Photoshopで超簡単にブラー加工する方法
バナーなど、まだまだ使うことが多い曇りガラス(ブラー)加工。ぜひ、使ってみてくださいね。
年末ですし、年賀状のオリジナルデザイン制作時にもいいかと思います。
使用ソフト
Photohsop(CS6)
Photohsop(CS6)
記事の内容
・簡単に曇りガラス(ブラー)加工
・簡単に曇りガラス(ブラー)加工
▼仕上がり

▼使用する画像

下準備
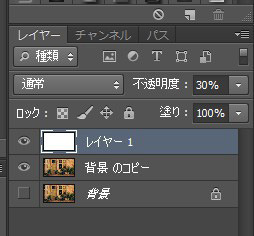
1.「背景」右クリック→「レイヤーを複製」
2.チェックを外して「背景」を見えなくする
3.新規レイヤーを立ち上げて、一番上にもってくる

白いレイヤーの不透明度調整
「新規レイヤー」を白(#ffffff)で塗りつぶす

不透明度を変更する
またあとで別バージョンも紹介しますが、とりあえず、不透明度を30%でいきます。

ぼかし(ガウス)でくもりっぽさを出す
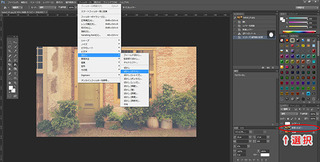
1.「背景のコピー」を選択
2.「フィルター」→「ぼかし」→「ぼかし(ガウス)」をクリック

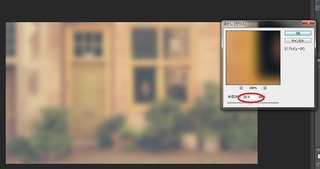
「ぼかし(ガウス)の「半径」をお好みに合わせて調整
▼20pxの場合

▼15pxの場合

▼10pxの場合

これでOKだったら完成なのですが、もっと曇り感がほしいな、というときは最終調整をします。
曇り感の最終調整(必要な場合)
◆白く塗りつぶしたレイヤー(この場合「レイヤー1」)の不透明度を変更。
数値を上げたら曇り感が高まります、が、あげすぎると、マットすぎてガラス感がなくなります。
▼白いレイヤーの不透明度50%の場合

◆ついでに「ぼかし(ガウス)」を変更
▼白いレイヤーの不透明度50%で「ぼかし(ガウス)」の半径を30pxにしたらこんな感じ

以上、Photoshopで曇りガラス(ブラー)加工でした
文字を乗せたり、ブラー加工しないパーツと合わせてパーツを目立たせたり、一部のみ加工したり、使い方いろいろです。
バナー、年賀状、フライヤーなどなどの制作時に試してみてくださいね
クラウドならここっすね。
よかったらクリックしてください
人気ブログランキングへ
にほんブログ村







