さて、今回は、アメコミタッチなデザインにも使えちゃう「Photoshopで簡単にドットを作る方法です。
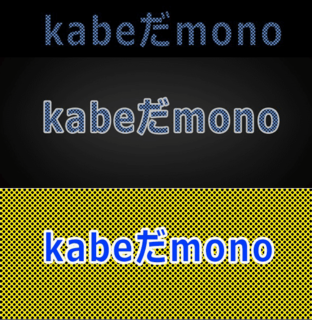
仕上がりはこちらの3パターン(ほとんど2パターンっすけど)

順番に説明していきますね。
文字をドットに
仕上がり画像で言うところの1番上のタイプですね。
まず、Photoshopを開きます。
新規ファイルを立ち上げたら、文字を打ち込みます。

色は # 5fc3ed
フォントはデフォルトで入っている「メイリオ」の「ボールド」を使っています。
さて、お次は、背景を差し込みます。

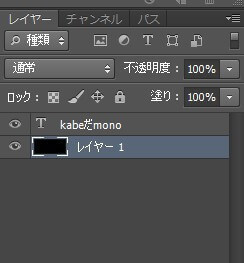
文字レイヤーの下に 「新規レイヤー」 を作って、色を# 000000 (黒)にします。
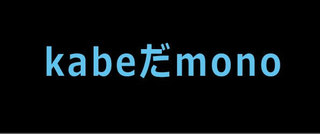
現段階ではこんな感じに。

そして、 「文字レイヤー」を右クリック します。

こんなん出てきますので、

「テキストをラスタライズ」 をチョイス(これやらないと、次の行程ができなくなります)。
ここで、色を確認してください。

テキストに使ったブルーが上に来ていて、黒が下にあったらOKです。違ってたら変えてください&好きな色に変えちゃってください。
ちなみに、 上にきているほうがベースの色、下にあるのがドット部分の配色 となるので、お好きな色使ってくださいね。
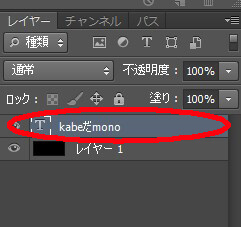
今度は、ライスタライズした文字レイヤーを編集しますので文字レイヤーを選択しておいてくださいね。
選択方法は簡単。文字レイヤーをクリックするだけ。ほかのレイヤーと色が変わるのでわかりやすいかと思います。

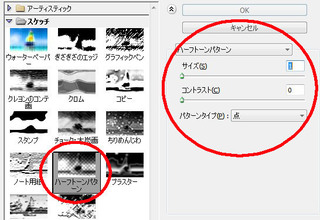
「ツールバー」→「フィルター」→「フィルターギャラリー」 選択っす。

「フィルターギャラリー」では、 「スケッチ」の中から「ハーフトーンパターン」を選択 。
▼設定
- サイズ=1
- コントラスト=0
- パターンタイプ=点
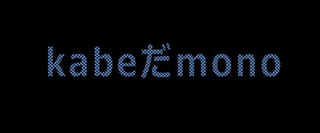
ほい、完成。

でも、何か文字がさみしい気がする……。
そんなときは、さらに装飾しましょ。
文字を装飾

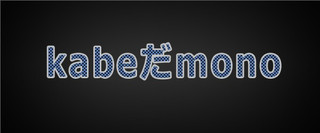
文字レイヤーをダブルクリックして、レイヤースタイル編集画面を出します。このkabeの画像ではもうすでにレイヤースタイル編集済みっすけども。
境界線と光彩(外側)を編集っす。
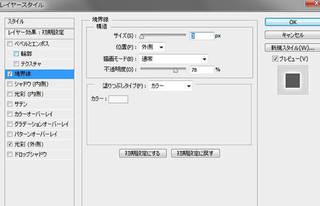
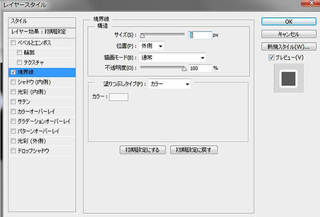
境界線の設定はこんな感じ。

▼境界線
- サイズ=3px
- 位置=外側
- 描画モード=通常
- 不透明度=78%
- 塗りつぶしタイプ=カラー
- カラー=f7f7f7
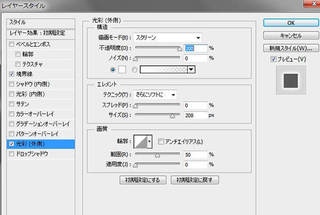
光彩(外側)の設定はこんなんです。

▼光彩(外側)
- 描画モー=スクリーン
- 不透明=100%
- ノイズ=0
- 色=fcfcfc
- テクニック=さらにソフトに
- スプレッド=0%
- saizu =208px
- 輪郭は画像のまま(デフォルトのタイプです)
- 範囲=50%
- 適用度=0%
こんなんなりました。

何となく、ほわんとした感じで、まずまず、てとこです。
色々試してみてくださいね!
さて、Photoshopでドット、今度は背景です。
Photoshopで背景をドットに
先ほどまでのものと、ほぼ一緒なので、さらっとご説明っす。
まず、Photoshop立ち上げたら、新規ファイル作って、文字を打ち込みます。
そして、新規レイヤーをぬりつぶして文字レイヤーの下に背景レイヤーを。
現段階でこんなんです。

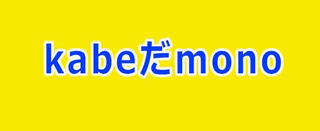
文字の色は # 013bf7 (ブルー)
背景の色は # f7e901 (イエロー)
とりあえず、文字に枠をつけましょう。

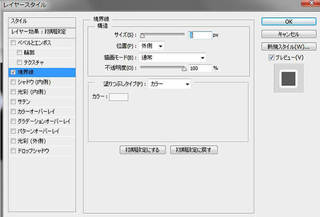
文字レイヤーをダブルクリックして、レイヤースタイル編集画面を出します。

▼境界線
- サイズ=5px
- 位置=外側
- 描画モード=通常
- 不透明度=100%
- 塗りつぶしタイプ=カラー
- カラー=f7f7f7
アウトライン(枠)がつきました。

見づらいっすよね、すみません。
さて、文字レイヤーを右クリックして、

「テキストをラスタライズ」 をチョイスします。
んで、色を確認。

上にきているほうがベースの色、下にあるのがドット部分の配色 になりまっせ。
では、ライスタライズした文字レイヤーを編集しましょう。
文字レイヤーを選択して(選択方法は簡単。文字レイヤーをクリックするだけ)ください。
そしたら、

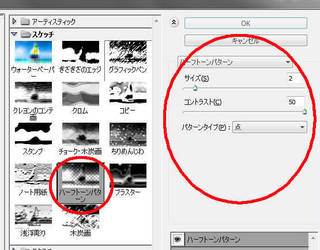
「ツールバー」→「フィルター」→「フィルターギャラリー」 選択っす。

「フィルターギャラリー」は、 「スケッチ」の中から「ハーフトーンパターン」を選択 。
▼設定
- サイズ=2
- コントラスト=50
- パターンタイプ=点
このあたりもお好きに設定してみてくださいね!
そんで、完成したのが、こちら、

こんなんなりました!
Photoshopでドット模様を作るの、簡単でしょ?
吹き出しの背景に使ってもかわいらしい。
使い方を変えれば、アメコミ風デザインも楽々っすよ。
そんなデザインサンプルなんかもそのうちアップします。
フォトショップ、イラストレーターのデザインってやりはじめると止まらなくなるくらい楽しいもんです。
手書き風デザインをレクチャーしてくれる本も素敵ですよ。
勉強になる&そのまま仕事で使ってもOK!

|
|---|
| Photoshop & Illustratorでつくる手描き感デザイン 新品価格 |
ではでは、また〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村







