
Photsohopを使って背景を透過するのが目的です。
こんばんは。kabeだmonoブログを見てくださってありがとうございます。
本日は、Photoshopでの作業を効率よくする方法をご紹介いたします。
※超初心者向けでございます
Photshopで背景を一瞬にして透過する方法
まずPhotoshopを立ち上げて画像を読み込みます。
今回使うサンプル画像はこちら。(背景透過前)

背景が一色(赤色)ですね。これを一発で透過する方法はいくつかあるのですが、その1として、「マジック消しゴムツール」を使用します。
ご注意)今回、背景が途切れていません。たとえば、○だけが描かれた画像があった場合、背景に切れ目がありますよね。切れ目と言っていいのかわかりませんが……。kabeの1stランゲージだけど、日本語、難しい。
○の外側と、○の内側、2か所の背景を消す必要があるので、一発では無理っす。二発っすわ。
では、とっとといきます。

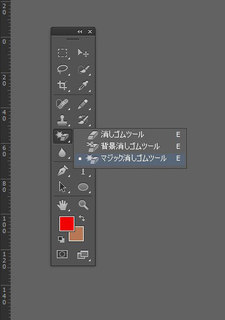
画像のように「マジック消しゴムツール」を選択しまっす。
Photoshopの中でkabeが好きな機能です。なぜなら、Photoshopを仕事で触り始めてすぐ覚えた機能なのでw

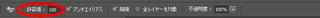
んで、許容範囲を100にします。アンチエイリアス及び隣接にチェックを入れといて、不透明度100%にします。
残るは、「マジック消しゴムツール」の状態で赤い箇所(背景)をクリックするだけ。
クリックした箇所が消えます。
詳しく言うと、クリックした箇所が同色である限り、消えていきます。
画像全部が真っ赤だと全部消える(透過になる)ってことですな。
以上です。
注意としては、簡易的な方法なので、使い道は色々ありますが、高画質な画像を、巨大な紙焼きで出力する際には不向きでしょう。というか、小さな画像や解像度の低い状態で出力する場合に適しています。
というのも、残った画像(今回で言うところの猫ちゃんのイラスト)の淵などがガタガタになる可能性があります。
また、完全に一色ではない場合、ちょっと色が残ったりしますのよ。
まあ、簡易的に使うときに使用してくださいな。
ほかにも様々なことができるので、Photoshopを色々触って楽しんでくださいね。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村







