世の中にスクリーンキャプチャできるソフトはたくさんありますが、その中でも私が使用している便利ソフトをご紹介したいと思います。
紹介するソフトは Chrome の拡張機能なので、Chrome 使いじゃない人は使えないのですが・・・(;・∀・)
Chrome じゃない人はごめんなさい m(_ _)m
さて、そのソフトというか拡張機能は「Awesome Screenshot」というソフトです。

色々な機能があるんですが、このソフトが便利なところは次のようなところです。
1. 開いているページ上の好きな部分を短形選択してキャプチャー可能。
2. 短形選択した部分のサイズ表示。
3. 撮ったスクリーンショットに四角形、楕円、矢印、線、テキストでその場で編集可能。
4. 撮ったスクリーンショットのトリミングが可能。
5. 1ページに収まりきれない部分をスクロールしてキャプチャ可能。
6. ページ全体をキャプチャ可能。
といったところでしょうか。
それでは実際に使い方をご紹介します。
(※以下、マウスカーソルが
スポンサードリンク
インストール方法
インストールは Chrome の拡張機能なのでわかりますよね?
下記 URL 先からインストールしてください。
Awesome Screenshot - Chrome ウェブストア
使用方法
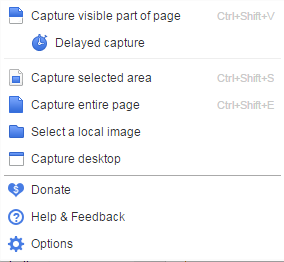
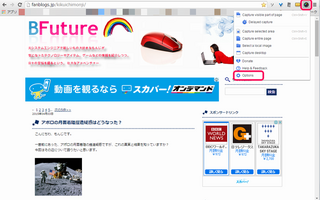
それではメニューの説明をします。上から・・・
1.Capture visible part of page
今表示されているページのスクリーンショットを撮ります。
2.Delayed capture
今表示されているページのスクリーンショットを3秒後に撮ります。
3.Capture selected area
ページ上の一部を短形選択してスクリーンショットを撮ります。
表示されている部分だけでなく、画面外部分もスクロールして選択可能です。
便利な機能なのですが、現在は一部バグがあるのか、画像が一部ひしゃげてしまいます。
私の場合だけなのかもしれませんが、今後のアップデートに期待です。
ただ、画面全体のキャプチャを撮って、トリミングすれば同じことが可能です。
4.Capture entire page
表示しているページの全体をキャプチャします。
5.Select a local image
すでにパソコン上にある画像を読込みます。
あんまり・・・というか私は全然使いません。
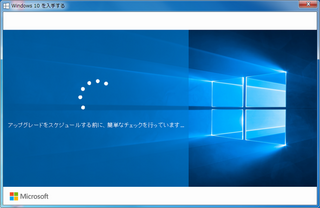
6.Capture desktop
パソコン上で今開いているウインドウのキャプチャを選択して撮れます。
Windows の「Alt + PrtSc」の機能の便利版という感じです。
私は全然使っていません。
機能としてはこんな感じです。
便利そうでしょ?
スクリーンショットを撮ったあとは、色々な編集が可能です。
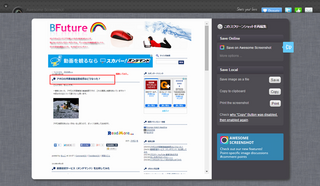
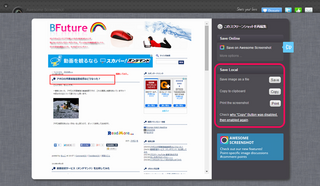
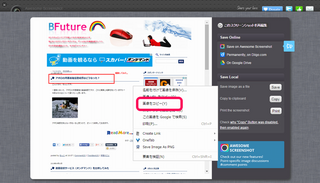
話を元に戻すと、キャプチャを保存する方法として、次の3つがあります。
1.Save image as a file
ファイルとしてパソコン上に保存します。
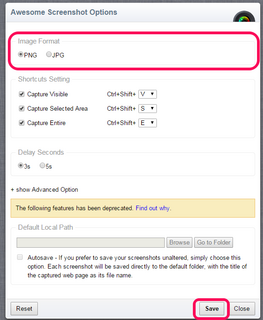
画像フォーマットは先ほど説明した、オプションで選択したフォーマットです。
2.Copy to clipboard
クリップボードに画像をコピーするのですが、今は使えません。
なので、クリップボードに保存する場合は・・・。
3.Print the screenshot
まぁ、これはわかりますね。
画像を印刷します。
「Awesome Screenshot」、どうですか?
Chrome 使い、PPC アフィリをやっている方にはかなり便利なのではないでしょうか?
ちなみに保存されるファイル名は、デフォルトではサイトタイトルになりますので、地味に使いやすくて便利です。
皆さんも使ってみてください。
でわでわ ( ´Д`)ノ~
スポンサードリンク