登録方法が変わる予定です
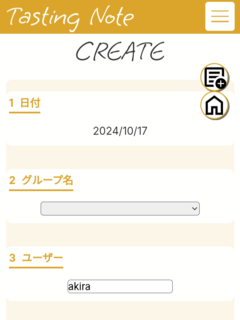
おはようございます、こんにちは、こんばんは、コーヒー好き見習いプログラマーのアキラです。今日は、近々導入予定のSNS認証システムのご紹介をしたいと思います。
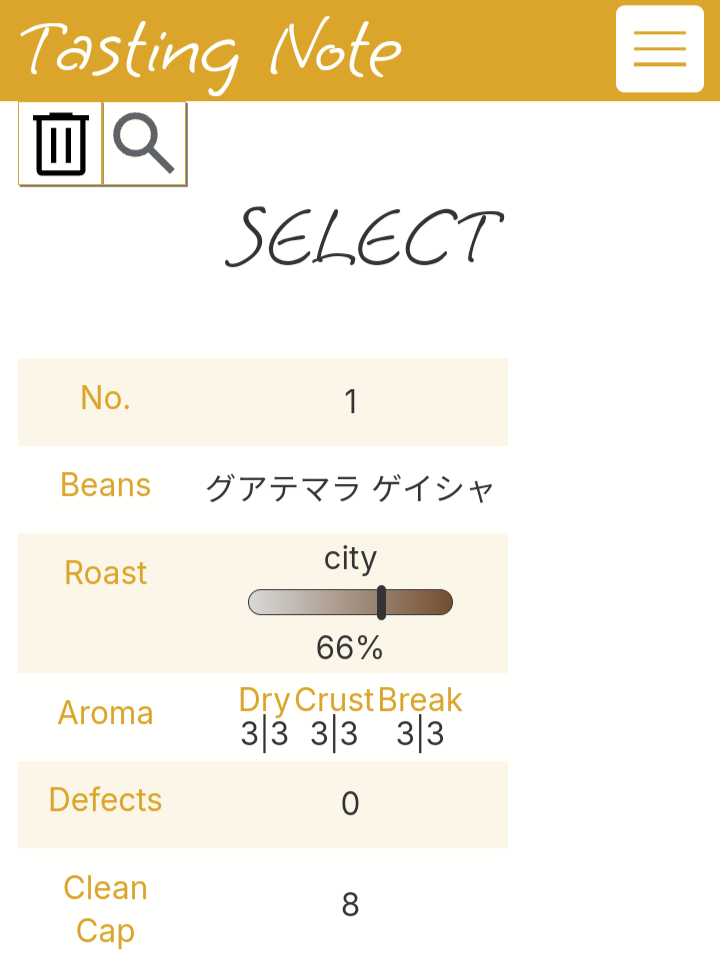
まず、最初に、『SNS認証って?』と思う人のいらっしゃると思いますので、簡単にご説明いたします。SNS認証というのは、いわゆる、”Google”や"Apple"そして、”Facebook”などといった、ソーシャルメディアなどに登録してある各自のアカウントを利用したシステムになります。皆さんも一度は、使用したことがあると思います。そのシステムを利用して、僕が開発したアプリ『Tasting Note』についている、既存のアカウント登録システムをSNS認証システムに切り替えるという情報になります。
SNS認証に切り替える時期...
切り替わる時期は、順調にいけば年内になるのですが、僕の経験上順調にいった試しがないので、多分、年を超えると思います。
僕の脳内予定では、年の始めには、アップデート出来る感じなのですが、『うーん、どうだろう?』という感じですね。
完成形を目指して...
今回のアップデートが終われば、僕が詰め込みたかった機能がだいだい完了します。細かな部分だったり、ちょっと追加したい機能などはあることはありますが、当初から追加する予定だった機能は完了しそうです。このような、機能などは作業時間はかかりますが、さほど難しくはないのかもしれません。今の僕に足りないのは、セキュリティ対策やSEO対策、そして、Codeの可読性などが課題かもしれませんね。
自己研鑽
いまのアップデートが終わったら、自己研鑽もしないと成長しないのかなと考えています。いまは、生成AIなどを用いて、ぎりぎり開発が出来ている状態です。開発など中の真偽やエラーなどは、生成AIでのコードを使用し、なるべく、内容を理解しようと心掛けていますが出来る時間がないというのが現状です。なので、いつも、ヤキモキして開発しています。僕は、生成AIに頼ること自体は全然抵抗がないのですが、一番危惧しているのはコピペ作業にならないかというところです。なんで、このCodeでこのような動きがなるのかがわからないと意味がなく自身の成長に繋がらないと考えているからです。そのためにも、言語というよりは、コンピューター、もっといえば”コンピューターサイエンス”というカテゴリに対する学習を再開しようと考えています。
終わりに
最後だけ、少し話しがそれましたが、アップデートが完了しだい、報告をしたいと思います。では、今日はこの辺でまたね!