この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2017年11月08日
慣れてしまうと意外と簡単だった ワードプレスを導入するまで
ネットで他人との関わりを持つことが苦手なだんなが、なんと「ブログを始めようかな」と言い始めました!
初ブログですから無料ブログも考えましたが、せっかくだから私のサーバーを使ってWPでやってみる?ということに。
そしてさっそくムームードメインで100円のドメインを買い、私が設定しました。
もしすぐに飽きたりしてブログをやめても、100円なら痛くありません(笑)
(一年後にも継続するなら更新料がかかりますが)
設定はさすがに最近やったばかりの作業だし、アドセンス用でもないし、ドメインを買ってから記事を書き始めるまで30分もかかりませんでした。
やっぱり調べ物の時間さえなければ、それだけ簡単な作業ということですね
私が設定作業をしている間、少しでも時間を短縮できるように、だんなには色々な入力必須項目を考えてもらっていました。
だから入力欄にもサクサク入力でき、そのおかげであっという間に作業が終わったのです。
先に決めておいた方が良い項目を挙げておきますね。
1.レンタルサーバー会社
2.独自ドメインの管理会社
3.独自ドメインを何にするか(「sakurano1234.saku」とか)
4.サイトのタイトル
5.ブログ運営のハンドルネーム(「さくらノ」とか)
6.ワードプレスログインのためのID
7.ワードプレスログインのためのパスワード
8.ワードプレス関連で使うメールアドレス
9.ワードプレスのテーマ
10.記事のURLにカテゴリー名や日付などを入れるか、タイトル名だけにするか( パーマリンク のこと)
1は私のサーバーを使うことに決めていたし、2は使い慣れてるムームードメインということで考える余地もありませんでした。
9のテーマも、強制的にsimplicity2にしました。
あとはだんなに決めておいてもらいました。
デザインについて、だんなはとりあえず既存のスキン(無料ブログでいう「テンプレート」のようなもの)を利用していますが、自分好みの背景やヘッダーなどを使いたい場合は、ワードプレスに取り組む前から準備しておくこともできます。
私はそのような素材集めが元々好きなので、「いつか使うかも?」と思いながら、気に入った素材に巡り合った時にはDLして、着々と貯めていました。
デザインにそれほどこだわらない、デザイン変更はあとでやるという人は、スキンでもじゅうぶんです。
ちなみにsimplicity2のスキンは最初から搭載されている20種類ほどのスキン以外に、個人の方がネット上で配布しているスキンもあります。
ワードプレスはそのうちやろうと思ってるけど、まだちょっと・・・という程度でも、少しでもやってみたい気持ちがあったら、この10項目を先に決めておくと作業が楽ですよ~
メモ帳などに書き出しておくといいと思います。
昨夜私がやった作業は、
・独自ドメイン取得(ムームードメインに会員登録済みなので作業時間2分)
・ロリポップに独自ドメインを設定(2分)
・独自ドメインをSSL化(作業は30秒で、待ち時間5分)
・ワードプレスのインストール(3分)
その後だんながワードプレスの管理画面にログインし、
・テーマと子テーマのダウンロードとインストール(5分)
・ パーマリンク の設定(1分)
・スキンを選ぶ
そして、記事をすぐに書き始めていました。
初めて設定する人はさすがにこの時間では厳しいかもしれませんが、入力必須項目さえ事前に考えておけば作業自体が複雑で手間がかかるというわけじゃないことを伝えるため、時間も書いてみました。
アドセンスの申請を考えればまだ他にもやらなくてはいけないことがあるけど、だんなの場合はその予定がないので、あとはデザインなど少しずついじりながらでいいのではないでしょうか。
以前はワードプレスを導入するまでも混乱して大仕事でした。
まずなにからやったらいいのかも分からなかったですからね・・・
でも流れさえ分かってしまえばそれほどハードルが高いことでもないので、躊躇している方には安心してもらいたいな~と思います。
※レンタルサーバーをこれから借りる人は、申込み時にレンタルサーバーのアカウントとドメインも決めることになります。(googleアドセンスには申請できないドメイン)
私はアカウントが「funiko」で、ドメインは「chu.jp」なので、ワードプレス(独自ドメイン)以外で作った記事のURLは「 http://funiko.chu.jp/ ○○○」になります。
サーバーをワードプレスでしか利用しない人はこのアドレス(ドメイン)を使う機会があまり無いでしょうけど、どちらにしてもサービスに申し込む時点で決めなくてはいけないことなので、事前に考えておくとサクサク進みます。
普通のIDとパスワードなら深く考えなくてもいいのですが、これはいざ使う時にはURLとして使われる(一般に晒される)文字列になりますから、ちょっと考え込んでしまうかもしれないので。
【関連記事】
・ ワードプレス simplicity2でカテゴリーを作る
・ simplicity2 ヘッダーとか背景とか、デザインを色々といじってみる
・ 無料テーマのsimplicity2でパーマリンクの設定とグローバルメニューの作成
・ ワードプレス simplicity2の子テーマを作ってみました。
・ ロリポップで独自ドメイン設定 www付きのアドレスで403エラーが出てしまう理由と解決方法
・ そろそろ本格的にワードプレスに取り組まないと!


2017年11月06日
ワードプレス やっと記事を書くところまで辿り着きました
ワードプレス、記事を書き始める前の準備として、やることがたくさんありますね^^;
いちいち調べながらなので手間がかかります。
でも調べる時間がかかるというだけで作業自体は今のところ、どれも簡単でした。
まだあまり複雑なことには手を出していません。
まだまだデザインも変えたいし、タイトルも本決まりではないのですが、よく考えてみたら今はそこに時間を割くより、少しずつでも記事をアップする段階にきているのではないかと。
そこで昨夜から記事作成(リライト)を始めましたが・・・
ここでまたサクッとはいかず、調べ物が発生(笑)
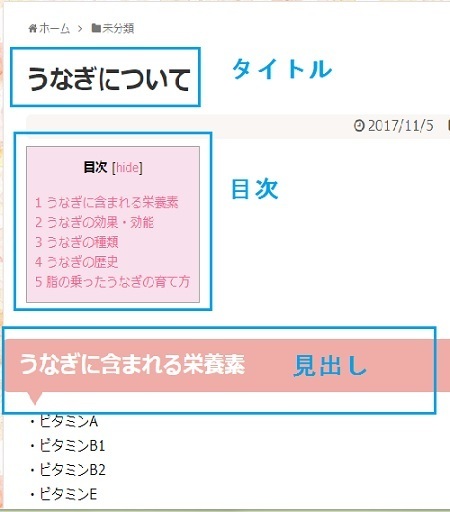
せっかくワードプレスで書くのですから、「目次」を付けたいじゃないですか。
クリックすればその見出しまで飛べてしまう「目次」は、読者からしてみると全文読まずに欲しい情報にだけ飛べるから、便利です!
よくあるのが、あることを調べにきたのに、その準備段階のことまで丁寧に説明してあるサイト。
サイトとしては情報盛りだくさんで優秀だと思いますけど、私からしてみると、もう準備段階の説明はいらなかったりします。
そういう時、目次がないと面倒になってしまい、他のサイトに移動してしまうことがあります。
読者の立場からするとスクロールして確認する、その数十秒をゆったりと待てないものですよね(笑)
それに、一瞬で「この記事でどんな情報を得られるのか」が分かるので、このまま読み続けるべきか他に移動するべきかという判断がすぐにできるのもいいですね。
その分、書く側は読み続けてもらえるような見出しを考えないといけませんが。
そしてどうせなら、見出しのデザインも変えてみたい。
ということで、それらのことを調べていたのです。
下の画像は、あるテスト用記事の一部になりますが、タイトル部分は何も変更せずデフォルトのままです。
背景がピンクの目次を作り、吹き出しのような形のピンクの見出しにしたのが、カスタマイズ部分です。
デフォルトだと目次はありませんし、見出しの色や形ももっとシンプルなものになります。

目次は、プラグインで簡単に入れられます。
多分たくさんの種類のプラグインがあると思います。
見出しデザインの変更は、テーマのスタイルシートにコードを書き加えるだけです。
コードは検索するとネット上にゴロゴロありますが、それについての説明はまた今度にしようと思います。
昨日までは「所詮リライトなんだからそんなに時間はかからないだろう」と思っていました。
でも私にそういう能力が欠けてるのかなんなのか、リライトも意外と時間がかかる(ノД`)
甘く見すぎていました><
私のブログは、シリーズもの・・・というほどでもないですが、同じ話題についての記事が複数あったりします。
たとえば、いまリライトしているのは「米ぬかパック」についてで、初めて米ぬかを入手したところから、それを使って顔パックを作ったり、米ぬかの効能について書いてみたり。
リライトでも同じような複数の記事を作り、さらに分かりやすくシリーズものとして各記事を連動させようと計画していました。
でもアドセンス申請用ならある程度のボリュームが必要で、このブログで書いたそれぞれの米ぬか記事を1記事じゃ、文字数が足りません。
そこでいくつかの記事を1記事にまとめることにしましたが、なにしろ本記事を書いていた時は日記感覚で、その日に思うことをそのまま書いているので、途中で言ってることが変ってたりするんですよね(笑)
内容も、いま見ると「軽いなぁ」「分かり辛いなぁ」「もっと別のこと知りたいんだけど?」と思ってしまいます
あの頃の自分を恨みます・・・
そんなこんなでなかなか書き終えることができず、悪戦苦闘中。
リライトも大変だという話は聞いていましたが、1記事目からいきなり実感しました^^;
(しかもなぜか思い通りのレイアウトにならないし><)
過去に書いた記事はたくさんあるから、20~30記事ならすぐ作れる♪と思っていましたが、こうやってシリーズものを1つにまとめるとなると、記事数もけっこう少なくなってしまいます。
そしてまとめたとしても、3000字とか大変です。
アドセンス審査に通るための1記事の文字数ははっきり分かっていませんが、「とりあえず3000字以上なら大丈夫」という情報をよく見かけますが・・・
1500~2000文字くらいで勘弁していただけないでしょうか
※この記事を書いたあと、ブログ仲間で最近アドセンスの申請が通った方に、「1000文字くらいでも合格した」と聞きました。
なんか急にやる気スイッチが入りました!!
初日からここまでの作業工程まとめ
(サーバーはロリポップで契約中の状態からスタートです)
・ムームードメインで新しいドメインを取得( ドメイン管理会社を決めておく )
・ムームードメインの管理画面で新ドメインの設定
・ロリポップの管理画面で新ドメインの設定
・ロリポップの管理画面でSSL化の設定
・ロリポップの管理画面でワードプレスのインストール
・ワードプレスの管理画面でテーマを設定( テーマを決めておく )
・simplicity2の子テーマを導入
・パーマリンクの設定( URLの形を決めておく )
・グローバルメニューの作成( メニューの種類を決めておく )
・背景やヘッダー画像の設定( 色やデザインを決めておく )
・カテゴリーの作成( カテゴリーを決めておく )
・記事を書き始める ←いまここ
※赤文字の部分を事前に決めておくと、いざ作業に取り掛かる時、とても時間を短縮できます。
なんとなくでもいいですからある程度は頭の中で構成やデザインなど、形にしておくことをお勧めします。
また、「テーマのダウンロード」「ヘッダー素材や背景のダウンロード」など、先に準備できるものはしておいた方が作業中は本筋だけに集中できて混乱もしにくく、途中で飽きにくいと思います。
【関連記事】
・ ワードプレス simplicity2でカテゴリーを作る
・ simplicity2 ヘッダーとか背景とか、デザインを色々といじってみる
・ 無料テーマのsimplicity2でパーマリンクの設定とグローバルメニューの作成
・ ワードプレス simplicity2の子テーマを作ってみました。
・ ロリポップで独自ドメイン設定 www付きのアドレスで403エラーが出てしまう理由と解決方法
・ そろそろ本格的にワードプレスに取り組まないと!


2017年11月04日
ワードプレス simplicity2でカテゴリーを作る
無料テーマのsimplicity2を使っていますが、今日はカテゴリーを作りました。
カテゴリーの作成については、他のテーマでもほとんどsimplicity2と同じようなやり方だと思いますので、他のテーマをお使いの方も参考にしてみてください。
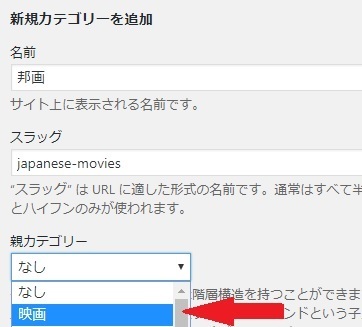
最初に親カテゴリーを作る
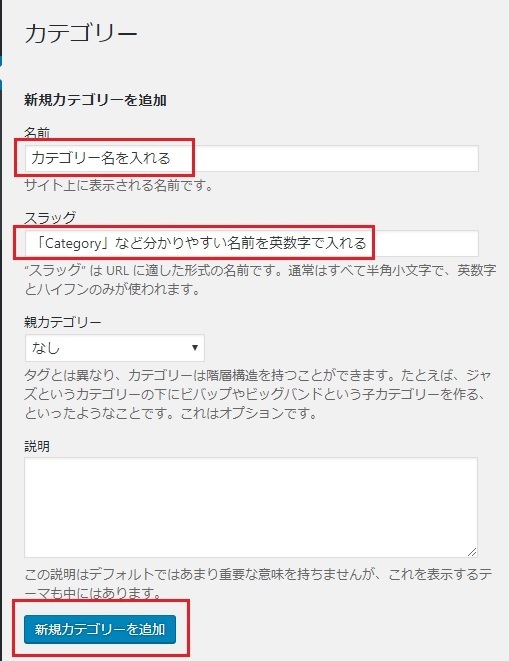
カテゴリーを作る場所は、「投稿」→「カテゴリー」です。
そして下の画像の赤枠部分を入力し、「新規カテゴリーを追加」ボタンを押します。
そうすると画面右のカテゴリー一覧に、そのカテゴリーが追加されます(画像なし)。

スラッグはカテゴリー名を英数字にしたものを入れるのがお勧めです。
たとえば、カテゴリー名が「映画」なら「movie」「cinema」や、日本語をアルファベット表記した「eiga」でもいいです。
スラッグについては こちらの記事 をご覧ください。
「カテゴリーのスラッグを設定する」という項目で説明しています。
子カテゴリーを作る
次は、子カテゴリーの作り方です。
「映画」というカテゴリーの中に、さらに「洋画」と「邦画」などのカテゴリーを作る場合、それを子カテゴリーと言います。
設定場所はさきほどと同じですが、まず先に「映画」という親カテゴリーを作っておいてください。
そうすると、「親カテゴリー」のドロップダウンリストの中に「映画」が追加されていますので、それを選択してください。
「映画」を選択してカテゴリーの新規追加をすることで、「映画」カテゴリーの中に「邦画」カテゴリーが作られます。

カテゴリーの順番を入れ替える方法
上の画像の右隣には、自分で追加したカテゴリーの一覧が表示されています。
無料ブログだと、カテゴリーの順番は簡単に入れ替えられますよね。
でも、ワードプレスは入れ替えられないのです。
それは困ります・・・
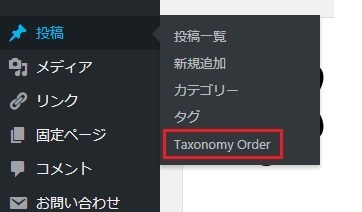
ということで、私は「Category Order and Taxonomy Terms Order」というプラグインを入れました。
「プラグイン」→「新規追加」と進むと、画面右の方に「プラグインの検索」と書いてある入力欄がありますので、上のプラグイン名をコピペしてください。
多分一番上に出てくると思うので、「今すぐインストール」→「有効化」を押してください。
「投稿」の中に、「Taxonomy Order」という項目が追加されているはずです。

「Taxonomy Order」を押すとカテゴリー一覧が出てきますが、ドラッグアンドドロップで好きな順番に入れ替えることができます。
他にもこのようなプラグインがありますので、好きなプラグインをお使いください。
初日からここまでの作業工程まとめ
・ムームードメインで新しいドメインを取得
・ムームードメインの管理画面で新ドメインの設定
・ロリポップの管理画面で新ドメインの設定
・ロリポップの管理画面でSSL化の設定
・ロリポップの管理画面でワードプレスのインストール
・ワードプレスの管理画面でテーマを設定(今回は無料テーマのsimplicity2を使っています)
・simplicity2の子テーマを導入
・パーマリンクの設定
・グローバルメニューの作成
・背景やヘッダー画像の設定
・カテゴリーの作成
【関連記事】
・ simplicity2 ヘッダーとか背景とか、デザインを色々といじってみる
・ 無料テーマのsimplicity2でパーマリンクの設定とグローバルメニューの作成
・ ワードプレス simplicity2の子テーマを作ってみました。
・ ロリポップで独自ドメイン設定 www付きのアドレスで403エラーが出てしまう理由と解決方法
・ そろそろ本格的にワードプレスに取り組まないと!


2017年11月02日
simplicity2 ヘッダーとか背景とか、デザインを色々といじってみる
simplicity2を使い、色柄など、パッと見の変更をしてみました。
simplicity2には、最初からヘッダー・背景・色などがセットになったスキンが20種類ほどありますので、デザイン決めるの面倒くさい!という人はスキンを使ってみてください。
私はヘッダー画像と背景画像は他のサイト様からいただいてきましたが、それでも一応スキンを適応させてみると、文字色など細かいところが変化してくれるので、楽しいですよ♪
私は「ストロベリーチョコ」「バナナチョコ」「ミントチョコ」などをイメージした色合いが大好きなので、スキンの「チョコレート」を使用し、ところどころに茶色を散りばめています。
そうするとグローバルメニューにマウスポインターを当てた時、背景が茶色に変わると同時に文字色もピンクに変わり、ストロベリーチョコっぽくなるので、とてもお気に入りです。
すごい細かいことですけど(笑)
全ては、ワードプレスの管理画面から作業することになります。
どの部分がどのように呼ばれているのか、大まかなものだけ説明しておきます。
下の画像をご覧ください(クリックすると別窓で大きくなります)
私は「ヘッダー画像」と「背景画像」に、自分で用意した画像を使っています。
使いたい画像は事前に、「メディア」→「新規追加」で、アップロードしておいてくださいね。
以下は変更の方法ですが、simplicity2でのやり方になります。
どのテーマでもこれとかけ離れたやり方ではないのですが、変更するための設定画面の場所は、テーマによって違います。
【ヘッダー画像の変更】
「外観」→「ヘッダー」→「現在のヘッダー」に新規画像を追加してください。
そのちょっと下に「ヘッダーの高さpx」という項目がありますが、デフォルトでは100pxですので、高さのあるヘッダーを使う場合はその部分の数値を変更しておいてください。
私は600pxにしています。
【ヘッダー外側背景色の変更】
「外観」→「カスタマイズ」→「色」の中にある「ヘッダー外側背景色」で、好きな色を選んでください。
画像を使いたい場合は、「外観」→「ヘッダー」→「ヘッダー外側背景画像」で設定できます。
【グローバルナビ色の変更】
「外観」→「カスタマイズ」→「色」の中にある「グローバルナビ色」をお好きな色に変更してください。
グローバルナビの中にある項目(私の例でいうと「トップ」「プロフィール」など)の色、またその項目にマウスポインタを置いた時の色は、それぞれ「グローバルナビリンク色」「グローバルナビホバー色」で変更できます。
全部同じような場所にあります。
【背景画像の変更】
上の画像ではあまり写っていないので分かりにくいですが、私のサイトは全体の背景が薄ピンクの花柄です。
ここを変更するのは、「外観」→「背景」です。
さきほども書きましたが、使用したい画像は先に「メディア」からアップロードしておいてください。
画像を使わずに色だけ変えたい場合は、「外観」→「カスタマイズ」→「色」の中の一番上にある「背景色」です。
けっこう自由自在に色や柄を変えられますが、なにしろ素材探しが一番時間かかりますね~
もうちょっと違うデザインも考えたいのですが、あまり凝りすぎるとキリがないので、ある程度のところで切り上げます^^;
次は、カテゴリー分けをどうするか考えなくてはいけません。
まだまだ記事を書くまでには時間がかかるようです
(あぁ、タイトルもまだ決めてない!^^;)


2017年11月01日
無料テーマのsimplicity2でパーマリンクの設定とグローバルメニューの作成
記事を書き始める前にやっておいた方が良い作業として、パーマリンクの設定とグローバルメニューの作成をしました。
絶対にしないといけないかと聞かれればそこまででもないのですが、グーグルアドセンスへの申請とSEO対策を考えると、出来ることならやっておいた方が良いと思います。
パーマリンクについて
パーマリンクについては以前詳しく書いた記事がありますので、 こちらをご覧ください 。
簡単にいうと、その記事のURLの末尾をどうするか?と言うことです。
https://sakurano1234.saku/ ○○○○○○○○
↑このアドレスの赤い部分です。
パーマリンクについての詳細記事 では、
・最初に設定しておいた方が良い理由
・googleに好かれるパーマリンクの形
・日本語のパーマリンクはどうなのか
・パーマリンクの設定方法
などを書いています。
この記事を読めば、どんなパーマリンクにしたらいいのかだいたい分かると思います。
すでに大量の記事を書き終えている人、内外部のリンクが多い人は、パーマリンクの設定を変えるのが大変です。
そこまでしてgoogleに好かれなきゃいけないのか?ということは、考えた方がいいかもしれませんね。
ブログの性質によっては、あまりこだわらなくて良い場合もあります。
それに今の私のブログは「googleに好かれるパーマリンク」ではないですが、中には検索上位の記事もあり、訪問者の多い記事もあります。
パーマリンクを変えない限り絶対に上位になれないとか、人が来ないとか、そういうわけでもないようです。
そのような理由により、個人的には「どんな人でも」「なにがなんでも」好かれるパーマリンクを作らなきゃだめ!とも思っていません。
しないよりした方が良いのは確かだと思うので、作業の大変さやデメリットとメリットを比較検討して、出来そうな人やどうしてもしたい人だけすればいいと思います。
ただ、今からブログを作成するという人には、最初に設定しておくことを絶対的にお勧めします。
まだブログ作成の初期の段階なら、チェックボックスにチェックを入れ、場合によっては短いコードを1回コピペするだけの簡単なお仕事なのです。( 私の記事 からもコピペできます)
友人や家族なら、強制的にやらせます(笑)
私は「記事名のみ」にしました。
他には「カテゴリー」や「日付」や「記事番号」を入れる方法もありますが、私の記事内容や作り方からいうと、今のところは「記事名のみ」にするのが一番合っていると思ったので。
一番好かれるのは「カテゴリー/記事名」のようですけど(両方入れる)、それだと私の場合は後々面倒なことがあるかもしれないので、面倒なことを避けつつ出来るだけ好かれるという妥協点で、「記事名のみ」を選択したのです。
simplicity2のパーマリンク設定の注意点
パーマリンクの設定は、ワードプレス管理画面の「設定」→「パーマリンク設定」からできます。
simplicity2を使い、パーマリンクを「記事名のみ」にした人への注意事項ですので、それ以外の方は読み飛ばしていただいて構いません。
こちらの記事 では「カテゴリー名/記事名」か「記事名」を推奨しており、設定画面で「カスタム」にチェックを入れた後、「カテゴリー名/記事名」なら「/%category%/%postname%/」、「記事名」なら「/%postname%/」を空欄に入れるようにと書きました。
でもsimplicity2の場合、パーマリンクを「記事名」だけにする場合は、「カスタム」にチェックを入れるのではなく、「投稿名」にチェックを入れ、何も記述はせずにそのままで構いません。
というか、カスタムにチェックを入れて「/%postname%/」と記述して保存しても有効にならず、勝手に「投稿名」にチェックが入ってしまいます。
でもそのままで問題なく進めます。
私はここでも2時間ほど悩んでしまいました><
グローバルメニューとは
画像の赤く囲んである部分が「グローバルメニュー」です。
訪問者がサイト内を読む時、分かりやすいようにする案内板です。
サイトにより、カテゴリーを並べていたり、お問い合わせ先やプロフィールを並べていたりします。
どのタイミングで作っても構わないです。
ただどうせ作る予定でいるなら先に作っておいた方が気がかりなことも少なくなるし、全体の形も掴みやすいので、早めに・・・というだけです。
私は右から順に「トップページ」「カテゴリー」「プロフィール」「お問い合わせ」「プライバシーポリシー」にしました。
カテゴリーは右サイドバーにも設置しています。
グローバルメニューについても以前記事に書いていますので、興味のある方は こちらをご覧ください 。
shimplicity2でのグローバルメニューの作り方はまた記事にしようかと思いますが、ネットで検索すればやり方はたくさん出てくるので、今日は書かないでおきます。
初日からここまでの作業工程まとめ
・ムームードメインで新しいドメインを取得
・ムームードメインの管理画面で新ドメインの設定
・ロリポップの管理画面で新ドメインの設定
・ロリポップの管理画面でSSL化の設定
・ロリポップの管理画面でワードプレスのインストール
・ワードプレスの管理画面でテーマを設定(今回は無料テーマのsimplicity2を使っています)
・simplicity2の子テーマを導入
・パーマリンクの設定
・グローバルメニューの作成
今日やった作業
作業した翌日に記事をアップしているので、「今日」と「昨日」がごっちゃになってしまいますが、本当の今日(?)はヘッダーや背景色など、色やデザインに関わる作業をしていました。
それほどこだわらなければ、「スキン」という背景・ヘッダー・色などが最初からセットになったものも多数用意されていますので、それを使えば簡単にそれらしく仕上がります。
私はブログを作るとなると、どうしてもオリジナルを作りたくなってしまい・・・
あ、絵や写真はどこかからいただいてくるのですけどね。
ということで、素材探しをするわけですけど、これが一番時間がかかります。
でも楽しい作業でもあります♪
ブログ作りをする時の基本色として、緑・生成り・茶色などの組み合わせをよく使います。
今のこのブログは、薄緑を基調にして作りました。
7月頃にWPに着手した時は、緑と茶色を基調にしていました。
でも今回は・・・、思い切ってピンクにしてしまおうかなと
アラフィフを対象にしているのにちょっと可愛すぎ?派手すぎ?子供っぽすぎ?と思わなくもありませんが、元々一番好きな色ですし、気持ちを優しくしたり穏やかな気分になれる効果もあるとのことですし。
で、今はこんな感じまで出来上がっています。
デザインに関しては、あと丸1日くらいはいじり倒すことになる予感がしています( *´艸`)
【関連記事】
・ ワードプレス simplicity2の子テーマを作ってみました。
・ ロリポップで独自ドメイン設定 www付きのアドレスで403エラーが出てしまう理由と解決方法
・ そろそろ本格的にワードプレスに取り組まないと!