2021年05月22日
ファンブログのスマートホン版CSS(スタイルシート)を追加する方法
つい先日まで、ファンブログではスマートホン版のスタイルシート(CSS)は、追加しても機能しないと思い込んでいたのですが、単に書く場所を間違えていただけと分かりました。
以前、なぜ機能しないのか調べていたときに、ヘルプのどこかに「スマートホン版はスタイルシートが使えない」というようなことが書いてあったような記憶がありますが、その記憶も勘違いだった可能性が高いです。
ひょっとしたら、他にも同じように思っている人がいるかもしれないので、どこに書けばいいのか説明しておきます。
ちなみに、ファンブログのヘルプ ↓ では、私が気付かなかった部分の説明は含まれていません。
スタイルシートの編集方法: ファンブログFAQ
ファンブログのスマートホン版スタイルシート(CSS)を追加する方法
4)開いたページでスタイルシート(CSS)を追加できるように見えますが、ここに追加しても記事内のスタイルとして機能しません。
右上の[記事]をクリックします。

この「右上の[記事]をクリック」というのに気が付かなかったのが、スマートホン版のスタイルシート(CSS)が機能しない原因だったわけです。3)でデザインのタイトル部分をクリックして開いた状態は、右上にある「トップ|記事」の2ページあるうちの「トップ」のページであって、「記事」に適用するスタイルシート(CSS)は、[記事]のページに書かないとダメなのです。
[記事]のページを開いたら、その編集部分の一番下に、追加したいスタイルシート(CSS)を書けば、スマートホン版のデザインに反映されます。
ファンブログのデザイン テンプレートは、レスポンシブのものはなかったと思いますので、パソコン版とスマートホン版の両方でスタイルシート(CSS)を追加する必要があります。パソコン版とスマートホン版とで、デザインを変えることが可能と考えることもできるので、どちらがいいかは微妙です。
ちなみに、パソコン版のスタイルシート(CSS)を開いたページも同じように「トップ|記事|過去ログ|カテゴリ」にページが分かれていて、やはり「トップ」のページが開きます。
ただしこちらは、その「トップ」のページにスタイルシート(CSS)を追加すれば、各記事のデザインとして反映されます。

2019年09月17日
ファンブログがads.txtの設置対応を発表、そのユーザー側の対処方法
8月2日に書いた記事で、Google Adsenseで表示されるads.txtファイルを設置するようにうながすメッセージについて書きました。
Googleアドセンスの「ads.txt ファイルの問題」ふたたび発生
この件については、日本の無料ブログサービスでは対応できないのではないかと予想していましたが、その予想を裏切って(いい意味で)、ファンブログで対応できるようになるようです。
【続報】ads.txtファイル設置について: ファンブログからのお知らせ
ファンブログにads.txtがいつ設置されるか、具体的な日時は今のところ決まっていませんが、ファンブログのユーザーでGoogle Adsenseをファンブログに設置している人は、9月30日までに自分のブログにads.txtを設定しておく必要があります。これをやっておかないと、ファンブログにads.txtが設置されたあと、AdSense広告がファンブログ内で配信されなくなるそうです。
自分のブログにads.txtを設定する方法は、やってみると意外と簡単でした。
ファンブログにads.txtを設定する方法
簡単に言うと、ads.txtをGoogle Adsenseのページからダウンロードして、ファンブログでads.txtを設定ということになります。
1)Google Adsenseのページで「要注意 - 収益に重大な影響が出ないよう、ads.txt ファイルの問題を修正してください。」と表示されている帯の右側にある[今すぐ修正]をクリックします。
(左側のメニューの[サイト]→[サマリー]を開いても同じです)

2)「ads.txtファイルを作成する」のメッセージの下にある[ダウンロード]をクリックすると、自分用のads.txtファイルがダウンロードできます。 
3)ダウンロードしたads.txtファイルは、1行の簡単なテキストです。
このファイルをメモ帳かテキストエディタで開いて、テキスト全体を選択してクリップボードにコピーします。([Ctrl]+[C]または右クリックからコピーで、コピーできます)

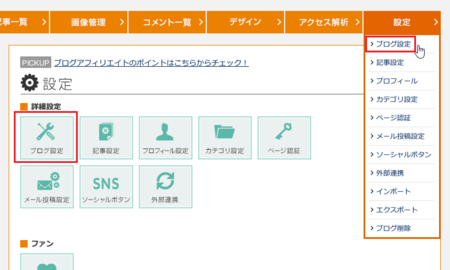
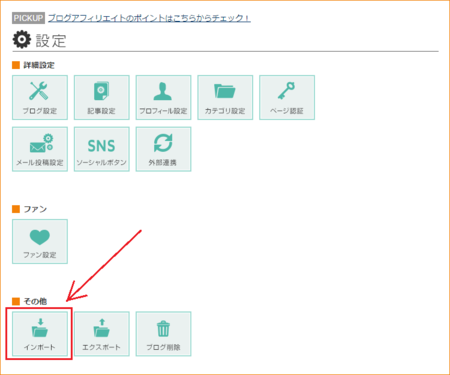
4)ファンブログの管理ページで[設定]→[ブログ設定]を開きます。 
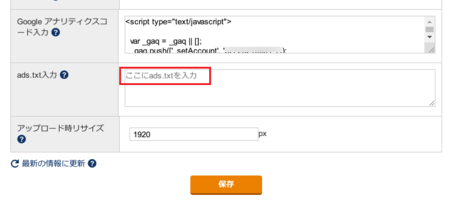
5)[ブログ設定]の下の方にある[ads.txt入力]の「ここにads.txtを入力」のところに、クリップボードにコピーしてあるads.txtを貼り付けます。
([Ctrl]+[V]または右クリックから貼り付けで、貼り付けできます)

6)「google.com, pub-〇〇〇〇〇〇」のテキストが貼り付けられていることを確認して、下の[保存]ボタンをクリックします。 
以上で作業完了です。
実際にファンブログにads.txtが設置されるのは10月1日以降になると思いますが、これで準備OKということになります。
忘れないうちに早めにやっておきましょう。
無料ブログサービスのads.txt対応状況
現状、各無料ブログサービスのads.txt設置の対応・未対応を、ザッと調べてみると下記のようになります。
対応しているのは
- FC2ブログ
- So-netブログ
- Blogger
- ファンブログ(準備中)
未対応は
- SeeSaaブログ
- 忍者ブログ
- はてなブログ
- ライブドアブログ
その他の国内無料ブログサービスでは対応状況が分からなかったのですが、もし対応していればネット検索で見つかりそうなものなので、おそらく未対応だろうと思われます。
ちなみに、ファンブログはアフィリエイトのA8.netが運営しているブログサービスで、無料で利用できるほか、ブログサービス側の広告がなく、ユーザーが貼った広告だけが表示されるという特長があります。
また、A8.net以外のアフィリエイトやアドセンスなどの広告も貼ることができるので、無料ブログで広告収入を得たいと考えている人にはお勧めのブログサービスです。
2017年06月01日
ブログをFC2ブログからファンブログへ引っ越してみました
でも止めてしまうのも残念なので、いくつかメリットがあると感じているファンブログに移転することにしました。
ファンブログでは一人で5つまでブログを作ることができるので、こういうときに便利です。
他の無料でできるブログサービスと比べて、私がファンブログのメリットと考えている点は、以下のとおり。
1)一番書き慣れているので、記事を書くことに集中しやすい。
2)無料ブログにありがちのスマートフォン版のちょっと過剰な広告がない。
3)サブディレクトリ型なので、検索エンジンのファンブログ全体としての評価の恩恵を受けられ、検索からのアクセスに有利(たぶん)。
実際の引っ越し作業はどのように行ったか、順に説明していきます。
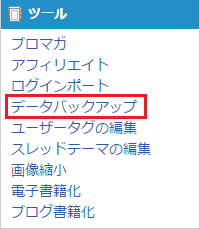
FC2ブログの管理画面の左下にある「ツール」の中の「データバックアップ」をクリックして開きます。

「データバックアップ」のメニューは、大きく3つに分かれていて、「インポート」・「エクスポート」・「ファイルバックアップ」となっています。
「インポート」は、今回は使いません。
まずは、「エクスポート」で記事データをエクスポート(バックアップ)します。
下の画像は、引っ越し後に記事を全部削除して、引っ越しの案内記事だけの状態となったものなので、記事数が1件となっています。

今回は75記事程度だったので、一番上の「全ての記事」の[ダウンロード]を選びました。
記事数が多い場合は、正常にエクスポートできないことがあるとのことなので、「年度別」・「月度別」などを試すことも可能です。
次に、「ファイルバックアップ」で画像ファイルなど、ブログにアップロードしたファイルを、エクスポート(バックアップ)します。
・・・が、画像ファイルをエクスポートするページが文字化けしていて、どうすることもできません。
画像は見えているので、一つずつ右クリックから「名前を付けて画像を保存」という方法か、そのページの画像を一気にダウンロードできるツールもあります。
「そのページの画像を一気にダウンロード」などの言葉でクグる(ウェブ検索)すると、そういったツールが見つかります。
私の場合は、以前大量に記事を削除したことがあり、75記事に対して画像ファイルが749件となっていて、必要な画像を探すのが困難なため、ここでのエクスポートは断念。
引っ越し先のブログで、1記事ずつ画像を保存していくことにしました。
このあたりの詳しい説明は、FC2ブログのヘルプに書かれています。
記事・ファイルのバックアップ | マニュアル | FC2ブログヘルプ
ファンブログに限りませんが、ブログを引っ越すときは、引っ越し先で新しくブログを作ることになります。
ブログのデザインを選び、タイトルを決め(引っ越し元と同じでもいいし、別の名前にしてもいいでしょう)、細かい設定などは後回しにして、とりあえず形ができていればいいと思います。
引っ越し先のブログに、エクスポートした記事データをインポートします。
手順は以下のとおり。
1)引っ越し先のブログの「設定」メニューの中の[インポート]をクリックします。

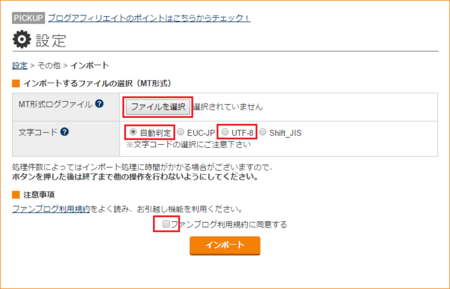
2)[ファイルを選択]ボタンをクリックして、FC2ブログでエクスポートしたバックアップファイルを選択します。
(画像ファイルはインポートできないので、選択するのは記事データだけです)
3)FC2ブログのバックアップファイルは UTF-8 なので、UTF-8 を選んでもいいですが、自動判定でも大丈夫でした。
4)「ファンブログ利用規約に同意する」にチェックを入れて、下の[インポート]ボタンをクリックすると、インポートが始まります。

記事データをインポートは、一瞬で終わりました。
記事数が75記事と少なかったこともありますが、そこそこ記事数の多いブログでも、そんなに時間はかからないと思います。
この時点で、引っ越し先のブログを見てみると、ちゃんと画像なども正常に表示されていて、意外と簡単だったなと感心させられます。
・・・が、世の中そんなに甘くはありませんでした。
インポートできるのは、あくまでも記事データのみです。
画像データはインポートしていないし(インポートできない)、記事内に別の記事へのリンクがあった場合もそうですが、そのリンク先のURLは、引っ越し元のFC2ブログのURLのままなのです。
上でも書きましたが、FC2ブログ側の画像ファイルは、普通は「そのページの画像を一気にダウンロードできるツール」を探して一括ダウンロードするのがいいと思います。
ただし、ダウンロードした画像を引っ越し先のブログにアップロードして、それぞれの記事の画像へのリンクを入れ替える作業は、一つずつやっていくしかありません。
なので、一括ダウンロードしないで、引っ越し先のブログでそれぞれの記事の画像を表示して、一つずつ画像を保存して、アップロードしていっても、手間はあまり変わらないかもしれません。
また、画像以外にも、記事内に別の記事へのリンクを入れているようなものがあれば、そのURLは元のFC2ブログの記事のURLのままになっているので、リンクを直さないといけません。
ブログサービスによっては、画像データもインポートできると書いてあるところもありますが、インポート時にリンクURLも書き換えてくれるのか、ちょっと心配です。
その他にも、以下のような作業が必要になります。
1)旧ブログ側の記事の削除
2)旧ブログ側に「引っ越しの案内を表示」→しばらくしたら、完全に閉鎖。
3)旧ブログで使っていた各種ツール(アクセス解析・アドセンスなど)を削除。
4)新ブログ側に各種ツール(アクセス解析・アドセンスなど)を設置。
それぞれの作業は、やってしまえばそんなに大変ではないと思いますが、問題はやはり画像の引っ越しです。
画像の引っ越しを考えると、ブログの引っ越しは、できればやらない方がいいと思います。
2017年05月24日
ファンブログのドメインを含むツイートが可能になった
この件の関連記事は、以下のとおり。
2016年04月09日 ファンブログでツイッター関連の障害発生中です
2016年06月02日 ファンブログのドメインを含む内容をツイートできない件を調べてみた
2016年09月02日 ファンブログの記事のURLをツイートする方法
2017年05月01日 ファンブログの記事がツイートできないのでGoogle+経由にしてみた
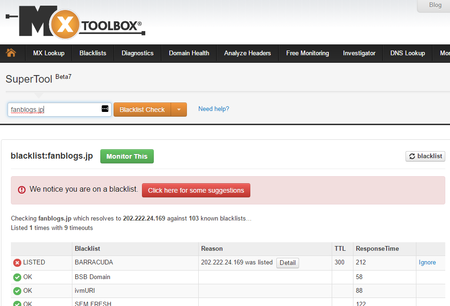
2016年06月02日の記事で調べてみたツール Email Blacklist Check で、試してみました。

2016年06月02日の記事の時点では、BARRACUDA と Protected Sky の2つのブラックリストに入っていましたが、今回は BARRACUDA のみ。
Protected Sky の方は解除できたのかと思いましたが、ブラックリストの一覧に Protected Sky が見当たらないので、Protected Sky がなくなったか、Email Blacklist Check が Protected Sky を外したかの、どちらかになると思います。
ツイッターが Protected Sky を参照していたか、ツイッター独自のブラックリストでブロックしていたのか不明ですが、とりあえずツイートについては良かったです。
ひょっとしたら、ファンブログ内のスパムコメント・スパムトラックバックが、少しは減ってきたのかもしれないと、ちょっと期待しています。
ちなみに、ファンブログは ↑ これです。
スマホサイトも余計な広告が表示されないので、おすすめです。
2017年05月04日
ファンブログに favicon(ファビコン)を設置する方法
言葉としては、favorite icon(お気に入りのアイコン)を短縮したしたものです。
自分で設定する前は、ファンブログ共通のファビコンが表示されていますが、これを自分専用のファビコンに変更しようというのが、今日の説明です。

ファビコンの大きさは、Internet Explorer や Google Chrome などのブラウザによって違っていて、それぞれの大きさに合った画像ファイルをセットにした ico形式のファイルを、ファビコンのファイルとして使用します。
png や gif などの画像形式でも、ほとんどのブラウザでファビコンとして表示されますが、Internet Explorer 10以前だと ico形式じゃないとダメというようなこともあるので、ico形式がいいと思います。
ico形式のファイルを用意する方法は2つあります。
1)自分で画像を作って、ico形式に変換する方法。
画像作成アプリなどで自分で画像を作るか、手持ちの写真などから切り取るなどして用意した画像ファイルを、下記のようなファビコン作成サイトで ico形式に変換します。
半透過マルチアイコンやファビコン(favicon.ico)作成
favicon.ico(ファビコン)変換 作成 ツール - Favicon Generator
2)ネットでフリーのアイコンをダウンロードする方法
画像を自分で用意するのは面倒、適当な画像がないという場合は、フリーのアイコン(ico形式ファイル)をネットで探してダウンロードする方法もあります。
どれだけあるの!?無料(フリー)でアイコン素材がゲットできるサイト
Your Favicon.ico Source - Free Favicon
↑ ここは、上部メニューの「Free Favicons」からカテゴリーを選んで探します。
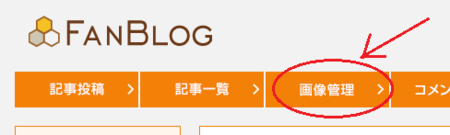
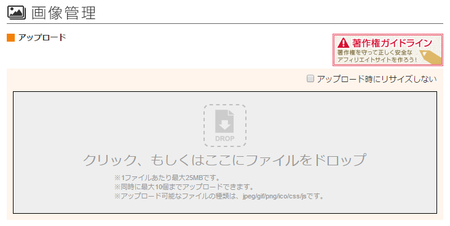
1)ファンブログのメニュー「画像管理」をクリックします。

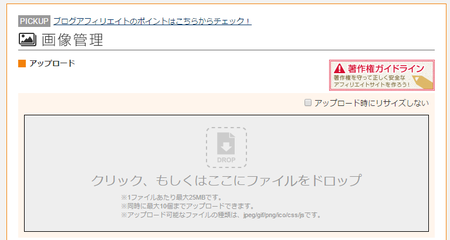
2)「クリック、もしくはここにファイルをドロップ」の所をクリックして、用意したico形式のファイルを選びます。
(もしくは、そこにファイルをドロップします)

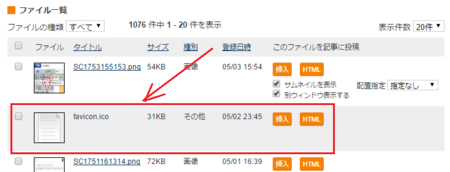
しばらくすると、下の「ファイル一覧」にアップロードしたファイルが表示されます。
ただし、このとき左側に表示される画像は、用意したico形式ファイルの画像は表示されなくて、下の画像のようなものになりますが、これで大丈夫です。

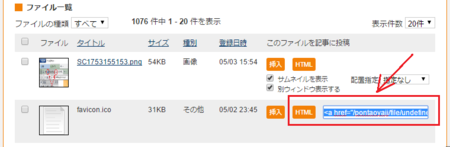
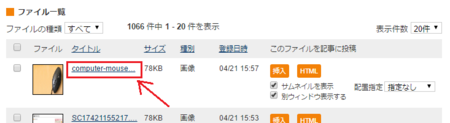
「ファイル一覧」に表示されたファイルの右側にある「HTML」ボタンをクリックすると、コードが表示されるので、それをコピーしてメモ帳などに貼り付けておきます。

下のコードは、このブログにアップロードしたファビコンファイルのHTMLコードです。
<a href=" /pontaoyaji/file/undefined/favicon.ico
"></a>
上のファビコンファイルのHTMLコードの赤色部分を、下のコードの「〜〜〜」部分に入れます。
<link rel="shortcut icon" href=" 〜〜〜
">
でき上がりは、こんな感じになります。
<link rel="shortcut icon" href="/pontaoyaji/file/undefined/favicon.ico">
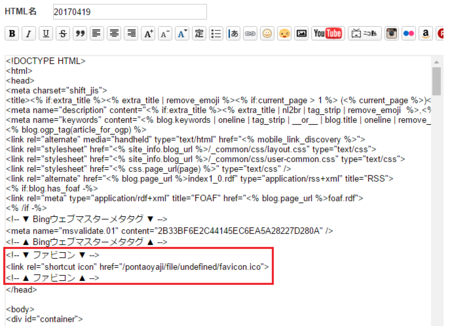
これをブログのHTMLに挿入するのですが、あとで分かりやすいようにコメントではさんでおきます。
<!-- ▼ ファビコン ▼ -->
<link rel="shortcut icon" href="/pontaoyaji/file/undefined/favicon.ico">
<!-- ▲ ファビコン ▲ -->
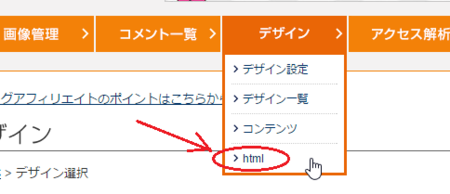
[デザイン]メニューの[html]をクリックして開きます。

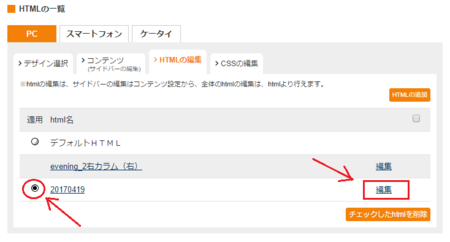
使用中のHTMLの右側にある「編集」をクリックして開きます。
(使用中のHTMLは左側のラジオボタンが黒くなっています)

開いたHTMLコードの中の割と最初の方に
</head>
という部分があるので、その前に用意しておいたファビコン表示用のコードを挿入します。
下の[保存]ボタンをクリックして、作業完了です。
ブラウザで自分のブログを表示して、ファビコンが表示されるか確認してください。
この記事は、他のブログサービスでファビコンを設置する場合も、参考になる部分もありますが、ブログサービスによっては、設置する作業が簡単になっているところもあります。
ファビコンファイルを設置する方法は、ブログサービスのヘルプなどに書いていないか確認しておいた方がいいと思います。
ファンブログでブログを始めたい方は、↓ こちらから登録できます。
2017年05月01日
ファンブログの記事がツイートできないのでGoogle+経由にしてみた
この対策を見つけて教えてくれた人がいて、その辺りを書いたのがこの記事です。
ファンブログの記事のURLをツイートする方法
簡単に言うと、Googleの短縮URLで対処したけど、またすぐにツイッター側でそれもブロックするようになって、今度は「短く.JP」で短縮したURLを使うことでツイートできるようになったというもの。
でも、残念ながらその短縮URLだと、一旦「短く.JP」に飛んで、そこからブログの記事を開くという具合に、1クッション手間がかかるようになってしまいました。
ただ、他にいい方法も見つからないので、「短く.JP」を使うようにしていたのですが、考えてみると、ツイッターから一旦「短く.JP」に飛んでブログ記事を開くのなら、フェイスブックとGoogle+の投稿のURLをツイートすれば、同じように1クッションでブログ記事に誘導できます。
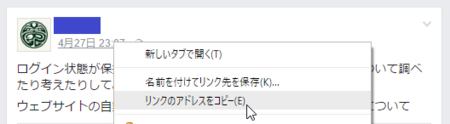
フェイスブックの場合は、投稿の上にある日時の部分を右クリックして、「リンクのアドレスをコピー」して、そのアドレスに記事のタイトルや説明を加えて、ツイートします。

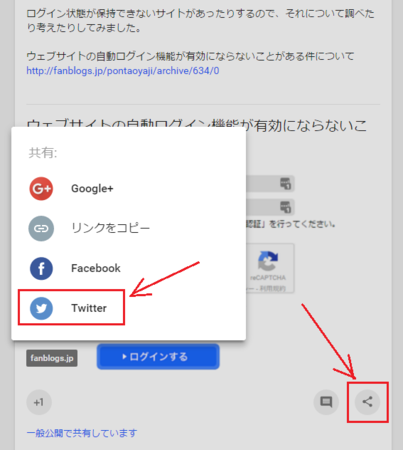
Google+の場合は少しだけ簡単で、投稿の右下にある[共有アイコン]をクリックして、Twitter を選びます。

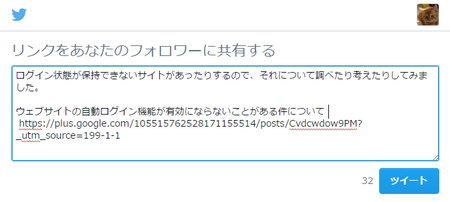
リンクアドレスが入った状態のツイートが開くので、記事のタイトルや説明を加えてツイートします。

この方法なら、「短く.JP」を経由する部分が、自分のフェイスブックかGoogle+を経由することになるので、少しいいかなと思います。
私の場合、正直なところ各SNSのフォロワー数も少ないし、SNSに投稿しなくてもいいかなとも思うのですが、ごくたまにSNSで検索してブログに来てくれる人がいるので続けていますが、フォロワー数の多い人は、このような方法を使うといいかもしれません。
ファンブログは、
1)無料で利用できる。
2)無料ブログに多い広告の表示がないので、自分の貼りたい広告だけにできる。
3)一人で5つまでブログを作れる。
4)普通の文章とHTMLコードを1つの編集画面に書けるので、取っつきやすい。
など、メリットも多いです。
2017年04月26日
ファンブログの記事内の画像に枠線を付ける
特に画像の周囲がブログの背景と同じだったりするとなおさらです。
下の画像は、少し前に書いた記事で使ったものですが、もとの画像の周囲が白で、このブログの記事部分の背景色と同じです。

これに枠線を表示しようというのが、今日の目的です。
こんな感じです。↓

これが分かりやすい方法かなと思います。
Windows のエクスプローラーで画像を右クリックして、「編集」をクリックするとペイントが開きますが、そのペイントで画像の周囲に線を引く。
あるいは、Excelで[挿入]メニューから[画像]をクリックして、画像をシートに挿入し、画像の周囲に罫線を設定した後、罫線を含んだ範囲を画像キャプチャーアプリでキャプチャーする。
といった方法があります。
ブログのCSS(スタイルシート)で設定するのは、ちょっと難しそうという人に向いていますが、消極的な理由だけではなく、自由度も高いです。
下の画像はExcelを使って作ったものですが、こんなことも簡単にできてしまいます。
シートに2つの画像を挿入して、間に[図形]の矢印を入れて、周囲のセルの外枠に罫線を設定したものをキャプチャーして画像を作りました。

もう一つの方法は、CSSを使って枠線を表示する方法です。
Excelや画像編集アプリを使うのと比べると自由度は低いかもしれませんが、一度設定してしまえば手間がかからない簡単な方法です。
下のコードは、ネットで検索してどこかからコピーしてきたものですが、これをファンブログの「CSS編集」の一番後ろに貼り付けます。
/* ▼ 画像枠の表示 ▼ */
.border {
padding: 5px;
margin: 0 !important;
border:1px solid gray;
}
/* ▲ 画像枠の表示 ▲ */
最初の1行目と最後の7行目は、ここから〜ここまでが画像枠線のコードだということを、自分で分かりやすくするためのコメントです。
CSSでは、「 /* 」から「 */ 」までがコメントとして扱われます。
2行目の「 .border { 」は名前で、画像を貼りつけるコードにこの名前を入れることで、このCSSの設定が反映されます。
6行目の「 } 」までの間に、設定のコードを入れます。
3行目の「 padding: 5px; 」は、画像と枠線との間の余白を、5pxにするという意味です。
4行目の「 margin: 0 !important; 」は、枠線の外側に設ける余白の指定です。
値が「 0 」なので、余白なしということになります。
「 !important 」を付けることで、他でも margin(余白)を設定していて設定が重複する場合に、こちらの設定を優先するというものです。
5行目の「 border:1px solid gray; 」は、枠線のデザインになります。
太さが1pxで、実線(solid)で、色はグレー(gray)としています。
実線というのは、点線とか二重線ではない普通の直線です。
枠線のデザインを変えたいときは、「CSS border」などでウェブ検索すると、説明が見つかります。
このCSSの設定で、実際の画像に枠線を表示するには、通常の方法でブログに画像を貼り付けた後、そのコードの後ろの方に、半角スペースを入れて「 class="border" 」を入れればOKです。
下の赤文字部分が「 class="border" 」を入れたところです。
<a href="/pontaoyaji/file/SC1741902434.png" target="_blank">
<img src="/pontaoyaji/file/SC1741902434-thumbnail2.png"
border="0" alt="SC1741902434.png" class="border"
></a>
この方法だと、あとになって線の太さなど枠線のデザインを少し変えたいと思った時に、CSSを変更すれば、これまで「 class="border" 」を入れた画像はすべてCSSに従って変わるというメリットがあります。
CSSを使わないで、それぞれの画像ごとに、枠線を表示するコードを書く方法もあります。
下のコードの赤文字部分が枠線を表示するものです。
太さ2pxの黒色の実線を指定しています。
<a href="/pontaoyaji/file/SC1741902434.png" target="_blank">
<img src="/pontaoyaji/file/SC1741902434-thumbnail2.png"
border="0" alt="SC1741902434.png" style="border:1px solid #a9a9a9;"
></a>
この方法だと、画像ごとに違った枠線を表示することができます。
結論としては、この3つの方法を場合によって使い分ける、ということになります。
・基本は2)のCSSを使う方法にする。
・いくつかの画像を組み合わせたり、図形などを加えたりする場合は、1)の画像編集アプリやExcelを使う方法にする。
・特定の画像だけ他と違う枠線を使いたいというときは、3)の画像ごとにスタイルを設定する方法にする。
こういう使い方になると思います。
ファンブログでブログを始めたい人は、こちら ↓ から。
2017年04月21日
ファンブログのカスタム向けテンプレートにヘッダ画像を設定する(後編)
(前編) では、画像を用意するところまでを説明しています。
上部のメニュー[画像管理]をクリックします。

「クリック、もしくはここにファイルをドロップ」のところをクリックして、 (前編) で用意した画像を選択します。
(もしくはその画像ファイルをドロップします)

数秒で下の「ファイル一覧」に、アップロードした画像ファイルが表示されます。
これで画像のアップロードは完了です。

「ファイル一覧」に表示された画像ファイルのタイトル部分をクリックします。

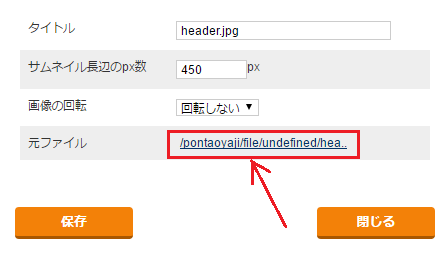
開いたページの「元ファイル」のところが画像のURLです。
その部分(下の画像の赤枠部分)を右クリックして、「リンクアドレスをコピー」します。

コピーしたリンクアドレスは、メモ帳・テキストエディタなどに貼り付けて保存しておきます。
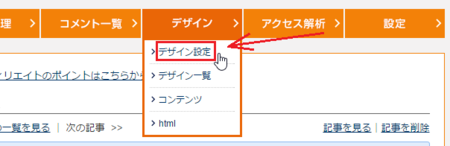
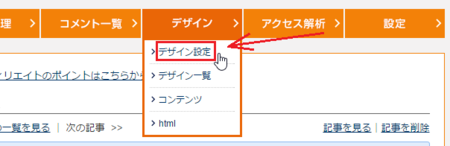
[デザイン]メニューから[デザイン設定]を開きます。

[PC]・[デザイン選択]タブが選択された状態で開いていますので、CSSの列の[編集]をクリックして開きます。

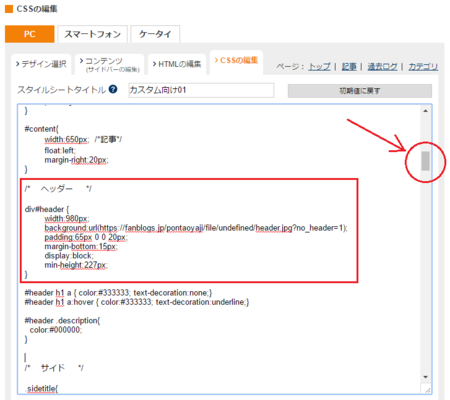
少し下にスクロールしたところ(場所は、下の画像の右側の赤〇の位置を参考にしてください)に「 /* ヘッダー */ 」と書いてあるところがあります。
そこの最初の部分「 div#header 」の { } 内を編集します。

「 div#header 」部分を、元のCSSと編集後のCSSで比べると、下のようになります。
実際のCSSでは、{ } 内コードは[TAB]で5文字分くらい右に寄っていますが、ブログに貼ると右に寄らないので、[TAB]を全角スペース2個に変えて、それらしく見せています。
CSSの編集で下のコードをコピーして使うときは、左側のスペース部分はコピーしないで、文字部分だけをコピーしてください。
また、CSSの編集で行を追加するとき、ブラウザによっては[TAB]キーで右に寄せられないので、そのときは他の行の左の[TAB]部分をコピーして使います。
元のCSSの「 div#header 」部分
div#header {
padding:20px 0;
background-color:#ffffff;
display:block;
}
編集後のCSSの「 div#header 」部分
div#header {
width:980px;
background:url( https://fanblogs.jp/pontaoyaji/file/undefined/header.jpg?no_header=1);
padding:65px 0 0 20px;
margin-bottom:15px;
display:block;
min-height:227px;
}
1)最初に「 width:980px; 」を書き加えます。
ブログ全体の幅(width)は 1000px ですが、ブログタイトルの文字を20pxだけ右に寄せたいので、幅(width)を980pxにしています。
2)次に「 background:url(https://〜〜); 」を書き加えます。
この部分がヘッダー画像を指定する部分です。
「 https://〜〜 」のところに、上の「4.アップロードした画像のURLをコピーする」で保存しておいた画像のURLを貼り付けます。
3)次の「 padding 」の値を、「 65px 0 0 20px 」に変えます。
padding は、領域内の余白を指定するものです。
ヘッダー領域の中の、上の余白を65px、左の余白を20pxにしています。
4)「 background-color:#ffffff; 」の行を削除します。
これはヘッダー部分の背景色の指定ですが、今回はその背景に画像を指定するので、不用になります。
5)「 margin-bottom:15px; 」を書き加えます。
ヘッダー部分の下(記事部分との間の部分)に、15pxの余白を設けるという意味です。
6)「 min-height:227px; 」を書き加えます。
今回用意した画像の高さが 292px ですが、3)padding で上の余白を 65px にしたので、65px 分差引いて227px をヘッダー領域の高さの最小値として指定しています。
以上でCSSの編集は完了です。
下の[プレビュー]ボタンをクリックして、ヘッダー部分がうまく表示されているか確認して、[保存]ボタンをクリックして保存します。
CSSの各余白などの値は、[プレビュー]で確認しながら、お好みで変えてみるといいと思います。
以上で、ヘッダー画像を設定する方法の(後編)は終わりです。
ファンブログでブログを始めたい人は、こちら ↓ から。
2017年04月20日
ファンブログのカスタム向けテンプレートにヘッダ画像を設定する(前編)
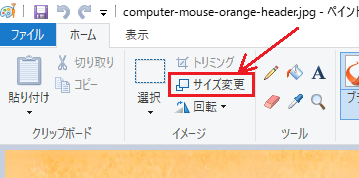
このブログのタイトル部分を見ていただくと、オレンジ色背景の右側にマウスがある画像が表示されていますが、これがヘッダー画像です。
基本的なやり方は、 2 ヘッダー画像を変えてみよう|ブログアフィリエイトのポイント教えます に書いてありますが、これをもう少し詳しく説明してみます。
今日はその前編として、ヘッダー画像を用意するところまでの説明です。
選んだデザインテンプレートは、「カスタム向け01」という名前のテンプレートです。
ちなみに、ファンブログというのは、アフィリエイトのA8.netが提供する無料で使えるブログです。
他の無料ブログでは運営会社側の広告が表示されますが、ファンブログではその広告の表示がないので、自分が貼りたい広告だけを表示できるという利点があります。
(ただし、1か月間ブログの更新がないときは、運営会社側の広告が表示されます)
また、A8.net以外のアフィリエイト会社の広告も、貼ることができます。
ヘッダーに設定する画像は、ブログの幅全体に表示されるもので、横長のものになります。
そのため幅のサイズが重要なので、最初に自分が使っているテンプレートの幅サイズを確認する必要があります。
[デザイン]メニューから[デザイン設定]を開きます。

[PC]・[デザイン選択]タブが選択された状態で開いていますので、CSSの列の[編集]をクリックして開きます。

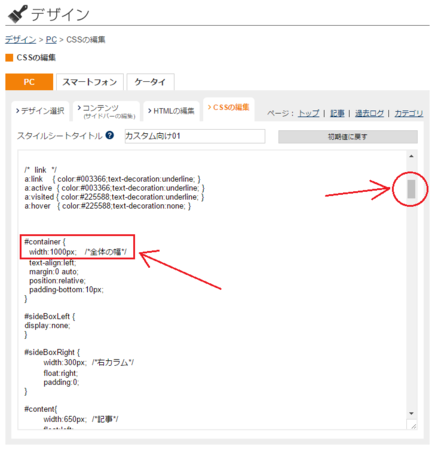
枠の中にCSSのコードがたくさん書いてあります。
その少し下にスクロールしたところ(場所は、下の画像の右側の赤〇の位置を参考にしてください)に「 #container { 」と書いてあるので、その下の「 width:1000px; 」を確認します。

「 width:1000px; 」は、ブログの幅が「1000px」ということを意味します。
なので、用意する画像は幅が1000pxちょうどか、それより少し大きいものにします。
幅が1000pxより小さいと、画像を拡大するか、足りない部分を画像に合わせて埋めてやることになります。
拡大すると画像がぼやけますし、足りない部分を埋めるのは、少し別のテクニックが必要になりますので、ここではそれを避けることにします。
画像自体は、自分が持っている写真などを加工(大きさを調整)するか、ネットでフリー素材を探すなどで調達します。
このとき、著作権など他の人の権利を侵害しないことは、気を付けておきましょう。
今回は、ネット検索してフリー素材を探しました。
「ブログヘッダー画像 フリー」で検索して見つけたのが、 LOOSEWORKS さん 。
気に入った画像が見つかったら、クリックして画像が大きく表示された状態で、右クリックから[名前を付けて画像を保存]でデスクトップなどわかりやすい場所に保存します。
フリー素材のサイトによっては、[ダウンロード]ボタンが用意されている場合もあるので、そのボタンを使いますが、そのときは[ダウンロード]フォルダにダウンロードされると思います。
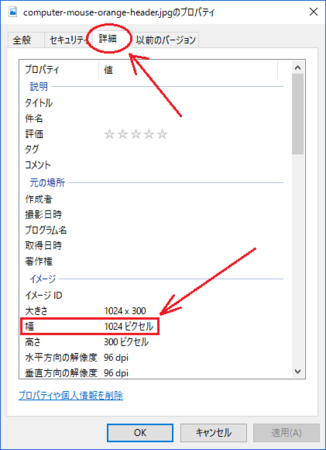
ダウンロード(保存)した画像を右クリックして、[プロパティ]を開きます。
[詳細]タブを表示して、幅を確認します。

幅を確認したら、[プロパティ]は閉じます。
幅が1024px(ピクセル)だったので、少し縮小して1000pxにすることにします。
もう一度、画像を右クリックして「編集」を開きます。
Windows の標準のままであれば、ペイントで画像を開いた状態になります。
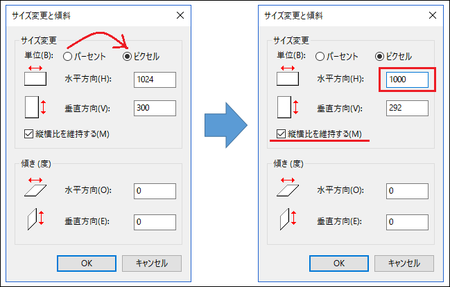
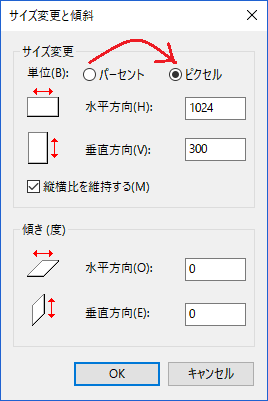
上部のメニューの中の[サイズの変更]をクリックします。

サイズの表示がパーセントになっているので、ピクセルに変更します。

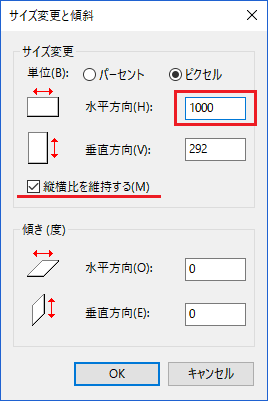
「縦横比を維持する」にチェックが入っていることを確認して、水平方向を「1000」に変更します。
(縦横比を維持しているので、垂直方向は自動的に変わります)

[OK]ボタンをクリックして、ウインドウを閉じます。
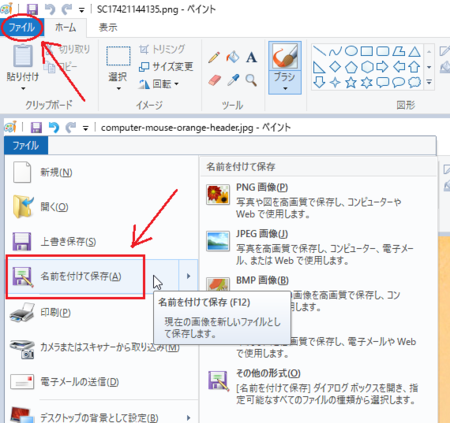
[ファイル]タブを表示して、[名前を付けて保存]で画像ファイルを保存します。
このとき、「ヘッダ1000」などわかりやすい名前を付けておきましょう。

ファンブログでは(他のブログでもたいていそうですが)、アップロードできる画像の種類は JPG・GIF・PNGの3種類です。
自分で画像を作ったときなど、他の種類の画像だったときは、[名前を付けて保存]で JPG・GIF・PNGのどれかを選択すると、その種類の画像で保存できます。
次回 (後編) は、画像のアップロードと、CSSの編集についての説明になります。
2016年09月02日
ファンブログの記事のURLをツイートする方法
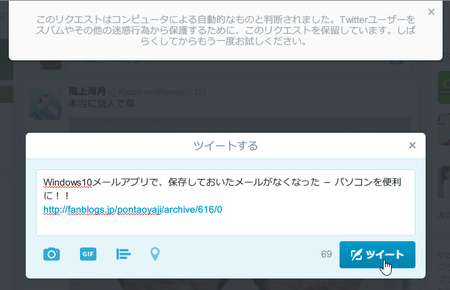
ツイートしようとすると、こうなります。

この件について、以前書いた記事です。↓
ファンブログのドメインを含む内容をツイートできない件を調べてみた
解決するためには、ファンブログ内の、コメントスパム・トラックバックスパムを放置しているブログを、凍結(ブログ削除)するしかないと思いますが、今のところ実現していません。
(他の無料ブログでは、似たようなケースで、該当ブログを大量に凍結した例もあります)
このような状況で、ファンブログに書いた記事のURLを、そのままツイートするすることは、あきらめるしかありませんでした。
そこに現れたのが、救世主「とるまリン さん」
@pontajya
— とるまリン (@cureprapapa) 2016年8月31日
GoogleのURL短縮を使うとできます pic.twitter.com/mI9pGEObFS
教えていただいたGoogleのURL短縮を使う方法を、さっそく試してみました。
以下、その手順です。
1) ブラウザで Google URL Shortener を開きます。
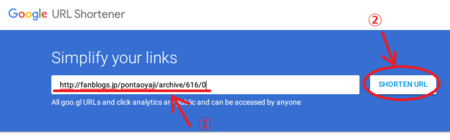
2) 下の画像の?@のところに、短縮したいURLを貼り付けて、?Aの[SHORTEN URL]ボタンをクリックします。

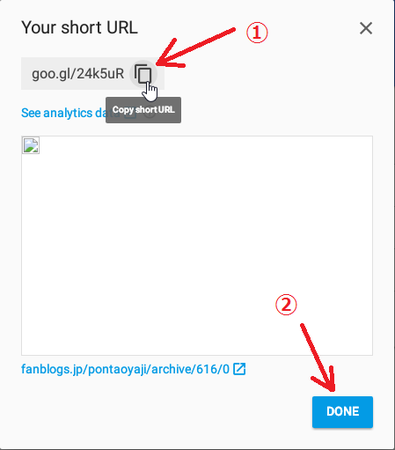
3) Your short URLと書かれた部分の下に「goo.gl/・・・」というのができています。
これが短縮URLですが、その右側のアイコン?@をクリックすると、短縮URLがクリップボードにコピーされます。
?Aの「DONE」ボタンをクリックすると、画面が閉じます。

4) あとは、Twitter上で「貼り付け」をすれば、OKです。
実際にやってみましたが、ばっちりツイートできました。
URLも短くて、いい感じです。
とるまリン さん、本当にありがとうございました。
ファンブログやってる他の人も、ぜひ試してみてくださいね。
【2016.9.3 追記】
とるまリン さんのその後のツイートによると、記事に書いたGoogleの短縮URLもブロックされるようになったとのことです。
で、ブロックされない別の短縮URLを見つけてくださいました。
ファンブログのツイートでも警告出ない短縮URLサイト見つけた https://t.co/O4v1Qrjehg
— とるまリン (@cureprapapa) 2016年9月2日





