この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2019年04月19日
復活〜今後の予定♪
どもども…
突然の連休で申し訳ないです…
本日から会社に出勤し、元気よくブログも書きますよ〜♪
今回は文章のみなので、読みたくない人は次回参加で願いますwwww
本題!
この頃、思うところ…
基のページ作りはちょっと限界(フリー素材以外無い…)来てるので、その辺も考慮しつつ横に広げづつ深く進もうかと…
って、何言ってるか解らないよねwww
熱が上がって寝ているときに、お告げがあったのです!!!wwwww
いやね、ココを本気で見てくれてる方って大抵は何も知らない方かなってね?
で、例えば『アイコン専門』や『絵描き専門』の方とかってのも居るけど、あえてその分野も手を出しながら『自分だけのページ』を作りませんか?みたいな…
これには理由がありまして、ここの開設にあたり『Twitter』で拡散しつつ仲間集め出来たらと思い新規アカウントを作り同時進行しておりますが…
結構、色々な道に長けている方が目につきます。
で、ココのサイトにはこんな機能があるのです。

『ブログオーナーが承諾したコメントのみ表示』『ブログオーナーが承諾したトラックバックのみ表示』
これの意味するもの…
例えば、下ネタ言いまくる人とかスパムばらまく人が来ても表示は防げるんです。
え?わかってる?
いやいや、先にも言いましたがTwitterに居る長けた方々が…
もし…もしもですよ!
『いやいや、ソコの使い方は違いますよ!! こうやるんですよ♪』
って来たら嬉しいじゃないですか!!
ちがう! 凄いじゃないですか!w
色々教えてもらえるかもですよ?
そして、私が見過ごさなければ そんなコメントが埋もれることがないんですよ!
ここは!!!!
で、みんなで情報共有して勉強していくみたいな〜♪
まぁ、本日までに質問一つ受けていないのですけどね…www
まだまだ構想段階だし、自分の頭の中が整理できていないのでなんですが…
これは、サイトのサイドバーなどにあるアイコンを作るにあたって色々試したいなっと。
スクリーンショットを切り抜いたり…ドット絵を書いてみたり…絵を書いてみたり…私の一番苦手な分野…www
これまた、やってる人からは『今更?』ですが…
我々、初心者組からすれば 至難の連続…
だって、HTML/CSSと来たのにそれ以外のお勉強とか…
まぁ、これは私の頭が沸騰しない限りってことで…www
これはそのままの意味。
前回の『 今後の… 』で言ってた『面白い記事つくりは、どうしたらよい?』とは違います。
ネタはネタですwww
どうしたらネタが尽きないかを考査しましょう♪
実に簡単な考えですからw
これも、以前の記事に書いてあることなんですけど…
じつは、今日の序盤に書いてあることが答えだったりするのですよね…
てなわけで、本日はこれについての考査と行きますか!
何がしたいのかって言いますと…
ココのサイトってASP主体のせいか、コミュニティーが無いのですよね。
ですので、自分のリンクサイトを横に増やし各趣味の人が絡めるスペースを作りたいなって。
普通に、『コミュサイト』行けば?ですけど…
最初に言った信念が『お年寄りにも解る』です。
お年寄りや初心者の方が楽しむためには、はじめの一歩が必要なのです。
Twitterみてここに来られた人が居るとして、そのコメを私が拾う。
拾った人と質問してくる人が、別な質疑応答を繰り返す…素晴らしい!!w
その始めの一歩のサイトを作ろうではないか!!!
まぁ、夢は大きくですよwwww
手っ取り早く、横のつながりが欲しいならTwitterにて拡散してもらって意気投合する人が現れるのを待つのが良い。
ですが、変なのまで現れるので見極め出来ない人は騙されるリスクがある。
趣味ブログやコミュサイトに飛び込んでも良いが、専門用語や趣味が追い付かず『破綻や破産』の恐れがある。
ですので、自慢の趣味をここで公開し 私のサイトでも構わないのでトラ張り(引用貼り付けのようなもの)して拡散するのも手です。
まぁ、そのためには解らないことは何でも質問してきてくださいね♪
私に答えられるものは、何でも答えますので…答えられるものは…知ってることは…知ってれば…www
うまく説明できないけど、構図が見えてるかな?
私でなくても良いですよ?
『我こそは!』って人が居て、私も共感できるなら参加しますよwww
とにもかくにも、まずはコツコツとブログの進化と拡大を目指しましょう♪
本日は、自分が混乱してきたのでこの辺で!wwww
突然の連休で申し訳ないです…
本日から会社に出勤し、元気よくブログも書きますよ〜♪
今回は文章のみなので、読みたくない人は次回参加で願いますwwww
本題!
この頃、思うところ…
基のページ作りはちょっと限界(フリー素材以外無い…)来てるので、その辺も考慮しつつ横に広げづつ深く進もうかと…
って、何言ってるか解らないよねwww
熱が上がって寝ているときに、お告げがあったのです!!!wwwww
いやね、ココを本気で見てくれてる方って大抵は何も知らない方かなってね?
で、例えば『アイコン専門』や『絵描き専門』の方とかってのも居るけど、あえてその分野も手を出しながら『自分だけのページ』を作りませんか?みたいな…
これには理由がありまして、ここの開設にあたり『Twitter』で拡散しつつ仲間集め出来たらと思い新規アカウントを作り同時進行しておりますが…
結構、色々な道に長けている方が目につきます。
で、ココのサイトにはこんな機能があるのです。

『ブログオーナーが承諾したコメントのみ表示』『ブログオーナーが承諾したトラックバックのみ表示』
これの意味するもの…
例えば、下ネタ言いまくる人とかスパムばらまく人が来ても表示は防げるんです。
え?わかってる?
いやいや、先にも言いましたがTwitterに居る長けた方々が…
もし…もしもですよ!
『いやいや、ソコの使い方は違いますよ!! こうやるんですよ♪』
って来たら嬉しいじゃないですか!!
ちがう! 凄いじゃないですか!w
色々教えてもらえるかもですよ?
そして、私が見過ごさなければ そんなコメントが埋もれることがないんですよ!
ここは!!!!
で、みんなで情報共有して勉強していくみたいな〜♪
まぁ、本日までに質問一つ受けていないのですけどね…www
まだまだ構想段階だし、自分の頭の中が整理できていないのでなんですが…
ブログ用アイコン作り
これは、サイトのサイドバーなどにあるアイコンを作るにあたって色々試したいなっと。
スクリーンショットを切り抜いたり…ドット絵を書いてみたり…絵を書いてみたり…私の一番苦手な分野…www
アファリエイト広告をスライドバナー化
これまた、やってる人からは『今更?』ですが…
我々、初心者組からすれば 至難の連続…
だって、HTML/CSSと来たのにそれ以外のお勉強とか…
まぁ、これは私の頭が沸騰しない限りってことで…www
ブログのネタについて語らう
これはそのままの意味。
前回の『 今後の… 』で言ってた『面白い記事つくりは、どうしたらよい?』とは違います。
ネタはネタですwww
どうしたらネタが尽きないかを考査しましょう♪
実に簡単な考えですからw
友達を、簡単に増やすために
これも、以前の記事に書いてあることなんですけど…
じつは、今日の序盤に書いてあることが答えだったりするのですよね…
てなわけで、本日はこれについての考査と行きますか!
何がしたいのかって言いますと…
ココのサイトってASP主体のせいか、コミュニティーが無いのですよね。
ですので、自分のリンクサイトを横に増やし各趣味の人が絡めるスペースを作りたいなって。
普通に、『コミュサイト』行けば?ですけど…
最初に言った信念が『お年寄りにも解る』です。
お年寄りや初心者の方が楽しむためには、はじめの一歩が必要なのです。
Twitterみてここに来られた人が居るとして、そのコメを私が拾う。
拾った人と質問してくる人が、別な質疑応答を繰り返す…素晴らしい!!w
その始めの一歩のサイトを作ろうではないか!!!
まぁ、夢は大きくですよwwww
手っ取り早く、横のつながりが欲しいならTwitterにて拡散してもらって意気投合する人が現れるのを待つのが良い。
ですが、変なのまで現れるので見極め出来ない人は騙されるリスクがある。
趣味ブログやコミュサイトに飛び込んでも良いが、専門用語や趣味が追い付かず『破綻や破産』の恐れがある。
ですので、自慢の趣味をここで公開し 私のサイトでも構わないのでトラ張り(引用貼り付けのようなもの)して拡散するのも手です。
まぁ、そのためには解らないことは何でも質問してきてくださいね♪
私に答えられるものは、何でも答えますので…答えられるものは…知ってることは…知ってれば…www
うまく説明できないけど、構図が見えてるかな?
私でなくても良いですよ?
『我こそは!』って人が居て、私も共感できるなら参加しますよwww
とにもかくにも、まずはコツコツとブログの進化と拡大を目指しましょう♪
本日は、自分が混乱してきたのでこの辺で!wwww
【このカテゴリーの最新記事】
- no image
- no image
2019年04月16日
ちょいと休憩中♪
ご免なさい…
昨日から熱が下がらなくて寝込んでます。
Twitterだけでもと思ってても、フォロバが精一杯…
良くなったら次書きますので見捨てないで(;つД`)
では、また!
昨日から熱が下がらなくて寝込んでます。
Twitterだけでもと思ってても、フォロバが精一杯…
良くなったら次書きますので見捨てないで(;つД`)
では、また!
2019年04月14日
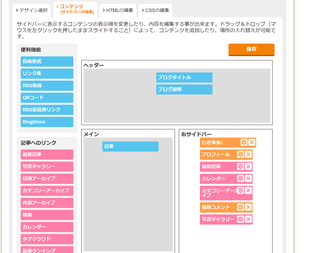
センタータイトル部を弄ってみよう♪
さて、本日は昨日と同じ作業になりますが…
センタータイトル部分(本文タイトル)を変更しましょう♪
大丈夫だよね…
ついてこれてるよね…
あ、昨日もそうだけど一応デザイン『カフェスタイルシート』を基準にお話し進めておりますので…
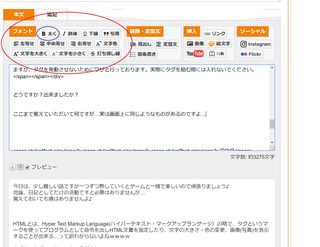
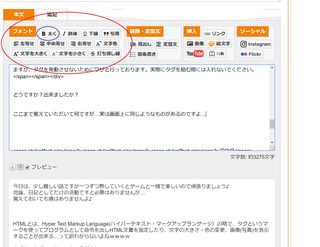
さて、いくよ〜♪

本日は、 青〇 部分の画像差し替えね!
やり方は、昨日と全く同じなので端折りますよ〜!www
サイズは900×45px。
先にこの画像を準備ね♪

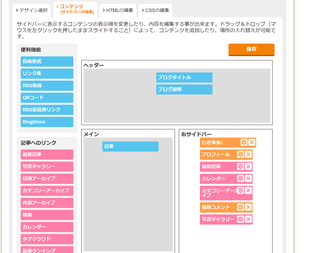
本日の部分はココね!
変更箇所は、 青部分 のURLを張り替えね♪

出来たかな?
作例が似た色なのは内緒www
でね、今回の注意点なんですが…
タイトルの文字色を変更しない限り、元の色が白なので画像を炎色系にしないと見えなくなってしますので注意が必要です。
次回は、この調子でアイコン行きたいけど…
素材がない…wwww
てなわけで、何しましょうかねwww
では、本日はこの辺で♪w
センタータイトル部分(本文タイトル)を変更しましょう♪
大丈夫だよね…
ついてこれてるよね…
あ、昨日もそうだけど一応デザイン『カフェスタイルシート』を基準にお話し進めておりますので…
【準備がまだの方はこちらから!】
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
↓HTMLタグはここから↓
ブログを作ろう♪ HTML&CSS 1ページ目
↓スタイルシートデザインの変更はここから↓
トップページを弄ってみよう♪
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
↓HTMLタグはここから↓
ブログを作ろう♪ HTML&CSS 1ページ目
↓スタイルシートデザインの変更はここから↓
トップページを弄ってみよう♪
さて、いくよ〜♪

本日は、 青〇 部分の画像差し替えね!
やり方は、昨日と全く同じなので端折りますよ〜!www
サイズは900×45px。
先にこの画像を準備ね♪

本日の部分はココね!
変更箇所は、 青部分 のURLを張り替えね♪

出来たかな?
作例が似た色なのは内緒www
でね、今回の注意点なんですが…
タイトルの文字色を変更しない限り、元の色が白なので画像を炎色系にしないと見えなくなってしますので注意が必要です。
次回は、この調子でアイコン行きたいけど…
素材がない…wwww
てなわけで、何しましょうかねwww
では、本日はこの辺で♪w
2019年04月13日
トップページを弄ってみよう♪
予告なしで分けわからないよねwwww

青〇 部分のところ。
ココを好きな画像にしてみよう!!
因みに、この部分を『ヘッダー』と言いますので覚えておいてね♪
これは、ここだけではなく後の自分だけHP作りにも役立ちますので、覚えて損はないです。
そもそも変えられるのかってことですよね〜。
先日からずっと勉強しているのはこのためだったのですよ?www
たしかに、ブログを日記として書くだけなら前回までのお勉強は必要ないかな…
でも、面白かったでしょ?
でね、今回の勉強はCSS。
すなわち、存続スタイルシートを改造するわけです。
車もパソコンも、部品を変えれば性能は変わりますよね?
スタイルシートも、内部プログラムを弄られるとプログラム内容が変わってくるのです。
まぁ、やってみましょうwww
ちなみに、これ自体は A8.net でも やり方を説明してますので…
私の方が優しく教えるもん…
まずは、画像サイズなのですが1000px×170px
pxは単位ですが、画像ソフト開くと単位が一緒ですのでご心配なく。
今回使ったのは、Windows標準の『ペイント』ソフトになります。
では、いきますよ〜♪

左上の『ファイル』から『開く』で挿入したい写真を選んでください。
下にある 青〇 の数字が画像全体のサイズです。
同じように今回の1000×170が大体、 赤〇 部分だけになります。
ですので、画像によっては旨味を全て出し切れないかもしれません…
一応『今はね♪』と伝えておきますw

方法は、上側 赤〇 の『選択』より 緑〇 の『四角形選択』を選びます。
画像に戻り、使いたい部分をドラッグし 青〇 部分の『トリミング』をクリック♪

出来たかな?
出来たら、画像を壊す前に左上の『ファイル』から『名前を付けて保存』を選択しましょう♪
※間違っても、『上書き保存』はしないでください。元の大事な画像や写真が消えてしまいますので…
私が、画像関係の説明しないのはコレの為ですwww
さて、いよいよ改造しますよ〜

『画像管理』より、先ほどの画像をアップロードします。
アップロードが完了しましたら、指定画像のタイトル(赤〇)部分をクリック。
すると別タブが開きますので、 緑〇 の英数字がある部分を右クリックで 青〇 の『リンクアドレスをコピー』をクリック♪

次に、『デザイン』から『CSSの編集』をクリック!
下の方に行くと『header』の文字があると思いますが、画像の 緑部分 が『ヘッダー』部分のプログラムになります。
最初に、 赤部分 の『( 〇〇〇〜.jpg )』文字部分を消して、その部分に『右クリックから貼り付け』を選んでください♪

出来たかな?
でね、青部分なんだけど…これが縦幅の調整なんです。
こんかい、私の画像は187pxにて加工したので187pxにしましたが…
あんまり縦長にすると、見栄えがカッコ悪くなるので気を付けてね♪
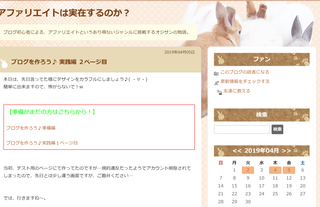
さぁ、完成したら下側の『プレビュー』をクリック♪

お疲れさまでした♪
あとは、『保存』を忘れずにして 思うがままに好きなモノを使ってください…
昨日も話しましたが、『著作権』には御注意くださいね!!!
私が今回使ったのは『FF14』内の自分で撮ったスクリーンショットですが、これにもちゃんと『 使用条件 』が設定されてます。
詳しくは、著作者の条件でお調べください。
次回は何しようかな〜♪w
では、本日はこの辺で!

青〇 部分のところ。
ココを好きな画像にしてみよう!!
因みに、この部分を『ヘッダー』と言いますので覚えておいてね♪
これは、ここだけではなく後の自分だけHP作りにも役立ちますので、覚えて損はないです。
そもそも変えられるのかってことですよね〜。
先日からずっと勉強しているのはこのためだったのですよ?www
たしかに、ブログを日記として書くだけなら前回までのお勉強は必要ないかな…
でも、面白かったでしょ?
でね、今回の勉強はCSS。
すなわち、存続スタイルシートを改造するわけです。
車もパソコンも、部品を変えれば性能は変わりますよね?
スタイルシートも、内部プログラムを弄られるとプログラム内容が変わってくるのです。
【準備がまだの方はこちらから!】
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
ブログを作ろう♪ HTML&CSS 1ページ目
ブログを作ろう♪ HTML&CSS 2ページ目
ブログを作ろう♪ HTML&CSS 3ページ目
ブログを作ろう♪ HTML&CSS 4ページ目
ブログを作ろう♪ HTML&CSS 5ページ目
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
ブログを作ろう♪ HTML&CSS 1ページ目
ブログを作ろう♪ HTML&CSS 2ページ目
ブログを作ろう♪ HTML&CSS 3ページ目
ブログを作ろう♪ HTML&CSS 4ページ目
ブログを作ろう♪ HTML&CSS 5ページ目
まぁ、やってみましょうwww
ちなみに、これ自体は A8.net でも やり方を説明してますので…
私の方が優しく教えるもん…
まずは、画像サイズなのですが1000px×170px
pxは単位ですが、画像ソフト開くと単位が一緒ですのでご心配なく。
今回使ったのは、Windows標準の『ペイント』ソフトになります。
では、いきますよ〜♪

左上の『ファイル』から『開く』で挿入したい写真を選んでください。
下にある 青〇 の数字が画像全体のサイズです。
同じように今回の1000×170が大体、 赤〇 部分だけになります。
ですので、画像によっては旨味を全て出し切れないかもしれません…
一応『今はね♪』と伝えておきますw

方法は、上側 赤〇 の『選択』より 緑〇 の『四角形選択』を選びます。
画像に戻り、使いたい部分をドラッグし 青〇 部分の『トリミング』をクリック♪

出来たかな?
出来たら、画像を壊す前に左上の『ファイル』から『名前を付けて保存』を選択しましょう♪
※間違っても、『上書き保存』はしないでください。元の大事な画像や写真が消えてしまいますので…
私が、画像関係の説明しないのはコレの為ですwww
さて、いよいよ改造しますよ〜

『画像管理』より、先ほどの画像をアップロードします。
アップロードが完了しましたら、指定画像のタイトル(赤〇)部分をクリック。
すると別タブが開きますので、 緑〇 の英数字がある部分を右クリックで 青〇 の『リンクアドレスをコピー』をクリック♪

次に、『デザイン』から『CSSの編集』をクリック!
下の方に行くと『header』の文字があると思いますが、画像の 緑部分 が『ヘッダー』部分のプログラムになります。
最初に、 赤部分 の『( 〇〇〇〜.jpg )』文字部分を消して、その部分に『右クリックから貼り付け』を選んでください♪

出来たかな?
でね、青部分なんだけど…これが縦幅の調整なんです。
こんかい、私の画像は187pxにて加工したので187pxにしましたが…
あんまり縦長にすると、見栄えがカッコ悪くなるので気を付けてね♪
さぁ、完成したら下側の『プレビュー』をクリック♪

お疲れさまでした♪
あとは、『保存』を忘れずにして 思うがままに好きなモノを使ってください…
昨日も話しましたが、『著作権』には御注意くださいね!!!
私が今回使ったのは『FF14』内の自分で撮ったスクリーンショットですが、これにもちゃんと『 使用条件 』が設定されてます。
詳しくは、著作者の条件でお調べください。
次回は何しようかな〜♪w
では、本日はこの辺で!
関連記事
1.ブログを作ろう♪準備編
2.ブログを作ろう♪実践編1ページ目
3.ブログを作ろう♪実践編2ページ目
4.ブログを作ろう♪ 実践編 2.5〜3ページ目
5.ブログを作ろう♪HTML&CSS 1ページ目
ブログを作ろう♪HTML&CSS 2ページ目
ブログを作ろう♪HTML&CSS 3ページ目
ブログを作ろう♪ HTML&CSS 4ページ目
ブログを作ろう♪ HTML&CSS 5ページ目
1.ブログを作ろう♪準備編
2.ブログを作ろう♪実践編1ページ目
3.ブログを作ろう♪実践編2ページ目
4.ブログを作ろう♪ 実践編 2.5〜3ページ目
5.ブログを作ろう♪HTML&CSS 1ページ目
ブログを作ろう♪HTML&CSS 2ページ目
ブログを作ろう♪HTML&CSS 3ページ目
ブログを作ろう♪ HTML&CSS 4ページ目
ブログを作ろう♪ HTML&CSS 5ページ目
2019年04月11日
ブログを作ろう♪HTML&CSS 5ページ目
えっと〜、今日は昨日できなかった『 ジャンプ
』のお話でしたよね〜♪
そもそも『ジャンプ』とは何ぞよ?
昨日の『リンク』はページを越えて別のページに行きましたよね?
今日の『ジャンプ』は、同じページ内で行間をワープすること。
飛び越えるので『ジャンプ』で良いかとwww
まぁ…実践してみましょう♪
1… 30にワープ ←取り合えずクリックしてみましょう♪
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
いらしゃいませ〜♪
ジャンプ出来ましたね〜!w
今のを簡単に説明すると『30にワープ』の文字に『30』のある場所までジャンプするプログラムを組んだんです。

↑こんな感じね…
この辺まで来ると、方程式と一緒で覚えてもらうしかないのよね…
上記写真の『誘導したい言葉』は何でも良いけど、正直『着地地点』無くても生成できてしまうのです。
にゃん♪ ←試しにクリックしてみ!
ほら、飛んでこれたでしょ?w
でも、ちゃんとジャンプの着地地点は設定してあるんだよ?
↓↓↓

ね!
今回のは、着地地点の言葉を入れなかったんです。
ただ、その先にある文面まで一気にジャンプしてしまうため、活用法が無い…
では、今回の『ジャンプ』での決め事は?ってことなんだけど…
1、〇〇の中身は同一の半角英数字でそろえるとペアになる。
2、誘導先文字は特に文字入れなくても飛べる。その代わり、次の文面の手前まで飛ぶため意味はない。
3、緑文字の部分は、方程式のように覚えるしかない。
※『<』の後ろには、タグ発動防止のためスペースを1文字分を打ってあります。使用する際には打たないでください
わかったかな〜?
もう少しで解りそうな方は、 もう一度勉強しよう♪ WWW ←もう一度勉強するならクリック
では、本日はこの辺で♪
そろそろヘッダーとか弄りたいな〜…
【準備がまだの方はこちらから!】
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
ブログを作ろう♪ HTML&CSS 1ページ目
ブログを作ろう♪ HTML&CSS 2ページ目
ブログを作ろう♪ HTML&CSS 3ページ目
ブログを作ろう♪ HTML&CSS 4ページ目
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
ブログを作ろう♪ HTML&CSS 1ページ目
ブログを作ろう♪ HTML&CSS 2ページ目
ブログを作ろう♪ HTML&CSS 3ページ目
ブログを作ろう♪ HTML&CSS 4ページ目
そもそも『ジャンプ』とは何ぞよ?
昨日の『リンク』はページを越えて別のページに行きましたよね?
今日の『ジャンプ』は、同じページ内で行間をワープすること。
飛び越えるので『ジャンプ』で良いかとwww
まぁ…実践してみましょう♪
1… 30にワープ ←取り合えずクリックしてみましょう♪
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
いらしゃいませ〜♪
ジャンプ出来ましたね〜!w
今のを簡単に説明すると『30にワープ』の文字に『30』のある場所までジャンプするプログラムを組んだんです。

↑こんな感じね…
この辺まで来ると、方程式と一緒で覚えてもらうしかないのよね…
上記写真の『誘導したい言葉』は何でも良いけど、正直『着地地点』無くても生成できてしまうのです。
にゃん♪ ←試しにクリックしてみ!
ほら、飛んでこれたでしょ?w
でも、ちゃんとジャンプの着地地点は設定してあるんだよ?
↓↓↓

ね!
今回のは、着地地点の言葉を入れなかったんです。
ただ、その先にある文面まで一気にジャンプしてしまうため、活用法が無い…
では、今回の『ジャンプ』での決め事は?ってことなんだけど…
< a href="#
〇〇 ">
誘導文字 < /a>
起点
< a name=" 〇〇 "> 誘導先文字 < /a> 着地点
< a name=" 〇〇 "> 誘導先文字 < /a> 着地点
1、〇〇の中身は同一の半角英数字でそろえるとペアになる。
2、誘導先文字は特に文字入れなくても飛べる。その代わり、次の文面の手前まで飛ぶため意味はない。
3、緑文字の部分は、方程式のように覚えるしかない。
※『<』の後ろには、タグ発動防止のためスペースを1文字分を打ってあります。使用する際には打たないでください
わかったかな〜?
もう少しで解りそうな方は、 もう一度勉強しよう♪ WWW ←もう一度勉強するならクリック
では、本日はこの辺で♪
そろそろヘッダーとか弄りたいな〜…
関連記事
1.ブログを作ろう♪準備編
2.ブログを作ろう♪実践編1ページ目
3.ブログを作ろう♪実践編2ページ目
4.ブログを作ろう♪ 実践編 2.5〜3ページ目
5.ブログを作ろう♪ HTML&CSS 1ページ目
6.ブログを作ろう♪ HTML&CSS 2ページ目
7.ブログを作ろう♪ HTML&CSS 3ページ目
8.ブログを作ろう♪ HTML&CSS 4ページ目
1.ブログを作ろう♪準備編
2.ブログを作ろう♪実践編1ページ目
3.ブログを作ろう♪実践編2ページ目
4.ブログを作ろう♪ 実践編 2.5〜3ページ目
5.ブログを作ろう♪ HTML&CSS 1ページ目
6.ブログを作ろう♪ HTML&CSS 2ページ目
7.ブログを作ろう♪ HTML&CSS 3ページ目
8.ブログを作ろう♪ HTML&CSS 4ページ目
2019年04月10日
ブログを作ろう♪HTML&CSS 4ページ目
本日は、リンクとジャンプのお話ね♪
と言いつつ…私のリンク切れが起きてました…
なんともまぁ…教える立場が教えられるとは…
因みに フォロワーさんの『すなまめ@sunamame06』さん に教えていただき発覚しました…有難うございます♪
いや〜本格的に作ってる方は違いますね〜♪
本題に戻ろう…w
お茶会参加者の方申し訳ありません!
本日から修正してありますので、何処なりと飛んでいけますので宜しくです♪
さて、本日の題材『挿入』の『リンク』から。
ちなみに、時間の都合上『ジャンプ』のお話は 明日のお楽しみにしますね…
リンクと聞いて、大抵の方は解かるとは思いますが…
良く言えば、読者を好きなところに誘導できる『どこでもドア』。
悪く言えば、一昔前にあった『ワンクリック詐欺』w
健全に使えば、違うページに飛ばせるので便利です。
例えば…
こんな感じね。
指定した文字に、直接プログラムを入れて別なページ(URL)に飛べるようにする。
まさに、さっき見に行ったブログに飛ぶための入り口ですよ!!
使い方次第では、色々なことが出来るのですよ!!!
最近の人は知ってるかな?
『ゲームブック』
あれを、ブログで出来ちゃんですよ♪
ページが書いてない?
ページは必要ないでしょ!
ひたすらブログを書いて(この場合は選択内容)リンク貼るだけwwww
昔、当時の相方が作ってたんですけど…あのページ残ってるのかな?www
さておき、ではどうやるか?
簡単です!
行きますよん♪

まずは、リンクを貼りたい文字をドラッグ!
色が反転した状態で、 青〇 の『リンク』をクリック!

画像の様になりますので、 赤丸 部分にリンク先「URL」を貼る!

貼れたら『OK』をクリック♪
これで完成ですね!
実に簡単!!
でもね、確認しないとダメですよね!どこに飛ぶか解らないし!
そもそも飛べないとか…ねぇ〜…
さて、画面を下に移動してください…

赤〇 部分のチェックをオンにして、でたリンクをクリック!!
素敵な世界へ飛んでけ〜♪
どうですか?
ちゃんとリンク先に行けましたか?
行けた方は、お疲れさまでした♪
行けない方はURLを確認しましょう!
『https://』が2個重ねったりしませんか?
まさかね〜????wwww
ちゃんと、確認しましょうね♪
あと、本日のブログ作りには注意が必要です!!
どうしても相手先と連絡が取れない場合は、https://〇〇の一文字を抜いて直接飛べないようにURL(ttps://)を『ブログに直接書く』とかしましょう♪
私は、グレーに『苦情来たら消します』とかやってますけど…←真似しちゃだめですよw
では、本日はこの辺で♪
と言いつつ…私のリンク切れが起きてました…
なんともまぁ…教える立場が教えられるとは…
因みに フォロワーさんの『すなまめ@sunamame06』さん に教えていただき発覚しました…有難うございます♪
いや〜本格的に作ってる方は違いますね〜♪
本題に戻ろう…w
お茶会参加者の方申し訳ありません!
本日から修正してありますので、何処なりと飛んでいけますので宜しくです♪
【準備がまだの方はこちらから!】
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
ブログを作ろう♪ HTML&CSS 1ページ目
ブログを作ろう♪ HTML&CSS 2ページ目
ブログを作ろう♪ HTML&CSS 3ページ目
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
ブログを作ろう♪ HTML&CSS 1ページ目
ブログを作ろう♪ HTML&CSS 2ページ目
ブログを作ろう♪ HTML&CSS 3ページ目
さて、本日の題材『挿入』の『リンク』から。
ちなみに、時間の都合上『ジャンプ』のお話は 明日のお楽しみにしますね…
リンクと聞いて、大抵の方は解かるとは思いますが…
良く言えば、読者を好きなところに誘導できる『どこでもドア』。
悪く言えば、一昔前にあった『ワンクリック詐欺』w
健全に使えば、違うページに飛ばせるので便利です。
例えば…
こんな感じね。
指定した文字に、直接プログラムを入れて別なページ(URL)に飛べるようにする。
まさに、さっき見に行ったブログに飛ぶための入り口ですよ!!
使い方次第では、色々なことが出来るのですよ!!!
最近の人は知ってるかな?
『ゲームブック』
あれを、ブログで出来ちゃんですよ♪
ページが書いてない?
ページは必要ないでしょ!
ひたすらブログを書いて(この場合は選択内容)リンク貼るだけwwww
昔、当時の相方が作ってたんですけど…あのページ残ってるのかな?www
さておき、ではどうやるか?
簡単です!
行きますよん♪

まずは、リンクを貼りたい文字をドラッグ!
色が反転した状態で、 青〇 の『リンク』をクリック!

画像の様になりますので、 赤丸 部分にリンク先「URL」を貼る!

貼れたら『OK』をクリック♪
これで完成ですね!
実に簡単!!
でもね、確認しないとダメですよね!どこに飛ぶか解らないし!
そもそも飛べないとか…ねぇ〜…
さて、画面を下に移動してください…

赤〇 部分のチェックをオンにして、でたリンクをクリック!!
素敵な世界へ飛んでけ〜♪
どうですか?
ちゃんとリンク先に行けましたか?
行けた方は、お疲れさまでした♪
行けない方はURLを確認しましょう!
『https://』が2個重ねったりしませんか?
まさかね〜????wwww
ちゃんと、確認しましょうね♪
あと、本日のブログ作りには注意が必要です!!
世の中には著作権というものが存在します。
サイトやブログそのものにも著作権は存在します。
ですので、自分のブログ内でリンクを貼るのは問題ないのですが…
自分とは関係のないサイト。
本日ですと『すなまめ』さんの各サイトですね。
こういったもののリンクには、著作者の許可が必要になります。
仲良くなっても、必ず相手先の許可を取りましょう♪
サイトやブログそのものにも著作権は存在します。
ですので、自分のブログ内でリンクを貼るのは問題ないのですが…
自分とは関係のないサイト。
本日ですと『すなまめ』さんの各サイトですね。
こういったもののリンクには、著作者の許可が必要になります。
仲良くなっても、必ず相手先の許可を取りましょう♪
どうしても相手先と連絡が取れない場合は、https://〇〇の一文字を抜いて直接飛べないようにURL(ttps://)を『ブログに直接書く』とかしましょう♪
私は、グレーに『苦情来たら消します』とかやってますけど…←真似しちゃだめですよw
では、本日はこの辺で♪
関連記事
1.ブログを作ろう♪準備編
2.ブログを作ろう♪実践編1ページ目
3.ブログを作ろう♪実践編2ページ目
4.ブログを作ろう♪ 実践編 2.5〜3ページ目
5.ブログを作ろう♪ HTML&CSS 1ページ目
ブログを作ろう♪ HTML&CSS 2ページ目
ブログを作ろう♪ HTML&CSS 3ページ目
1.ブログを作ろう♪準備編
2.ブログを作ろう♪実践編1ページ目
3.ブログを作ろう♪実践編2ページ目
4.ブログを作ろう♪ 実践編 2.5〜3ページ目
5.ブログを作ろう♪ HTML&CSS 1ページ目
ブログを作ろう♪ HTML&CSS 2ページ目
ブログを作ろう♪ HTML&CSS 3ページ目
2019年04月09日
ブログを作ろう♪HTML&CSS 3ページ目
さてさて、本日は昨日の続き!
そうです、『装飾・定型文』の【応用】です。
では…
昨日の遊びが理解できていれば、簡単に出来ますので。
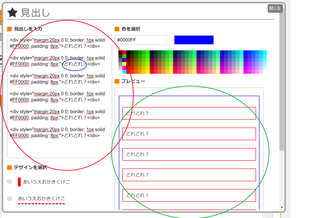
今日のお題は…これ!!!!
枠の中に枠!!
勿論、昨日の文字の色を変えた方法で文字色も付けられます。
どこかで見てますよね?
そうです、私のブログで多々利用してます♪
早速行きますよ♪

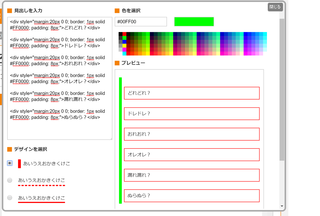
昨日の復習で、最初にこれを作ります。
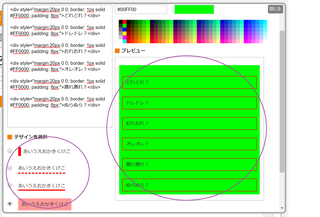
それを切り取って〜からの〜

貼り付け連打!!!www
連打で沢山張り付けてみましたが…文字数制限500文字だそうです…
また、青〇部分の文字を変更すれば枠内の文字は変化します。
さらには、ここでHTMLタグを使えば大きさも変更できることを頭に入れておきましょう♪
でね、組み方や掛け合わせによってパズルの様にたくさんの組み合わせが出来ます。
気を付けないと、意味のないものも出来上がるので気を付けてね♪
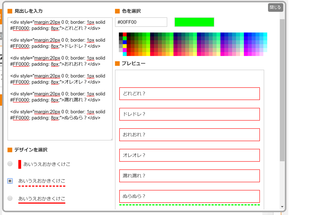
【塗りつぶし】

【グループ的にライン】

【区分け的にライン】

↑センスが無くて御免なさいwwww
次回は 【挿入】の『リンク』 と 【タグ】の『ジャンプ』 で遊びましょう♪
では、本日はこの辺で♪
そうです、『装飾・定型文』の【応用】です。
【準備がまだの方はこちらから!】
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
ブログを作ろう♪HTML&CSS 1 ページ目
ブログを作ろう♪ HTML&CSS 2ページ目
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
ブログを作ろう♪HTML&CSS 1 ページ目
ブログを作ろう♪ HTML&CSS 2ページ目
では…
スタイルシートの重ね掛け
昨日の遊びが理解できていれば、簡単に出来ますので。
今日のお題は…これ!!!!
どれどれ?
ドレドレ?
おれおれ?
オレオレ?
枠の中に枠!!
勿論、昨日の文字の色を変えた方法で文字色も付けられます。
どこかで見てますよね?
そうです、私のブログで多々利用してます♪
早速行きますよ♪

昨日の復習で、最初にこれを作ります。
それを切り取って〜からの〜

貼り付け連打!!!www
連打で沢山張り付けてみましたが…文字数制限500文字だそうです…
また、青〇部分の文字を変更すれば枠内の文字は変化します。
さらには、ここでHTMLタグを使えば大きさも変更できることを頭に入れておきましょう♪
でね、組み方や掛け合わせによってパズルの様にたくさんの組み合わせが出来ます。
気を付けないと、意味のないものも出来上がるので気を付けてね♪
【塗りつぶし】

【グループ的にライン】

【区分け的にライン】

にゃん♪
↑センスが無くて御免なさいwwww
次回は 【挿入】の『リンク』 と 【タグ】の『ジャンプ』 で遊びましょう♪
では、本日はこの辺で♪
関連記事
1.ブログを作ろう♪準備編
2.ブログを作ろう♪実践編1ページ目
3.ブログを作ろう♪実践編2ページ目
4.ブログを作ろう♪ 実践編 2.5〜3ページ目
5.ブログを作ろう♪ HTML&CSS 1ページ目
ブログを作ろう♪ HTML&CSS2ページ目
1.ブログを作ろう♪準備編
2.ブログを作ろう♪実践編1ページ目
3.ブログを作ろう♪実践編2ページ目
4.ブログを作ろう♪ 実践編 2.5〜3ページ目
5.ブログを作ろう♪ HTML&CSS 1ページ目
ブログを作ろう♪ HTML&CSS2ページ目
2019年04月08日
ブログを作ろう♪HTML&CSS 2 ページ目
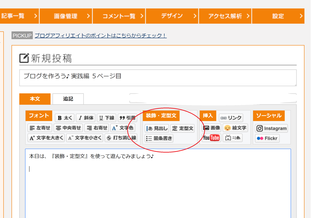
本日は、『装飾・定型文』を使って遊んでみましょう♪
昨日と同じく、文章等を目立たせる効果などがあります。
また、昨日勉強した『スタイルシート』になっていますので、慣れると直感的に使えるのでお勧めです♪
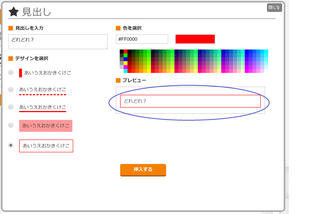
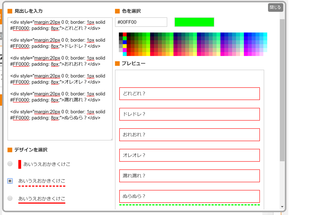
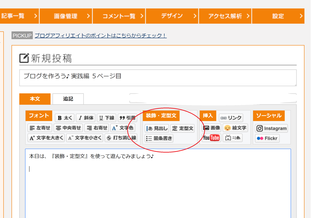
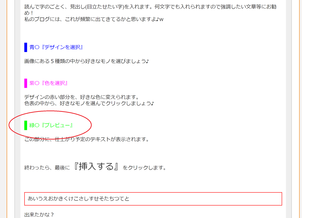
3種類あるけど、今日は『 lあ 見出し 』で、遊びましょう

赤丸部分ね!
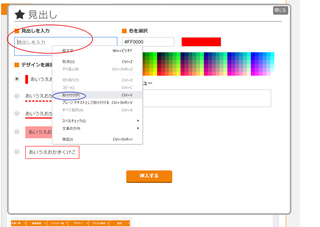
では、早速『lあ 見出し』って所をクリックしてみましょう!
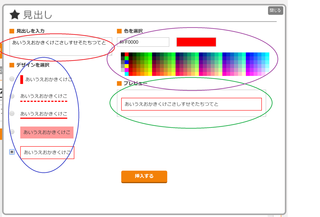
すると、こんな画面が出るはずです。

読んで字のごとく、見出し(目立たせたい字)を入れます。何文字でも入れられますので強調したい文章等にお勧め!
私のブログには、これが頻繁に出てきてるかと思いますよ♪w
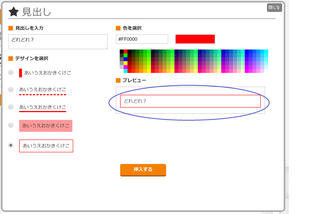
画像にある5種類の中から好きなモノを選びましょう♪
デザインの赤い部分を、好きな色に変えられます。
色表の中から、好きなモノを選んでクリックしましょう♪
この部分に、仕上がり予定のテキストが表示されます。
終わったら、最後に 『挿入する』 をクリックします。
出来たかな?
これが基本になります♪
ココからは、昨日のお勉強の続きも兼ねますので!www
心して覚えてくださいね♪
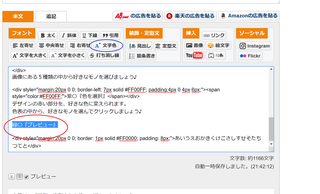
語るより実践で。
昨日の『フォント』と本日の『装飾』の複合ね!
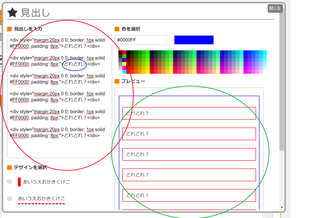
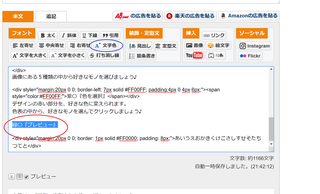
これを作りま〜す♪

赤〇 部分の文字ね!
では、取り合えずこの先を見ないでやってみてください♪
こうなりませんか?
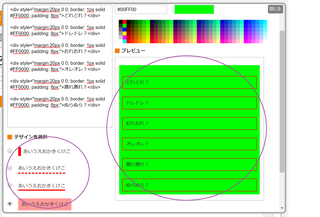
違いますよ!!
こっちです!w
前にも言いましたが、スタイルシートはそれ自体がプログラム。
命令に従ったことしかできないのです。
今の命令は『文字を、指定したデザインの緑に記載しなさい!』
やりたいのは『 緑色の文字を 、指定したデザインの緑に記載しなさい!』
わかるかな?
スタイルシートが指定してる色は、あくまで『デザインの色』のみ。
でも、緑色の文字を入れたい!
なら緑色した文字を、最初から使えばいいのさ!!wwww
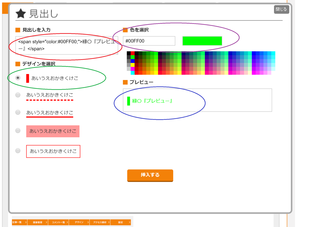
ちょっと難しいけど行くよ〜♪


色選択画面が出てきたら、好きな色を♪
今は、緑を選択ね!

これが、緑色した文字になります。
フォント欄の機能の使い方は、今やった方法と同じになりますので覚えておいてくださいね♪
次!!


お疲れさまでした…
任務完了です…
長くなってしまったので、本日はここまでにしましょう♪
一気に勉強しても覚えきれませんからwww
次回は『重ね掛け』に挑戦しましょう♪
『またかよ〜!』って言った人は、明日まで正座です!!w
では、この辺で♪
昨日と同じく、文章等を目立たせる効果などがあります。
また、昨日勉強した『スタイルシート』になっていますので、慣れると直感的に使えるのでお勧めです♪
【準備がまだの方はこちらから!】
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
ブログを作ろう♪ HTML&CSS 1ページ目
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
ブログを作ろう♪ HTML&CSS 1ページ目
3種類あるけど、今日は『 lあ 見出し 』で、遊びましょう

赤丸部分ね!
では、早速『lあ 見出し』って所をクリックしてみましょう!
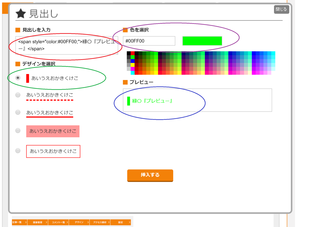
すると、こんな画面が出るはずです。

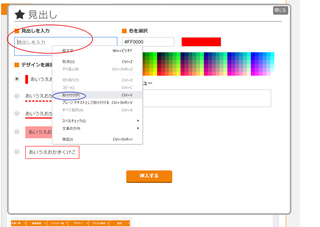
赤〇『見出しを入力』
読んで字のごとく、見出し(目立たせたい字)を入れます。何文字でも入れられますので強調したい文章等にお勧め!
私のブログには、これが頻繁に出てきてるかと思いますよ♪w
青〇『デザインを選択』
画像にある5種類の中から好きなモノを選びましょう♪
紫〇『色を選択』
デザインの赤い部分を、好きな色に変えられます。
色表の中から、好きなモノを選んでクリックしましょう♪
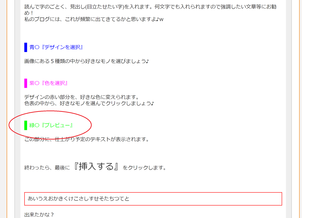
緑〇『プレビュー』
この部分に、仕上がり予定のテキストが表示されます。
終わったら、最後に 『挿入する』 をクリックします。
あいうえおかきくけこさしすせそたちつてと
出来たかな?
これが基本になります♪
応用編
ココからは、昨日のお勉強の続きも兼ねますので!www
心して覚えてくださいね♪
デザイン複合
語るより実践で。
昨日の『フォント』と本日の『装飾』の複合ね!
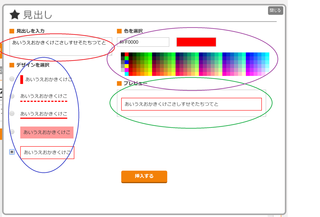
これを作りま〜す♪

赤〇 部分の文字ね!
では、取り合えずこの先を見ないでやってみてください♪
こうなりませんか?
緑〇『プレビュー』
違いますよ!!
緑〇『プレビュー』
こっちです!w
前にも言いましたが、スタイルシートはそれ自体がプログラム。
命令に従ったことしかできないのです。
今の命令は『文字を、指定したデザインの緑に記載しなさい!』
やりたいのは『 緑色の文字を 、指定したデザインの緑に記載しなさい!』
わかるかな?
スタイルシートが指定してる色は、あくまで『デザインの色』のみ。
でも、緑色の文字を入れたい!
なら緑色した文字を、最初から使えばいいのさ!!wwww
ちょっと難しいけど行くよ〜♪

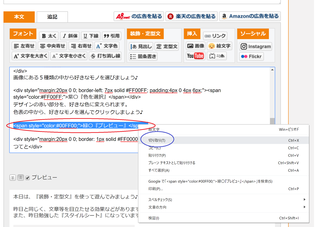
- 何処でもいいので、染めたい文字を記載しドラッグすする。
- ドラッグしたら、上のフォント欄から『文字色』をクリック

色選択画面が出てきたら、好きな色を♪
今は、緑を選択ね!

これが、緑色した文字になります。
フォント欄の機能の使い方は、今やった方法と同じになりますので覚えておいてくださいね♪
次!!
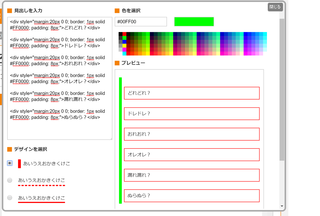
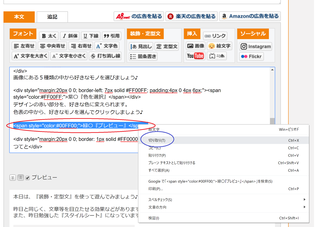
- 出来たものを、さらにドラッグ。
- ドラッグしたら右クリックで出てくる『切り取り』をクリック。

- 装飾の『lあ 見出し』を選択
- 『見出しを入力』欄で、さらに右クリックから『貼り付け』をクリック

- 赤〇 の様にスタイルシートが張り付けば成功!
- 色、デザインを指定してプレビュー確認!
- 問題なければ、 『挿入する』 を クリック!!!!!
緑〇『プレビュー』
お疲れさまでした…
任務完了です…
長くなってしまったので、本日はここまでにしましょう♪
一気に勉強しても覚えきれませんからwww
次回は『重ね掛け』に挑戦しましょう♪
『またかよ〜!』って言った人は、明日まで正座です!!w
では、この辺で♪
関連記事
1.ブログを作ろう♪準備編
2.ブログを作ろう♪実践編1ページ目
3.ブログを作ろう♪実践編2ページ目
4.ブログを作ろう♪ 実践編 2.5〜3ページ目
5.ブログを作ろう♪HTML&CSS 1ページ目
1.ブログを作ろう♪準備編
2.ブログを作ろう♪実践編1ページ目
3.ブログを作ろう♪実践編2ページ目
4.ブログを作ろう♪ 実践編 2.5〜3ページ目
5.ブログを作ろう♪HTML&CSS 1ページ目
2019年04月07日
ブログを作ろう♪ HTML&CSS 1ページ目
今日は、少し難しい話ですが一つずつ熟していくと ゲームと一緒で楽しいので頑張りましょう♪
勿論、日記としてだけの活動ですと必要はありませんが…
覚えておいても損はありませんよ♪
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップランゲージ)の略で、タグというマークを使ってプログラムとして命令を出しHTML文書を指定したり、文字の大きさ・色の変更、画像(写真)を表示することが出来る…って訳わからないよねwwww
まずは、タグマークってところだよね。
これは、日本語とか英語と一緒で一定空間でしか認知されない語源と思っていればよいかな〜?
ここまでは、何となくわかるかな?
付け加えるとすると…
『なんで同じものを「/」つけて後ろに入れるの?』でしょうか?
上記にも書いてありますが、タグはプログラムの一環です。
私も詳しくはないのですが、プログラム基礎は一つの動作を確実に終わらせないと無限ループ(終わらない状態)してしまう。
いわゆるバグ…壊れた状態になってしまうのです。
ですので、終わりの意味の『 / 』を入れて基になってるプログラム『 〇 』を入れて確実に終わらせるのです。
『なんだ、素人でもプログラムって簡単じゃん!』って思った人、次回は泣かせますのでご覚悟を♪
では気を取り直して、これに実際に命令を入れてみますね!
どうですか?出来ましたか?
ここまで覚えていただいて何ですが…実は画面上に同じようなものがあるのですよ…

『おいおい!ふざけるな!!何のためにここまでやったんだ!!』って言葉はもう少しお待ちください♪
これには意味がちゃんとあるんですよ…
というか、これが本題なのです。
そもそものタグを使って大きくしたり小さくしたり色付けたり…
何のためか…
文面では伝わりにくい文字を、分かりやすく表現するため…
そう考えて以下の話を聞いてください。
なんか普通ですね…
上の画像の機能を使ってみると?
少し大きくなりましたね。
次に今日の勉強方法の応用でHTMLタグの重ね掛け行いますね♪
どうです?さらに大きくなったでしょ!!!
これが重ね掛け効果なのです。
『じゃ、上のも重ねかけしてみれば?』ですよね?
実はしてあるのです。

これには、タグを使う世界ならではの理由があるのです…
今勉強してるのは『HTML』ですね。
これに対して『CSS』というものも存在します。
CSSはカスケーディング・スタイル・シートの略語で…w
簡単に言いますと、スタイルと呼ばれる範囲内に『色・大きさ・etc』を凝縮するプログラムの様なもの。
沢山の情報を含んだ塊から『スタイルシート』なんて言葉もある。
おや、昨日も見ましたね〜!
そうです、デザイン!
あれがスタイルシートそのもの。
それが、このサイトのフォントには使用されているのです。全部ではないですけどね…
ここからが自分も解らないんだけど、そのシートの重ね掛けは無理の様で…
まぁ、サイズの変更は可能ですよ?
しかし、上記の画像でどこが大きさなのか解りますか?
解るならソコの値を変更すればよいですが、探すよりもHTMLタグの重ね掛けの方が簡単で早いかと…
慣れれば、どちらも一緒ですが…
どうですかね?
ついてこれてますかね?
解らなくなるので…本日はここでまとめ!!!
※フォントがスタイルシートなのは、すべてのブログサイトでの仕様ではありません
次回は、装飾・定型文の機能を使ってみよう♪
では、この辺で♪
勿論、日記としてだけの活動ですと必要はありませんが…
覚えておいても損はありませんよ♪
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップランゲージ)の略で、タグというマークを使ってプログラムとして命令を出しHTML文書を指定したり、文字の大きさ・色の変更、画像(写真)を表示することが出来る…って訳わからないよねwwww
まずは、タグマークってところだよね。
これは、日本語とか英語と一緒で一定空間でしか認知されない語源と思っていればよいかな〜?
1
『 ブログ』って文字を太くするにあたって、以下のような指令が出されます。
略すと
更に砕くと
『 〇 』の部分には命令となる言葉。
その周りは『 <> 』で囲む。
後ろの命令語の頭には『 / 』を入れる。
『 ブログ』って文字を太くするにあたって、以下のような指令が出されます。
<
文字を太くしなさい
>
ブログ <
/
文字を太くしなさい
>
略すと
<
命令語
>
ブログ <
/
命令語
>
更に砕くと
<
〇〇
>
ブログ <
/
〇〇
>
『 〇 』の部分には命令となる言葉。
その周りは『 <> 』で囲む。
後ろの命令語の頭には『 / 』を入れる。
ここまでは、何となくわかるかな?
付け加えるとすると…
『なんで同じものを「/」つけて後ろに入れるの?』でしょうか?
上記にも書いてありますが、タグはプログラムの一環です。
私も詳しくはないのですが、プログラム基礎は一つの動作を確実に終わらせないと無限ループ(終わらない状態)してしまう。
いわゆるバグ…壊れた状態になってしまうのです。
ですので、終わりの意味の『 / 』を入れて基になってるプログラム『 〇 』を入れて確実に終わらせるのです。
『なんだ、素人でもプログラムって簡単じゃん!』って思った人、次回は泣かせますのでご覚悟を♪
では気を取り直して、これに実際に命令を入れてみますね!
2
太くするための、タグの命令語は
つまりは
ですので、
になります。
実際にやってみると
※上記の『』内では各所にスペースが打ってありますが、タグを発動させないためにワザと行っております。実際にタグを組む際には入れないでください。
太くするための、タグの命令語は
『b』。
つまりは
『< b>』です。
ですので、
『< b>ブログ< /b>』
になります。
実際にやってみると
『 ブログ
』
※上記の『』内では各所にスペースが打ってありますが、タグを発動させないためにワザと行っております。実際にタグを組む際には入れないでください。
どうですか?出来ましたか?
ここまで覚えていただいて何ですが…実は画面上に同じようなものがあるのですよ…

『おいおい!ふざけるな!!何のためにここまでやったんだ!!』って言葉はもう少しお待ちください♪
これには意味がちゃんとあるんですよ…
というか、これが本題なのです。
重ね掛けによる効果の違い
そもそものタグを使って大きくしたり小さくしたり色付けたり…
何のためか…
文面では伝わりにくい文字を、分かりやすく表現するため…
そう考えて以下の話を聞いてください。
俺は、勇者だ!!!!
なんか普通ですね…
上の画像の機能を使ってみると?
俺は、 勇者だ!!!!
少し大きくなりましたね。
次に今日の勉強方法の応用でHTMLタグの重ね掛け行いますね♪
俺は、 勇者だ!!!!
どうです?さらに大きくなったでしょ!!!
これが重ね掛け効果なのです。
『じゃ、上のも重ねかけしてみれば?』ですよね?
実はしてあるのです。

これには、タグを使う世界ならではの理由があるのです…
今勉強してるのは『HTML』ですね。
これに対して『CSS』というものも存在します。
CSSはカスケーディング・スタイル・シートの略語で…w
簡単に言いますと、スタイルと呼ばれる範囲内に『色・大きさ・etc』を凝縮するプログラムの様なもの。
沢山の情報を含んだ塊から『スタイルシート』なんて言葉もある。
おや、昨日も見ましたね〜!
そうです、デザイン!
あれがスタイルシートそのもの。
それが、このサイトのフォントには使用されているのです。全部ではないですけどね…
ここからが自分も解らないんだけど、そのシートの重ね掛けは無理の様で…
まぁ、サイズの変更は可能ですよ?
しかし、上記の画像でどこが大きさなのか解りますか?
解るならソコの値を変更すればよいですが、探すよりもHTMLタグの重ね掛けの方が簡単で早いかと…
慣れれば、どちらも一緒ですが…
どうですかね?
ついてこれてますかね?
解らなくなるので…本日はここでまとめ!!!
【まとめ】
このページのフォントで組み込まれてるのはスタイルシート。
そのため、文字の大きさや太さを極端に大きくしたい場合は重ね掛けをするためにHTMLタグを使う。
使い方は…
『 〇 』の部分には命令となる言葉。
その周りは『 <> 』で囲む。
後ろの命令語の頭には『 / 』を入れる。
【重ね掛けの例】
『< big>< big>< big>勇者だ!< /big>< /big>< /big>』
※上記の『』内では各所にスペースが打ってありますが、タグを発動させないためにワザと行っております。実際にタグを組む際には入れないでください。
このページのフォントで組み込まれてるのはスタイルシート。
そのため、文字の大きさや太さを極端に大きくしたい場合は重ね掛けをするためにHTMLタグを使う。
使い方は…
<
〇〇
>
勇者だ! <
/
〇〇
>
『 〇 』の部分には命令となる言葉。
その周りは『 <> 』で囲む。
後ろの命令語の頭には『 / 』を入れる。
【重ね掛けの例】
『< big>< big>< big>勇者だ!< /big>< /big>< /big>』
※上記の『』内では各所にスペースが打ってありますが、タグを発動させないためにワザと行っております。実際にタグを組む際には入れないでください。
※フォントがスタイルシートなのは、すべてのブログサイトでの仕様ではありません
次回は、装飾・定型文の機能を使ってみよう♪
では、この辺で♪
2019年04月06日
ブログを作ろう♪ 実践編 2.5〜3ページ目
いやいや、本日デザインの続きを行こうかと思ったのですが…
プロフィール作成してませんでしたね!!!!w
土曜日ですし、2本立てで行きましょう♪
?@プロフィール設定
?Aデザイン編 その2 ←プロフィール設定終わってる人はクリック!
では、まずはプロフィール設定から
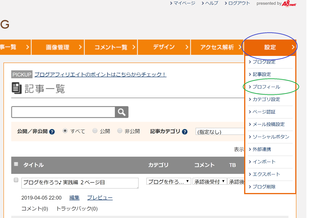
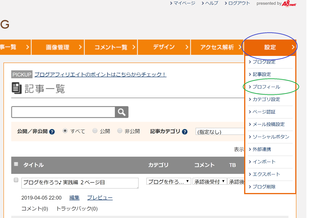
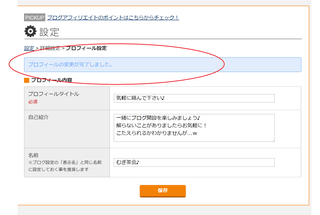
最初に『編集画面』から、 青〇 『設定』にカーソルを持っていくと画像のようになるので、 緑〇 の『プロフィール』をクリックしましょう♪

出来たかな?
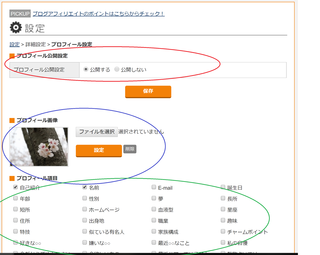
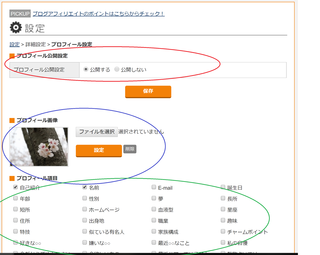
すると、以下の画面が出てきます。

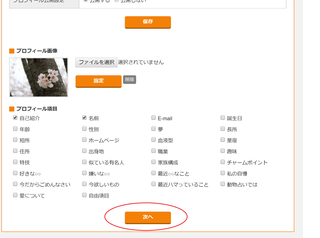
上から…
赤〇 の『プロフィール公開設定』
これは、ブログトップにプロフィールを載せるか否かの設定。
ゴーストでブログを公開したいなら『公開しない』で結構です。
ココを見に来てる人たちは、ブログ初心者になるので普通ならば『公開する』を選択します。
次に 青〇 の『プロフィール画像』ですね♪
ココには画像を掲載できますが、パソコンやスマホなどブログを書くデバイス(機械)に写真や画像を入れておく必要があります。
入れ方が解らなくって『教えて!』って方は、質問にてご連絡ください。
その記事を掲載します。
今回は解かってるのもとして、『ファイル選択』ボタンから好きなモノをお選びください。
終わりましたら『設定』ボタンを押してください。
因みに、パソコン初心者アルアルなんですが…
格納ファイルは、ブログ用なら『ブログ』で構わないんで新規ファイル製作してファイル指定しましょう!
私の知り合いは、みんな何処かに画像をなくしてますwww
次の 緑〇 の項目は、自分の何を公開するかの項目になります。
チェックを入れた項目が次の画面で反映されますので、好きなモノにチェックを入れましょう♪
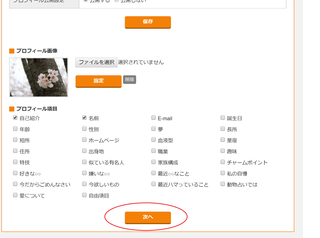
今回は『自己紹介』と『名前』を選択します。
終わりましたら画面を下にずらして『次へ』をクリック!

出来たかな?
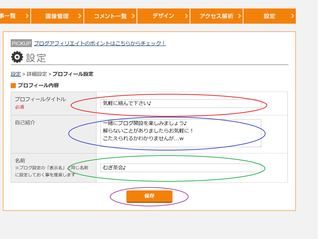
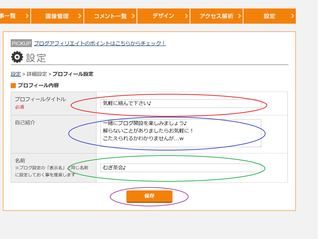
出来てれば、以下の画面が出るはず。

選んだ項目によっては内容が変わりますが、画像のようになりますのでお好きなセリフを仕込みましょう♪
※例えば住所の設定にチェックを入れて、住所欄を『宇宙のどこか』なんてこともできますよん♪
終わりましたら『保存』をクリックします。
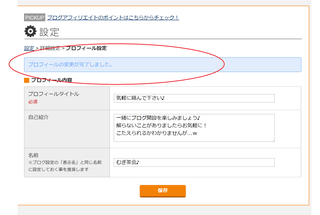
すると以下の画面になるはずです。

お疲れさまでした♪
プロフィール設定の終了です!
続きまして

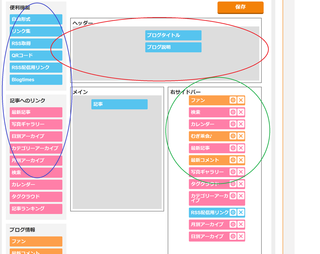
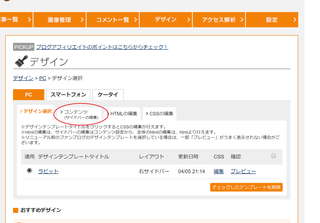
先日の画面から『コンテンツ』をクリック♪


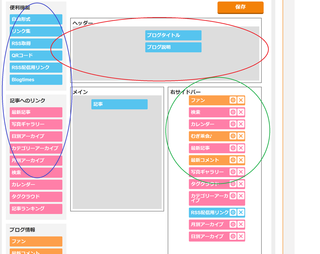
上記2枚の画像は、編集画面と実際の画面になります。
赤〇は赤〇 、 緑〇は緑〇 に依存します。
つまりは、上の編集画面で設定したものが下の画面に反映されるわけです。
青〇は他のガジェットになりますので、お好きなモノをお好きなところに入れてください。
※今回のウサギデザインでは、緑〇部分の増減変更しかできません
仮に画像のように変更してみました。
名前、最新記事、カレンダー、etc。
最後に『 保存 』ボタンを押して…

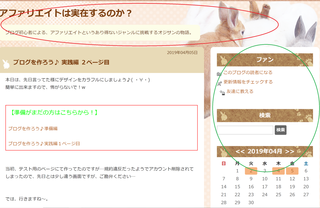
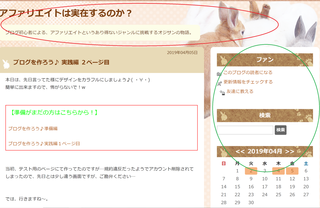
トップ画像に行くと…
これが〜

なんてことでしょう!!

ブログの中身の配列が色々と変わってるではないですか!!!!
あら、プロフィまで入れちゃった…
こんな感じで、入れたいものを変更できます。
また、入れたい場所に入らない場合は機能的に無理なんで、『今』は諦めてください…
この先で説明はしていけたらと思いますけど…まだ先ね♪
次回は、HTMLタグについて少しお勉強しましょう♪
あ、質問はどんな些細なモノでも受け付けてますので、気にせず聞いてくださいね♪
答えられるかは…www
Twitterから見に来た方は、Twitterからでも受け付けますが気が付くのが遅れる場合がありますので…
あと、こちらでのお友達登録も随時募集してますので、お気軽にお誘いください♪
では、この辺で!
プロフィール作成してませんでしたね!!!!w
土曜日ですし、2本立てで行きましょう♪
?@プロフィール設定
?Aデザイン編 その2 ←プロフィール設定終わってる人はクリック!
では、まずはプロフィール設定から
プロフィール設定
最初に『編集画面』から、 青〇 『設定』にカーソルを持っていくと画像のようになるので、 緑〇 の『プロフィール』をクリックしましょう♪

出来たかな?
すると、以下の画面が出てきます。

上から…
赤〇 の『プロフィール公開設定』
これは、ブログトップにプロフィールを載せるか否かの設定。
ゴーストでブログを公開したいなら『公開しない』で結構です。
ココを見に来てる人たちは、ブログ初心者になるので普通ならば『公開する』を選択します。
次に 青〇 の『プロフィール画像』ですね♪
ココには画像を掲載できますが、パソコンやスマホなどブログを書くデバイス(機械)に写真や画像を入れておく必要があります。
入れ方が解らなくって『教えて!』って方は、質問にてご連絡ください。
その記事を掲載します。
今回は解かってるのもとして、『ファイル選択』ボタンから好きなモノをお選びください。
終わりましたら『設定』ボタンを押してください。
因みに、パソコン初心者アルアルなんですが…
格納ファイルは、ブログ用なら『ブログ』で構わないんで新規ファイル製作してファイル指定しましょう!
私の知り合いは、みんな何処かに画像をなくしてますwww
次の 緑〇 の項目は、自分の何を公開するかの項目になります。
チェックを入れた項目が次の画面で反映されますので、好きなモノにチェックを入れましょう♪
今回は『自己紹介』と『名前』を選択します。
終わりましたら画面を下にずらして『次へ』をクリック!

出来たかな?
出来てれば、以下の画面が出るはず。

選んだ項目によっては内容が変わりますが、画像のようになりますのでお好きなセリフを仕込みましょう♪
※例えば住所の設定にチェックを入れて、住所欄を『宇宙のどこか』なんてこともできますよん♪
終わりましたら『保存』をクリックします。
すると以下の画面になるはずです。

お疲れさまでした♪
プロフィール設定の終了です!
続きまして
デザイン編 その2

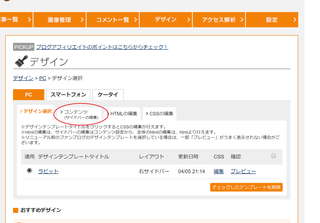
先日の画面から『コンテンツ』をクリック♪


上記2枚の画像は、編集画面と実際の画面になります。
赤〇は赤〇 、 緑〇は緑〇 に依存します。
つまりは、上の編集画面で設定したものが下の画面に反映されるわけです。
青〇は他のガジェットになりますので、お好きなモノをお好きなところに入れてください。
※今回のウサギデザインでは、緑〇部分の増減変更しかできません
仮に画像のように変更してみました。
名前、最新記事、カレンダー、etc。
最後に『 保存 』ボタンを押して…

トップ画像に行くと…
これが〜

なんてことでしょう!!

ブログの中身の配列が色々と変わってるではないですか!!!!
あら、プロフィまで入れちゃった…
こんな感じで、入れたいものを変更できます。
また、入れたい場所に入らない場合は機能的に無理なんで、『今』は諦めてください…
この先で説明はしていけたらと思いますけど…まだ先ね♪
次回は、HTMLタグについて少しお勉強しましょう♪
あ、質問はどんな些細なモノでも受け付けてますので、気にせず聞いてくださいね♪
答えられるかは…www
Twitterから見に来た方は、Twitterからでも受け付けますが気が付くのが遅れる場合がありますので…
あと、こちらでのお友達登録も随時募集してますので、お気軽にお誘いください♪
では、この辺で!











