本日は、拡張子「WebP」についてお話したいと思います。
これは最近出てきた新しい画像ファイルの拡張子です。
ちなみに「ウェッピー」と読みます。
なんだかディズニーのキャラクターみたいな
かわいい名前ですね(笑)
作成したのはGoogle で、現在のインターネットで主に使用されている、
「JPEG」 「GIF」 「PNG」 よりも 20%〜30%ほど高いと言われています。
(中にはファイルサイズが PNG の 1/10 になった例もあります)
この 【WebP】 は、インターネットのトラフィックの減少とWebページの表示を高速化するために生まれました。
最新の規格ということはいいのですが、使う方としては困ったものです。
まだまだ各ソフトやブログサービスが対応していないので、別の画像フォーマット形式に変換する必要があります。
【Skitch】 というソフトを使って変換することは可能ですが、今回はもっと簡単に、ソフトも何も使わないで変換する方法をご紹介します。
スポンサードリンク
【WebP】 を他の画像フォーマット形式に変換する方法
とても簡単に変換する方法です。
なぜこの方法で変換できるのか、理由は後述します。
1.画像を新しいタブで開く
2.URL の最後に記述されている 「-rw」 を削除してリロード
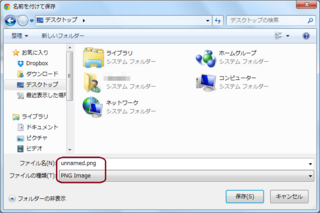
3.画像を保存

|
URL をリロードすると、先ほどと似たような画像だけのページが表示されますが・・・ |

|
画像を保存すると、PNG になっています! |
以上となります。簡単でしょ?(´∀`)
さて、なぜこんな事が出来るのかと言うと、実はこの 【WebP】 という画像フォーマットはChrome や Opera でしか表示されません。
試しに Firefox で先ほどのページを表示すると、
どういう仕組みかと言うと、私の勝手な推測ですが、恐らく、Google のサーバーに画像をアップロードした場合、Google はアップロードされた画像ファイルの 【WebP】 版も作成しているようです。
その 【WebP】 版の画像ファイルの URL が 「-rw」 の場所に保管されているのでしょう。
そして、Chrome や Opera では、ページ表示を高速化するために、【WebP】 版の画像ファイルを優先して表示するようになっているんだと思います。
アップロードされたオリジナルの画像ファイルは「-rw」 が付加されていないページに保管されているので、この 「-rw」 を URL から取ってしまえばオリジナルの画像ファイルを取り出せるというわけです。
これは Google のサーバーでしか起こらない事象なので、今のところは、「Google play」 や 「Google+」 などのサービスを利用する場合だけですね。
これからの対応状況によってはどうなるかわかりませんが。
ただ、Firefox の開発元である Mozilla の調査では、jpeg 形式の画像フォーマットと、たいして変わらないという調査結果を発表しています。
まぁ、ライバル企業なので何とも言えませんが。
とりあえずは今回ご紹介した方法が一番簡単だと思います。
今後、状況が変化したら新しい対応方法をご紹介したいと思います!
でわでわ (´∀`*)ノシ
スポンサードリンク
タグ: 拡張子