この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
2023年02月22日
PayPal決済
Paypalで決済するサイトを作成することになったが、
Paypalについて何も知らないので、Webで検索した。
情報が多すぎて、混乱するばかり。
APIを使用する実例も見つけたが理解が足らず、実行できない。
そんな中で役に立ったのが以下のページ。
https://akiyoko.hatenablog.jp/entry/2016/08/22/082539
少し古いが情報を整理してあり、大変ありがたい。
PayPalにログインせずに決済するのは日本では無理なことが分かった。
https://zakkuri.life/laravel-paypal/
?@から?Bを読んで、決済の準備を整えることができた。
?Cから?EをLaravelで試してみて、ソースコードを理解できた。
最終的にはLaravelは使用せずにPHPとJavaScriptでPayPalボタンを表示して決済できた。
この方法はPayPal JavaScript SDKを使っていることになるらしい。
PayPalのAPIを直接使用しているわけではないそう。
PayPalは決済方法が複数あり、初めての人には理解しづらい。
Paypalについて何も知らないので、Webで検索した。
情報が多すぎて、混乱するばかり。
APIを使用する実例も見つけたが理解が足らず、実行できない。
そんな中で役に立ったのが以下のページ。
https://akiyoko.hatenablog.jp/entry/2016/08/22/082539
少し古いが情報を整理してあり、大変ありがたい。
PayPalにログインせずに決済するのは日本では無理なことが分かった。
https://zakkuri.life/laravel-paypal/
?@から?Bを読んで、決済の準備を整えることができた。
?Cから?EをLaravelで試してみて、ソースコードを理解できた。
最終的にはLaravelは使用せずにPHPとJavaScriptでPayPalボタンを表示して決済できた。
この方法はPayPal JavaScript SDKを使っていることになるらしい。
PayPalのAPIを直接使用しているわけではないそう。
PayPalは決済方法が複数あり、初めての人には理解しづらい。
2022年12月17日
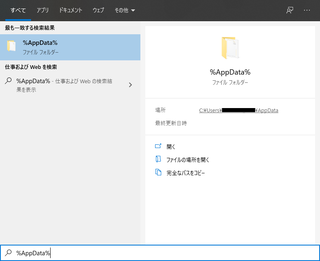
(./tmp/) にアクセスできません。phpMyAdmin は〜低速になります。
phpMyAdminにログインすると、
「(./tmp/) にアクセスできません。phpMyAdmin はテンプレートをキャッシュすることができないため、低
速になります。
と表示されていた。
解決策の心当たりはないので、Webで検索した。
以下の手順で解決した。
?@phpMyAdminをインストールしているディレクトリに tmp ディレクトリを作成。
?Atmpディレクトリの属性を777にした。
上記のエラーメッセージは表示されなくなった。
「(./tmp/) にアクセスできません。phpMyAdmin はテンプレートをキャッシュすることができないため、低
速になります。
と表示されていた。
解決策の心当たりはないので、Webで検索した。
以下の手順で解決した。
?@phpMyAdminをインストールしているディレクトリに tmp ディレクトリを作成。
?Atmpディレクトリの属性を777にした。
上記のエラーメッセージは表示されなくなった。
2021年05月10日
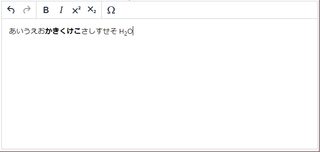
TinyMCE導入
Web上で論文要旨を投稿するためのフォームの作成依頼があった。
ブログ記事の投稿画面のようにアイコンをクリックして、
太字やアンダーライン、上付き、下付きを指定したいとの要望が
あったのでWYSIWYGエディタを使用することにした。
CKEditor、TinyMCE、NicEditの3つを調べてみて、TinyMCEを選んだ。
理由は、上付きと下付きのアイコン指定が一番簡単そうだったから。
もちろんCKEditor、NicEditにも同様の機能はあるはずなので、
いい加減な選定理由である。
https://www.tiny.cloud/my-account/profile/
TinyMCEのサイトにアカウント登録して環境を整えた。
そして以下のフォームを作成した。

javascript部分
<script src=" https://cdn.tiny.cloud/1/xxxxxxxxxxxxxxxxxxxxxxxxxxxx/tinymce/5/tinymce.min.js " referrerpolicy="origin"></script>
<script type="text/javascript">
tinyMCE.init({
language: 'ja',
selector:'#field_name',
menubar: false,
toolbar: 'undo redo | bold italic superscript subscript | charmap',
plugins: 'charmap paste',
statusbar: false,
entity_encoding : 'raw',
height : 330,
forced_root_block : false,
element_format : 'html',
init_instance_callback: function (editor) {
editor.on('blur', function (e) {
ShowLength("inputlength");
});
}
});
</script>
xxxxxxxxxxxxxxx アカウント登録して発行してもらったID
field_name 入力欄(textarea)の名前
height:300 入力欄の高さ
ShowLength("inputlength") 文字数をカウントするための自作関数
blur カーソルが入力欄を離れたときにShowLength関数を実行
余談)
アカウント登録をしたのでよくメールが送られてくる。
英文のため正確には意味を読み取れないが、
最初の30日を過ぎたのだの、
プロフェッショナルコースにまだ移行していないのだのと
書いてあるようだ。
使用を停止されそうでこわいが、
有料コースに移行しなくても無料のままで使用できるはず。
ブログ記事の投稿画面のようにアイコンをクリックして、
太字やアンダーライン、上付き、下付きを指定したいとの要望が
あったのでWYSIWYGエディタを使用することにした。
CKEditor、TinyMCE、NicEditの3つを調べてみて、TinyMCEを選んだ。
理由は、上付きと下付きのアイコン指定が一番簡単そうだったから。
もちろんCKEditor、NicEditにも同様の機能はあるはずなので、
いい加減な選定理由である。
https://www.tiny.cloud/my-account/profile/
TinyMCEのサイトにアカウント登録して環境を整えた。
そして以下のフォームを作成した。

javascript部分
<script src=" https://cdn.tiny.cloud/1/xxxxxxxxxxxxxxxxxxxxxxxxxxxx/tinymce/5/tinymce.min.js " referrerpolicy="origin"></script>
<script type="text/javascript">
tinyMCE.init({
language: 'ja',
selector:'#field_name',
menubar: false,
toolbar: 'undo redo | bold italic superscript subscript | charmap',
plugins: 'charmap paste',
statusbar: false,
entity_encoding : 'raw',
height : 330,
forced_root_block : false,
element_format : 'html',
init_instance_callback: function (editor) {
editor.on('blur', function (e) {
ShowLength("inputlength");
});
}
});
</script>
xxxxxxxxxxxxxxx アカウント登録して発行してもらったID
field_name 入力欄(textarea)の名前
height:300 入力欄の高さ
ShowLength("inputlength") 文字数をカウントするための自作関数
blur カーソルが入力欄を離れたときにShowLength関数を実行
余談)
アカウント登録をしたのでよくメールが送られてくる。
英文のため正確には意味を読み取れないが、
最初の30日を過ぎたのだの、
プロフェッショナルコースにまだ移行していないのだのと
書いてあるようだ。
使用を停止されそうでこわいが、
有料コースに移行しなくても無料のままで使用できるはず。
2021年01月31日
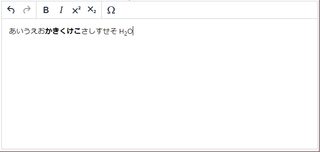
CKエディタ

顧客から上のような登録欄を作って欲しいとの依頼を受けた。
B、I、 U 、上付き、下付きはできるが、他はどうしてよいか分からない。
オームなどはどのような機能かも分からない。
非常に難しいと答えたら、案の定、仕事を受注できなかった。
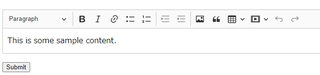
その後、ふとした機会にCKエディタを知った。
サンプルプログラムを実行してみると
アイコンは微妙に異なるがよく似ている。

登録フォームにも組み込みできた。

アイコンの種類も調整できるような記述もWebで見かけた。
もう少し早くCKエディタを知っていれば、受注できていたかもしれない。
HTMLを簡単に入力できるエディタとしてはCKエディタ以外に
TinyMCEやNicEditもあるらしい。
参考)
https://ckeditor.com/docs/ckeditor5/latest/
https://ckeditor.com/docs/ckeditor5/latest/builds/guides/integration/saving-data.html