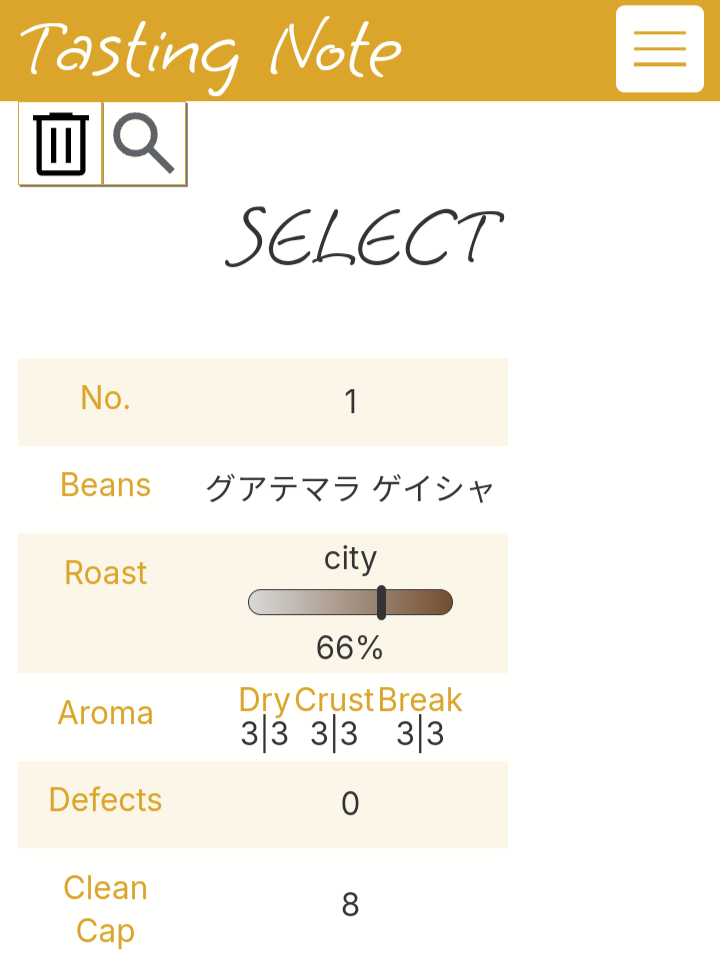
おはようございます、こんにちは、こんばんは、コーヒー好き見習いプログラマーのアキラです。今日は、アップデート作業中の『Tasting Note』WEBアプリについて語ろうと思います。
最終目標は、Cup of Excellence
先ほど、申し上げた通り、現在、アップデート作業の真っ只中です。アップデートの内容は
- 削除機能を個別削除から複数同時削除
- create時に、グループ作成機能
- グループ分けして作成したデータのダウンロード機能
上記3つの機能の予定で、削除機能は、複数削除を作成しており、あとは、グループ作成とダウンロード機能かなと思います。この3つのアップデートを終えると、僕の目標の一つである『 Cup of Excellence 』へと近づくことができます。
『 Cup of Excellence 』とはなんぞ?と思いでしょう。簡単に説明しますと、その年に取れた「コーヒー豆」の質を評価する大会みたいなもので、一応世界規模の大会になり、毎年行われています。僕が、目標として『 Cup of Excellence 』を指したのは、この大会で使用される専用の評価シート(項目など)をベースとしてこのアプリを開発してからです。最終的には、アプリで入力したデータを、「大会で使用される専用の評価シート」内の各項目に入力された状態で、ダウンロードもしくは、印刷などを行えるようにすることなのです。
これは、前に話したかもしれませんが、『 Cup of Excellence 』などで行われる評価する際は、僕の知る限り手書きで、専用評価シートに記述しているはずです(※僕が確認した時は、数年前の画像や動画などなので、2024年現在は、違っているかもしれません。)
別に、大会で使ってほしいとかは思ってはいませんが、少しでも、知って使ってほしいとは思っています。どうせ作るなら、ちゃんと作りたいと思い作っていますが、まぁ、このレベルのアプリ開発じたい初めてでしたので、『Tasting Note』のプログラムをみたらぐちゃぐちゃかもしれませんがね。
あとは、表示方向などが、縦方向から横方向などに変更したり(PC時のみ)、スマホ表示では、スクロールして作成したデータが見れるようにするつもりです。
今回のアップデートが完了しても完璧ではなく、このアップデートが終わったら、SNS認証システムなどとまだまだ、終わりが見えませんからねwww
今日のところは、ここら辺で、アップデートをお楽しみ!じゃぁ、またね