ようやく、完成、開発着手から2年、その名も『Tasting Note』。それと、同時に僕のポートフォリオサイトもリニューアル。
はじめまして、おはようございます、こんにちは、こんばんは、見習いプログラマーのアキラです。
久しぶりのBlog更新です。定期的に更新する予定だったのですが、一度頭の中がアプリ開発になると、ついつい後周りにしちゃうので、いつの間にか2か月遅れのBlog更新になっちゃいました。
タイトルにある通り、アプリ完成とはいっても、完成自体は、数か月前にしていたのですが、修正やらポートフォリオの作成やらで、遅れましたが、今日ようやく報告ができそうです。
何度か、”完成!”、”完成!”と叫んでいたようなきがしますが、本日、この場にて完成を報告いたします。
アプリの機能などの紹介に入る前に、僕自身について、ご紹介したいと思います。
自己紹介を飛ばして、アプリ紹介に行きたい場合はこちらをどうぞ!
僕は、誰でしょうか?僕は、”見習いプログラマーアキラ”です。
僕は、”見習いプログラマーアキラ”というペンネーム?で名乗っています。見習いというぐらいですので、WEB会社などでの開発経験はないです。
まずは、僕が、プログラマーを目指すきっかけについてお話しようと思います。
僕の前職は、工場勤務でした。そこでの生活や仕事をしていくうちに、自分の将来や仕事に対して焦燥感を抱いたのをきっかけに、自分の至らなさと無能さ加減に頭を悩ませていました。
そうしたら、なぜか、うつ病と不安障害を発病し、休職期間をへて退職し、地元に帰ってきたことがプログラミングを始めようとしたきっかけだったかもしれません。
変な風に聞こえたかもしれませんが、休職期間と入院(地元に帰ってきたと同時に、精神病院に入院)をしたことで、自分を見つめ直す時間が増えた結果、前々から興味があったプログラミングの世界に飛び込んだということになります。
飛び込むという判断に至ったには、時間があったというのもそうですが、精神病院に入院していた時に出会った人達との影響がもっとも大きいです。
とは、いっても気概だけではできません。僕の場合は、生命保険なるものに入っていたおかげで、安心して休むことができ、お金の心配がなかったというのをあります。
僕は、基本、独学スタイルでここまで来ています。独学と言っていますが、実は、始めた2〜3ヶ月は、プログラミングスクールに通っていました。
まぁ、通ってたという表現が正しいかわかりません、そこのスクールの基本は、動画学習でしたし、ちょうど、コロナが流行始めたときだったので、そこのスクールに通ったのは数回で、あとの大半は、自宅で動画学習をしていました。あまり、悪くは言いたくはないのですが、僕は高額な値段を払ってまで通っていたので、なんというか、残念感がありました。代表的な例が、チャットで質問しても返答が早くても次の日、遅かったら2日後とか…ね。なんとなく、僕が、ネットで調べたことと比べると情報が古く感じていたのを覚えています。
あとのそこからは、ずっと独学で勉強していて、アプリ開発などの会社就職したこともないので、ずっと未経験で、アプリ開発やWeb制作などで生計を立てていないので、”見習い”と付けて、『見習いプログラマーアキラ』としています。あとは、生涯学びつづけることと、初心を忘れないということも意味としては入れているつもりです。
『Tasting Note』ってなんですか?
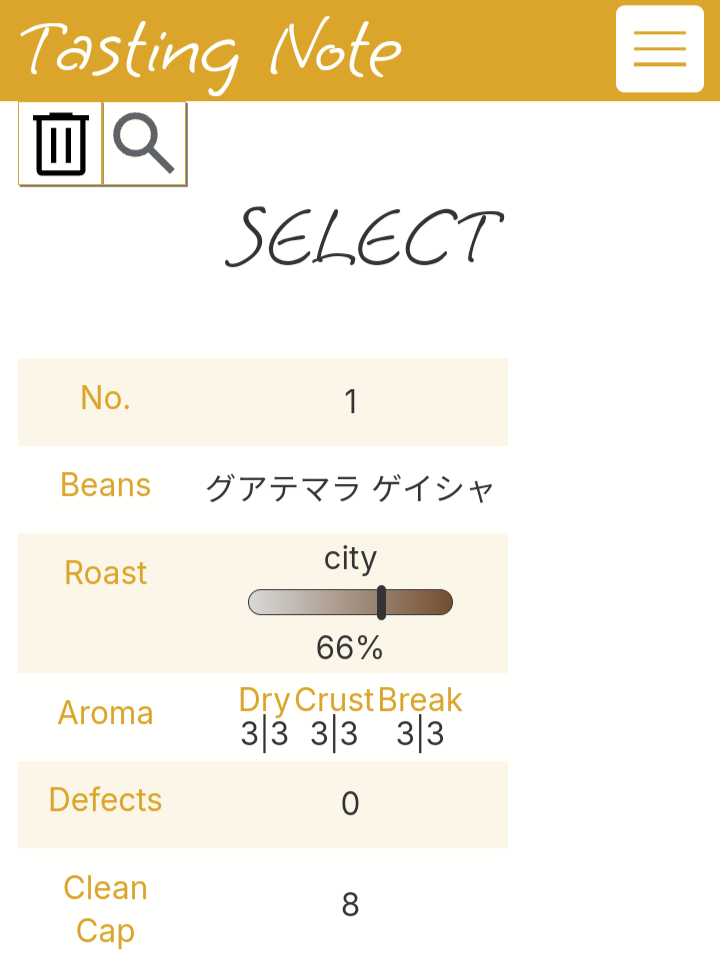
次は、いよいよアプリについてですが、このアプリですがとてもニッチなアプリで、コーヒー豆をテイスティングする際にメモするアプリになります。
コーヒーのテイスティングは、通常2通りの意味があり、一つは、単純にコーヒーを飲んで味の良し悪しを見極めて”味わいチャート”や”コーヒーの評価”などを記述する方法で、もう一つは、コーヒー豆自体の品質などを見極める方法で、一般的には”カッピング”などともいわれており、珈琲豆のバイヤー、自家焙煎珈琲ショップ、珈琲農家といった人達が行い、珈琲の品質を見極めるときに使う方法です。僕が制作したのは、後者の方法をベースに開発しましたので、ニッチもニッチ、もうニッチです。
基本、僕のようなただのコーヒー好き程度でも、”カッピング”はあまりしないと思います。普通は、”味わいチャート”や”コーヒーの評価”などをつける程度です。
こんなのだれに刺さるんだと言われたら最後で、僕は…『ただ、作ったら面白そうだったから』ということしか考えていなかったので、理由を聞かれても…『ただ、作ったら面白そうだったから』しかないないです。あとは、単純に、カッピングしてメモするようなサービスが無かった(2022年当時)からぐらいなので、理由は聞かないで欲しいですwww
『Tasting Note』の機能って?
実は、この『Tasting Note』には、参考にしているものがあります。それは、”Cup of Excellence”と言われるコーヒーの品質審査制度というのがあり、の”Cup of Excellence”は、毎年品評会が行われる国際大会になっています。その大会で使用されているカッピングシートを参考にして開発しました。
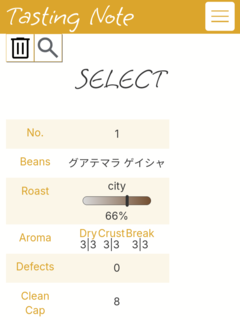
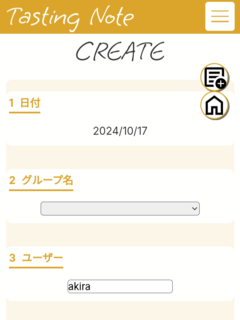
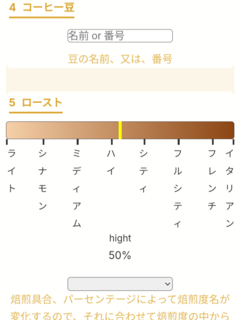
参考にしているのは、評価項目や評価方法などをアプリに入れています。なので、あらかじめ決まった項目に対して、点数を入れて、その総数を記述するメモアプリになります。
肝心のアプリのリンクを貼り付けておきますね。
あと、このアプリを使用するにあたって、メールによるアカウント登録が必須になっています。一応、アカウントは、削除することもできますが、
それでも、気になる方は
- email:”akira.application@gmail.com”
- password:”1111”
をご使用ください。あと、一部、英語表記と日本語表記が混在している箇所があるかもしれません。ご了承ください。
じつは、最初は、そっちのほうが格好いいかなと思って英語表記で開発していましたが、それだと、分かりづらいと思って日本語表記に直している途中です。
機能という機能は、単純に”メモ”するだけで、そのメモに項目がくっついているというだけです。一般的な、新規作成、削除、編集、といった機能があるぐらいです。
特殊な機能はまだ、作っていません。
たしか、前に、ダウンロード機能をつくるといっていましたが、現在は、中止しています。
中止というか、別のWebアプリサービスとして、作ろうと思っています。どういうことかというと、前にいっていたのは、『Tasting Note』アプリ内に付与させよういうことでしたが、そうではなく、個別のアプリとして作成し、『Tasting Note』アプリの内容も使用できるみたいな感じにしようとおもっています。
出来るかは知りません、出来るかは後で考えますwww
僕は、基本出来たらいいなとか作りたいなぁというのがあって、出来るかは後づけです。現状、僕が使える技術でできないなら、覚えて、開発するだけなのでね。
実際、『Tasting Note』アプリの仕様ですが、
- フロントエンド: HTML, CSS, JavaScript
- バックエンド: Node.js
- フレームワーク: Next.js (App Router使用)
- データベース: MongoDB Atlas
で、Next.js(App Router)とMongoDB Atlasは学習しながらなうえに、”Next.js”のベースとなっている”React”も初めてだったので、開発期間が約2年というのは、学習期間を含めていうことになります。バックエンドはもちろん、データベースも、ほぼ触ってなかったので、苦労はしました。あと、データベースに”MongoDB Atlas”をチョイスしている理由は、僕が学習した時に使用した参考書が、”Next.js(App Router)とMongoDB Atlas”の組み合わせだったというだけです。
ポートフォリオの紹介もありましたね
忘れかけていましたが、実は、ポートフォリオのリニューアルしています。リニューアルということなので、元々、ポートフォリオサイトは制作しています。
元々のポートフォリオサイトは”WordPress”で開発しています。
しかし、今回は
- フロントエンド: HTML, CSS, JavaScript
- バックエンド: Node.js
- フレームワーク: Next.js (App Router使用)
- データベース: MongoDB Atlas
をベースに開発しており、さらに、A8.netのように、コード記述によるBlog投稿もできるようにしてあるポートフォリオサイトです。
しかし、残念ながら、コード記述ができるエディター機能や画像をアップロード機能のページは、教えることができません。
さすがに、ぼくのポートフォリオサイトのBlogを勝手に投稿されたら困りますwww
まぁ、念のためのセキュリティ対策はしているので、URL知っても入ることはできませんけどね。
最後に...
とても長くなりましたが、ここまで、読んでくださりありがとうございます。
一応のひと段落はしたと言いたいのですが、僕としては、この『Tasting Note』アプリをスマホアプリにしたいと思っています。スマホアプリは、基本、”Google Store” か”App Store”のどっちかになると思います。最終的には両方を目指しますが、まずは、”App Store”を最初に開発しようと思っています。僕の場合は、あっちこっちと路線が変わる可能性があるので、今の段階では、そうなるかもねぐらいです。
では、今日はこの辺で、じゃぁね