2023年03月02日
Bloggerのアナリティクス4プロパティへの対応ができたようです
今年2023年7月1日からGoogleアナリティクスのプロパティが新しいGA4に移行することが、昨年からアナウンスされていましたが、Bloggerの設定では GA4の測定IDが設置できない状態が続いていました。
しかたないので、HTML編集で手動で設置することにしたのが、↓ この記事です。
Bloggerにアナリティクス4プロパティを設置する方法
最近になって、Blogger を開くと「アナリティクス4プロパティに切り替えましょう」という通知が表示されるようになりました。 
Blogger側から通知してきたということは、Blogger の設定で GA4測定IDを設置できるようになったのかも。
試してみると、やはり設置できるようになっていました。
Bloggerにアナリティクス4プロパティの測定IDを設置する手順
以下、手順を書きますが、従来のUAプロパティの設置方法と同じです。
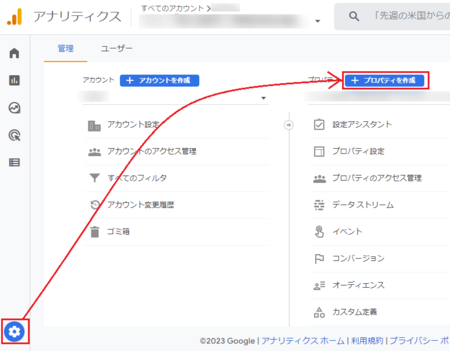
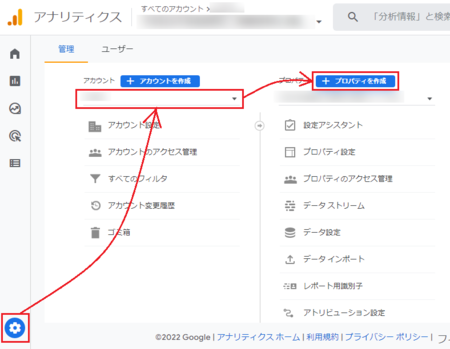
1)まだアナリティクスにGA4(アナリティクス4プロパティ)を作成していない人は、アナリティクスを開いて、[管理]→[+ プロパティを作成]でプロパティを作成します。
もう従来のUAプロパティは作成できないので、作成したプロパティは新しいGA4(アナリティクス4プロパティ)になります。

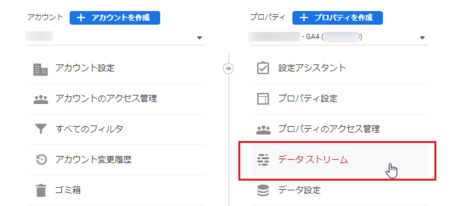
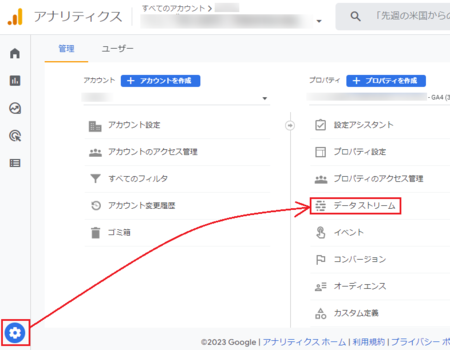
2)アナリティクスの[管理]を開いて、Bloggerに設置しようとするGA4プロパティを選択して、[データストリーム]を開きます。 
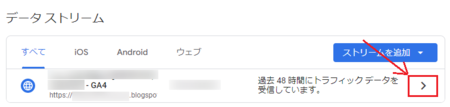
3)該当するデータストーリームの右側の[ > ]をクリックします。 
4)[ストリームの詳細]にある「測定ID」のコピーボタンをクリックします。
(これで、測定IDがクリップボードにコピーされます)

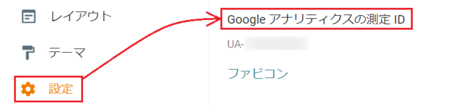
5)Bloggerを開いて、[設定]の中の「Googleアナリティクスの測定ID」をクリックします。 
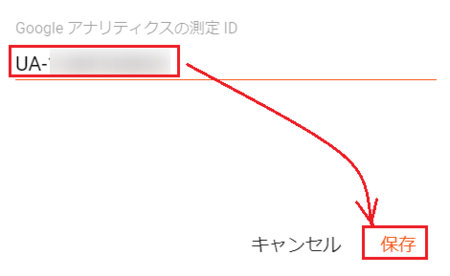
6)「Googleアナリティクスの測定ID」の入力欄で[Ctrl]+[V]で測定IDを貼り付けます。
(従来のUAプロパティ測定IDが入力されている場合は、先にそれを削除します)[保存]をクリックしたら、測定ID設置完了です。

7)HTML編集でGA4測定コードを設置していた場合は、それを削除しておきます。
Bloggerで作成しているブログは、上記の方法で設定し直すことにしました。ただし、HTML編集でGA4測定コードを設置している場合、そのままでも測定できているので、Bloggerの[設定]を使わなくてもいいかかもしれません。
2022年07月04日
Bloggerにアナリティクス4プロパティを設置する方法
従来のGoogleアナリティクス(ユニバーサル アナリティクス プロパティ)は2023年7月1日で停止となって、新しい Googleアナリティクス4プロパティ(GA4)に移行することになっています。そのため、少し前からGoogleアナリティクスでは、GA4に移行するようにアナウンスしています。
すでに従来のユニバーサル アナリティクス プロパティ(UA)を設置しているブログは、2023年7月1日までにおいおいGA4に移行するとして、新しく作ったブログは新しいGA4を設置したいと思い、試してみました。新しいブログは、Googleが運営するBloggerで作っています。
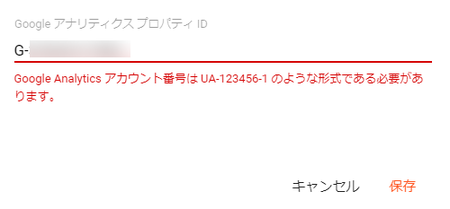
従来のUAをBloggerに設置する場合、Googleアナリティクスでプロパティを追加して、そのトラッキングIDをBloggerの[設定]→[Google アナリティクス プロパティ ID]に貼り付けるだけでOKなので、新しいGA4でも同じだろうと思ってやってみると、「Google Analytics アカウント番号はUA-123456-1のような形式である必要があります。」というメッセージが出てうまくいきません。

ちなみに、新しいGA4のトラッキングIDは「G-12ABC345DE」のような形式になっています。
これは単純に、現時点でBloggerの[設定]が新しいGA4に対応できていないということなので、対応するまで待つか、何とかしてGA4を設置するかのどちらかになります。
Blogger Help Community(ヘルプ コミュニティ)
で「Analytics」の言葉で検索してみると、この件についての質問が複数見つかるので、そのうちにはBloggerの[設定]も対応するはずです。
私もBloggerの[設定]が対応するのを待つつもりでいたのですが、もうかれこれ3か月くらい待っているので、何とかしてGA4を設置する方法を探してみることにしました。その方法はそんなに難しくなくて、他のブログサービスでの設置方法と同じで、トラッキングコードをHTMLコードに貼り付ける作業になります。
GoogleアナリティクスにGA4のプロパティを作成する
Googleアナリティクスのアカウントをまだ作成していない場合は、アカウントを作成しておきます。
1)Googleアナリティクスにログインして、[管理]を表示し、アカウントを選択して、[プロパティを作成]をクリックします。 
2)「プロパティ名」などを入力して、プロパティの作成を完了します。
このとき、[詳細オプションを表示]をクリックして[ユニバーサル アナリティクス プロパティの作成]をオンにしない限り、新しいGA4のプロパティが作成されます。今回はGA4プロパティを作成するので、ここはオフのままにしておきます。

詳しい内容は省きましたが、GA4プロパティの作成は以上で完了です。
GA4プロパティのトラッキングコードをコピーする
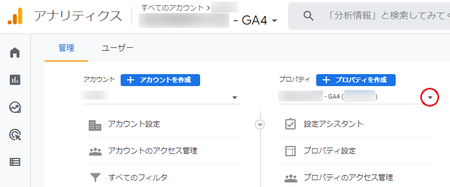
1)選択中のプロパティが、新しく作成したGA4プロパティであることを確認します。
別のプロパティになっている場合は、右側の[▼]をクリックして、新しく作成したGA4プロパティを選択します。

3)データストリームが1つ表示されているはずです。
それをクリックします。

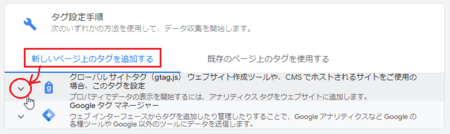
4)[新しいページ上のタグを追加する]の「グローバルサイトタグ〜〜〜」の左の[v]をクリックします。 
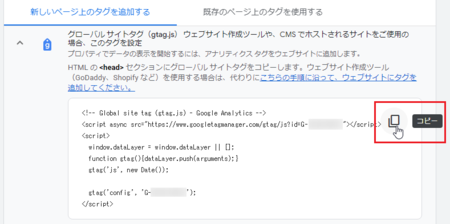
5)トラッキングコードが表示されます。
右上の[コピー]アイコンをクリックして、クリップボードにコピーします。

6)コピーしたコードはBloggerのHTML編集で貼り付けますが、近い将来、Bloggerの設定がGA4に対応したら、今回貼り付けたコードは削除した方がいいと思います。そのときに分かりやすいように、コードの1行目(コメント行)をコピーしてコードの最下行に貼り付けておくと、どこからどこまで削除すればいいか分かりやすいかと思います。
コピーしたトラッキングコードをBloggerに設置する
1)Bloggerの管理ページを開いて、GA4のトラッキングコードを設置するブログを選択します。
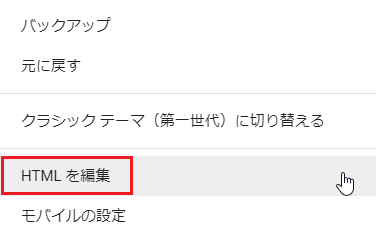
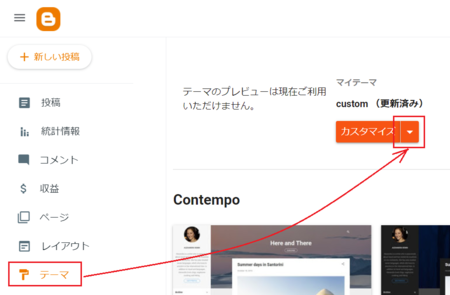
2)左側のメニューで[テーマ]をクリックして、[カスタマイズ]ボタンの右側の[▼]をクリックします。 
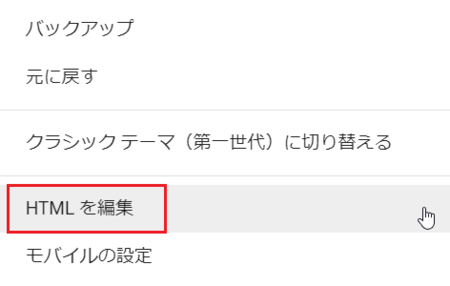
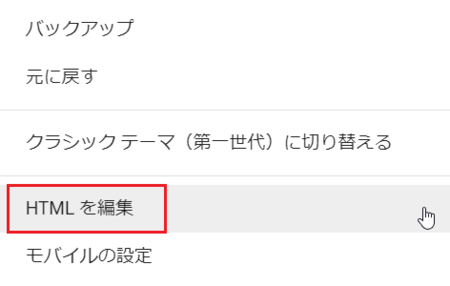
3)開いたメニューの中の[HTMLを編集]をクリックします。 
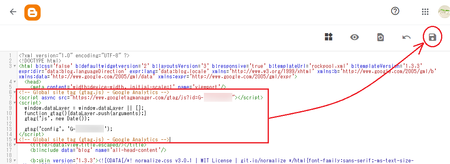
4)コピーしておいたトラッキングコードは、「HTMLの<head>セクションにコピーしてください。」と書いてあります。
HTMLを見てみると4行目に<head>があるので、その下に貼り付けておきます。トラッキングコードを貼り付けたら、右上の[保存]ボタンをクリックします。

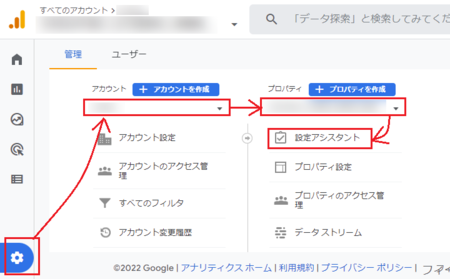
5)Googleアナリティクスの[管理]を開いて、アカウントとプロパティで今回作成したものを選択して、[設定アシスタント]をクリックします。 
6)[データの収集]の「開始していません」の右側の[ 〉]をクリックして、[完了とする]をクリックします。 
7)「開始していません」の部分が「データを送受信していません」に変わり、数十分程度で「データを送受信しています」に変わり、データの収集が始まります。 
以上で、すべて設定完了です。
2021年07月17日
現状のBloggerでCSSを追加する方法
2019年10月頃にBloggerがリニューアルしてから、CSSの追加方法が分からなくなって、[テーマ]→[HTMLを編集]でCSSを追加するしかないかなと思っていました。
それが今ごろになって、ちゃんと[CSSを追加]というメニューがあることに気が付きました。
Bloggerを使っている人は、気付いていたでしょうか。
Blogger ヘルプのCSSの追加方法の説明は、今のところまだリニューアル前の説明から更新されていないので、ヘルプを見ても分からないはずです。
ブログのデザインを変更する - Blogger ヘルプ

Blogger ヘルプはフィードバックを送信できるようになっているので、CSSの追加方法の説明を更新してくれるように要望しておきました。この記事を読んでいただいたときには、CSSの追加方法の説明が更新されているかもしれません。
CSSを追加する手順
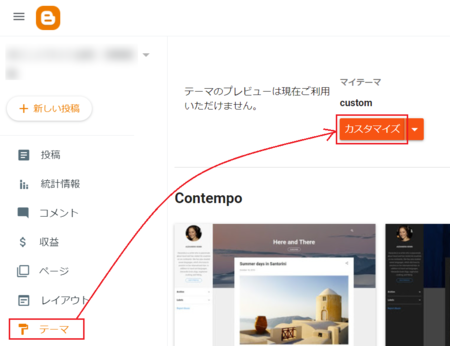
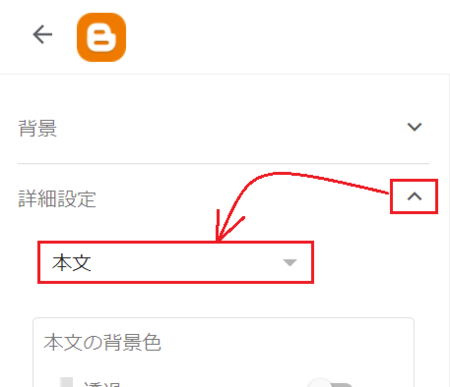
1)[テーマ]を表示して、[カスタマイズ]ボタンをクリックします。
[カスタマイズ]ボタン右側の[▽]部分ではなく、カスタマイズの文字の部分をクリックです。

2)開いたメニューの[詳細設定]の所をクリックして詳細設定を開き、[本文]の所をクリックします。
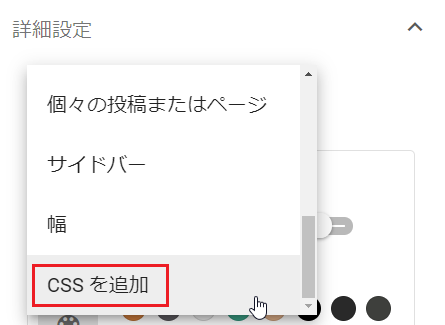
詳細設定は、[本文][注目の投稿][ヘッダー][検索][フィード][共有][ダイアログ][個々の投稿またはページ][サイドバー][幅][CSSを追加]に分かれて、それぞれ別に設定できるようになっていて、[本文]の所をクリックすることで、切り替えできるようになっています。これに気付かないと[本文]の設定しかできないので、設定できるところが少ないと思ってしまいます。

3)一番下に[CSSを追加]があるので、そこをクリックします。 
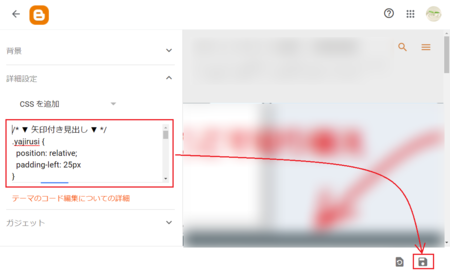
4)薄く[カスタム CSS を追加]と書いてあるところに、追加したいCSSを書きます。
メモ帳などで追加したいCSSを作っておいてから、ここに貼り付けるのがいいと思います。

5)CSSを追加したら、その画面の右下にあるフロッピー型アイコンをクリックすると保存できます。 
HTML編集で確認してみる
他の詳細設定もそうですが、追加したCSSは[テーマ]→[HTMLを編集]に反映されます。どこに追加されたか確認してみます。
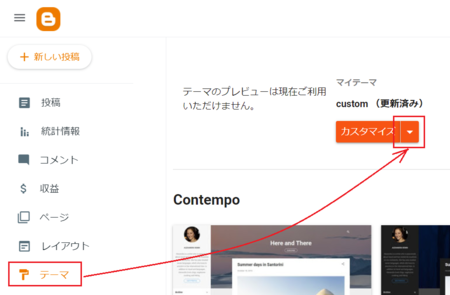
1)Bloggerの[テーマ]ページを開いて、[カスタマイズ]ボタンの右側の[▼]部分をクリックします。 
2)開いたメニューの中の[HTMLを編集]をクリックします。 
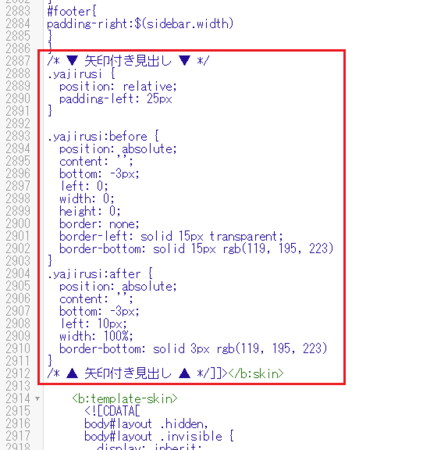
3)HTML編集を開くと、前半が標準で設定されているCSSで、後半がHTMLコードになっていますが、その標準のCSSの後ろの方に、追加したCSSが入るようです。
テーマ:Notableの場合だと、2900行あたりに挿入されていました。

入る場所が分かれば、次からは[HTMLを編集]で直接CSSを追加しても大丈夫かも知れません。ただ、追加分として後で分かりやすいのは、[詳細設定]→[CSSを追加]で追加する方法でしょうか。
2021年07月16日
BloggerのテーマNotableで画像に枠(ボーダー)を付ける方法
BloggerのテーマNotableでは標準で画像に枠(ボーダー)が付きません。
(Bloggerの他のテーマでも同じかもしれません)
画像全体に色が付いている写真などを投稿する場合は枠がなくてもいいかもしれませんが、比較的白の多い画像を使うことが多いので、枠は付けたいところです。
【A】画像を表示するHTMLにstyleで枠を付けてみる
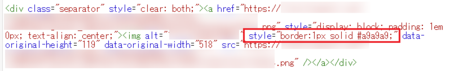
画像を表示するHTMLコードに「border="0"」となっている部分があるので、そこを「style="border:1px solid #a9a9a9;"」に変更します。

![]()

「1px solid #a9a9a9」の部分は枠の太さや色を指定しいるもので、上の画像の枠はこれで指定したものです。枠の太さや色を変えたいときは、ここを変更します。
この方法は、枠を付けたいときと付けたくないときがある、画像によって枠のデザインを変えたいという場合には適していると思いますが、全ての画像に同じデザインの枠を付けるのであれば、毎回コードを変更するのは面倒です。
【B】テーマのHTMLを編集して枠を付ける
1)Bloggerの[テーマ]ページを開いて、[カスタマイズ]ボタンの右側の[▼]部分をクリックします。 
2)開いたメニューの中の[HTMLを編集]をクリックします。 
3)9行目あたりに長いコードがあるので、その中から「img{border:0}」の部分を見つけます。 
4)見つけた「img{border:0}」を「img{border:1px solid #a9a9a9}」に変更します。 
「1px solid #a9a9a9」を変更すれば、枠の太さや色を変えられます。
この方法の場合は、画像を挿入した後でコードを変更することなく、すべての画像に同じ枠が付けられます。
もし枠を付けたくない画像があったら、「【A】画像を表示するHTMLにstyleで枠を付けてみる」で書いた「border="0"」の部分を「style="border: 0px none;"」に変更すると、その画像だけ枠なしにできます。
【C】CSSで枠を付ける
画像を表示するHTMLコードを見ると、「class="separator"」という部分があるので、CSSで何かデザインを設定していると思われます。 
そのCSSに border のスタイルを追加してやれば枠を表示できるはずですが、調べたところCSSが難しくて断念することにしました。私はあきらめましたが、CSSに詳しい人はCSSで枠を付ける方がいいかもしれません。
2021年06月29日
BloggerのテーマNotableで1文字目が大きくならないようにしたい
BloggerのテーマでNotableを選ぶと、記事の最初の1行の文字色が違って、1文字目が大きくなってしまいます。
英語の記事でこういうデザインを見たことがあって、ちょっとカッコいいとも思うのですが、自分のブログには合わない気がします。

こうなるのを回避して、1行目も2行目以降と同じフォントサイズと色にする方法を考えてみました。
1行目を改行してしまう
NotableのテーマのHTMLを調べてみると、どうやら「first-line」・「first-letter」というところで、こうなるように設定してあることが分かりました。(first-line → 最初の行、first-letter → 最初の文字、という意味でしょう)
であれば、記事の最初の1行に改行タグ(<br />)を入れて、2行目から文章が始まるようにしてしまえばいいということになります。
全ての記事の1行目が空いている状態になるので、ちょっと見た目がイマイチですが、気にならない人はこれが一番簡単です。
ただし、そういうやり方をして検索エンジンに嫌われるとか、ひょっとしたらあるかもです。
HTMLを編集する
やはりちゃんと対処しておきたいので、HTMLを編集することにします。
HTMLを編集といっても、最初の行の色と1文字目のフォントサイズは、CSSで書かれています。
ただ、現在のBloggerは、CSSも含めてHTML編集となっているので、[HTMLを編集]で編集することになります。
1)Bloggerの[テーマ]ページを開いて、[カスタマイズ]ボタンの右側の[▼]部分をクリックします。 
2)開いたメニューの中の[HTMLを編集]をクリックします。 
3)「body.item-view .Blog .post-body::first-letter」を探して、その部分7行を /* と */ ではさみます。
2048行目辺りにあります。
「body.item-view .Blog .post-body::first-letter」は、最初の1文字の書式を設定している部分です。
/* と */ ではさむことで、これを無効化できます。
(このとき /* と */ の「 * 」と「 / 」が逆になっていることに注意してください)

4)次に「body.item-view .Blog .post-body::first-line」を探して、同じようにその部分3行を /* と */ ではさみます。
2062行目辺りにあります。(上の画像を参照)「body.item-view .Blog .post-body::first-line」は、1行目の書式を設定している部分です。
ここまでで、パソコンで表示される場合の書式は設定完了です。
5)タブレットやスマホで表示される場合の書式の設定も、1行目の色については、ここまでの作業で設定完了ですが、最初の1文字はHTMLの別の場所を無効にする必要があります。
2741行目辺りに、もう一つ「body.item-view .Blog .post-body::first-letter」があるので、そこの4行も /* と */ ではさんで無効化します。

2021年02月16日
BloggerでAdsenseを貼ったブログのリンクがChromium系ブラウザでクリックできない
Bloggerで作っているブログのリンクがクリックできない状態になっています。いつからかはハッキリ分かりませんが、おそらく数か月前からです。
症状の詳細
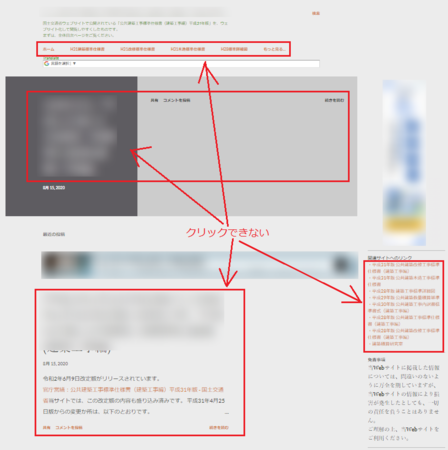
すべてのリンクがクリックできないわけではなくて、クリックできないのは以下の3つです。
・ヘッダー下に設置したページリスト
・サイドバーに設置したリンクリスト
・トップページの「続きを読む」
サイドバーのラベル・アーカイブもできないかも。

クリックできない部分は、右クリックして「新しいタブで開く」はできます。
記事内に貼ったリンクはクリックできます。クリックできなくなるのは毎日か、あるいは頻繁に起きています。
ただ、いろいろ試しているとそのうちになのか、ある程度時間が経つとなのか、クリックできるようになります。
症状が出る条件
ブラウザはFirefoxではクリックできるので、どうもChromium系ブラウザだけのようです。Google Chrome、Edge、Sleipnir4ではクリックできなくなります。
別のパソコンでも同じ症状が出るので、パソコン環境が原因ではなさそうです。
Bloggerでは5つブログを作っていますが、その中のAdsenseに合格しなかった1つのブログではこの症状が出ていないので、Adsenseの広告が原因と思われますが、Blogger以外では症状は出ていません。
Blogger ヘルプ コミュニティの情報
原因にBloggerが絡んでいそうなので、Bloggerのヘルプ コミュニティで情報を探してみました。
それらしいのが、↓ これです。
https://support.google.com/blogger/thread/82351748?hl=en
英語なのでちょっと辛いですが、翻訳してみると。
【質問タイトル】
私のブログは機能しなくなりました!どこをクリックしても何も起こりません!特定の投稿に移動できません。
【質問文】
今日の初めに新しい投稿をアップロードしましたが、その後ブログが機能しなくなりました。
どこをクリックしても何も起こりません。メインページと投稿の両方。ただし、ページは存在します。右クリックして「新しいタブでリンクを開く」を選択すると、ページが正しく読み込まれます。しかし、新しいタブでも、リンクを1回クリックしても正常に機能するものはありません。
「ブログアーカイブ」ウィジェットと「人気の投稿」も機能していないため、過去の投稿にアクセスできません。AdSenseをいじりたくないので、広告をクリックしようとはしませんでした。広告が機能するかどうかはわかりません。
約10か月前にブログを作成して以来、設定を変更していませんが、正常に機能しないのは初めてです。
ChromeとEdgeの両方が私のwin10PCで同じように動作します。それをテストするための他のマシンやOSはありません。Chromeでシークレットモードもテストしましたが、残念ながら同じ結果が得られました。
どんな助けでも本当にありがたいです。
【回答1】
リンクがChromeで機能していないことを確認できます。
これをBloggerに報告します。
【回答2】
Bloggerはこの問題を認識していますが、いつ修正されるかわかりません。
彼らはお勧めします:
* AdSense自動広告を無効にします(AdSenseアカウントで実行できます)
および/または
*別のテーマに切り替えます
とりあえずの対策
Blogger ヘルプ コミュニティの回答のうち、別のテーマに変えるというのは面倒なので、とりあえず症状が出ている4つのブログのうちの1つで自動広告をオフにしてみたところ、そのブログだけクリックできるようになりました。
とりあえず、BloggerまたはAdSenseが問題を修正するまで、自動広告をオフのままにしておくしかないでしょう。あるいは、自動広告をオンのままにして、ヘッダー部分などに「リンクがクリックできないときは、右クリックして新しいタブで開いてください。」と表示しておくかですが、それではちょっと辛いですね。
早く修正してくれることを願います。
【2020年11月27日追記】
Bloggerのヘルプ コミュニティによると、すでにこの件について報告済みで、Blogger側もこの問題を認識しているようですが、念のため私もBloggerとAdSenseの両方のフィードバックで送信しておきました。
報告が多い方が早く対応してくれるかもしれないので。
【2020年11月28日追記】
ふと気付いたんですが……
Adsenseの自動広告は、「サイトをスキャンして、高い成果や収益が期待できる場所に、広告を自動的に掲載する。」というものです。
で、Bloggerの場合、[収益]で「Adsenseと接続」して「ブログに広告を掲載する」をオンにするだけで、自動で適当な場所に広告を表示してくれます。
(自動で表示してくれない場所に表示させたいときに、[レイアウト]でAdsenseガジェットを使う)
これは、Adsense側で自動広告をオフにしても同じっぽいです。
Adsense側で自動広告をオンにしてもオフにしても、広告の出方に違いがないとすれば、Adsense側で自動広告をオンにする必要がないと考えられます。
ひょっとしたら、Adsense側とBlogger側の両方で自動広告をオンにしようとするから、おかしくなっているのかも。
【2020年12月12日追記】
Bloggerの場合、[収益]で「Adsenseと接続」して「ブログに広告を掲載する」をオンにするだけで、Adsenseの自動広告が表示されたので、AdsenseのコードをHTMLに追加した記憶はなくて、HTMLを確認してみても、やはりAdsenseのコードは入れていませんでした。
ただし、 Adsenseのヘルプ
を見ると、Adsenseの自動広告のコードを設置する方法として、「HTML内の <head> タグと </head> タグの間に貼り付けます。」と書いてあるので、Adsenseの自動広告のコードを設置している人もいると思います。
このHTML内の <head> タグと </head> タグの間に貼り付けた Adsenseの自動広告のコードがあると、Adsense側で自動広告をオフにしても、リンクがクリックできない状態になってしまうことが分かりました。
なので、Adsense側で自動広告をオフにして、HTML内の自動広告コードを削除しないと、リンクがクリックできるようになりません。
【2021年2月16日追記】
2020年11月28日追記で書いたように、Bloggerの場合、Adsense側で自動広告をオフにしても自動広告は有効だと思っていたのですが、Adsenseの収益を確認してみると、自動広告の収益がゼロになっていることが分かりました。

やはり、Adsense側で自動広告をオンにしないといけないようです。
そこで、2020年11月27日に送信したフィードバックで、リンクがクリックできない不具合が解消されているかもと考え、試しにAdsense側で自動広告をオンにしてみました。
自動広告をオンにして2日経ちましたが、リンクがクリックできない不具合は起きていないので、おそらく不具合は解消されていると思います。
Adsense側で自動広告をオフにした人は、オンにしてみてください。
BloggerでのSEOエラー「説明がページのヘッド セクションにありません。」は対処できない
少し前に書いた記事 Bing Webmaster Tools の SEOエラー「説明がページのヘッド セクションにありません。」に対処してみた で書いた方法でSEOエラーに対処できたと思っていたのですが、何らかの原因で対処できていなかったようで、Bing Webmaster Tools の SEOエラーは表示されたままです。
【A】Bloggerの[設定]に説明用のメタタグがあった
前に書いた記事では、説明用のメタタグを[テーマ]→[カスタマイズ]→[HTML編集]で追加しましたが、よく調べてみるとBloggerの[設定]に説明用のメタタグを入力できるメニューがありました。これを使えば、説明の文章を入力するだけで、自動的にメタタグを適切な場所に追加してくれます。
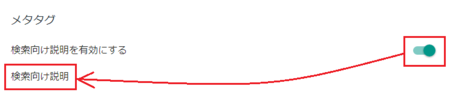
1)Blogger にログインして、[設定]の中にある「メタタグ」を見つけます。
(ページの真ん中より少し後ろにあります)

2)「検索向け説明を有効にする」のボタンをクリックしてオンの状態にすると、[検索向け説明]がクリックできるようになります。
[検索向け説明]をクリックして、説明文を入力すればいいということになります。

【B】説明用メタタグの文章の書き方と、Bloggerと国内ブログとの違い
説明用メタタグの文章はどのようなものにすればいいのか、ついでに調べてみたので、簡単に書いておきます。
Bloggerのヘルプで「メタタグ」について調べてみると、次のように書いてあります。
ブログの検索向け説明を設定します。ブログの紹介文を書いて、検索結果からブログを選択してもらえるようにします。これを見る限り、ブログタイトル下に表示される説明と変わらない感じがします。
実際、国内の無料ブログ(Seesaaブログやファンブログ)では、ブログタイトル下の説明がそのまま説明用のメタタグとしてHTMLに加えられます。
そのため、国内の無料ブログでは Bing Webmaster Tools の SEOエラーがでません。
Bloggerの場合は、ブログタイトル下に表示される説明と、検索エンジンが参照する説明用メタタグが別になっているので、説明用メタタグを別に書いてやらないとSEOエラーが出るわけです。
もう少し具体的な書き方として、ネットで見つけた記事「metaタグとは?SEO対策に重要な6つのmetaタグと最適な書き方」の ?Ameta description(メタディスクリプション)
が参考になりました。簡単に言うと、「重要なキーワードを最初の全角80文字に入れて、全体で全角120文字程度でブログの概要を説明した文章」ということになります。
やはり、ブログタイトル下に表示される説明と同じようなものなので、国内のブログのようにそのまま説明用メタタグに使ってくれればいいのにと思いますが、別にすることでいい面もあるのかもしれません。
【C】Bloggerの説明用メタタグの問題点その1
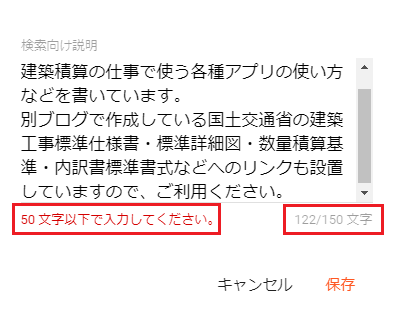
【A】で書いた方法で説明用メタタグを入力して保存しようとすると、エラーが出て保存できませんでした。
「50文字以内で入力してください。」と赤い文字でメッセージが表示されます。

50文字以内というのは、ちょっと少ないですね。
本来は、【B】で書いたように全角120文字程度のはずです。
上の画像の「50文字以内で入力してください。」の右側に「122/150文字」と表示されていますが、この150文字が本来ここで入力できる文字数だと考えられます。
おそらく、150文字を超えていたらエラーを表示させる設定を、間違えて50文字としてしまっているのだと思います。
これについては、Bloggerのフィードバックで送っておきますが、とりあえず今は50文字しか入力できません。
【D】Bloggerの説明用メタタグの問題点その2
Bloggerの説明用メタタグは、以前書いた記事のHTML編集で設置する方法でやっても、【A】で書いたBloggerの設定を使った方法でやっても、Bing Webmaster Tools の SEOエラーは解消されません。SEOエラーが解消されない原因は、おそらくBloggerの説明用メタタグのHTMLコードの書式にあると思います。
以前書いた記事のHTML編集で設置する方法では、説明用メタタグは Bing Webmaster Tools の SEOエラーのところで書いてある推奨される操作に従って、次のようなHTMLコードを追加しました。
本来、推奨される操作のとおりのHTMLコードを追加したので、SEOエラーは解消されるはずですが、解消されていません。
そこで、該当するブログを表示して、右クリック → [ページのソースを表示]で、HTMLコードを確認してみました。
すると、追加したコードが次のように変わっていました。
自分で追加したコードと変わっている点は、「name='description'」が後ろに行っていることです。
おそらくこれが原因で説明用メタタグとして認識されず、Bing Webmaster Tools の SEOエラーが解消されないのだろうと思います。
説明用メタタグの書式として、「name='description'」の位置が後ろでもいいのかどうかは、調べても分かりませんでしたが、Bloggerの場合は他のメタタグもすべて「name='description'」のような属性が後ろにありますから、たぶん後ろでもいいのでしょう。
とりあえず、Bing Webmaster Tools でフィードバックを送って、様子を見ることにします。
【2021年2月16日追記】
Bing Webmaster Tools のフィードバックから回答がありました。回答は「メタディスクリプションの正しい形式を追加してください。」とのことで、要するに「name='description'」は後ろではダメということのようです。
苦手な英文でのやり取りだったので(Google翻訳を使いました)、ちゃんと伝わったか疑問が残りますが、回答としては伝わってそうな印象なので、この件はBloggerのフィードバックに送ってみることにします。
2020年08月22日
Bloggerでスパムコメントを防ぐための各種設定
Bloggerで書いているブログにスパムコメントが付くようになってきたので、対策をしようと設定を確認してみたのですが、国内のブログサービスにある 禁止ワード・ 禁止URLなどの細かい設定が見当たりません。
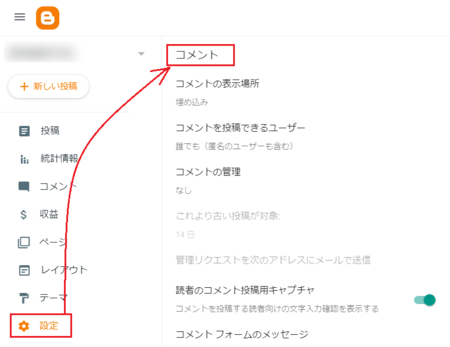
Bloggerでスパムコメントを防ぐ設定は、[設定]メニューの[コメント]グループにあり、他にはないようです。

順に見ていきます。
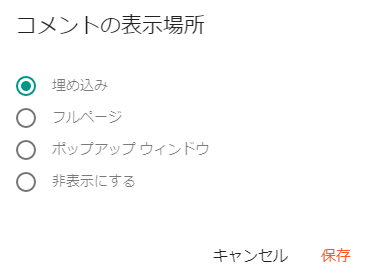
1)コメントの表示場所
コメント欄の表示方法の設定です。
設定を変えていなければ、「埋め込み」になっています。

スパムコメントを防ぐ究極の方法になってしまいますが、ここで「非表示にする」を選択すると、コメント欄がなくなります。
スパムコメントは100%防げますが、当然ながら、読者からのコメントもできなくなります。
これは使いたくないところですが、実際コメント欄のないブログも見かけます。
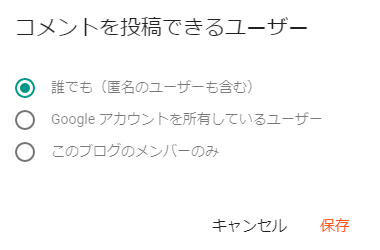
2)コメントを投稿できるユーザー
コメントを投稿できるユーザーを限定できる設定です。
設定を変えていなければ、「誰でも」になっています。

「Google アカウントを所有しているユーザー」を選択すると、Google アカウントにサインインしているユーザーだけがコメントできます。
コメント記入時に、ユーザープロフィールで匿名などGoogle アカウント以外を使うと、コメントを投稿できません。

「このブログのメンバーのみ」を選択すると、Bloggerの[設定]→[権限]グループで、投稿者として設定した人だけがコメントできるようにできます。(特定の読者に設定した人も投稿できるかもしれません)
ただ、通常ここでは「誰でも」を選択することになると思います。スパムコメントを他の方法で防げないときに、しかたなく使うという可能性はありますが。
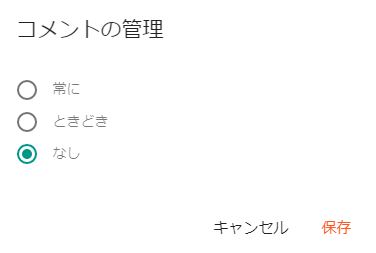
3)コメントの管理
「コメントの管理」という名称も設定の選択肢も分かりにくいですが、コメントが投稿されると、管理者が承認して、そのコメントが公開されるようにする設定です。
管理者が承認しないとコメントが公開されないので、スパムコメントは完全に防ぐことができます。設定を変えていなければ「なし」になっているので、コメントは管理者の承認なしに公開されます。

「ときどき」を選択すると、「これより古い投稿が対象」で指定した日数より前に投稿した記事に対して、管理者の承認後に公開される機能が有効になります。指定した日数より後に投稿した記事については、管理者の承認なしにコメントが公開されます。
「常に」を選択すると、すべての記事に対して、管理者の承認後に公開される機能が有効になります。
ただし、今のBloggerでは不具合のためか、この機能が働いておらず、「ときどき」や「常に」を選択しても、管理者の承認なしにコメントが公開されてしまいます。今後不具合が解消される可能性もありますし、使っているテーマによっては機能しているかもしれないので、使って試してみてください。
4)読者のコメント投稿用キャプチャ
コメント投稿時に「人による操作であることを証明する」ことで、コメントが投稿できるようにする機能です。
スパムコメントの多くは、コンピュータープログラムを使って大量にコメント投稿をばらまきますが、そういう手法のコメント投稿を防ぐことができます。
設定を変えていなければ、この機能は オンになっています。

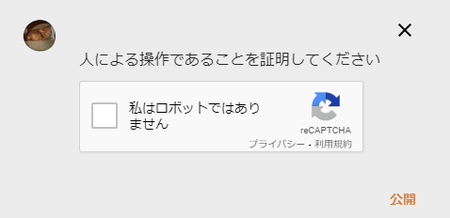
この機能がオンの状態にしてあると、コメント投稿時に下の画像のような「人による操作の証明」が必要になります。
人が操作する場合は、四角い枠内をクリックするだけのことですが、コンピュータープログラムを使ってこれをクリックすることは困難です。

大量のスパムコメントが付くような場合は、この機能はとても効果がありますが、反面、手動で投稿されるスパムコメントは防ぐことができません。
現状で手動のスパムコメントが防げない
標準の設定で「4)読者のコメント投稿用キャプチャ」がオンになっているので、大量のスパムコメントが付くことは考えにくいですが、これだけでは手動で投稿されるものは防げません。手動のスパムコメントには、「3)コメントの管理」の管理者による承認方式を使うのが有効ですが、これが機能していないので、今のところあきらめるしかないようです。
ただ、「3)コメントの管理」の管理者による承認方式が有効にならない原因が、自分のどこかの設定ミスという可能性もあるので、その確認をしつつ、スパムコメントをこまめに削除していくことにします。
2019年06月28日
Blogger のブログ記事の一部を別ブログに引っ越す作業の手順
Blogger で書いているブログの記事の一部を独立させて、Bloggerの別ブログにしようという引っ越し作業です。ブログ内の記事数が増えてしまい、見に来てくれる人の使い勝手を考えると、独立させた方がよさそうという考えです。
引っ越す記事は176個もあるし、それぞれの記事内には別の記事へのリンクがたくさん貼ってあるし、画像もたくさん使っているので、引っ越し後のリンクの貼り直し作業のことを考えると無理だろうと思っていましたが、なんとかなりそうな気がしてきたので、引っ越すことにしました。
以下、その手順です。(もう少しいい方法もあるかもしれませんが)
1)引っ越し先のブログを作る
CSSの追加などでカスタマイズしていることを考えて、引っ越し元と同じデザインを選びます。
引っ越し元で追加したCSSがあれば、コピーして貼り付けておきます。
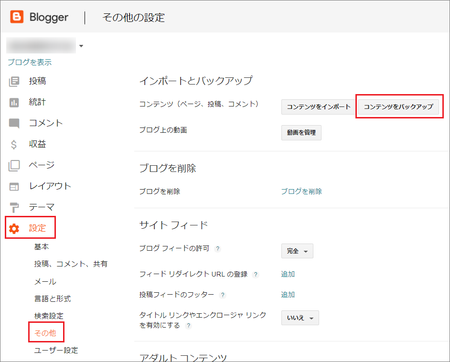
2)引っ越し元のブログで、コンテンツをバックアップする
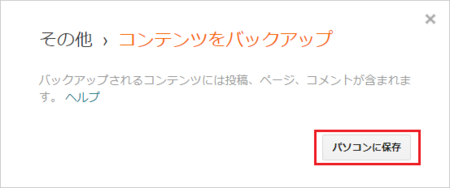
ブログ管理ページの[設定]→[その他]を開いて、[コンテンツをバックアップ]ボタンをクリックします。

ファイルは、ダウンロードフォルダに「blog-**-**-2019.xml」(「**」部分は日付になります)というファイル名で保存されます。
3)引っ越し先のブログで、コンテンツをインポートする。
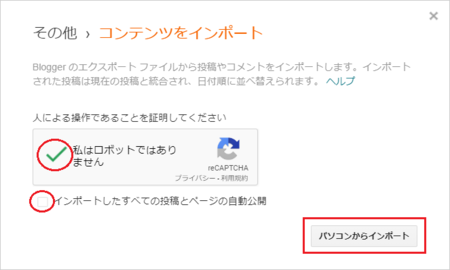
2)と同じブログ管理ページの[設定]→[その他]を開いて、[コンテンツをインポート]ボタンをクリックします。
「私はロボットではありません」をクリックして、「インポートしたすべての投稿とページの自動公開」のチェックは、インポートした記事を修正してから公開したいので、チェックを外します。
[パソコンからインポート]ボタンをクリックして、2)で保存したバックアップファイルを選択します。

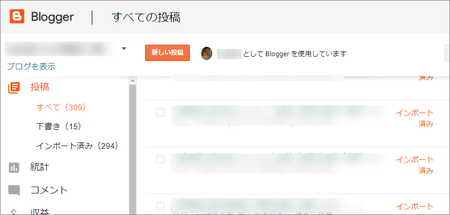
インポートが完了すると、各記事は右側に「インポート済み」と表示されます。
下の画像では「下書き(15)」と表示されていますが、これは次の4)でやる整形を15記事ほどやったあとの状態で画像をキャプチャーしたためです。

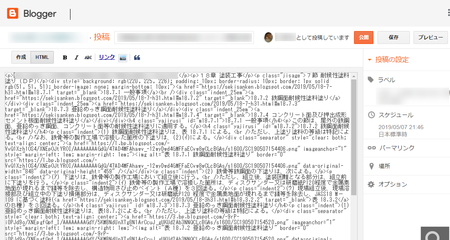
4)インポートしたブログ記事を整形する
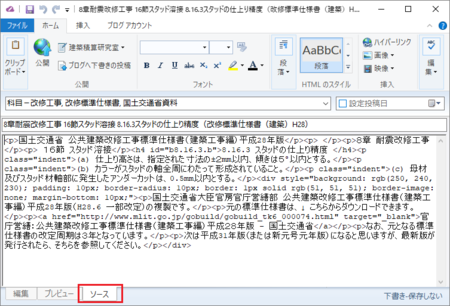
インポートした記事を「HTML」編集画面で見ると、下の画像のように改行されていない状態になっています。
「作成」編集画面(ワープロ的に編集できる画面)で表示してしまうと、自動的にHTMLコードが変更されてしまうので、「作成」編集画面にしないようにします。
(「作成」編集画面のみで記事を作成している人は、気にする必要はありません)

改行されていなくて見にくい上に、記事内に埋め込んだ他の記事への内部リンクを新しいURLに変更しないといけません。これが今回の引っ越し作業の最大の難関です。
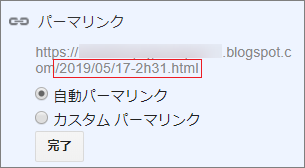
ここで1つの記事を編集状態にして、[投稿の設定]の[パーマリンク]を開いてみると、投稿したときのその記事のURLがわかります。

URLの前半は、引っ越し先のブログのアドレスになっていますが、赤枠で囲った後半部分は、引っ越し前のブログで記事を投稿したときの日付になっていて、そのまま変わっていません。ブログ内で使っている画像については、アルバムアーカイブ—Bloggerの写真の中に、ブログごとのフォルダに保存されていて、できれば新しいブログのフォルダに移動したいところですが、移動してしまうとリンクアドレスが変わりそうなので、そのままにしておきます。
ということは、置換機能のあるテキストエディタを使えば、一気に内部リンクのURLを置き換えられます。URLの置き換えと、適切な位置に改行を入れる作業を一緒に、テキストエディタのマクロで処理してやれば、この最大の難関が、何とかなりそうです。
私は秀丸エディタを使っていますが、キー操作の記録機能が付いていて、ヘルプも充実しているので、少しプログラムをかじったことのある人なら、割と簡単にマクロが使えると思います。
秀丸エディタ マクロ言語(入門用)ヘルプ目次(Ver8.10対応版)
秀丸エディタ マクロ言語ヘルプ目次(Ver8.79対応版)
他のテキストエディタでもマクロ機能が使えるものなら、大丈夫だと思います。
また、HTML編集画面で改行されていない状態のままで問題ない人は、2)で保存したバックアップファイルで内部リンクのURLだけ、テキストエディタの置換機能で置き換えてやれば、マクロを使う必要はありません。
結局、マクロで処理しないといけないのは、HTMLコード付きの記事テキストを改行することだけなんですね。
で、これは引っ越し先のブログで1記事ずつやっていくしかないので、改行されていなくてもいいと考えてもいいかもしれません。
私の場合は、他にも少し記事を調整したいこともあって、1記ずつマクロで処理しています。処理が終わった記事はすぐに公開しないで、[保存]ボタンで下書きの状態にしておきます。
5)新しいブログで記事を公開して、引っ越し元の記事を削除する
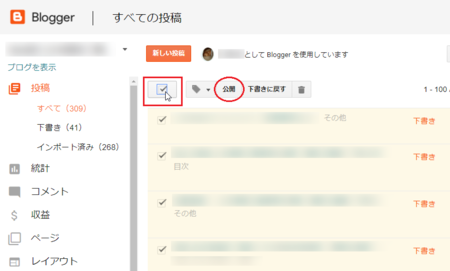
すべての記事の処理が終わったら、投稿ページで上部にある[すべてのコメントを選択]をチェックして、すべての記事を選択した状態にします。

その状態で[公開]をクリックすると、一気に公開することができます。
公開したら、引っ越し元ブログの該当記事を「下書き」に戻します。削除してしまってもよさそうですが、念のため。
6)引っ越し元でカスタム リダイレクトを設定すればいいのか?
ネット検索やSNSから引っ越し元の記事にアクセスしてくれる人が、新しいブログの記事を表示できるようにリダイレクトしてやらないといけません。
リダイレクトさせたい記事のURLを、引っ越し元のものと、新しいブログのものの両方を、メモ帳・テキストエディタなどにコピーしておきます。
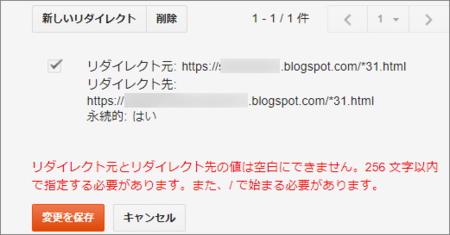
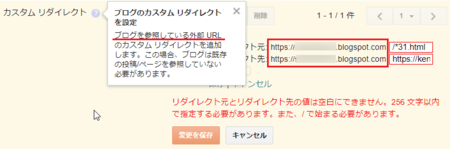
引っ越し元のブログの[設定]→[検索設定]を開いて、カスタムリダイレクトの[編集]を開きます。

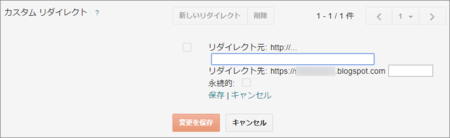
下段のリダイレクト先に引っ越し元のブログのURLが入っていて、上段のリダイレクト元に引っ越し元のURLを入れてみると、上段・下段とも引っ越し元のブログのURLに変わってしまいます。

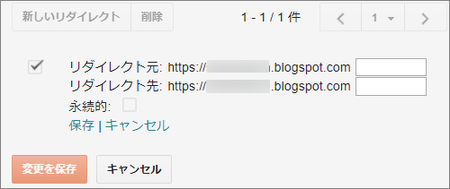
いろいろ試してみると、リダイレクト元の左にあるチェックボックスをクリックすると、リダイレクト元・リダイレクト先とも引っ越し元のブログのURLが入って、

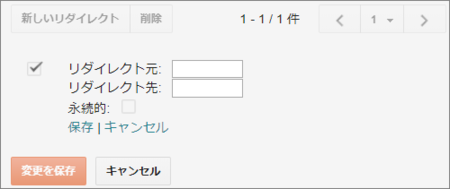
もう一度チェックボックスをクリックすると、リダイレクト元・リダイレクト先ともURLが入らない状態になります。

ちょっと謎仕様ですが、この状態にして引っ越し元と、新しいブログのURLを入れればよさそうです。
結局は、リダイレクト元・リダイレクト先とも、引っ越し元のURLが固定で入ってしまいます。
これだと、引っ越し元のブログ内の別記事へのリダイレクトしかできません。
ヘルプには「ブログを参照している外部URL」という書き方がしてあるので、外部のブログにリダイレクトできそうな気がするのですが、どうもそういうものではないようです。

仕方がないのでリダイレクトはあきらめて、「カスタム404ページ」に移転のメッセージを書いておくことにしました。
引っ越したページを開こうとしたときに表示されるメッセージです。

とりあえず、これで引っ越し完了です。
2019年04月16日
Blogger の編集で pタグが消えてしまうので対策を考えてみた
Blogger のエディタは 作成
と HTML
の2種類の方法で編集できるようになっていて、通常は 作成
の方でワープロ的に記事を書いていって、調整したいときに HTML
でコードを編集するという使い方になると思います。

作成
で[Enter]キーで改行すると、初期設定では <br />タグが挿入され、オプションで「Enter キーを押して改行」を選ぶと <div>タグが挿入されます。
日本のブログサービスでも、改行は <br />タグか <div>タグのどちらかが挿入されるようになっています。
でも本来のHTMLタグの使い方としては、文章の一括り(段落)を <p> </p>タグで挟んで、その中で改行したいときに <br />タグで改行するものです。
<p> </p>タグで挟んだ文章と、次の<p> </p>タグで挟んだ文章との間は、自動的に1行分のスペースが開くので、<br />タグを2つ並べて空白行を入れることもありませんし、そういう使い方はよくないそうです。(この記事も、上の「 作成
で・・・」と「でも本来の・・・」の上の空白行は、<p>タグによるものです)
そこで、Blogger でも HTML
の編集モードで <p>タグに変えていくのですが、出来栄えを確認しようと 作成
の編集モードに切り替えると、せっかく入れた <p>タグがすべて消えてしまうのです。
出来栄えの確認はプレビューでやって、 作成
モードに切り替えないで[公開]ボタンをクリックしてしまえば <p>タグが消えることはないですが、うっかり 作成
モードに切り替えてしまうとやり直しというのは、つらいところです。
Blogger の <p>タグ消え対策に Open LIve Writer を使う
何年か前に Open LIve Writer
の前身の Windows LIve Writer
を使ったことがあって、[Enter]キーを押すと <p>タグが挿入されてしまい、行間が空きまくりになるのを思い出しました。
[Shift]+[Enter]で <br />タグの改行になるのですが、当時は <p>タグを使うものだということを知らなかったので、面倒くさくなって使うのをやめてしまいました。
この機能が Blogger の <p>タグ消え対策に、ピッタリのような気がします。
試しに Open LIve Writer
を使ってみると、改行のし方は Windows LIve Writer
と同じでした。
段落の途中で改行したいときは[Shift]+[Enter]で改行、段落の終わりは[Enter]で改行という使い方をすればいいことになります。
Blogger にも対応しています。
Open LIve Writer
は、オフラインで記事を書いて、完成したらそのままクリック1つで投稿できるというものなので、編集途中でブラウザの操作を間違って書きかけの記事が消失ということもないですし、投降した記事は自分のパソコンにも残るので、記事のバックアップにもなります。
<p>タグ消え対策以外にも利点はあるので、おすすめかなと思います。
Open LIve Writer
のインストールは、↓ こちらの記事を参考にしてみてください。
Open Live Writer のダウンロード→インストール→日本語化の手順
私も使い始めたばかりですが、1点残念なところは、 ソース
(HTML)の編集モードが改行されていなくて、見にくいところです。

HTMLを編集したいときは、該当か所だけでも自分で改行して見やすくしてから、編集することになりそうです。
今のバージョンが 0.6.2.0(まだ Ver.1 未満)なので、今後のアップデートに期待でしょうか。