〜😂JR東海EXのVISAカードを作ったのですが、「会員専用Webサービス」からアプリをDLして、ようやく、スタート!カードの登録などややこしそうですね。頑張ってみます。。。2024年は辰年! 龍のイラスト年賀状です。ジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.htmlジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.htmlジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.html#年賀状 #りゅう #辰年 #テンプレート #デザイン #イラスト #年賀はがき #干支 #龍の絵 #正月
2023.12.07
コメント(0)
-

2024年は辰年! 龍のイラスト年賀状NT21-30
こんにちは、12月もはや1週間を迎えようとしています。来週東京に行くのですが、ホテルの予約がもう大変です。先月予約したホテルを延泊しようとしたら、もう満室😢アゴダ、トリバゴで探したのですが、週末はほぼ満室で、価格も高い設定。ようやく五反田で一件見つけました。みなさんも、予約は早めがおすすめです!👍2024年は辰年! 龍のイラスト年賀状です。ジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.htmlジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.html#年賀状 #りゅう #辰年 #テンプレート #デザイン #イラスト #年賀はがき #干支 #龍の絵 #正月
2023.12.06
コメント(0)
-

2024年は辰年! 龍のイラスト年賀状NT11-20
今日は英語のクッキングのサイトを楽しみました。https://www.youtube.com/watch?v=IXXOTatnVcA&list=UULFhBEbMKI1eCcejTtmI32UEwJoshua Weissmanさんの動画を、BGMで楽しんでいます。2024年は辰年! 龍のイラスト年賀状です。ジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.html#年賀状 #りゅう #辰年 #テンプレート #デザイン #イラスト #年賀はがき #干支 #龍の絵 #正月
2023.12.05
コメント(0)
-

2024年は辰年! 龍のイラスト年賀状NT1-10
今年もあっという間の一年でしたね。年のはじめに、目標はたてました?今年の抱負は、どうだった?私は、水泳をがんばり、5キロ痩せたのですが、後半、また、たくさん食べて、また、2キロ太ってしまった😂続けることが大切ですよね。そのため、最近はストレスなく4泳法の練習し、週5日、1時間、ゆっくりと丁寧に泳ぐようにしています。背泳ぎが水を飲まずにできるようになったこと、 水中の手のかきが下手で、なかなかすすまない💦バタフライもどきで、50メートル泳げるようになったこと、 第二キックの飛び魚前進ができず、リカバリーの手が水上に上がらない💦みなさんも、頑張ったことの最終章、頑張ってくださいね。2024年は辰年! 龍のイラスト年賀状です。ジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.html#年賀状 #りゅう #辰年 #テンプレート #デザイン #イラスト #年賀はがき #干支 #龍の絵 #正月ジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.htmlジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.html
2023.12.04
コメント(0)
-

2024年は辰年! 龍のイラスト年賀状 写真フレーム55-59
2023年もあっという間でしたね。たのしいイベントがいっぱいあったでしょうか。写真の整理は、年賀状の季節にしないと、年々たまっていきますね。私は今年は、赤穂、牛窓、有馬、淡路島、京都、箕面に遊びに行きました。みなさんも、素敵なメモリー、写真で振り返ってくださいね!2024年は辰年! 龍のイラストの写真フレーム年賀状です。ジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.htmlジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.html#年賀状 #りゅう #辰年 #テンプレート #デザイン #イラスト #年賀はがき #干支 #龍の絵 #正月
2023.12.03
コメント(0)
-

2024年は辰年! 龍のイラスト年賀状NT16-19b
もう12月ですね。今日は、5人仲間との忘年会の日程の調整です。日にちと場所をきめるのに、なかなか回答のない人って、大変ですよね。遠方で、電車やホテルの予約もあり、困ることってないですか?自動で幹事役をしてくれるAIロボットがあればいいのにな〜!とにかく、幹事はイライラせずにガマンですよね😂2024年は辰年! 龍のイラスト年賀状今日はカラフルなデザインです。ジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.html
2023.12.02
コメント(0)
-

2024年は辰年! 龍のイラスト年賀状NY12-15b
今日は、箕面の紅葉を見に行ってきました。滝までの道のりは、あまり坂道もなく、40分ほどの楽しい散策です。茶店もあり、紅葉の天ぷらのほかに、おでんや草団子など食べ歩きも楽しいね。滝は紅葉でいろどられてとても綺麗でした。あゆの塩焼き600円で、幸せになりました。駅近くまで降りてから、かじかそうでネギそば・肉そばを食べました。https://tabelog.com/osaka/A2706/A270603/27133616/ダシまでしっかりといただき、美味しかったです!2024年は辰年! 龍のイラスト年賀状です。ジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.html 印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.html 印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.html #年賀状 #りゅう #辰年 #テンプレート #デザイン #イラスト #年賀はがき #干支 #龍の絵 #正月
2023.11.30
コメント(0)
-

2024辰年! リュウのイラスト年賀状 令和6年NY6-10
今日は12月に東京に行く日程の相談をしました。のぞみが、年末年始は、全席指定になるので、はやめの計画が必要ですね。フォトショップで筆文字を装飾!立体感が出ましたね!2024年は辰年! 龍のイラスト年賀状です。ジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.html
2023.11.29
コメント(0)
-

2024辰年! リュウのイラスト年賀状写真フレームF50-54
いよいよ11月も残すことあと2日、すっかり寒くなり、冬服に衣替えし、新しいハーフコートを買いました。今日は鰤の照り焼きの残りをほぐして、餅米で中華ちまきをつくり、レモンのハイボールで幸せです。今年も年賀状の季節ですね。龍のデザインで辰年のフォトフレーム年賀状を作りました。PNG透過になっているので、写真を下に入れて、写真はがきが作れます。ジルとチッチの年賀状デザインはご自由にご利用いただけます。印刷用の高画質をご希望の方はサイトまで。 https://ocplanning.biz/NengaTop.html — #年賀状 #りゅう #辰年 #Xドラゴン#テンプレート #デザイン #イラスト
2023.11.28
コメント(0)
-

2023年🐇卯年のウサギのイラスト年賀状テンプレートの縦型
2023年 卯年 ウサギのイラスト年賀状テンプレートです。大切な人に、メッセージを添えて、今年も素敵な新年のご挨拶のお便りを!横型: http://ocplanning.biz/23nengaYokogata.html縦型: http://ocplanning.biz/23nengaTategata.html年賀状の印刷用 高画質の画像をご希望の方はサイトよりご連絡ください。ジルとチッチの年賀状テンプレートhttp://ocplanning.biz/NengaTop.html#年賀状 #うさぎ #卯年 #テンプレート #デザイン #イラスト
2022.12.12
コメント(0)
-

2023年 卯年 ウサギのイラスト年賀状テンプレートの縦型
2023年 卯年 ウサギのイラスト年賀状テンプレートの縦型です。大切な人に、メッセージを添えて、今年も素敵な新年のご挨拶を!http://ocplanning.biz/23nengaTategata.html年賀状の印刷用高画質の画像をご希望の方はサイトよりご連絡ください。ジルとチッチの年賀状テンプレートhttp://ocplanning.biz/NengaTop.htmlジルとチッチの年賀状テンプレートhttp://ocplanning.biz/NengaTop.html
2022.12.08
コメント(0)
-

寅年の可愛い寅のイラスト年賀状テンプレート素材
可愛い寅年の年賀状を作りました。筆文字や虎のイラストは無料でダウンロードできます!https://ocplanning.biz/NengaTop.html是非サイトまでお越しください。https://ocplanning.biz/NengaTop.html
2021.12.26
コメント(0)
-

2022年寅年の干支の可愛いトラのイラスト年賀状素材
2022年寅年の干支の可愛いトラのイラスト年賀状素材です❣️https://ocplanning.biz/NengaTop.html
2021.12.26
コメント(0)
-

2022年寅年の干支の可愛いトラのイラスト年賀状素材
寅年の年賀状を作りました。筆文字や虎のイラストは無料でダウンロードできます!http://ocplanning.biz/NengaTop.html是非サイトまでお越しください。
2021.12.24
コメント(0)
-

2022年寅年の干支のイラスト年賀状素材
寅年の年賀状を作りました。筆文字や虎のイラストは無料でダウンロードできます!http://ocplanning.biz/NengaTop.html是非サイトまでお越しください。http://ocplanning.biz/NengaTop.html
2021.12.22
コメント(0)
-

虎 Tiger の筆文字の透過素材
虎のの筆文字素材を作りました。年賀状のトラは寅ですが、動物の虎の漢字も、格好いいですね❣️http://ocplanning.biz/NengaTop.html年賀状素材はこちらから無料でダウンロードできます❣️http://ocplanning.biz/NengaTop.html
2021.12.21
コメント(0)
-

年賀状の迎春・賀正の筆文字の透過素材
年賀状寅年の筆文字素材を作りました。サイトから無料でダウンロードできます。http://ocplanning.biz/NengaTop.html年賀状作成に是非ご利用下さい。http://ocplanning.biz/NengaTop.html
2021.12.21
コメント(0)
-

🐯年賀状寅年の筆文字素材 『寅』無料ダウンロード
年賀状寅年の筆文字素材を作りました。サイトからフリーダウンロードできます。色々な文字が無料で使えます!http://ocplanning.biz/NengaTop.html年賀状作成に是非ご利用下さい。 http://ocplanning.biz/NengaTop.html#年賀状素材 #無料 #筆文字 #寅年 #寅 #おしゃれ #フリーダウンロード #習字 #お正月 #アケオメ
2021.12.19
コメント(0)
-

格好いいネオンサインを光彩内側で作る!反射はブラー合成で!【アフターエフェクト】
<video type="youtube" code="Zdd-BkCUgkA" />https://youtu.be/Zdd-BkCUgkAこの動画は、Darlle Records Wukacjaさんの下記チュートリアルをもとに作成しました。ネオン文字のアニメーション【アフターエフェクト】https://www.youtube.com/watch?v=pMOLlhx417MDarlle Records Wukacjaさん❣️カッコいいネオンサインのチュートリアルをどうもありがとうございます👏----------ポイント💡----------今回のポイントは、レイヤースタイルのfx: 光彩内側で縁取りしてグロー の「A&Bカラー」で光の色を設定するところです!文字は点滅ではなくアニメーションプリセットを使っています。●3D Textの「3D基本(Z位置タイプオン)」で点滅させ●Animate inの「フェードアップ(単語)」ではキーフレーム補助の「時間反転キーフレーム」で消灯させます。【文字の歪み】fx: トランスフォーム(ディストーション) 湾曲:−5fx: タービュレントディスプレイス 量:30【光彩内側で文字に縁取り】レイヤースタイルのfx: 光彩内側 モード:通常色:派手な色にする! サイズ:15fx: グロー 強度:3 、A&Bカラー、赤&オレンジfx: グロー複製 しきい値:0、半径:250 、強度:1【ブラーは?】fx: CC Radial Fast Blur 量:38でブラーをかけ、反射のブラーはfx:ブラー合成で背景素材を指定してぼやかします。最大ブラー:50、 ブラー反転【ヌル作成して揺らす】位置にwiggle(5,5)テキストと反射レイヤーの渦巻きをヌルにwhipDarlle Records Wukacjaは、格好いい素材がいっぱいです!これからも紹介しますね😄●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●ネオンサイン・ライト文字の再生リストhttps://www.youtube.com/playlist?list=PLYXusuLNwvZz35OfcahvZXBDojneOKu3U----------ネオンサインの関連動画🎞----------https://note.com/crecochan/n/ndb4be5bacb66----------キーワード♯----------#Ae逆引きエフェクト動画#アフターエフェクト#エフェクト#ネオンサイン#RadialFastBlur#動画作成#ブラー合成#Z位置タイプオン#フェードアップ単語#光彩内側
2021.12.11
コメント(0)
-

ネオンサインのチカチカ点滅を反射にリンクする方法【アフターエフェクト】
<video type="youtube" code="M8KbWwcnvuY" />https://youtu.be/M8KbWwcnvuY この動画は、CrossEffectsさんの下記チュートリアルをもとに作成しました。ネオンテキストの作り方 Neon Texthttps://www.youtube.com/watch?v=hH8oedE1iO4&t=3sCrossEffectsさん❣️ネオン点滅のwhipによるリンクや交際内側・外側の光らせ方など、丁寧なチュートリアルをどうもありがとうございます👏----------ポイント💡----------今回のポイントは、ネオンサインの点滅を反射コンポにリンクさせることです。後で変えたい時に、1箇所の変更でできるので便利ですね😀【背景写真の処理】写真を使うときは、fx:色合いのホワイトマップを暗くすし、fx:トーンカーブで色を調整してプリコンポーズするのがポイントです。【点灯コンポの作成】まず、文字を作成しプリコンし、複製してfx:グロー(加算)、fx:高速ボックスブラーの半径:2複製してfx:高速ボックスブラーの半径:25元文字コンポを複製し、レイヤースタイルの「光彩外側」サイズ・スプレッド・カラーをを調整これをプリコンしてから高速ボックスブラーを半径:100元文字コンポを複製して、レイヤースタイルの「光彩内側」サイズと 不透明度を調整【消灯コンポの作成】元文字コンポを複製し、fx:塗りで黒っぽく、fx:ベベルとエンボスのハイライトカラーも黒っぽく、不透明度:50fx: ドロップシャドー 不透明度30、距離:5そのシャドー複製し、不透明度15、 距離:20、柔らかさ:15【反射コンポの作成】『点灯コンポ』を複製して「垂直に反転」で反射を作る不透明度をAltクリックして点灯コンポの不透明度にウィップしてリンク❣️ここが最大のポイントです🤗【点灯コンポの点滅】2フレごとに15,0,35,65,15,70,5最後は1秒かけてジワーッと100にすると点灯コンポの点滅が反射コンポに反映されます。このwhipによるリンクはいろんな時に使えるので超便利❣️皆さんも、whipしまくってくださいね😋●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●ネオンサイン・ライト文字の再生リストhttps://www.youtube.com/playlist?list=PLYXusuLNwvZz35OfcahvZXBDojneOKu3U----------ネオンサインの関連動画🎞----------https://note.com/crecochan/n/ndb4be5bacb66----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#動画素材#エフェクト#不透明度のウィップ#高速ボックスブラー#光彩外側#交際内側
2021.12.07
コメント(0)
-

ネオンサインの文字に電撃!イラストが可愛いネオン菅に!【アフターエフェクト】
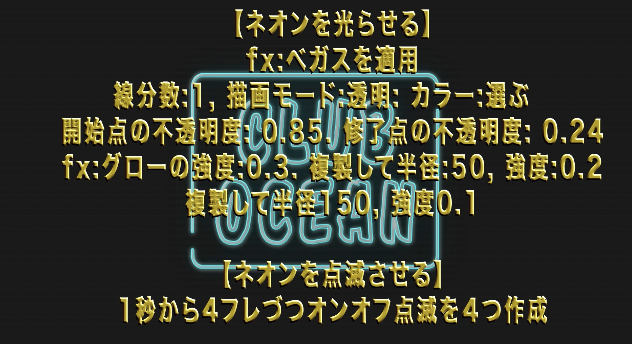
<video type="youtube" code="W0wh8K28nLk" />https://youtu.be/W0wh8K28nLkこの動画は、D r.BUさんの下記チュートリアルをもとに作成しました。テキストやシェイプ等をネオン化させる方法https://www.youtube.com/watch?v=G2tfRHnu29gD r.BUさん❣️丁寧なネオンサインの作り方動画をどうもありがとうございます👏----------ポイント💡----------ネオンサインを作るときは基本的に、32bpcに オルトキーで変更するようです。文字を線にしてチューブかんを作っています。枠線には、タービュレントで歪みをつけるのがポイントです。fx:ベガスは、線分数:1, 描画モード:透明にしてグローを3段重ねで光らせます。点灯前の暗い色は塗り:15%グレーにして、ベベルとエンボス :ピローエンボス 不透明度:30%点灯後の塗りのカラーを明るいグレーにするのが気遣いです😋電気は、ベガスの長さを短くして、タービュレントでジリジリっとやります。ここでは、ちょっとオーバーにしてみました🤗ヤシの木やツリーはイラストレーターのパスをペンツールをクリックした後貼り付けてシェイプの線として作成しています。皆さんも、おしゃれなチューブ管のネオンサインを作ってくださいね❣️●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●ネオンサイン・ライト文字の再生リストhttps://www.youtube.com/playlist?list=PLYXusuLNwvZz35OfcahvZXBDojneOKu3U----------ネオンサインの関連動画🎞----------https://note.com/crecochan/n/ndb4be5bacb66----------備忘録🗒----------【ブラインドのシマシマ】黒のBGを作成し複製して明度5%のグレーにfx:ブラインド:5, 90:度, ぼかし:15【文字のネオンチューブ】テキストの線は4px調整レイヤーにタービュレントディスプレイス:8, サイズ:10(外枠は調整レイヤーの上に移動して歪みから外すこと)【枠線チューブ】角丸長方形の線は8px(アンカーポイントを中心にして線端を丸型)パスのトリミングで開始:52、オフセット:2シェイプを複製して180度回転して外枠を作るネオン文字素材をプリコン【ネオンを光らせる】fx:ベガスを適用線分数:1, 描画モード:透明 カラーを薄い色で設定開始点の不透明度: 0.85. 修了点の不透明度: 0.24fx:グローの強度:0.3. 複製して半径:50, 強度:0.2複製して半径150, 強度0.1【ネオンを点滅させる】不透明度で、1秒からオンオフ点滅を4つ作成【点灯前のグレーを作る】点灯前のチューブに塗り:15%グレーベベルとエンボス :ピローエンボス 不透明度:30%点灯後(1秒10フレ)の塗りのカラー:65%グレーfx:グローの半径:15【反射の作成】素材にグラデーションを適用ベガスエフェクトのカラーをグラデの開始色にコピペして修了色は彩度を低めにして、放射状角丸長方形ツールでマスクして境界線を300pxぼかすモード:覆い焼きカラーネオン点滅の不透明度のキーを反射にコピペ【スパークの作成】ライトを複製しベガスの長さを0.04ランダムフェーズ:オン色を白にして幹の幅:1. 回転にtime*360タービュレントディスプレイスの量:130, サイズ4, 複雑度:5,(エフェクトの位置はfx:ベガスの下に移動すること)不透明度:1秒から1フレでオン、1秒8で1フレでオフランダムにスパークをコピペする----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画素材#エフェクト#ネオンサイン#ネオン管#電撃#ヤシの木#電気サイン
2021.12.03
コメント(0)
-

ネオン管のパイプ状ライト文字!ベガスふちどりで色どるネオンサインAe
<video type="youtube" code="-XnKb07oeNY" />https://youtu.be/-XnKb07oeNYこの動画は、 Action Planetさんの下記チュートリアルをもとに作成しました。ネオンのテキストでわっほい!https://www.youtube.com/watch?v=xvBOPLvZXxU&t=13s Action Planetさん❣️ネオン管のパイプ状のネオンサイン文字の作り方をどうもありがとうございます👏----------ポイント💡----------【チカチカ点滅】点滅させるには、色々な方法がありましたね!第240回:ベガスのイメージの輪郭にキーを打って、複製してズラす!第242回:不透明度にオン・オフのキーを打つまた、不透明度をwiggleで点滅させたり、アニメーターの不透明度でランダムに点滅させてもOK!ここでは、アニメーションプリセットのランダムフェードアップでチカチカしてます。【ネオンライトの輝き】また、グローの光が綺麗になるようにプロジェクト設定のカラーの色深度を8bpcから32bpcに変更するのがポイントです。fx:ベガスで、ネオン管のパイプ状のネオンサイン文字を作るにはレンダリングの描画モード:透明線分数:1 ランダムフェーズ:オン2色、3色重ねるときは潜分数の長さを短くして 回転をズラすのがポイントです。【反射の作り方】反射用の文字には、フラクタルノイズで作ったモヤモヤをfx:ブラー合成のブラーレイヤーで選択してぼやかしています。複製した文字にfx:高速ボックスブラーを適用して スクリーンモードでシュワーッとぼやかしてもOK!皆さんも、お気に入りのネオンサイン文字を作ってくださいね❣️●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●ネオンサイン・ライト文字の再生リストhttps://www.youtube.com/playlist?list=PLYXusuLNwvZz35OfcahvZXBDojneOKu3U----------ネオンサインの関連動画🎞----------https://note.com/crecochan/n/ndb4be5bacb66----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#エフェクト#ネオンサイン#ふちどり#ベガス#点滅#ランダムフェードアップ#ブラー合成
2021.12.03
コメント(0)
-

242 簡単な点滅ネオンサインをBallActionで作る方法【アフターエフェクト】
<video type="youtube" code="" />https://youtu.be/pXQWW78izKUこの動画は、Kossさんの下記チュートリアルをもとに作成しました。簡単なネオンサインの作り方https://www.youtube.com/watch?v=fedFUFjMUUkKossさん❣️CCBallActionを使った、電光掲示板のわかりやすい動画作成チュートリアルをどうもありがとうございます👏----------ポイント💡----------シンプルな電光掲示板の作り方です。最初に紹介すべきでした🤣今回は、文字にfx: CC Ball Action(シミュレーション)を直接適用しています。Grid Spacing :4、Ball Size :55『看板』の Ball Actionは大きめです。Grid Spacing :4、Ball Size :60グローの設定はfx: グロー しきい値:30 半径:70 強度:2点滅は、1フレ毎に不透明度にオンオフのキーを打ち消えている状態は看板にfx: 色相彩度を適用してマスターの明度:-85で暗くします。プリコンした看板テキストを複製して3D化X回転して下に配置して反射を作ります。fx:ブラー放射状量:30 中心を下に(960 1070) 種類:ズームトランスフォームの不透明度:40ベガスやwiggleなどを使わない超〜シンプルな電光掲示板のネオンです。皆さんも、チャチャっと作ってみてくださいね😋●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●ネオン・ライトの再生リストhttps://www.youtube.com/playlist?list=PLYXusuLNwvZz35OfcahvZXBDojneOKu3U----------ネオン・ライトのお勧め関連動画🎞----------https://note.com/crecochan/n/ndb4be5bacb66----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#動画素材#エフェクト#ネオンライト#CCBallAction#反射#クリスマス
2021.11.30
コメント(0)
-

240 ネオンがチカチカ!ベガス輪郭で点滅させBallActionで電球化する方法
<video type="youtube" code="AqkW3RqHQsE" />https://youtu.be/AqkW3RqHQsEこの動画は、トラエラさんの下記チュートリアルをもとに作成しました。簡単に作れるLEDネオンタイトルアニメーションの作り方【初心者】https://www.youtube.com/watch?v=mkdtMiPa1s8&t=1003sトラエラさん❣️丁寧で分かりやすい動画をありがとうございます👏----------ポイント💡----------作成作業は主に、最初のベガスによる点滅と後半のBallActionによる電球のような輝き作りに分けられます。【ベガス輪郭で点滅させる方法】点滅は、まず、文字コンポにfx:ベガス(描画)を適用し、輪郭だけを表示させます。イメージの輪郭:チャンネル:アルファ 線分数:1、レンダリング:幹の幅:8 硬さ:1終了点の不透明度UPして、輪郭だけをはっきりと表示させ描画モード:ステンシル、イメージの輪郭のレンダリング:選択した輪郭ここで、点滅させるために、「選択した輪郭」にキーを打ちます。0秒:1にキー、 2秒:キー(最後の輪郭が表示される数値まで)「選択した輪郭」の時計にエクスプレッションを追加します。▶︎PropertyからLoopOut(type = "cycle", numkeyframes = 0)を選択。黒からスタートせせるためにレイヤーを1フレずらし、4秒の長さで分割して、後半のベガスを削除チカチカを複雑にするために、前半の文字レイヤーを2回複製し「選択した輪郭」で打ったキーをズラすのがポイントです。【CC Ball Actionでドット化して電球模様にする方法】新規平面にCC Ball Actionを適用し、scatter 0 Grid Spacing 2 Ball size 50ドットを複製して、反射の上にも置くレイヤーは 下から 点滅、ドット、点滅、ドットの順にして、点滅を「アルファマット」にしてドット文字に!【チョークで電球の質感を作る方法】文字にfx:グローを適用し、複製して加算モードに。それを複製して一番上のレイヤーにfx:チョーク(マット)ここで、チョークマットをあげて、ドットの円を削るのがポイントです。fx:塗りで白にして、電球の発光を作ります。エフェクトの順序は上から:チョーク、塗り、グロー(不透明度:50%)調整レイヤーにグローをかけて不透明度 20%反射の不透明度も抑える。ネオンでは、グローで輝かせるだけでなくBall Actionのドットで電球化するのがポイントですね!皆さんも、ベガスとBall Actionを、マスターしてね!●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●ネオン系光らせる動画の再生リストhttps://www.youtube.com/watch?v=BqOuovz7VqI&list=PLYXusuLNwvZz35OfcahvZXBDojneOKu3U----------ネオンの作り方動画集---------https://note.com/crecochan/n/ndb4be5bacb66----------備忘録🗒----------●【グラデーション文字を作る】文字をoption矢印のカーニングで文字間を広げるシェイプ長方形で、線幅10の枠をつける調整レイヤーに4色グラデーション(ピンク、緑、紫、青)プリコン『テキスト』【スケールのマイナスで反射作成】文字盤の反射の作成:複製してスケールの高さYをマイナスfx: ブラー方向:長さ30fx: リニアワイプ:変換終了50% 180度, ぼかし800【カメラ】新規コンポ「カメラ」にドットのコンポを入れ、3D化カメラを入れて7秒で位置にキー, z位置を調整0秒でカメラをズームし、最後のキーにF9----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#点滅#ベガス#ネオン#光#輝く#寅年#BallAction#動画素材
2021.11.28
コメント(0)
-

グリッチとノイズを極める!フラクタル・ブロック技の3タイプ【アフターエフェクト】
<video type="youtube" code="Vw1VSzPiIPw" />https://youtu.be/Vw1VSzPiIPwこの動画は、みやもんさん 、 竹内屋さんの下記チュートリアルをもとに作成しました❣️みやもんさんシンプルで簡単なグリッチエフェクトの作り方https://www.youtube.com/watch?v=rgGtz8VUFf0【プラグイン無し】簡単で超クールなグリッチエフェクトの作り方!https://www.youtube.com/watch?v=d2jFqQpLnA4竹内屋さんシンプルなグリッチを使ったノイジーな文字演出の作成方法https://www.youtube.com/watch?v=pj9x9aq5yUoグリッチがバッチリわかるチュートリアルを、どうもありがとうございます👏----------ポイント💡----------今回のフラクタルノイズも平面に適用し、種類をブロックにして、濃淡をハッキリとさせスケールの縦横固定を解除して、幅・高さを調整しプリコンポーズして非表示にするのが基本です。「展開」「展開のランダムシード」にエクスプレッションを打ったり「乱気流のオフセット」で画面をスクロールするのがポイントです。Aでは、2種類のフラクタルノイズを重ねておりフラクタルノイズの描画モードを加算 or スクリーンにして投下させるのを忘れずに!【フラクタルノイズを使ったグリッチA】コントラスト:300, 明るさ:-50, 複雑度:1スケール幅:4500, 高さ:10, 展開:time*500乱気流のオフセット:1秒でYが0(ex:loopout)フラクタルノイズを複製し、コントラスト:700, 明るさ:-100スケール 幅:60 高さ:上げる(50)乱気流のオフセットを下に設定 展開:time*400二つ目のフラクタルノイズの描画モードを加算 or スクリーン【フラクタルノイズを使ったグリッチB】コントラスト:300, 明るさ:-50, 複雑度:3スケール幅:300, 高さ:120 展開のランダムシードtime*10【フラクタルノイズを使ったグリッチC】コントラスト:200, 明るさ:-20, 複雑度:3スケール幅:4000, 高さ:750 展開:time*3000ノイズを文字に反映するには、Aでは、文字や画像レイヤーにディスプレイスメントマップを適用!マップレイヤーを指定して、ソースを[エフェクトとマスク]に変更するのがポイントです。BとCでは調整レイヤーにディスプレイスメントマップを適用!調整レイヤーの場合は、長さを短くカットして、複製したものをタイムラインに並べ、ジリジリできます。ディスプレイスメントマップの設定では水平置き換えと垂直置き換えを:輝度にして水平・垂直の置き換えの数値にキーを打ってズレを表現。【3原色の色ズレの作り方】グリッチをつけた文字コンポに、fx:チャンネルシフトを適用しスクリーンor加算モードで2個複製して、色を変えます。RGBでフルオフ操作をしながら3原色を作るのがポイントです。レイヤーをズラして色ズレを作ります。Bでは、fx:チャンネルシフトでなく、fx:塗りを適用しシンプルに三色を作っています。【ノイズの味付け】<カラフルなRGBブロック>Aは色平面を長方形でマスクしたり、長方形シェイプを使っています。文字レイヤーと、オーバーレイで重ねるのがポイントです。<デジタルなドット>長方形シェイプでは、CC Ball Action を適用しドットの大きさを[サイズ] で調整してドットの味付けができます。<調整レイヤでつける!味付けエフェクト>fx:グレイン(追加)2フレームの調整レイヤーにfx:グレイン(追加)を適用表示モードを最終出力 複製して配置グレーの背景をつけるfx:ブラーボックス半径:4Sで4から0, 方向:水平, エッジPを繰り返す:オンfx:ノイズノイズの量:4Sで20から0fx:ブラインド変換終了:4Sで15から0, 方向:90幅:4Sで5から1, 境界のぼかし:4Sで1から0各グリッチの元となるフラクタルノイズの画面も乗せています。実際に作品には見えない忍者の隠れた姿もチェック!皆さんも、素敵なグリッチで、ジリジリしてください😋●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●グリッチの再生リストhttps://www.youtube.com/watch?v=Rl3xdcRJS3k&list=PLYXusuLNwvZz9Z-ECiGhKjE9_iZv6iSHL●グリッチのチュートリアル集の紹介https://note.com/crecochan/n/nfda53f496110----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#動画素材#エフェクト#グリッチ#色ズレ#ディスプレイスメントマップ#ザワザワ揺れる文字
2021.11.21
コメント(0)
-

フラクタルノイズで作る電子的なグリッチ背景のチュートリアル
<video type="youtube" code="pn_IDo1S1G4"/>https://youtu.be/pn_IDo1S1G4この動画は、竹内屋さんとKOSSさんの下記チュートリアルをもとに作成しました。竹内屋さんのサイバーパンク:https://www.youtube.com/watch?v=RH_qHXz8NkIKOSSさんのサイバーパンク:https://www.youtube.com/watch?v=3peIEslGqME&t=203s格好いいグリッチ背景の作成動画をどうもありがとうございます👏竹内屋さんのサイバーパンクは、文字のカッコ良い演出が加えられていますが、ちょっと複雑です。KOSSさんの方は、シンプルで分かりやすい説明なのでグリッチ背景の基本を学ぶのにバッチリです😋----------ポイント💡----------竹内屋さんのグリッチ背景のチートリアルでは、3つのフラクタルノイズで作ったノイズを重ねて背景を作り、文字をアニメーターの不透明度追加で点滅させながら、さらに、フラクタルノイズで文字用のグリッチを作りアルファマットでノイズを文字に反映させています。【4つのノイズコンポの作り方】4つのフラクタルノイズの設定では、みなダイナミックプログレッシブのブロックを使い、コントラスト、明るさ、スケール 、 展開が異なります。●フラクタルノイズ:1コントラスト:305 明るさ:-145 幅:1000 展開:time*70●フラクタルノイズ:2コントラスト:710 明るさ:-330 スケール :200 展開:time*1000● フラクタルノイズ:3コントラスト:980 明るさ:-430 幅:520 高さ:70 展開:time*500 ●フラクタルノイズ:4(文字用のノイズ)コントラスト:685 明るさ:-100 幅:700 高さ:100 展開:time*500乱気流のオフセット:1280,0 複雑度:3fx:チャンネルシフトの設定はみな同様です。アルファを取り込む:アルファ 赤以外をフルオフ複製して「noise_base2」 緑以外をフルオフ 加算複製して「noise_base3」 青以外をフルオフ 加算3レイヤーを1フレづつズラすそれぞれ、できたレイヤーをプリコンポーズし、「noise_base1」「noise_base2」「noise_base3」「noise_base4」を作り、また、ノイズコンポはレイヤーが重なっても透けるように、加算モードにするのがポイントです。グローは2番目と3番目にかけています。「noise_base2」しきい値:45 半径:50 強度:2.5「noise_base3」しきい値:30 半径:60 強度:0.8【文字コンポ】文字レイヤーのアニメーターの設定は、アニメーター▶︎追加▶︎不透明度開始:0秒から3秒で100%にグロー しきい値:55 半径:12文字にノイズを反映させるには、複製した文字レイヤーの下にノイズレイヤーを入れて、トラックマットをアルファマットにするのがポイントです。※ ブルーの背景では、フラクタルノイズ:3の明るさを-100 にしています。グリッチのチュートリアルはたくさんありますね。これからも頑張って紹介していきます❣️●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●グリッチ・ノイズの再生リストhttps://www.youtube.com/watch?v=Rl3xdcRJS3k&list=PLYXusuLNwvZz9Z-ECiGhKjE9_iZv6iSHL●グリッチのチュートリアル集の紹介https://note.com/crecochan/n/nfda53f496110#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#動画素材#エフェクト#グリッチ#背景#フラクタルノイズ#サイバーパンク----------キーワード♯----------
2021.11.09
コメント(0)
-

グリッチの基本と格好よくゆがむノイズ文字 (ディスプレイスメントマップorチャンネル設定)
<video type="youtube" code="Rl3xdcRJS3k" />https://youtu.be/Rl3xdcRJS3kこの動画は動画研Douga-kenさん、 竹内屋12さんの下記チュートリアルをもとに作成しました。グリッチエフェクトで文字にノイズを入れる方法https://www.youtube.com/watch?v=Oh_w8OEMGtYロゴ表示などで使えるグリッチ表現の作成方法https://www.youtube.com/watch?v=q8CZHVoDwUwグリッチの作り方の基本❣️や、格好いい応用編❣️のチュートリアルをどうもありがとうございます👏----------ポイント💡----------動画研Douga-kenさんのチュートリアルでは、基本的なグリッチの作り方が解説されています。【A タービュレントを使った簡単なグリッチ】こちらは、fx:タービュレントディスプレイスで文字を水平方向に揺らすことでグリッチさせています。複雑度を10にして、 量のタイムラインに間隔を開けて0,100,0とキーを打つとジョワッと横揺れします。 【B フラクタルノイズを使ったグリッチ】こちらは、fx:フラクタルノイズで、ノイズの種類をブロックにして画像を揺らし、それを [ディスプレイスメントマップ]で 文字に反映させます。フラクタルノイズの設定では、 コントラスト:200 明るさ:-20トランスフォームの縦横比を固定を外し 幅:4000 高さ:700展開にエクスプレッション:time*3000このとき、フラクタルノイズのレイヤーをプリコンポーズするのがポイントです。ノイズコンポを文字に反映するために、調整レイヤーにfx:ディスプレイスメントマップを適用します。マップレイヤーに反映したいノイズのコンポを選択しフラクタルノイズのコンポの目玉はオフに❣️「最大水平置き換え」の量を設定(50)調整レイヤーを短くカットして部分的にジョワッ、ジョワッと揺らします。【C グリッジの色を3色に変える】こちらは、色ズレグリッチの基本です。文字レイヤーにfx: [チャンネル設定] (チャンネル)を適用しスクリーンモードにしたものを複製して3つ作り、それぞれ一色を残して、あとをフルオフにして色を変えます。重ねた下の色も反映するように、スクリーンモードにして上二つのレイヤーで、ノイズとなる調整レイヤーの両端で位置をゼロとし、真ん中部分で位置を若干ずらしジョワッ、ジョワッと、色ズレさせます。竹内屋さんのチュートリアルも、マット設定のグリッチです。ノイズの作成が、ちょっと複雑です。●フラクタルノイズ:1種類;基本:ブロックコントラスト:240 幅:430 複雑度:3明るさ:0:-250, 2S:200展開:0S:65, 1S15F:425 展開:time*3000 描画モード:スクリーン●fx:フラクタルノイズ2(1の複製を変更)コントラスト:285 幅:123 高さ:3 複雑度:2明るさ:0:-250, 2S:0展開:0 全て削除fx:高速ボックスブラー半径:19.5 方向:水平 エッジ繰り返しチェックノイズを文字に反映するのに、【調整レイヤー】にfx:「マット設定」を適用します。[レイヤーからマットを取り込む]:フラクタルを選び、マットに使用:輝度さらに、横揺れさすのに、fx: ディスプレイスメントマップ でマップレイヤー:フラクタルを選択 最大水平置き換え:-30、垂直:0さらに、fx: ディスプレイスメントマップ を3つ複製して、これでもか❗️と揺らします🤣グリッチのチュートリアルはたくさんあるのでまた、紹介してゆきますね😀👍●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●グリッチのチュートリアル集の紹介https://note.com/crecochan/n/nfda53f496110----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#グリッジ#3色にずれる文字#フラクタルノイズ#ノイズ#チャンネル設定#チャンネルシフト
2021.11.08
コメント(0)
-

ライトグラスで光の帯が走るガラス効果の作り方【アフターエフェクト】
<video type="youtube" code="Z9NCtw7hbHg" />https://youtu.be/Z9NCtw7hbHこの動画は、Photo Slideshowさん、DENPO-ZIさんの下記チュートリアルをもとに作成しました❣️ガラス効果 チュートリアル | フォトスライドショーhttps://www.youtube.com/watch?v=TSBQ-lxjkxEスライドショーの作り方④(ガラス効果の演出)https://www.youtube.com/watch?v=AY2JObQ26Fcおしゃれなガラスエフェクトの動画作成チュートリアルをどうもありがとうございます👏----------ポイント💡----------『複製した調整レイヤでエッジを作る』After Effects Photo Slideshowでは、調整レイヤーを複製して、幅を狭めてエッジ部分を作り、エッジ部分を複製して、反対側のエッジも作くるのがポイントです。調整レイヤーのガラス効果では、fx: 色被り補正 色合いの量:10%fx: ズーム 正方形 拡大:110% fx: ブラーガウス ブラー:10を使っています。エッジ用の調整レイヤーの細帯では、fx: 輝度コントラスト 輝度:-40、 fx: ブラー方向 ブラーの長さ:50を適用しています。エッジ部分は、もとの調整レイヤーの帯に親子づけして移動させるのがポイントです。本体の調整レイヤーを複製して、グラデーションを適用し、不透明度10%モードを加算。このあたり、複雑ですね。。。😅3D化して、カメラを入れていますが、複数の調整レイヤーをプリコンして配置しする際に、コラップス・トランスフォームにするのを忘れずに❣️『シェイプのマット設定で作るガラス』DENPO-ZIでは、長方形のシェイプレイヤーを動かし、ガラスの動きを作っています。複製した背景に、fx:マット設定(チャンネル)を適用し、[レイヤーからマットを取り込む]で、シェイプレイヤーを選択して長方形シェイプに画像を映し出すのがポイントです。この時、シェイプレイヤーの目玉はオフになっているのに注意。fx:レベル補正(明るさ調整)fx:ブラーガウス、fx:タービュレントディスプレイスfx:マット設定fx:ベベルアルファとエフェクトを追加して、厚みのあるガラス感を出し、2本のガラスの帯を交差して動かすのがポイントです。画像サイズでここまで作成したコンポを、フルHDコンポに配置し、CCJawsの凸凹を平坦にして、観音開きのアニメーションをガラストランジションに合わせ、次の画面にトランジションさせます。このあたり、複雑でした😅皆さんも、格好いいガラストランジションを作ってくださいね!●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●ガラス効果の再生リストhttps://www.youtube.com/watch?v=RPeQ1dtzR8g&list=PLYXusuLNwvZwDqZ_6qEUEPlp1bIfF8lDm----------ガラス系トランジションの関連動画----------https://note.com/crecochan/n/nf6c99fb3d612----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#エフェクト#ガラス効果#ライトガラス#エレガントリフレクション#マット設定#ズーム
2021.11.06
コメント(0)
-

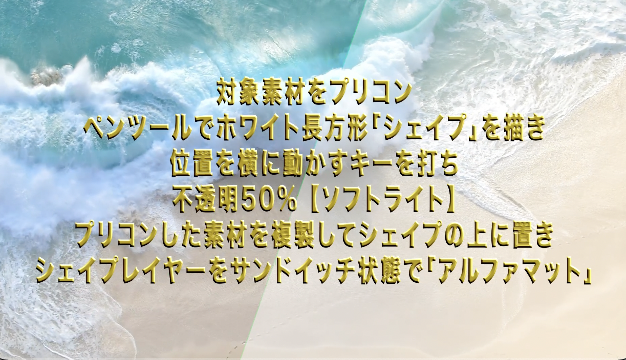
エレガント・リフレクションのトランジションの魅力と光るガラス帯の動かし方
<video type="youtube" code="wOn2iiBYdog" />https://youtu.be/wOn2iiBYdogこの動画は下記チュートリアルをもとに作成しました。AEマスターのあさくまさん 「エレガントリフレクション」作り方後半/トラックマットhttps://www.youtube.com/watch?v=KW5ObiQ3A28ビギナーズカレッジさん超オシャレなガラストランジションの作り方https://www.youtube.com/watch?v=auWng6YlE90UTSUSEMIさん素材が浮き出して見える!?リアル移動ガラスの作り方https://www.youtube.com/watch?v=2-YUn9oQzsUエレガント・レフレクションやガラスの走るおしゃれなエフェクトを❣️どうもありがとうございます👏----------ポイント💡----------*AEマスターさんの「エレガント・リフレクション」では、ペンツールで白い長方形の「シェイプ」を描きトランスフォームの位置移動させて、おしゃれなリフレクション板を作ります。光の表現では、不透明度が50%、モードは「ソフトライト」です。ポイントは、プリコンポーズした素材を複製し、走るリフレクション図形をサンドイッチして、図形レイヤーを「アルファマット」にする点です。マットで、上の映像を切り取る感じです。*ビギナーズカレッジさんのエレガント・リフレクションでは、ペンツールで図形を描くのではなく、調整レイヤーを斜めにして移動させます。この時、調整レイヤーのトランスフォームで回転させるのがポイントです。また、図形自体が伸縮できるように、スケールで画像全体をカバーし(130x230)したあと、調整レイヤーのアンカーポイントを端に移動させYにキーを打って、伸ばすアニメーションを!光の表現では、アニメーションプリセットの「ブルーム(明るさ」)を使ってます。ブルームをプリセットから適用すると、自動的にfx: fast blurとfx: Caluculationが追加されます。 fx: fast blur では、ブラーのボヤッとした表現を作り、 fx: Caluculationでは、[2つめのレイヤー]:で 明るさが調整できます。(30%)*UTSUSEMIさんのライトガラスでは調整レイヤーを細長くして、ガラスの帯を作ります。光の表現ではCC Light Sweepで光の筋をつけ、エッジを光らせています。【調整レイヤーの拡大レンズのガラス帯】光の帯は、調整レイヤーのトランスフォームのスケールXを狭めて作っています。ガラスの虫眼鏡的な拡大表現は、エフェクトのトランスフォーム(ディストーション)でスケールを130 にして、拡大しています。【光の筋をCC Light Sweepで作り連動】帯状に変形させた調整レイヤーにCC Light Sweep(描画)を適用します。 アンカーポイントを中央にして、角度を調整レイヤーの傾きに合わせCenterをaltクリックして、調整レイヤの位置に親子づけ【ガラスの両端にエッジを作る】エッジ用に調整レイヤを複製し、調整レイヤのマークとトランスフォームを削除、平面の色を黒に変更して、CC Light Sweepのエクスプレッションも解除(Centerをaltクリック)direction :90, width: 250 sweep intensity :0edge intensity: 250 edge thickness: 7 もう一方にもエッジをつけるためCC Light Sweepを複製し、direction:-90モードをスクリーン二つの調整レイヤーをプリコンします。この時、コラップス・トランスフォームをオンにしないと、うまく表示できないので注意!<<小技>>●レイヤーをワークエリアの長さにカットするには、 ワークエリアを右クリして「トリム」を選択●ガラスの帯が、いったん止まってまた動く表現では、 タイムリマップで中央位置でキーを打ち、 F9のグラフエディターで 山は左寄りと右寄りにするのがポイントです。ちょっとややこしいですが、作っておくと、画像だけ置き換えて転用ができるので便利ね!頑張ろうね😍●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●ライトグラス・光の表現の再生リストhttps://www.youtube.com/watch?v=RPeQ1dtzR8g&list=PLYXusuLNwvZw1l_LWoeuZSNd62nDRu3No----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#ライトグラス#ガラス・エフェクト#エレガント・リフレクション#LightSweep#ブルーム#調整レイヤー
2021.11.04
コメント(0)
-

図形や写真を格好良く演出!カードワイプと調整レイヤのライトグラス
<video type="youtube" code="RPeQ1dtzR8g" />https://youtu.be/RPeQ1dtzR8gこの動画は、竹内屋さんの下記チュートリアルをもとに作成しました。アイキャッチなどでも使えるカードワイプの作成方法17https://www.youtube.com/watch?v=5uJmjNQ_HSs&t=36s簡単に写真をカッコよく見せる演出の作成方法18https://www.youtube.com/watch?v=b0q8gGHNIXc竹内屋さん❣️おしゃれなカードワイプのトランジション作成チュートリアルをどうもありがとうございます👏----------ポイント💡----------前回は、カードワイプを文字に適用しましたが、前回に引き続き、カードワイプのエフェクトです。今回は、長方形などの図形(シェイプ)に適用したり、写真に適用して、画面切り替えのトランジションに挑戦します。●カードワイプを図形に!ガシャっと動く図形文字の下に敷く図形にカードワイプを適用します。シェイプにカードワイプを適用する際に、まず、変換終了を100から0にキーを打って動かしますが、ここでは、0から100、100から0の動きをつけています。ポイントは、行と列の数値で図柄を作ること位置の変異の「変位置:XYZ」にキーを打って動きをつける点です。私は、シェイプにfx:塗りを適用し、色を変え、カラフルに、シュワって動くようにしています。【座布団のカードワイプ】長方形(880x280)にカードワイプ(トランジション)0Fから1S10Fで、変換終了を100からゼロに背面レイヤー:なし 行:16 列:10位置の変異:変位置のXYZが10FでゼロからX:5 Y5 Z:2 、1S10Fでゼロ図形を複製して、色を変え、2フレームずらす小さいサイズ長方形(480x120)を作成する配置位置:1400,708小型サイズにも、カードワイプ(トランジション)を同様に適用開始を1S10Fにズラす●カードワイプを写真に!格好いいトランジション2番目の写真へのカードワイプの適用では、下記エフェクトが使われています。fx:カードワイプ(画像に)fx:ディストーションのズーム(調整レイヤに)fx:ブラー合成(調整レイヤに)カードワイプを使った、縦ブラインドのトランジションでは、2枚の写真を配置し、2枚目の写真を上にして、fx: カードワイプを適用!変換終了 ゼロ秒:100% 1秒15フレで0%背面レイヤ:なし 反転の軸:Y(縦に走る)ポイントは、「背景の軸」で縦・横の切り替えを設定するところです。調整レイヤーを使ったライトグラスについては、備忘録を見てね!😋皆さんも、ワンランク上のロゴやトランジションを目指して頑張ってくださいね❣️●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●カードワイプの動画チュートリアル231 切り替わりがカッコいい!カードワイプを使った文字と背景https://www.youtube.com/watch?v=5lmeVImK5Rk----------備忘録🗒----------【文字のアニメーター設定】文字に不透明度を追加範囲セレクターの開始:1Sでゼロから100高度の順序をランダム化、 レイヤーを0S20Fにズラすプリコンして、図形のカードワイプをコピペ調整レイヤにグロー;半径:14 強度:05【背景】 グラデ灰色開始 960 0 RGB:96,96,96終了 960, 1800 RGB:0,0,0【ライトグラスを調整レイヤーに作る方法】調整レイヤを帯状にして、ズームやブラーで拡大鏡風にして位置で斜めに動かします。ライトをもっとおしゃれにするには、交差する2本のライトの帯で、調整レイヤーの幅に大小をつけたものを重ね、レイヤーをずらして表現してます。調整レイヤ1fx:ズーム(ディストーション)シェイプ:正方形 拡大率:120 サイズ:1080fx:ブラー合成 「ブラーを反転」にチェック調整レイヤ1のトランスフォームのスケール:8, 220% 回転: 45位置:ゼロ秒:120, -260 2秒15フレ:1760, 1380 F9:山左寄り●調整レイヤ2 (1の複製の位置を逆に変更)位置: ゼロ秒:1760, 1380 2秒15フレ:120, -260fx:ブラー合成 : ブラーレイヤ:調整2●調整レイヤ3 (1の複製を幅広に変更)スケール:13, 220 fx:ブラー合成 を削除●調整レイヤ4 (2の複製を幅広に変更)スケール:13, 220 fx:ブラー合成 を削除●調整レイヤ5 (1の複製を幅狭に変更)スケール:2.5, 220 fx:ブラー合成 を削除●調整レイヤ6 (2の複製を幅狭に変更)スケール:2.5, 220 fx:ブラー合成 を削除レイヤーずらし調整レイヤ1と2を1秒0フレに調整レイヤ3と4を1秒2フレに調整レイヤ5と6を1秒6フレに----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#エフェクト#カードワイプ#ライトグラス#ズーム#格好いいトランジション#ブラー合成
2021.11.04
コメント(0)
-

切り替わりがカッコいい!カードワイプを使った文字と背景【アフターエフェクト】
<video type="youtube" code="5lmeVImK5Rk" />https://youtu.be/5lmeVImK5Rkこの動画は、竹内屋さんのチュートリアルをもとに作成しました。竹内屋さん❣️カードワイプの文字切り替えと、カッコいい背景の作り方のチュートリアルを、どうもありがとうございます👏----------ポイント💡----------最初のサイバー風の背景画面では、ラインをアニメーションさせ、フラクタルノイズの四角模様をルミナンスキーマットで反映させさらに、カードワイプで切り替えています。文字へのカードワイプの適用では、同じ位置に打った文字がカードワイプで変化してゆくのがおしゃれ。サイバーパンク風画面から文字が出現する演出の作成方法https://www.youtube.com/watch?v=nbcFJhmC0RA【アニメーターのオフセット文字】文字にアニメーターから不透明度の追加 不透明度:0で、範囲セレクターの開始を 10フレームから2秒までで、0から100 にキーアニメーター1の追加で▶︎文字のオフセットを追加( 19)【サイバーパンク風背景の作り方】 (カードワイプを使用)●グラデ背景 深緑黒系 放射状開始:960, 350 RGB:4, 83, 22終了:960,1000 RGB:0, 0, 0●ラインコンポの作り方線 緑色TGB:0, 255, 0 線幅:2パスのトリミング(100から0) 開始点:0Sから 1S 終了点:2Sから 3S F9:山トンガリ上から10pxずつズラしてブラインド のようにするメイン・コンポにラインcompoを配置ラインcompoにfx:カードワイプ(トランジション)変換終了:0 行:40 列:1 位置の変位:Xの変位量:2●新規平面にフラクタルノイズ:ブロッックコントラスト:165 複雑度:1.5 展開:time*250線レイヤーのモード:ルミナンスキー●調整レイヤーにfx:グロー 半径:14 fx:ノイズ:量を調整カードワイプを使ったテキストトランスフォームの作成方法https://www.youtube.com/watch?v=0eIiA8a7KIM【カードワイプの文字トランスフォーム】まず、カードワイプで切り替える二つのタイトル文字を同じ位置に置きます。次に、文字の アンカーポイントを中心に移動し、最初に表示する文字にカードワイプを適用し、「背面レイヤー」で最終的に表示したい文字レイヤーを選びます。カードワイプの設定は、変換終了:1Sから3Sで、 0 から100行:25, 列:25反転の軸:ランダム, 方向:ランダム, 順序:右下から左上タイミングのランダム度:1 ランダムシード:16【カードワイプの色変化をつける】最初に表示するレイヤーを複製し下レイヤの文字の色を変更します。青;RGB:0, 150, 255カードワイプの変換終了の値を変更変換終了:0S から 2Sで、 0から100色付き文字レイヤーの開始を1S10Fにズラす背景以外を3D化&Mブラー35mmカメラヌルを作成してカメラ制御ヌルの位置Z; 0Sから4Sで、2000 から0, F9:山左寄りカードワイプは、文字や図形など色々使えて、グリッジ的な動きが格好いいですね!皆さんも、ぜひ、お試しあれ!●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●テキストアニメーターの再生リストhttps://www.youtube.com/watch?v=gIIpFC5PoIY&list=PLYXusuLNwvZyv-ordiZ3r1iapd3qnKFkZ----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#エフェクト#カードワイプ#切り替わり#トランジション#アニメーター#背面レイヤー
2021.10.30
コメント(0)
-

動画編集のOP/EDおすすめの落書きと色相彩度の色付け&アニメーターで光る文字
<video type="youtube" code="BqOuovz7VqI" />https://youtu.be/BqOuovz7VqIこの動画は、竹内屋さんの下記チュートリアルをもとに作成しました。鉛筆でラフに塗り潰したような文字が実体化する演出の作成方法https://www.youtube.com/watch?v=Nf2ivM35-2Eネオンのようなテキストの作成方法https://www.youtube.com/watch?v=CM0JzQfuAAg竹内屋さん❣️いつも格好いいテキストアニメーションのチュートリアルをありがとうございます👏----------ポイント💡----------落書きを使った文字は、こちらでも紹介してます😄204 落書きエフェクトを使った可愛いバナー作成【アフターエフェクト】https://www.youtube.com/watch?v=e36Kmz6ckAQ<<落書き>>落書きのポイントは、テキストからマスクを作成し、マスクに描画の落書きエフェクトを適用することです。この時、「モードを使用するすべてのマスク」に変更して綺麗に、落書きで文字部分が塗りつぶされるようにします。アニメーションは、終了で設定し、0から100%にキーを打ちます。ウィグルの種類は「静的」を使ってます。今回は、別途作成したマスクに描画の線のエフェクトを適用して、線のアニメーションもつけています。この時、「すべのマスク」をオンにしてペイントスタイルを『透明』にするのがポイント❣️ また、フラクタルノイズをルミナンスキーマットで落書きや線に反映して、落書きをふんわり表現しているのがオシャレ❣️<<色相彩度の色付け>>やたらと格好いい、背景はフラクタルノイズの「岩肌」 が使われています。このシックな色は、fx:色相彩度で、 色彩の統一にチェックを入れて、色相:-140おしゃれですね〜👏<<テキスト アニメーターで点滅させる!>>これから、ネオンの表現を色々とやっていこうと思いますが、この光文字は、その第一弾です❣️アニメーターの不透明度で光らせながらトランスフォームの不透明度でもチカチカさせてます。【文字に不透明度のアニメーターを適用】アニメーター▶︎不透明度 :0範囲セレクターの開始を0から100にして、順序をランダム化をオン【トランスフォームの不透明度】: wiggle(50,25)【グロー】fx:グロー 半径:6 で、A&Bカラーにして、カラーAの色を変えています。グローを複製して しきい値・ 半径を変えて、パワーアップ❣️グローでも色付きで光らせながらドロップシャドーにも色を入れています。【文字にシャドーの設定】fx:ドロップシャドー (遠近)距離:0 柔らかさ:20シャドーのカラーも設定してます。光の表現は、ブラーを強めにかけて、方向を水平にしてシュワッチと光り、モードをスクリーンにして合成しています。皆さんも、是非、いろんなテキストアニメーションを作ってみてくださいね🤗●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●テキストアニメーターの再生リストhttps://www.youtube.com/watch?v=gIIpFC5PoIY&list=PLYXusuLNwvZyv-ordiZ3r1iapd3qnKFkZ----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#エフェクト#落書き#テキストからマスクを作成#ネオン#光文字#ブラーガウスの方向水平
2021.10.28
コメント(0)
-

オープニングに格好いい文字:アニメーター位置とトランスフォームの位置で作る(格子と雲BG)
<video type="youtube" code="ULDDN6VDxjI" />https://youtu.be/ULDDN6VDxjIこの動画は、竹内屋さんの下記チュートリアルをもとに作成しました。文字が縦と横にスライドしながら文章になる演出の作成方法https://www.youtube.com/watch?v=9fdZPL0dPn4CMでも使われているカッコイイテキストアニメーションの作成方法https://www.youtube.com/watch?v=1KI_sTcuRr4竹内屋さん❣️アニメーターやトランスフォームの位置を使った格好いい文字アニメーションのチュートリアルをどうもありがとうございました👏----------ポイント💡----------●最初の文字は、テキストアニメーターの位置の追加でできています。少しづつ位置をずらし、4方から文字が飛び込んでくるようにするのがポイントです。そのため、位置: (-80, 0)のアニメーターを複製して4個作り、それぞれ位置を:(80, 0) (0, -80) (0, 80)にしています。範囲セレクターの設定は、1秒で 開始 0から100%高度;イーズ(高く):100%順序をランダム化:オンテキストアニメーターに不透明度を追加し、不透明度0開始を20フレームで0 から100にしてふわっと出現させています。格子模様は、7500x7500の平面に、描画のグリッドを適用し、グリッドサイズを「幅&高さスライダー」にして設定します。[グリッド1] 幅:100 高さ:100 ボーダー:2[グリッド2] 幅:50 高さ:50 ボーダー:1[グリッド3] 幅:70 高さ:70 ボーダー:1.5 トランスフォームの回転Z:45この時、3D化して、Z回転を入れるのがポイントです。カメラ28mmを3秒で目標点:960 540 5600 から 960 540 0位置:960 540 10 から 960 540 -1385Z方向:0 0 35 から 0 0 0キーを打ち、ダイナミックに迫ります。グラデーションBGの上に、格子コンポを配置して、「覆い焼き」モードにするのも👍●2番目の文字アニメーションは文字分解して、線と塗りを分けてアニメーションさせています。線にパスのトリミングを追加し、線アニメーションを作り、塗りの文字も別途作成して、飛び込む表現を作るのがポイントです。サブタイトルでは字送りを追加してトラッキングの量と、範囲セレクターの開始点にキーを打っています。【文字の線と塗りの設定】文字分解し、塗りの目玉を消して、線の目玉をクリックしてオン線を選択した状態で、アニメーターからパスのトリミングを追加20フレームで、100%から0% F9他の文字にも同様に設定(分解前に塗りの追加で0%にしても良い)5フレームずつレイヤーをずらすコンポを複製し、今度は線の目玉を消し、塗りをオンにするモーションブラー 4フレから始まるようにレイヤーをずらし20フレームで飛び込むようにキーを打つ各文字に「ブラー方向」を適用し方向90度、長さを100から0にキー【サブタイトルの字送り】テキストアニメーターに字送りを追加トラッキングの量: 1秒で、-45から0% F9テキストアニメーター不透明度を追加:不透明度0範囲セレクター:開始 1秒で0から100にキー F9モーションブラー、1秒の位置にレイヤーずらす文字のアニメーションは、シンプルですがどちらも背景が綺麗なのでぜひ、チュートリアルを見ながら、作ってみてくださいね!●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●テキストアニメーターの再生リストhttps://www.youtube.com/watch?v=gIIpFC5PoIY&list=PLYXusuLNwvZyv-ordiZ3r1iapd3qnKFkZ----------備忘録🗒----------【調整レイヤーを使った画面調整】 ブラーガウス:20 繰り返すにチェック 楕円形マスクの反転 ぼかし192新規調整レイヤーにトーンカーブでRGB調整下弦【文字の上下を走るライン】ペンツールで線幅2のラインを作成し、パスのトリミング 開始と終了に20Fで100から0のキーを打ち終了点を20フレームずらす線を複製して文字の上に配置し、パスのトリミングの開始と終了を0から100に変更し開始点を20フレームずらす【雲のようなジンワリとした背景画像:グラデーションとフラクタル】新規平面にグラデーション放射状を設定新規平面にフラクタルノイズ種類:スプライン コントラスト:45複雑度:1.5 展開:time*120レイヤーのモード:ソフトライト調整レイヤにグロー 強度1.0から4秒で0.1グラデ背景 濃紺 放射状開始:960,-115 RGB:74 89 102終了:960,1250 RGB:35 444 50----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#エフェクト#格子模様#雲のようなフラクタル#アニメーターの位置#文字線アニメーション#動画制作#オープニング
2021.10.27
コメント(0)
-

オープニング文字はじわじわ表示(不透明度+フラクタル)⁉️ ポンポンポン表示(wiggle+フォント)⁉️
<video type="youtube" code="VNbtmir_608" />https://youtu.be/VNbtmir_608この動画は、竹内屋 さんの下記チュートリアルをもとに作成しました。進撃の巨人のスタッフロールのような文字出現の作成方法https://www.youtube.com/watch?v=lyz9mq-BDLo音楽PVなどで見かける書体が替わる文字表示の作成方法https://www.youtube.com/watch?v=wm7Rwt7b6iU&t=19s竹内屋 さん❣️ノイズでジワジワ浮き上がる文字や、ポンポンと書体の変わるアクティブなオープニング作成をどうもありがとうございます👏----------ポイント💡----------●アニメーター:不透明度とフラクタルノイズを使ったジワジワ浮かび上がる文字【文字の作成】アニメーターで不透明度を追加し、0に設定してから範囲セレクターで、不透明から出現して消える設定をします。この時、「順をランダム化:オン」を忘れずに!【ノイズの文字への反映】ポイントは、フラクタルノイズで白黒のノイズ画面を作り、文字の上に配置して、文字レイヤーのトラックマットをルミナンスキーマットにして不透明度の動きを反映することです。【ノイズの設定】フラクタルノイズのノイズの種類は、ブロックでコントラスト:1000、 高さ:25、 複雑度:1展開を1秒から9秒で4回転明るさに、約2秒から8秒で明るく0から370にします。●書体がポンポンと変わる文字表示【基本の揺れをwiggleエクスプレッションで!】アニメーターではなく、トランスフォームの位置・回転・スケールにwiggle(100,30)を設定します。【書体を変えて変化を!】ポイントは、レイヤーをランダムに5つに分割し分割したレイヤーの書体と位置のwiggle値を変える点です。参考値:wiggle(100,30)(30,10)(100,30)(30,10)(30,30)【スケールや回転にもウィグルを追加】ランダムさをさらに出すために4番目にスケールwiggle(30,200)、回転wiggle(30,20)にし、次の文字も配置して、同様に分割して書体を変えます。wiggleを使った文字アニメーションは、前回もたくさん見てきました。フラクタルノイズの画面を文字アニメーションに反映させるテクニックも今後、さらにして行きたいと思います。頑張りましょう😋👍●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●テキストアニメーターの再生リストhttps://www.youtube.com/watch?v=gIIpFC5PoIY&list=PLYXusuLNwvZyv-ordiZ3r1iapd3qnKFkZ----------背景のグラデーション----------グラデ背景 オフホワイト 放射状開始:960, 0 RGB:255, 253, 236終了:960,1600 RGB:184, 193, 178----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#エフェクト#ジワジワと現れる文字#ポンポンと現れる文字#フラクタルノイズ#wiggle#ルミナンスキーマット
2021.10.25
コメント(0)
-

文字を揺らす!ぶるぶるwiggleエクスプレッションとプルルンBend Itプリコン
<video type="youtube" code="S_2mdyfoZ2s" />https://youtu.be/S_2mdyfoZ2sこの動画は、竹内屋さんの下記チュートリアルをもとに作成しました。ブルブルと揺れる文字の作成方法https://www.youtube.com/watch?v=Vqf0wuDIE98プルプルと揺れる文字の作成方法https://www.youtube.com/watch?v=ifKvqb3ZGDA竹内屋さん👏wiggleエクスプレッションやBend Itエフェクトで揺らすチュートリアルをありがとうございます❣️----------ポイント💡----------文字を揺らすのには、タービュレントを使うほか、「揺れる文字」で紹介した、CC Mr.Mercury、コースティック&ウェブワールドなどの方法がありますが、https://www.youtube.com/playlist?list=PLYXusuLNwvZzhTJFfg3n9fmqjOKUxF1Hh今回は、文字分解して一文字づつにして、ブルブルの動きをwiggleエクスプレッションで、プルルンの動きをCC Bend Itで表現しています。● wiggle(ex)でブルブル揺れる文字ポイントは、テキスト全体のトランスフォームの位置・スケール・回転にwiggle(30,2)のエクスプレッションを入れることです。この時、文字分解して、個々にアンカーポイントを中央にすることでより微妙な揺れの動きを表現しています。一文字づつ、ヌルを作成して横移動の動きもつけることで、さらに動的になり、また、個々の文字レイヤーをズラすことで、格好良くなりますね。● CC Bend Itでプルルンと揺れる文字GG分解:一文字づつ、センターに配置して、CC Bend ItでStartとEndのY位置を上下の740と250に設定し、 Bendで+/-の角度をつけてで左右にビヨヨンと揺らしています。(参考値:0F:35, 26F:45, 1S:-25, !S2F:15, 1S3F:-10, 1S4F:5, 1S5F:-5, 1S6F:2, 1S7F:0)ポイントは、CC Bend Itのビヨヨンの動きは、画面中央の位置で設定するので文字分解したものを、それぞれ中央に配置してCC Bend Itの動きをつけプリコンポーズしたものを、もとの文字配列に戻してあげることです。直接移動すると、CC Bend Itのビヨヨンの動きが追従しないので、注意が必要です。CC Bend Itのビヨヨンの動きはアニメーションプリセットに保存したものを、インジケーターを0に合わせて適用するのがポイントです。3D化してモーションブラーをつけ、ヌルで左にスライドイン(F9:右寄り)さすことで飛び込んできて急ブレーキで止まる、面白いアニメができますね。下のサブタイトルは、シンプルにアニメーターに不透明度0を追加して範囲セレクターを設定しています。開始を12フレで、0から100にし、高度の「順序をランダム化」をオンにしています。あなたは、ブルブル派?、プルルン派?皆さんも、揺らして、揺らして、作ってチョ!●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●テキストアニメーターの再生リストhttps://www.youtube.com/watch?v=gIIpFC5PoIY&list=PLYXusuLNwvZyv-ordiZ3r1iapd3qnKFkZ----------背景や飾りの設定メモ----------● おしゃれな濃紺のBGグラデーション 放射状開始:960,-200 (R:53 G:67 B:91)終了:960,1500 (R:17 G:19 B:26)● グラデ背景チェリーピンク 放射状開始:960,150 RGB:255 153 225終了:960,1800 RGB:233 101 166● ラインアニメーションペンツールで下線をを引き、パスのトリミング1秒で;開始点:50から0, 終了点:50から100、 F9● 2行目の文字を下線の下に配置し 長方形でマスクして反転表示アニメーター位置の追加:Y 1S15Fから2Sで、-60 から0でスライドイン● 追加の揺れのタービュレントディスプレイス量:16, サイズ:6 展開:random(2000)● レイヤースタイルのドロップシャドウ:不透明度:75% 距離:5 サイズ:5● レイヤースタイルの輝き:光彩外側 :不透明度80%● 3D化 したグッとくる立体角度カメラ50mm をヌルで制御ヌルの位置 960 375 260ヌルの 回転Xに35を入れる!----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#エフェクト#BendIt#wiggleエクスプレッション#ブルブル#プルルン#揺れのアニメーション
2021.10.24
コメント(0)
-

アニメーター字送りのシャッフルでランダムなタイトル文字とドットとブラインド&グリッジ背景
<video type="youtube" code="" />この動画は、竹内屋 さんの下記チュートリアルをもとに作成しました。シャッフルしながら出現する文字の作成方法https://www.youtube.com/watch?v=b_UycUnDWMA古いモニターに表示されるようなテキストの作成方法https://www.youtube.com/watch?v=3pPD8cD0hB4竹内屋 さん❣️テキストアニメーターの字送りと文字のオフセット、ドットやブラインド&グリッジの背景をありがとうございます😍----------ポイント💡----------前回に引き続き、テキストアニメーターの使い方で、今回は「字送り」と「文字のオフセット」です!●シャッフルしながら広がる文字テキストにアニメーターで字送りを追加し、トラッキングの量にキー; 0F:-50 から 1S5F :0 (こちらは、文字の長さによって、−100に調整)アニメーター1に「文字のオフセット」を追加し、オフセット:20範囲セレクターは 開始のみで、0Fから15Fで、0から100% 高度:基準:行 文字の配置:中央●ランダムに現れる文字テキストにアニメーターで字送りを追加し、トラッキングの量を-30 (調整必要)終了のタイムラインにランダムにキー( 0S:98, 9F:100, 15F:77, 25F:75 1S2F:51 :1S6F:20, 1S10F:50 1S19F:30, 2S:0)高度:順序をランダム化:オンアニメーター1 から▶︎文字のオフセットを追加し、オフセットにエクスプレッション : wiggle(30,50)どちらも、字送りを追加したあと、できたアニメーター1に文字のオフセットを追加し、文字のオフセットでは [文字の配置:中央]に設定したり、ウィグルのエクスプレッションで揺らしてます。ポイントは、トラッキングの量にキーを打つ時-50など、マイナスの数字にするとジョワーンと広がります。気に入ったアニメーションができたらアニメーションプリセットで保存して色々と活用してくださいね! 複製して下に移動して配置し2行目を作成●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●テキストアニメーターの再生リストhttps://www.youtube.com/watch?v=gIIpFC5PoIY&list=PLYXusuLNwvZyv-ordiZ3r1iapd3qnKFkZ---------格好いい背景の作り方----------【ドット平面の作り方】色付き平面に正円20 リピーター コピー数100 オフセット-50 トランスフォーム:リピーター1の位置 30,0リピーター1を複製トランスフォーム:リピーター2の位置 0,30レイヤーモード:加算 T:不透明度20%【シェイプアニメーション】六角形 回転0 外半径270 線幅8 線端:丸型パスのトリミング終了点 5F 0から 1S5F 100開始点 10F 0から 1S10F 100F9 山中央高く六角形複製2 外半径300 線幅10 線端丸型六角形複製3 外半径320 線幅20 線端丸型 回転180複製二と複製3のレイヤーを10フレーム目ににズラす【両側から走ってくるライン】画面横幅より少し長めの線7pxをひくラインにパスのトリミング終了点 開始点を 2F:0 から1S16F:100開始点を右にズラす複製して文字列の下に配置し下ラインを作成開始点・終了点を100から0にする F9ラインの出現をずらすためにレイヤーを1Sに移動動きのレイヤーにモーションブラー●古いモニターでジリジリ揺れる文字【背景】 グラデ背景 暗い青緑 直線状開始:960,300 RGB:3 17 36終了:960,1080 RGB:55 67 72【調整レイヤーTOP】 fx:高速ボックスブラー 半径:1, 折り返しにwiggle(10,100), 方向:水平 繰り返しオン fx:ノイズ 量:20% fx:ブラインド 変換終了:15 方向:90 幅:20 ぼかし:1【調整レイヤーのノイズの作り方】 ノイズ1 fx:ディスプレイスメントマップ レイヤー:『glitch』 最大水平置き換え:0F:0 3F:15, 6F:10, 7F:0, 9F:20 10F:0 垂直置き換え:0F:350 2F:10, 3F:65,4F:20, 5F:0,6F:5, 7F:35, 8F:0, 9F:175 10F:0 fx:波形ワープ :波形の高さ:2F:0 3F:10, 4F:0 長さを10フレにして複製し、ノイズ2を作成しS20Fに配置ノイズ3を複製で作成し, 3S10Fに配置『glitch』コンポの作り方fx:フラクタルノイズ :ダイナミック :ブロック複雑度:4 展開:ex: time*500コントラスト: 0F:300 6F:300, 8F:150明るさ:0F:0 6F:0, 8F:-50 14F:-50 16F:20スケール幅:0F:100 4F:100, 5F:230, 6F:100, 8F:170, 14F:170 16F:55, 18F:50 スケール高さ:0F:100 4F:100, 5F:240, 6F:100, 8F:370, 14F:370, 18F:50乱気流のオフセット:0F:960 540, 16F:1400 4080----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画素材#テキストアニメーター#字送り#文字のオフセット#シャッフルされる文字#ドット背景#ブラインド&グリッジ
2021.10.22
コメント(0)
-

映画風の縦長飛び込みと誕生日風の回転飛び込み文字【アフターエフェクト】
<video type="youtube" code="ee-_nJrvMOw" />https://youtu.be/ee-_nJrvMOwこの動画は、竹内屋さんの下記チュートリアルをもとに作成しました。縦横無尽に文字が飛んできて文章になる演出の作成方法https://www.youtube.com/watch?v=bWDI5ETOrro&t=528s画面奥から文字が飛んできて文章になる演出の作成方法https://www.youtube.com/watch?v=RmB-Ibjax30竹内屋さん❣️この飛び込み文字アニメーションも素敵です👏----------ポイント💡----------今回のテキスト・アニメーターでは、ウィグリーの他に空のグループを追加したり、スケールの縦横比を解除して縦長アニメーションをつけています。【縦に筋になって飛び込んでくる格好いい文字アニメーション】テキスト・アニメーターは、3つ作成します。ポイントは、アニメーター1で基本のランダムな動きを作りアニメーター2で画面いっぱいにランダムに文字が動くようにしアニメーター3で縦長の飛び込み文字を スケールの縦横固定を外して設定する点です。●アニメーター1は、位置・ウィグリー・スケールを追加位置: 0S:1500, 500 から 1S: -1500, 500ウィグル:15 空間フェーズ:5x0 次元を固定:オンスケール:500 [範囲セレクター]オフセット1Sで :0から100●アニメーター2は、位置を追加位置のタイムラインに、バラけるようにランダムにキーを打つ [範囲セレクター]開始:0 終了:25%(キーは打たない)オフセット:1Sで -25から100%高度;イーズ(高く):100% イーズ(低く):50%順序をランダム化:オン●アニメーター3は、スケールを追加スケール(縦横リンクを外して):0, 2000% [範囲セレクター]終了:25%オフセット:1Sで-25から100%シェイプ:上へ傾斜、順序をランダム化:オン 高度;イーズ(高く):100% イーズ(低く):50% 【画面奥から回転しながら文字を飛び込ませる方法】まず、文字を「テキストからシェイプ」でバラバラにします。テキスト・アニメーターでは、「空のグループ」と「ウィグリー」を追加。「空のグループ」にバラバラにした文字を入れます。グループの「トランスフォーム:グループ1」のスケールにキー0S0F:0%, 0S15F:100%, 1S25F:100%, 2S10F:0%「ウィグリー」の追加では、「トランスフォームのウィグル1」のウィグル を4 「トランスフォームのウィグル1」の トランスフォームの位置・スケール・回転にキーを打って動きを設定。位置; 0S:2000,100, 1S:0,0, 1S15F:0,0, 2S15F:2000,100,スケール; 0S0F:200, 1S:0, 1S15F:0, 2S15F:200,回転; 0S0F:1, 1S:0, 1S15F:0, 2S15F:1ポイントは、 位置・スケール・回転を設定するトランスフォームが「トランスフォームのウィグル1」のトランスフォームになることです。トランスフォームがいっぱいあるので、ややこしいですね〜!がんばりましょう🤗●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●テキストアニメーターの再生リストhttps://www.youtube.com/watch?v=gIIpFC5PoIY&list=PLYXusuLNwvZyv-ordiZ3r1iapd3qnKFkZ----------背景画像の作り方のメモ----------●ビネット黒平面に楕円形マスク; ぼかし:256 不透明度:45% 反転●「映画の古いフィルムのチラチラする傷ライン」長方形を細く縦に引いて位置にwigglex=wiggle(3,1000);x=x[0];y=540;[x,y]不透明度にrandomrandom(0,100)●古めかしい黄ばみの表現調整レイヤーにトーンカーブで赤・緑・青 で黄ばみ色に設定輝度&コントラスト;輝度:13 コントラスト:13レベル補正;黒入力レベル:8、 白:232、 ガンマ:0.9----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画素材#エフェクト#テキストアニメーター#ウィグル#縦長に尾を引いて飛び込む文字#バラバラと回転しながら整列#空のグループ
2021.10.21
コメント(0)
-

テキストアニメーターのセレクターのウィグル!伸縮したり浮遊する文字【アフターエフェクト】
<video type="youtube" code="iyiOMwMzTN8" />https://youtu.be/iyiOMwMzTN8この動画は、竹内屋さんの下記チュートリアルをもとに作成しました。 何となくカッコよく見える文字出現演出の作成方法18https://www.youtube.com/watch?v=mv3195mUdRU&t=223s浮遊している文字が集まって文章になる演出の作成方法30https://www.youtube.com/watch?v=JzM-R036KBA竹内屋さんのチュートリアル動画は、いつもとっても格好いいです❣️---------ポイント💡----------どちらも、文字を揺らすのに、アニメーターのウィグリー追加でウィグルしてます。【テキストアニメーターの字送りで伸縮する文字】アニメーター1では、スケール・字送り・ウィグリーを追加します。スケールは0、字送りのトラッキング量は670ウィグリーのウィグルは0.1秒で、次元を固定:オン範囲セレクターでは、終了を0S から 3Sで、0から100%開始を1S から 4Sで、0 から 100% 高度の基準:行、モードは減算イーズの高く・低くは100%ポイントはもう一度、テキストアニメーターでアニメーター2を作成し、スケールと字送りにキーを打って、文字を背景デザインのように動かしている点です。スケール0S:0, 10F: 100, 3S15F:100, 4S:0トラッキングの量0S:200, 10F: 0, 3S15F:0, 4S:200F9で動きをなめらかにし、モーションブラーをかけるのもお忘れなく!【テキストアニメーターのウィグリーで浮遊する文字】アニメーター1では、位置・回転・不透明度、ウィグリーを追加します。位置は画面外に設定し、回転は2回、不透明度は0、ウィグルは 0.1です。範囲セレクターでは、オフセットが1Sから 2S20Fで、0から100%高度の基準は単語、イーズの高く・低くは25%ポイントは新たに、テキスト・アニメーターにスケールを追加しアニメーター2で、スケールを400範囲セレクターでは、開始を1Sから2S20Fで、0から100%高度の基準は単語、イーズの高く・低くは25%順序をランダム化をオンさらに、アニメーター2にウィグリーを追加しウィグル 0.1のほか、空間的フェーズ 1x150、次元を固定:オン28mmカメラを3D化したヌルに親子づけヌルの方向を20, 0, 0にすると格好いい遠近感のある仕上がりになります!難しいですね〜😅高度の基準を行にしたり、単語にしたり、また、モードを減算にしたり、イーズの高く・低くを100%や25%に設定したり順序をランダム化の他に、ウィグルの設定では、空間的フェーズや次元固定など複雑ですね〜!なんのこっちゃ、分からなくなりそうですが、一つづつ、マスターしていきましょうね😍●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●テキストアニメーターの再生リストhttps://www.youtube.com/watch?v=gIIpFC5PoIY&list=PLYXusuLNwvZyv-ordiZ3r1iapd3qnKFkZ----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画素材#エフェクト#テキストアニメーター#ウィグリー#字送り#伸縮文字#浮遊文字
2021.10.19
コメント(0)
-

テキストアニメーターの点滅でRGB追加!&渦巻きをグループ化とシェイプで格好良くするには?
<video type="youtube" code="kCyI6XiYgYQ" />この動画は、竹内屋さんの下記チュートリアルをもとに作成しました。チカチカと明滅しながら出現する文字演出の作成方法https://www.youtube.com/watch?v=xh-qwhXwrHI渦を巻きながら文字が出現する演出の作成方法https://www.youtube.com/watch?v=9LuOAKicE58&t=302s竹内屋さん❣️いつも素敵な文字アニメーションのチュートリアルをありがとうございます👏----------ポイント💡----------【テキストアニメーターの点滅でRGB追加で色をつける方法】テキストアニメーターに不透明度を追加して範囲セレクターで点滅させるのは以前もしてきたのですが、塗りのカラーRGBを追加することで、色がつけれます。この場合は、アニメーター1に追加するのではなく新たにアニメーター2を作成するのがポイントです。範囲セレクターの開始にゼロから100のキーを打ち、終了に random(4,120)のエクスプレッションを入れます。オフセットは開始を少しずらしてゼロから100を設定!2色目を入れるときは、アニメーター3でRGB色を変えて設定するので、最終的に3つのアニメーターができます。順序をランダム化をオンにするのを忘れずに!【渦巻きをグループ化とシェイプで格好良くするには?】渦が巻いて文字が出現するアニメーションは、シンプルな回転の追加になりますが、詳細で「アンカーポイントのグループ化」を「すべて」に変更し、高度で「シェイプ」を「円形」にするのがポイントです。カメラはどちらも35mmです。簡単にカッコ良いタイトルアニメーションができるので皆さんも是非、作ってみてくださいね😋●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●テキストアニメーターの再生リストhttps://www.youtube.com/watch?v=gIIpFC5PoIY&list=PLYXusuLNwvZyv-ordiZ3r1iapd3qnKFkZ----------備忘録🗒----------●テキストアニメーターのRGB追加で色をつける方法レイヤースタイルのドロップシャドー 不透明度:15 距離:10 サイズ: 0アニメーター▶︎不透明度 不透明度:0開始 2Sで:0ー>100 終了にex: random(4,120)オフセット1Sから2Sで:0ー> -100高度:イーズ高く:100% 順序をランダム化:オンアニメーター▶︎塗りのカラー▶︎RGBアニメーター2の開始 2Sで:0ー>100終了にex: random(4,120)オフセット2Sで:0ー> -100RGB:253 95 255(ピンク色)もう一度 アニメーター▶︎塗りカラー▶︎RGBでアニメーター3を作成(複製でもOK) 色だけブルーにする(RGB:0 234 255)3D化して複製し、文字を追加glow 強度:0.2fx:ブラーガウス 10fで30から0 エッジピクセル繰り返しにチェックカメラ35mmをヌル(3D化)で制御 1Sで (位置 960 540 0 から 370 -45 1125方向 0 0 0 から 1 330 350 回転X 0+24)※位置は参考まで F9山左寄り●渦巻きをグループ化とシェイプで格好良くする仕方テキスト Aポイントを中央アニメーター▶︎追加▶︎回転 0S:8 から 4S:0 F9詳細:アンカーポイントのグループ化:すべてアニメーター一の高度; シェイプ:円形アニメーター▶︎追加▶︎不透明度 1S:0 から 3S:100 F9Mブラー調整レイヤ fx:トーンカーブ 赤:弱逆S字 緑:弱上弦 青:弱逆S字fx:輝度&コントラスト 輝度:13 コントラスト:13fx:レベル補正 黒入力レベル:8 白:232 ガンマ:0.9新規黒平面に楕円形反転マスク;ぼかし:256 不透明度:2035mmカメラ位置Z;0S : -1400 から 4S: -1860 F9;山左寄り----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#動画素材#エフェクト#塗りのカラーRGB#範囲セレクター終了にランダムエクスプレッション#アンカーポイントのグループ化#シェイプの円で渦巻き
2021.10.18
コメント(0)
-

飛び込む文字の作り方!3DのZ位置とカメラのヌル位置の裏技
<video type="youtube" code="" />https://youtu.be/GgmrDUWBRaoこの動画は、竹内屋さんの下記チュートリアルをもとに作成しました。AE講座 第15回 カメラとウィグルを使った文字演出https://www.youtube.com/watch?v=tBvNNGXHtWQAE講座 第16回 カメラの追従で文字出現をカッコよく見せる演出https://www.youtube.com/watch?v=jAV_gLmGTBI竹内屋さん❣️格好いい文字アニメーションのチュートリアルをありがとうございます👏----------ポイント💡----------【Z位置で飛び込む文字とウィグラー】文字を分解して3D化したものを、Z位置でそれぞれ飛び込んでくるようにキーを打つのがポイントです。また、モーションブラーで飛び込み感を出すほか、飛び込んだ後にウィグラーで文字を揺らします。ウィグラーは、ウィンドウのタグから表示し、動かしたい2点の位置のキーを選んでから周波数や強さを設定します。【カメラ追従で文字をクローズアップ】5フレ目で文字の位置と不透明度にキーを打ち0秒で位置を少しズラして、不透明度もゼロにして出現させます。3D化して、レイヤーを3フレームずつズラし、カメラはヌルに親子づけし、ヌルの位置を使って、文字の出現ごとに、クローズアップするようにします。文字のZ位置で拡大するのではなくヌルの位置でクローズアップするのがポイントです。自分で適当に位置設定すると、どうしてもダサくなるのでチュートリアルの数値を頑張って再現するのもオススメです!でも、あんまり几帳面になりすぎるとしんどいので😅楽しんで作ってくださいね❣️●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●文字アニメーションの再生リストhttps://www.youtube.com/watch?v=bTpQE9bXGSI&list=PLYXusuLNwvZw2MTBAsYUUcRJgJjwGsdw6----------文字分解して動かす参考動画----------209 文字分解して一つづつ動かし!使えるテキスト素材を作る方法https://www.youtube.com/watch?v=bmT86El0KB8----------備忘録🗒----------【Z位置で飛び込む文字とウィグラー】文字を入力し、fx:光彩外側(レイヤー)文字分解して配置し、5フレーム目で完成位置にキーカメラ15mmを入れて文字を3D化目標点:960,590,0 位置:960,660、ー300ズーム533.3 フォーカス距離533.3 絞り 7.60秒でそれぞれをZ位置で画面外に移動してキー Mブラーウィグラーをウィンドウで表示揺らしたい箇所のタイムラインの2点の位置にキーを打ち個々に選択して、ギザギザ 周波数:55 強さ:5後半はZ位置で引いて、不透明度で徐々に消してゆく【カメラ追従で文字をクローズアップ】5フレ目で文字の位置と不透明度にキー ヌルを作成し、文字とヌルを3D化15mmカメラを作成し、ヌルに親子づけカメラの目標点:0,0,0 位置:0, 0, -533ズーム633.3 距離533.3 絞り 7.60秒で位置をランダムに設定し、不透明度は25%モーションブラーレイヤーを3フレームづつずらすヌルの位置に決め打ちをしてから、文字ごとにクローズアップ最後は揺らして、最初と最後にX回転15度から10度のキーも打つ----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画素材#飛び込む文字#3D#Z位置#ウィグラー#揺れる文字#カメラワーク
2021.10.16
コメント(0)
-

テキストアニメーターを極める!オフセットとパスアニメーションで踊る文字
<video type="youtube" code="GLGiCylNj60" />https://youtu.be/GLGiCylNj60この動画は、竹内屋 さんの下記チュートリアルをもとに作成しました。AE講座 第7回 テキストアニメーションその1https://www.youtube.com/watch?v=IQ88fLkgLI8AE講座 第8回 テキストアニメーションその2https://www.youtube.com/watch?v=T6dXhaXfl0w竹内屋 さん❣️わかりやすいテキストアニメーターの使い方動画をどうもありがとうございます👏----------ポイント💡----------テキストアニメーターを使った文字のアニメーションは第210, 211, 212, 213, 219回でも、紹介してきました。今回のチュートリアルは、基本が分かりやすく解説されていてアニメーターを極めたい人に、おすすめです。【1文字づつ 左にスライドイン】横から飛び込んでくる文字でも、位置のアニメーターの追加のときに範囲セレクター;シェイプの「上へ傾斜」を選び、開始・終了ではなく、「オフセット」に−100%から 100%のキーを打つのがポイントです。【1文字づつ画面に飛び込む】テキスト アニメーター▶︎でスケールを追加し、「上へ傾斜」「オフセット」を設定するほか、不透明度の追加は、作成したアニメーター1▶︎に入れ子で、追加するのがポイントです。【回転イン】回転をアニメーターで追加し、作成したアニメーター1に、入れ子で「位置」を追加して横から飛び込んでくるようにします。「上へ傾斜」「オフセット」の設定のときに「イーズ(低く):100%」にするのも忘れずに!回転のアニメーションでは、詳細オプションの「アンカーポイントのグループ化」で:単語:行:すべてで動きを変えられます。【パスにそって動く文字】文字レイヤーを選択して、楕円形でマスクパスを作成したり、ペンツールで、曲線を描いてその上を文字アニメーションさせることができます。線の上に文字を載せるには、テキスト;パスのオプション;パスで「マスク1」を選び、パスのオプションの最初のマージンで、位置調整してからアニメーターの位置を追加するのがポイントです。文字が逆さまになる場合は、反転パスをオン!皆さんも、テキストアニメーターは もう、バッチリ🤗これからは、ガンガン文字を動かしてゆきましょうね❣️●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●テキストアニメーターの再生リストhttps://www.youtube.com/playlist?list=PLYXusuLNwvZyv-ordiZ3r1iapd3qnKFkZ----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#テキストアニメーター#オフセット#上へ傾斜#アンカーポイントのグループ化#イーズ低く#最初のマージン#文字アニメーション
2021.10.14
コメント(0)
-

チカチカ点滅のデジタル文字で!簡単ゴージャスなタイトル作成
<video type="youtube" code="CJ79UpD_pi4" />https://youtu.be/CJ79UpD_pi4この動画は、TETERONさんの下記チュートリアルをもとに作成しました。かっこいいデジタルテキストアニメーションの作り方https://www.youtube.com/watch?v=ODEuf7FyxwATETERONさん❣️簡単ゴージャスなテキストアニメーションのチュートリアルをどうもありがとうございます👏----------ポイント💡----------今回の文字アニメーションでは、アニメーターで動かすのではなく、とてもシンプルに、文字をバラして、トランスフォームの位置で動かしています!また、トランスフォームの不透明度で点滅を作りレイヤーをずらして、チカチカさせるのがポイントです。文字の分解には、色々なスクリプトがありますが、ここでは『GG分解』を使いました。また、レイヤーをずらすのには『Rift』を使っています。多くのチュートリアルで、たくさんの無料で使える便利なプラグインが紹介されていますので、お好みをDLして、作業効率をアップしてくださいね❣️●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●テキストアニメーターの再生リストhttps://www.youtube.com/playlist?list=PLYXusuLNwvZyv-ordiZ3r1iapd3qnKFkZ----------備忘録🗒----------まず、アンカーポイントムーバーでアンカーを中心にしてGG分解で文字をバラしてそれぞれのレイヤーにする!文字レイヤーの不透明度で、1コマで2回点滅するようにキーを打ち、チカチカの設定を、他のレイヤーにコピペ文字がバラバラから集まるように、まず、12フレで決め打ちをして、0フレで3つ飛ばしで上下左右に文字の位置を動かす。(イージングは左から急降下)1コマづつレイヤーをズラす(RIftでもOK)3D化してカメラワークはヌル制御位置を次元分割して、Z位置:time*30----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#動画素材#文字分解#GG分解#点滅する文字#不透明度#Rift
2021.10.13
コメント(0)
-

字送りアニメーターのトラッキングを使ったタイトル&カメラワーク【アフターエフェクト】
<video type="youtube" code="AUA9-UkJbIM" />https://youtu.be/AUA9-UkJbIMこの動画は、TETERON さんの下記チュートリアルをもとに作成しました。【AfterEffects】トラッキングを使ったタイトルテキストの作り方https://www.youtube.com/watch?v=83BE-aZrPRMTETERON さん❣️テキストアニメーターの字送り追加にカメラワークを合わせた、トラッキングの格好いいタイトルの作り方をありがとうございます👏----------ポイント💡----------文字間隔が狭まってくるアニメーションはテキストのアニメーター▶︎追加で「字送り」を選びます。「トラッキングの量」 にキーフレームを打つことでワイドの状態から画面に飛び込んでくる文字アニメーションが作れます。キーを打つときに、タイムラインの完成位置でキーを打ちゼロ秒に戻って、トラッキングの量を上げる「決め打ち」をします。文字が狭まってくる瞬間に、カメラワークで文字を拡大したり、縮小したりすると格好いい!カメラはヌルに親子づけして制御しています。カメラを入れたら、ヌルと文字を3D化すること!文字の位置Zで引きアニメーションをつける時、イージングのグラフの作り方はチュートリアルを是非チェック!文字をトラッキングで表示しながら、ヌルでゆっくりと前後に移動させるのがおしゃれポイントです!●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●テキストアニメーターの再生リストhttps://www.youtube.com/playlist?list=PLYXusuLNwvZyv-ordiZ3r1iapd3qnKFkZ----------備忘録🗒----------●アニメーター▶︎追加:字送り(段落は中央に設定)トラッキングの量 6秒でキーを打ち、0秒で250. F9(ワイドな間隔から文字がインするアニメーションを作る)トラッキング中にT:不透明度で出現させ、最後に消えていくようにキー設定ヌルを作成してヌルと文字を3D化文字の位置Zで引きのアニメーションを作る F9文字をヌルに親子づけし、ヌルの位置を6秒でキーを打ち、0秒で-400 F9文字のトラッキングの完了ポイントを手前に移動し完了少し手前で、文字の位置のグラフの山TOPを合わせる文字をトラッキングで表示しながら、ヌルでゆっくりと前後に移動させるのがポイント!----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画素材#エフェクト#テキストアニメーター#トラッキング#字送り#タイトル文字#オープニング
2021.10.11
コメント(0)
-

光る立体文字をアニメーションプリセットAnimateInで動かす❣️
<video type="youtube" code="fpuaCr_0QrQ" />https://youtu.be/fpuaCr_0QrQこの動画は、TETERONさん・かまぼこさんの下記チュートリアルをもとに作成しました。TETERONさん:タイプライタ風テキストアニメーションのやり方https://www.youtube.com/watch?v=Tj3RigwLxu0かまぼこさん:かっこいい文字を作るAeだけで!https://www.youtube.com/watch?v=Tm_9DSGCWB8TETERONさん・かまぼこさん❣️いつも素敵な動画作成チュートリアルをありがとうございます😍----------ポイント💡----------アニメーターを使ったタイトル作成を、210〜213で学んできましたが今回は、光る立体文字を使って、アニメーションプリセットで作ってみました。光る立体文字ではレイヤースタイルの「 ベベルとエンボス」でテクニックを[シゼルハード] にして[サイズ] と[高度] で立体感を出し、レイヤースタイルの「光彩外側」で[スプレッド] や [サイズ] で光を作りエフェクトのfx: CC Cross BlurのTransformer Modeを [Add] にして[Radius] で光の量を調整します。アニメーションプリセットの適用はエフェクト&プリセットから アニメーションプリセット>Preset>text >Animate inを選択して適用しUでキーを出して、タイミングを調整❣️文字表示調整は、範囲セレクターの位置で行います。アニメーションプリセットと立体文字でかなり、格好いいオープニングが簡単に作れるね!頑張ろうぜ〜👍●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●テキスト アニメーターの再生リストhttps://www.youtube.com/playlist?list=PLYXusuLNwvZyv-ordiZ3r1iapd3qnKFkZ----------備忘録🗒----------【立体的な光る文字】凸版文久見出しゴシック Std 200pxfx: ベベルとエンボステクニック:シゼルハードサイズ:50 高度:15fx: 光彩外側. カラー:白 noise 20, スプレッド(光の輪郭)10, サイズ(ぼかし)20fx: CC Cross Blur Radius X Y:7Transformer Mode: Add調整レイヤーに色被り補正----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#エフェクト#範囲セレクター#アニメーションプリセット#AnimateIn#タイトル文字テキストアニメーター
2021.10.10
コメント(0)
-

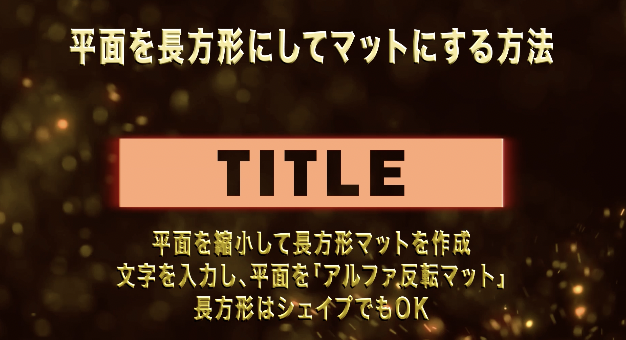
217 トラックマットを使ったタイトルとおしゃれなトランジション【アフターエフェクト】
<video type="youtube" code="" />この動画は、TETERONさんの下記チュートリアルをもとに作成しました。【AfterEffects】文字型に切り抜く表現のやり方https://www.youtube.com/watch?v=EDcwrtOF3oI【AfterEffects】かっこいいタイトルアニメーションのやり方https://www.youtube.com/watch?v=89Kbp6eSjBcTETERONさん❣️おしゃれなタイトル&トランジションのチュートリアルをどうもありがとうございます👏----------ポイント💡----------【平面を長方形にしてトラックマットする方法】平面を文字の大きさに縮小して、テキストの座布団にし文字レイヤーの下に配置して「アルファ反転マット」にします。文字を打ち替えて、色々使えるので超便利です。座布団の部分は、平面でも長方形シェイプでもOKスケールのクサビを外して、縦横の数値を変えてアニメーション❣️ここでは、描画のベベルアルファやグローのエフェクトを追加してます。【トラックマットを使った画面の切り替え方法】ポイントは、映像の上に平面、平面の上に文字レイヤーを配置すること❣️そうすると、平面でくり抜かれた部分に次に移したい映像が見えて、文字を拡大してゆくことでドバーッと背景動画の世界に入っていくことができます❣️最終的に、次の動画に映るために文字部分で最後を抜け切るのがポイントです👍このおしゃれなパーティクルの無料背景動画のゲット方法は、下記チュートリアルで紹介しています🤓159 Ae オープニングにカッコいいvideocopilot無料プラグインの使い方https://www.youtube.com/watch?v=2WmkiJPq13c文字の部分を打ち替えるだけでいろんな動画編集に使えます!皆さんも、是非、トラックマットの必殺技をマスターしてね😂●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●トラックマットの参考動画70Aeテキストロゴとトラックマット(アルファ・ルミナンスキー・反転マット)https://www.youtube.com/watch?v=iZEJhvOtuH8----------備忘録🗒----------●【平面を長方形にしてマットにする方法】平面を縮小して長方形マットを作成文字を入力し、平面を「アルファ反転マット」長方形はシェイプでもOK文字の下に配置して、アルファマットにすると文字の部分が切り取られる●【トラックマットを使った画面の切り替え方法】映像の上に平面、平面の上に文字を置く文字を3D化(ドラフト3Dオフ クラシック3D)文字の位置Zにキーを打ってフレームインさせ、平面のトラックマットをアルファ反転マットにするヌルを作成して3D化し、文字の親にし文字がインする少し手前から、拡大のアニメーション。この時、横位置を移動させて文字の部分で抜いて、下のシーンにトランジション。----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#動画素材#エフェクト#トラックマット#アルファ反転マット#トランジション#オープニング
2021.10.09
コメント(0)
-

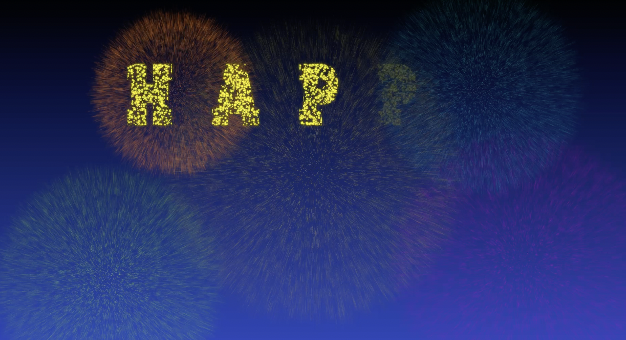
花火の夜空にMY LOVE! 標準機能のParticleで作る打ち上げ花火【Ae】
<video type="youtube" code="CcHjFIi1PuY" />https://youtu.be/CcHjFIi1PuYこの動画は、ActionPlanetさんの下記チュートリアルをもとに作成しました。Action Planetあくしょんプラネット色んなパーティクルで作った花火で星空に文字を書こうhttps://www.youtube.com/watch?v=XraliKnN-Zw&t=1127sCG花火を実写映像と合成する方法(プラグインなし)https://www.youtube.com/watch?v=uNWfrTtWSZgActionPlanetさん❣️いつもオモシロ楽しい動画作成チュートリアルをありがとうございます👏----------ポイント💡----------花火の本体は、CC Particle WorldでもCC Particle System IIのどちらでも作れます。打上げのヒュルヒュル上るのは、CC Particle System IIです。Radius Xを0にして、垂直方向にブラーをかけます。花火のドンパッパの爆発は、Birth Rateを一コマで0にして発生を止めるのがポイント。AnimationをExplosiveからTwirlにしたりParticle Typeを、Line, Star, Faded Sphereに変更して重ねて、色々な花火ができます。実写との合成は、合成のチュートリアルをチェックしてね!ウィンドウ>トラッカー>トラック>トラックポイントを合わせて、適用で次の軸に適用:XおよびYを選ぶのがポイントです。花火は夏のイベントだけでなくオリンピックのような大規模な大会にも使われるので是非ともマスターしておきたいね🤗●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●パーティクルの作り方の動画再生リストhttps://www.youtube.com/watch?v=Sg5E86PcxwM&list=PLYXusuLNwvZxrJhwDQsSeI8N6tsO3y3-4----------備忘録🗒----------●基礎的な花火の作り方【星空のCC Star Burst】CC Star Burst(シミュレーション)を新規白平面に適用しスピードを0.01 サイズ40%新規平面にグラデーション(描画)下を青にして、2レイヤーをプリコン「背景」【花火をCCParticle SystemIIで作る】CCParticle SystemIIBirth Rateを10フレームで10,1コマ進めてゼロGravity :0 Resistance:30Longevity: 10 Speed : 0.5?複製してParticle Type をStarにしBirth Sizeを0.1 Death Size 0.005Opacity30Longevity:202レイヤーをプリコン「FireWork」グロー 強度:3 【花火の文字のパーティクル】CCParticle SystemIIShaded SphereBirth Size 0.05. Death Size 0.01Birth Rate 100から0にして消すVelocity & Gravity :0Longevity: 20Producer Radius X:40, Y:40の円形テキスト「2020」太めの文字を円形の上におき文字と円をそれぞれ別にプリコン円形レイヤーをアルファマットで切り抜くグロー【複製して色を変える】色相彩度のマスターの色相の時計で色を変える●打上げの線を作り、画像に合成する方法【花火をCCParticle Worldで作る】平面にCCParticle WorldBirth Rateを10フレームで10,1コマ進めてゼロGravity :0にキー0.1(下がるようにする)Resistance:5 Longevity: 20 Random Speed : 20ブラー(放射状)ズーム平面にCCParticle World を作成しTypeをStarにBirth Sizeを0.1 Death Size 0.01Max Opacity30 Longevity:20調整レイヤに グロー 強度:3 【花火打上げ線をCCParticle SystemIIで作る】CCParticle SystemIIProducer positionを下から上にキー Radius X:0,Animation:twirl、タイプ:Faded SphereGravity :1.8 Resistanve をアップBirth Size 0.15. Death Size 0.01Size Variationと Colorを調整 Velocityを下げ(0.1) Longevity: 0.001 Birth Rate 0.5から0にして消すfx:ブラーガウス (縦方向にブラー:35をかける)グラフを左寄せ、レイヤーをプリコン「FireWork」【映像を動かすトラックモーション】ウィンドウ>トラッカー>トラック>トラックポイントを合わせて▶︎[再生方向に分析]適用モーショントラッカー適用オプション次の軸に適用:XおよびY花火の位置をアンカーポイとで移動【花火をビルの後ろにする】花火レイヤーを選択してペンツールでマスク【ガンマで空に光の反射を作る】調整レイヤにfx:ガンマ/ぺデスタル/ゲイン花火の色のガンマと黒のストレッチで明滅のキー調整レイヤに円でマスクして花火部分だけ明るくする----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画素材#エフェクト#CCParticleWorld#CC ParticleSystemII#パーティクルワールド#Ae標準機能#花火
2021.10.09
コメント(0)
-

Ball Actionで光のマジック!徐々に光る球を出現させる方法!
<video type="youtube" code="DiPbMGwxES0" />https://youtu.be/DiPbMGwxES0この動画は、竹内屋さんの下記チュートリアルをもとに作成しました。光る球が集まって星になる演出の作成方法https://www.youtube.com/watch?v=QfCWMLuMi3o&t=343s竹内屋さん❣️いつも格好いい動画作成チュートリアルをどうもありがとうございます👏----------ポイント💡----------少し複雑なのですが、一つ作ってみると応用ができ、色々な発見のある面白い課題です。まず、平面にfx:塗りをつけてプリコンポーズすることで後で、色を自由に変えられます!プリコンした平面にシェイプでマスクアニメーションをつけ複製したマスクを原産にして拡張で輪郭だけ残すのがポイントです。CC Ball Actionのエフェクトをかけて、散らばっているところから集結するようにして光の球が集まって、星や五角形の形になるのが醍醐味❣️複製して25個の輪郭線を徐々に出現させるのにレイヤーを1コマづつずらしますが、Riftなどのアプリがあれば超便利。Mでマスクを全て表示して削除し、レイヤーのずらしを逆にするのがなんだか、すごいところです🤓結構面倒ですが出来上がったら感激するよ👍みんなも頑張って作ってね❣️●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●パーティクル動画の再生リストhttps://www.youtube.com/watch?v=Sg5E86PcxwM&list=PLYXusuLNwvZxrJhwDQsSeI8N6tsO3y3-4----------備忘録🗒----------【平面にカラーを設定する】平面にfx:塗りカラーRGB: 106, 064, 004(茶色)プリコン【コンポにマスクアニメーション】シェイプ星のドラッグでマスク (シフト+commandで整形)マスクを選択ツールのダブクリで小さくし、0Fでキーを打ち、マスクの大きさを24フレームで拡大アニメ 平面の星形マスクを複製し、マスクの設定:減算、拡張:-12(外側だけ表示されるように調整)【ボールが集結するアニメーション】fx:CC Ball Action Grid Spacing : 7ゼロから1S6Fで Scatter 36からゼロ, Ball size 33から49 でF9【動きにブラーや輝きをつける】fx: ブラーガウスゼロから1S8Fで、50からゼロ でF9fx: 露光量(色調補正)マスターの露出:1S4Fと1S19Fは0で1S6Fは2不透明度0F:0, 6F:100, 1S19F:55, 2S6F:60【複製して輪郭を順に表示】モード:加算で複製して25個作り1Fずらす24Fで、Mキーでマスクだけ表示して全て解除レイヤのズラしを逆にする【グローで輝きをつける】調整レイヤーにfx:グロー;半径:21, 強度:0.4 A&Bカラー RGB: A:227, 206, 143 B:221,151,120fx:グロー複製;半径:272, 強度:2.8fx:トーンカーブ S字【ヌルでカメラワーク】カメラ: ズーム:329.26 画角:91.61 ヌル3D化でカメラ制御Y回転 0S23F:90, 2S24F:0 F9カメラの位置Z: 2秒でアニメーション ----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画編集#動画素材#エフェクト#ボールアクション#CC Ball Action#シェイプマスクの拡大#ブラーとグロー
2021.10.06
コメント(0)
-

パーティクルシステムIIを使ったおしゃれなクリスマスツリー【アフターエフェクト】
<video type="youtube" code="" />この動画は、ビギナーズカレッジさんの下記チュートリアルをもとに作成しました。【Xmasといえばこれ!】クリスマスツリーの作り方https://www.youtube.com/watch?v=XeKNCLPrJm4ビギナーズカレッジさん❣️おしゃれなパーティクルのクリスマスツリーの作り方をありがとうございます👏----------ポイント💡----------平面に適用したCC Particle SystemsIIのポジションをヌルの位置に親子づけして動かすのがポイントです。二本目のラインを作るときはパスを引き直しますが、土台三角形の反対側の下から上に直線を引いてから、対照的にポイントを移動することで相対的な螺旋を引くことができます。 パーティクルのラインはRadiusのXとYを2くらいにしてVelocity:0 Gravity0.01に設定するのがポイント。レンズフレア(描画)は黒平面に作成し、モードをスクリーンで合成します。フレアに色をつけるときは、トーンカーブを使いRGBの赤・緑をあげて、青を下げると黄色になります。皆さんも、お好みのMerry Christmas動画を作って大好きな人に届けてくださいね!●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちらhttps://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。●パーティクルの再生リストhttps://www.youtube.com/watch?v=Sg5E86PcxwM&list=PLYXusuLNwvZxrJhwDQsSeI8N6tsO3y3-4●キラキラ画面と線のアニメーションはこちら!https://www.youtube.com/watch?v=aSe8LxXzTdw●作り方の動画のチュートリアルはこちら!TORAERACC Particle Worldでキラキラが流れて文字が出現するアニメーションhttps://www.youtube.com/watch?v=64t5B9QkhOc&t=0sあくしょんプラネット螺旋を使った魔法のパーティクルモーション(CCParticle SystemsII)https://www.youtube.com/watch?v=Pt9zu2vaifY&t=141s----------備忘録🗒----------平面にCC Particle SystemsIIを適用ヌル『コントローラー』を作成CC Particle SystemsIIのPositionをoptクリックして渦巻きをヌルの位置に親子づける。三角形でツリーの土台を作りヌルの位置を10フレづつ進めてジグザグでで上まで走るアニメーションを作る。 【CC Particle Systems IIの設定】 ●走るライン用パーティクル Birth Rate:4 Longevity:5Producer;RadiusX:2 Y:2Velocity:0 Gravity0.01昇り切ったら、3フレでBirth Rateをゼロにして発生を止めるfx:塗り(描画)を追加 ●キラキラ用に複製して、 Type:starに変更Birth Size:0.02 Death Size:0.07Velocity:散りの度合いを調整(0.1)【交差する螺旋状の動きを作る】ヌルを含めた3つのレイヤーを複製し色をライン用とキラキラ用とも同色に変更しそれぞれをヌルに親子づけし直し2色の色が螺旋状に交差するようにパスを作る。(開始・終了の2点で直線で結び、ウネウネさせる!)【トップの光とツリーのグロー】新規黒平面にレンズフレア(描画)105mmを適用しスクリーンモードにして、点滅するようにキーを打つトーンカーブでフレアを黄色に(赤・緑をあげ、青を下げる)ツリーをプリコンしてグローを適用----------キーワード♯----------#Ae逆引きエフェクト動画#UCI_whNvaWAo8jhpAS34js4w#アフターエフェクト#動画素材#エフェクト#パーティクルシステムII#メリークリスマス#クリスマスツリー#キラキラ#パスアニメーション
2021.10.02
コメント(0)
全1136件 (1136件中 1-50件目)
-
-

- ジャンクパーツ
- 秋原他でのお買い物240428気になった…
- (2024-11-25 20:48:45)
-
-
-

- 家電よもやま
- このところ、”青歯”の調子がよくない
- (2024-12-02 06:53:49)
-
-
-

- 大好き!デジカメ!
- LEICA DG ELMARIT 200mm/F2.8/POWER …
- (2024-11-15 12:30:08)
-








