仕上がりはこちらです。
※本日以降の記事ではPhotshopCCを使用いたします(以前の記事はCS6のPhotoshopです)
今でも両方使っていますが、どちらもほぼ変わりありません。
尚、CSシリーズにはないCCの使用方法(フォント追加など)もそのうちご紹介したいです!
さて、今回の記事内容へ戻りましょう。Kabe目安ですが、所要時間は1分以内です。
あう、名乗り遅れましたがわたくしkabeです。
?@ベース画像と文字を準備
まずはベースの準備です。
- 黒板の画像
- チョークで書きたい文字
を用意しましょう。
Kabeはこちら、著作フリーの画像を使用させていただきました。
▼ベースとなる黒板画像
▼チョークで書きたい文字(2種類にしました)
Photoshopを開いて、ベース画像を取り込み、文字を乗せます。
白い字で書いています。(#ffffff)
?Aチョーク加工を施していきます
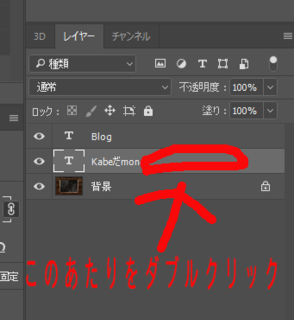
まずは加工したい文字があるレイヤーをダブルクリックしましょう。
「Kabeだmono」の文字に加工していきます。
すると、レイヤースタイルの設定画面が開きます。↓
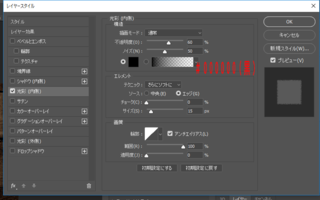
「光彩(内側)」にチェックを入れて、それぞれ、
▼構造
- 描画モード=通常
- 府透明度=60%
- ノイズ=50%
- カラー=#000000
▼エレメント
- テクニック=さらにソフトに
- ソース=エッジにチェック入れる
- チョーク=0%
- サイズ=15px
▼画質
- 輪郭=線形
- アンチエイリアス=入れても入れなくてもOKです
- 範囲=100%
- 適用度=0%
※尚、「光彩(外側)」は外側もありますので、お間違えなく。必ず「光彩(内側)」を選んでくださいね。
すると、「Kabeだmono」の文字がチョーク風になりました。
こんな感じでいけます。1分以内っす、大体。
しかし、まだもう少しご紹介しまっすよー。もうちょっとチョーク感を出したい、色を変えたい、という場合はこちらっす。
もうちょいチョークっぽくしたいときは?
不透明度やノイズをいじります。
今回は、ノイズを100%にしました。
すると、、左側にある「Kabeだmono」になります。よりチョーク感が出ていますよね。
では、お次、 一旦ノイズを元の50%に戻しましょう。
そして、
エレメントにあるサイズを250pxに変えます。
色が薄くなり、時間が経ったチョーク文字という感じがしませんか?
こんなふうに、ノイズやサイズをいじると変わります。お好みで不透明度もいじってみてくださいね!
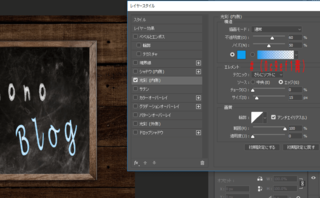
さて、最後に、色を変える方法です。
カラーチョーク風にするには?
チョークと言えば、白、黄、赤、青、茶、緑などなどいろんな色がありますよね。
というわけでそんなカラーバージョンチョークもやってみませう!
すごーく簡単です。
ノイズの下にあるカラーを変更するだけです。
今回は青にしたくて、#0c9ef1 としました。青でもいろんな色があるのでお好みで変えてくださいな。
「Blog」の文字に反映させてまっせ。ブルーになりました。
ほい、完成形ですわ。
どうでっしゃろ。簡単ですので、いろいろ試してみてくださいね!
ではまたまた〜。
簡単にHPを作るならこちら〜〜。お堅めから、おされ〜なサイトまで簡単にできます。
デザインパターンから選んで、いい感じのサイトが作れます。
HTMLとCSSがちょこっとわかる方はカスタムもガンガンできる優れもの。
無難なものから、他と差異化をはかった独特なサイトまで。お試しあれ〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村