
シルバー(銀色)に加工する方法は こちら です。
ゴールド(金色)文字加工は こちら
いろんな半透明文字を作れるのですが、今回は、ベーシック(と勝手にkabeが感じてるだけ)なのを紹介しまっす。
※ワンクリックでできる方法もありますけれど、自分でできるようになると、どんな現場でも作れるので、いざって時に役に立つ、と思います。
元画像から完成予定(3パターン)はこんな感じ。

では、とっとといきましょう。
Photoshopで簡単半透明文字に加工!
まず、Photoshopを立ち上げたら、適当なフォントで文字を書きます。

※背景を赤色にしているのは、加工がわかりやすくするためなので、透明でも何でもOKす。
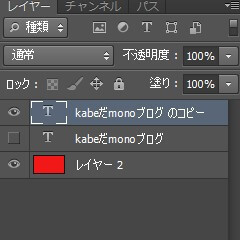
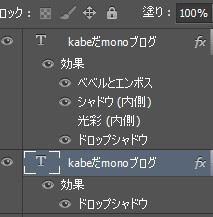
そして、文字を複製します。

先に加工するのは、複製した方の文字です。
複製した方の文字レイヤー(画像でいうとこのグレーになって選択されてるほう)をダブルクリックすると、レイヤースタイルを編集できる画面があらわれます。

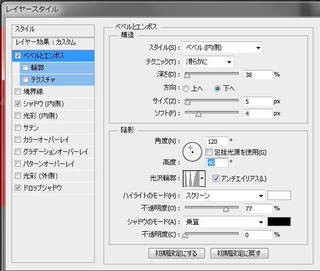
「べベルとエンボス」を画像のように変更します。
▼構造
・スタイル=べベル(内側)
・テクニック=滑らかに
・深さ=38%
・方向=下へ
・サイズ=5px
・ソフト=4px
▼陰影
・角度=120度
・高度=40度
・光沢輪郭=次の画像をご参考になさってください。&アンチエイリアスにチェック入れる
・ハイライトのモード=スクリーン(右側の四角いところ、つまり、色=ffffff)
・不透明度=77%
・シャドウのモード=乗算(色=000000)
・スタイル=べベル(内側)
・テクニック=滑らかに
・深さ=38%
・方向=下へ
・サイズ=5px
・ソフト=4px
▼陰影
・角度=120度
・高度=40度
・光沢輪郭=次の画像をご参考になさってください。&アンチエイリアスにチェック入れる
・ハイライトのモード=スクリーン(右側の四角いところ、つまり、色=ffffff)
・不透明度=77%
・シャドウのモード=乗算(色=000000)
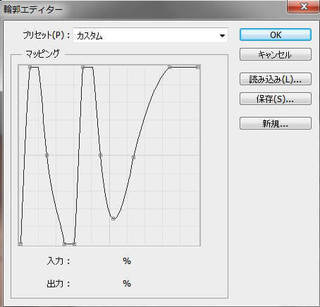
↓光沢輪郭は「プリセット」のとこを「カスタム」にして、手動にてこんな感じで。割と適当でいけます。お好みでやっちゃってくださいね。

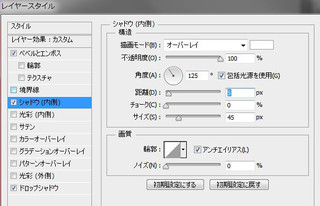
すすみまっせー。お次はシャドウ(内側)

▼構造
・描画モード=オーバーレイ(色=ffffff)
・不透明度=100%
・角度=125度/包括光源を使用にチェックを入れる
・距離=5px
・チョーク=0%
・サイズ=45px
▼画質
・輪郭=Photoshopデフォルトの輪郭。プリセットで言うところの「線形」をチョイス/アンチエイリアスにチェックを入れる
・ノイズ=0%
・描画モード=オーバーレイ(色=ffffff)
・不透明度=100%
・角度=125度/包括光源を使用にチェックを入れる
・距離=5px
・チョーク=0%
・サイズ=45px
▼画質
・輪郭=Photoshopデフォルトの輪郭。プリセットで言うところの「線形」をチョイス/アンチエイリアスにチェックを入れる
・ノイズ=0%

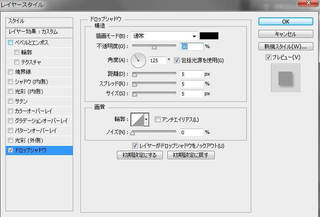
ドロップシャドウも追加しまっせ。
▼構造
・描画モード=乗算(色=000000)
・不透明度=17%
・角度=125度/包括光源を使用にチェックを入れる
・距離=9px
・スプレッド=0%
・サイズ=17%
▼画質
・輪郭=デフォルトの輪郭(プリセットで言うところの「線形」)/アンチエイリアスにチェックを入れる
・ノイズ=0%
▼その他
レイヤーがドロップシャドウをノックアウトにチェックを入れる
・描画モード=乗算(色=000000)
・不透明度=17%
・角度=125度/包括光源を使用にチェックを入れる
・距離=9px
・スプレッド=0%
・サイズ=17%
▼画質
・輪郭=デフォルトの輪郭(プリセットで言うところの「線形」)/アンチエイリアスにチェックを入れる
・ノイズ=0%
▼その他
レイヤーがドロップシャドウをノックアウトにチェックを入れる
半透明文字は完成っす。

あとは微調整。
背景を入れる

こんな感じですが、フォントや背景、シャドウなんかを変更すると、ちょっとテイストが変わりますので、やってみましょう。
半透明文字をさらに微調整
適当に好みのフォントに変えたりしましょう。そしたら、

最初にコピーしておいた文字を選択し、ダブルクリックでレイヤースタイルを調整する画面を出します。

のっぺりしている気がするので、ドロップシャドウをつけて、ちょい立体感を出してみます。
▼構造
・描画モード=通常(色=000000)
・不透明度=50%
・角度=125度/包括光源を使用にチェックを入れる
・距離=5px
・スプレッド=5px
・サイズ=5px
・描画モード=通常(色=000000)
・不透明度=50%
・角度=125度/包括光源を使用にチェックを入れる
・距離=5px
・スプレッド=5px
・サイズ=5px
シャドウはもっとつけてもいいかもしれないですね。
文字が透けていると、背景によっては見えにくいですので。
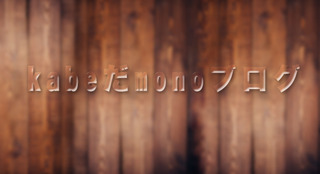
こんなんになりました。

※文字フォントも変えています。
さらに、
「背景レイヤーと文字レイヤーの間に、新規レイヤーを追加」
↓
「新規レイヤーを白(#ffffff)で塗りつぶす」
↓
「塗りつぶした新規レイヤーの不透明度を15%にする」
↓
「新規レイヤーを白(#ffffff)で塗りつぶす」
↓
「塗りつぶした新規レイヤーの不透明度を15%にする」
すると、

このような感じに。さっきとどう違うんだよ、と思ってしまうほどのわずかな変化っすね。
まあ、ちょっとの変化でも、実際にサイトなどに、はめ込んでみると違ってみえるものですよね。
文字って大切です。フォントも大事ですが、加工も大事。
バナーひとつでサイトの印章がガラリと変わったりしますもの。
仕事でECサイトを作ったりもしていますが、こちら、気になってます。
月額900円(税抜)〜でネットショップ開業がオールインワンになってます。
「ロリポップ!レンタルサーバー」を提供しているGMOペパボ株式会社提供の【カラーミーショップ】では、自由に編集できるテンプレートでデザインは思いのまま。
もちろんモバイルショップにも対応。さらにショップブログも付いてくる! 30日間の無料お試しあり!!!
ショップ運営の初級者でも大丈夫なショッピングカートASPサービス
オンラインストアの開設は、お試し無料の カラーミーショップ で!
以上、Photoshopで半透明文字を簡単に作る方法でした!
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村







