2013年03月16日
サイドバーに広告を貼りつけてみた
●サイドバーに広告を貼りつけてみた
サイドバーとはブログの左側に仕切られた部分です。プロフィールなどがありましたが、その下部に広告を貼り付ける方法を学びました。

●貼りつけ手順
実はファンブログのFAQに手順が載っています。これに従えばよいのですが、いくつかコツがありますのでそれも含めて手順を追っていきます。
1)あらかじめ貼り付けたい広告素材のコード(タグ)を用意しておきます。(別ウィンドウで開けておくか、コピーしておきます)
※注意)広告素材の大きさに注意しましょう。大きすぎると、貼り付けた際に左サイドバーからバナーがはみ出してしまいます。
2)ファンブログの「管理画面TOP」にて左サイドメニューにある「デザインの変更」ページを開く。
3)さらに左サイドメニューの「項目の追加/編集」をクリック。
4)「新規追加」ボタンをクリック。
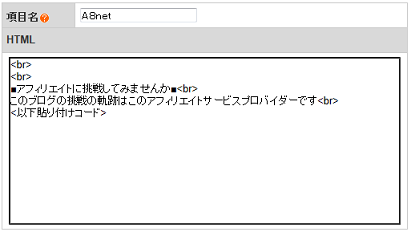
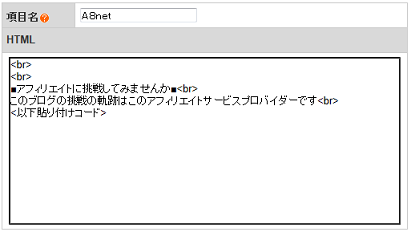
5)「項目名」を入力し、用意しておいた広告素材のコードをHTML欄に貼り付け「保存」します。今回の項目名は「A8net」にしました。
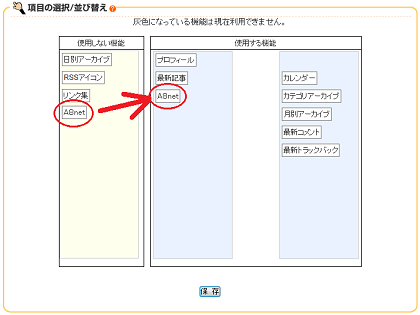
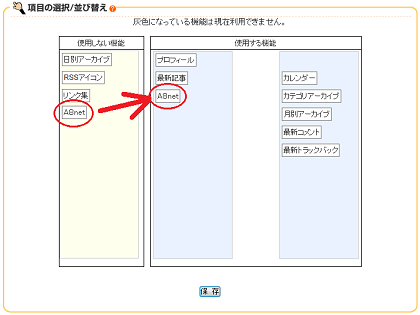
6)左サイドメニュー『機能選択/並び替え 』をクリック
7)バナーを貼り付けた項目を、「機能選択/並び替え」ページにて「使用する機能」に設定する。下の図でいうと、左側に生成された「A8net」を右側の所定の位置に移せばOKです。

8)保存を押して完了です
9)オプション:広告の上下部に文字を追加することも可能です
上記ステップ5)のコードをHTML欄に貼り付ける際に、コードの上下部に文字を書けばいいだけです。そして、文字の改行を行いたい場合は、改行部分に<br>というタグを入れるだけです。下の見本を参照ください。

●アフィリエイト挑戦の軌跡

サイドバーとはブログの左側に仕切られた部分です。プロフィールなどがありましたが、その下部に広告を貼り付ける方法を学びました。

●貼りつけ手順
実はファンブログのFAQに手順が載っています。これに従えばよいのですが、いくつかコツがありますのでそれも含めて手順を追っていきます。
1)あらかじめ貼り付けたい広告素材のコード(タグ)を用意しておきます。(別ウィンドウで開けておくか、コピーしておきます)
※注意)広告素材の大きさに注意しましょう。大きすぎると、貼り付けた際に左サイドバーからバナーがはみ出してしまいます。
2)ファンブログの「管理画面TOP」にて左サイドメニューにある「デザインの変更」ページを開く。
3)さらに左サイドメニューの「項目の追加/編集」をクリック。
4)「新規追加」ボタンをクリック。
5)「項目名」を入力し、用意しておいた広告素材のコードをHTML欄に貼り付け「保存」します。今回の項目名は「A8net」にしました。
6)左サイドメニュー『機能選択/並び替え 』をクリック
7)バナーを貼り付けた項目を、「機能選択/並び替え」ページにて「使用する機能」に設定する。下の図でいうと、左側に生成された「A8net」を右側の所定の位置に移せばOKです。

8)保存を押して完了です
9)オプション:広告の上下部に文字を追加することも可能です
上記ステップ5)のコードをHTML欄に貼り付ける際に、コードの上下部に文字を書けばいいだけです。そして、文字の改行を行いたい場合は、改行部分に<br>というタグを入れるだけです。下の見本を参照ください。

●アフィリエイト挑戦の軌跡

【広告の貼付方法の最新記事】





この記事へのコメント