2014年06月01日
ゲーム作り 経過その後
スマホゲームを 作ろうとしている私は
「 他人様のソースコードをコピって 切り貼りして
オリジナルと見せかける作戦 」 を実践中。
ちょこっと 手を加えただけでも エラーになっちまう。
「 そう来たか! なら これでどうよ! 」
エラー潰しは マシンとの戦いだ \(^o^)/
ゲーム完成させるより こっちの方が 面白かったりするのです。
夢に向かって 進んでいく過程が 楽しいのね きっと。
夢中になれるものが 見つかると 人生 楽しいかも。
あと 金 ・・・・・ (-_-;)
ゲームの話だけど
enchant.js で Takoクラスを作って その下に Tako のフレーム処理を書きました。
そこで kuma との当たり判定をしようとしたら kuma not found 。
クラスとか メソッドとか よくわからないので
「 まあ いいか 」
この問題は まだ私には 解決できないと思ったので
わかる方法で 続けることにしました。
( めんどくさくなった )
画面のフレーム処理で やればいいじゃん ヽ(^。^)ノ
前のやつは クラス 知らなかったから そこでやったし。
問題は タコ 複数が画面に表示されること。
このタコに当たった! と判断するには ・・・ (-_-;)
タコ1 タコ2 タコ3・・・ と1個ずつ別のタコとして作る。
確実にできて 個別処理もできそう。
悪くないけど やり方としては・・・ う〜ん 萌えないなぁ。
次の候補。
番号を振るって考えは 同じ・・・・・で・・・・・
なんかこれ 「 配列 」って感じじゃね?
番号ふるって 配列っぽいよ
やってみますか。
頭の中で シミュレーション してみた。
var i = 0; // 配列は 0 から始まるらしい。
takos[i] に 生成した tako を入れる
これで takos[0] に番号0番のタコができた
そして i に1加算しておけば 0 + 1 = 1 だから〜
次のタコは takos[1] に入るんだよね?
いけそうじゃん?
その後の私
構文エラーに ならなくてよかった \(^o^)/
でもね 画面にタコが現れなくて
失敗か (>_<)
alert 使って i の中身を確かめたら undefined !
初期化していなかったから へへ。
takos の当たり判定するのに for (var j in takos) を使ってみた。
当たらないんだよね〜 なんで?
これも alert 使って確かめたら undefined
う〜 初期化かー
var j = 0;
for (j in takos) にした。
紛らわしいから 例文に var 付けなくていい気がするのだが・・・

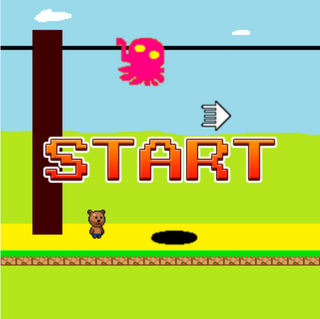
どうだろう だいぶ ゲームっぽく なったっしょ
9leap に送ろうと思うので いじってちょ (*^_^*)