アプリ開発(Webサービス)…
おはようございます、コーヒー好きのアキラです。今日は、少し前から行っていた『アプリ開発(Webサービス)』の進捗状況についてお話しようと思います。
一応、知らない人のために簡単にご説明いたしますと、僕は、ブログ運営の傍らアプリ開発をしています。そのアプリ開発は、コーヒー関連のアプリで一人で開発しております。最近は、開発状況などをお知らせしていなかったので、今日お伝えしようと思います。
しかし、途中から先のことを考慮するとReact.jsやVue.jsなどで開発したほうがよいのではなかろうか?と思い至りました。将来の自分のことを考えるとReact.jsやVue.jsなどの技術は、習得しておいた方がよいと思っていたので、これを機にReact.jsやVue.jsの方で、開発しよう思い、最初手を出すなら『React.js』と考えていたので、React.jsでの開発に切り替えました。
ライブラリとフレームワークは、React.js、Vue.js、AngularJS、jQueryなどとあり、まだまだたくさんあるのですが、色々と吟味した結果、React.jsを学んだほうがよいだろうと考えに至りました。前からあるjQueryは、触ったことはありますし多少できます。おそらく、Web制作の現場では、現役で使われているところはたくさんあります。が、jQueryじたい数年後には、どうなるか分からないといわれていますので、改めて勉強するほとでもないといたり除外しました。そもそも、アプリ開発がメインなので、React.js、Vue.jsあたりだろうと思ってはいましたね。
今の進捗状況…
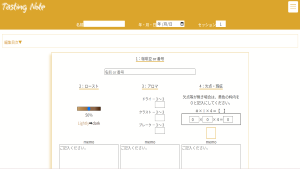
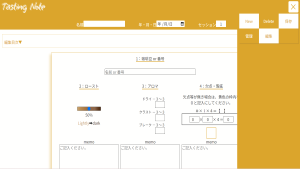
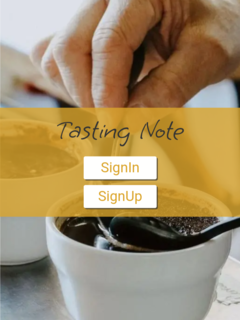
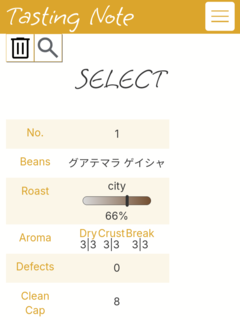
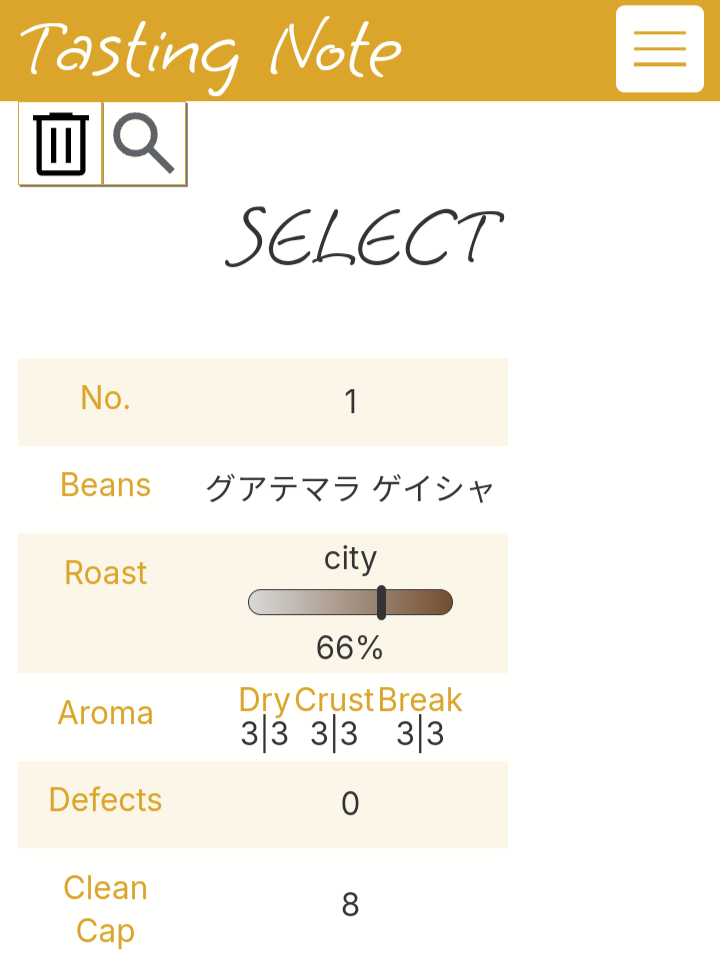
現在の進捗状況は、40%ぐらいだと思っています。僕の開発しているWebアプリは、コーヒーアプリで主な画面は、{ログイン画面、選択画面、編集画面、データ関連}と色々あり、現状終わっているのは、{編集画面}の画面やform周りや機能面などの制作だけです。今は、{選択画面}の機能を制作を行っているのです。
データ周りも、面倒くさいと思いますが、おそらく、選択画面が一番面倒くさいと思っています。
この選択画面は、保存したコーヒー情報を閲覧したり、再編集したりする画面で、ソート機能や保存したデーターとの連携やスマホとタブレットとパソコンで、画面サイズが違うのでそれに伴った操作性重視の画面開発などと一番重要な部分ではあります。この部分の開発時間は、今月いっぱいはかかるだろうと考えています。
開発期間だけを見るなら結構な期間が経っていますが、一度作ると決心して挑んだからには、中途半端で出すとはありえないので、完璧は無理でも最低でも8割以上の完成度がないと世に出せません。
まだまだ、開発途中のアプリで未熟な身ではありますが、暖かい目で見守ってくれたら嬉しいです。途中で、載せている画像は、開発途中画面で、終わっている編集画面の画像です。見ていただけたら嬉しいです。では、今日はこの辺でまたね。
開発に伴って、採用しているコーヒーのティスティング方法(カッピング方法)は、『SCAJ(日本スペシャルティコーヒー協会)』方式を採用しています。
タグ: コーヒー
【このカテゴリーの最新記事】