アプリ完成!
おはようございます、こんにちは、こんばんは、コーヒー好き時々、見習いプログラマーのアキラです。皆さんお久しぶりです。ようやくアプリ(試作第一号)が完成しましたので、その報告をいたします。
ようやくです(´;ω;`)
ようやく完成です。完成したアプリ名は、「Tasting Note」という名前で、意味は、そのまんまの意味で、”Tasting”つまり試飲したコーヒーについて記述し、記録として残すアプリになります。
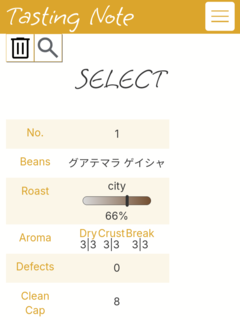
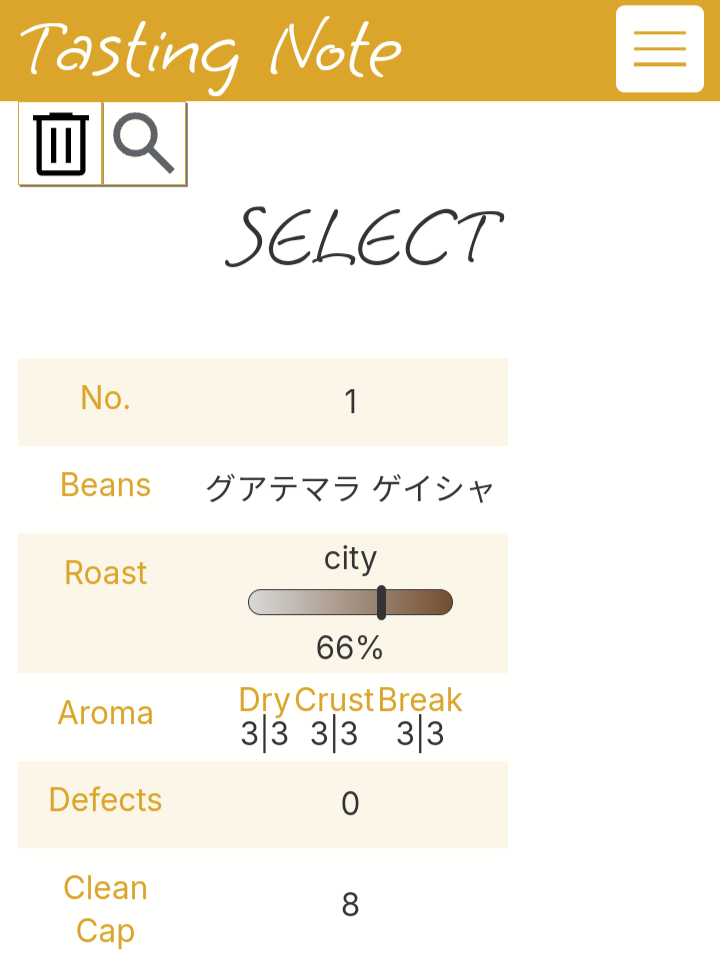
仕様としては、実際に国際大会などで使用されている『Cup of Excellence』のカッピングシートをベースに作成しています。なので、僕みたいなアマチュアというか、ただのコーヒー好きが書くような簡易的なカッピングシートではなく、プロ仕様のつもりで作成しています。そのせいかもしれませんが、一部分かりづらい表現があります。そこらへんは、おいおい補足で説明を付け足すつもりですが、現状は、ログイン機能とアカウント機能、新規作成と編集、削除などといった基本的なことはできるようにはしていますが、ログイン機能とアカウント機能だけは、意図的に出来なくしています。理由としては、デモアプリですので自由に触って欲しいということもあり、ログイン機能とアカウント機能は削除しているというわけです。
なので、作成したコーヒーのデータは、自分や他人も閲覧でき、自分以外が作成したデータも編集・削除できますので、ご了承ください。
まぁ、自由に触って欲しいとは言いましたが、実は、ログイン機能とアカウント機能は、正直自分が納得できる仕様になっていないので、外したという理由が大きいですwww
とりあえず、試作アプリ第一号として作り『Vercel』にデプロイしました。これから、改善を加えていくつもりですので、暖かい目で見ていただけると嬉しいです。
これからの動き…
『NextAuth.js』
を用いて開発しています。 『NextAuth.js』
を導入して、GoogleやX(旧Twitter)、Facebookといったアカウントで認証し、ログインする機能を開発中なのです。
この機能は、僕の中でも一番重要な部分ですので、慎重に行っています。
僕が、アプリやWebサービスでの使用に際して、一番面倒くさいのは、アカウントなどの登録だと思っています。いちいち、アカウントを作成しなくても、既存のアカウント(Google・X(旧Twitter)・Facebookなど)を用いることができれば簡単に、アプリやサービスが提供できると思ったからです。
あとは、今回の試作アプリを作成するに当たってNext.jsの ”Pages Router”
で作成していますから、 ”App Router”
で再作成するつもりでもあります。
まぁ、 ”App Router”
で再作成するのは、 『NextAuth.js』
でログイン機能とアカウント機能を作成した後ですので、先になりそうですが、状況によっては先になるかもしれません。
なんせ、 『NextAuth.js』
の導入しても、トライ&エラーの連続で心が折れそうで、大変です。
しかし、ようやくデモアプリまでこぎつけたので、焦らず開発していこうと思います。今日は、とりあえずこの辺で、試作アプリ第一号『Tasting Note』を触ってくださると嬉しいです。では、またね。