自分でWord Pressで立ち上げたブログサイト!
やれば出来るんですよ、初心者にだって。
ノロノロ運転は否めません、そう私はかめ子。
チーターみたいに速くなくてごめんね・・・(;'∀')
さっ!今日は、 グローバルナビ・ヘッダー上帯状メニュー を素敵にカスタマイズしてゆきましょうね。
- グローバルナビ(ヘッダーナビ)
- ヘッダー上帯状メニュー
ってなんやね〜ん!!
となりますよね、初めてのブログサイト作成ですもの。
微妙にいろいろな呼び方があったりしますが、
この辺りを押さえておけばなんとかなります。
この4つは押さえておいてね(^_-)-☆
では、一つ一つ見てゆきましょう。
確認ですが、ここはLuxeritas(ルクセリタス)テーマを使ったカスタマイズ方法を案内してますよ〜。
今日はグローバルナビとヘッダー上帯状メニューを設定してゆくよ。
1.Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトのグローバルナビ(ヘッダーナビ)を編集しよう!
?@グローバルナビ(ヘッダーナビ)とは、ヘッダーの下のメニューバーのことを呼びます。
グローバルナビタブに入りましょう。
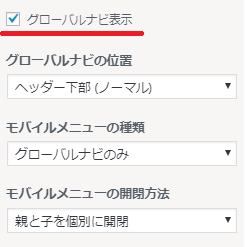
Step 1 : まずは、そもそもグローバルナビが必要かどうかを決めます。
必要なら、最初の□グローバルナビ表示に 入れます。

Step 2 :どんなメニューのバーを作るかを決めてメニューを作成します。
・HOME
・かめ子のひとり言
・プロフィール
・OTHERS
ちょっと数が少なすぎると寂しいので4つほど無理矢理作ってみました。
今後再考します。
ひとまずカスタマイズのためにわかりやすく作りました。
新規メニュー作成 ※1
をクリックし、わかりやすいようにメニュー名を「メニュー?@」としておきましょ。
項目の追加 ※2 をクリックすると
右にウインドウが展開し、
新規固定ページを追加 ※3
のところに作成したいメニューすなわち、
「かめ子のひとり言」
「プロフィール」
「OTHERS」
を3つ追加します。
そして追加されて項目の頭にある+マークをクリックすることで、
実際のサイトに表示されるメニューとなります。
後で増やしたり減らしたり変更したり、自由にここで管理できますよ。
Step:3 :色・幅・カーソルを合わせた時の色変化などビジュアルをいじってゆきましょう!
改めてカスタマイズメニューへ戻り、
「ヘッダーナビ(グローバルナビ)」へ入ってゆきます。
ここら辺は、かなり個人的な好みになってくるので、ご自分の好きなカスタマイズしてくださいね。
ただ、かめ子はまだ勉強不足ですが、色の組み合わせも重要です!
色パターンなどを調べてチョイスするとよいですよ。
かめ子がカスタマイズした個所を説明してゆきます。
?@グローバルナビの位置
「ヘッダー下部(ノーマル)」 上にも配置できますが、あまりしっくりこないです。
ノーマルとなってますので、従っておきましょう。
?A固定オプション
「スクロール固定で半透明にする」
?B横幅の大きさ
横幅を自動リサイズ(横幅いっぱい)
かめ子はこれにしまたが、すべて同じ幅でもありだなと思っています。
?C区切り線を付ける
ありなし かめ子はありで!
線の色は?Gで変えられます。
?Dナビ文字色・背景色
その名の通り、文字の色とバーの色を決めましょう。
背景色は横幅いっぱいにしているので、見えませんが、同じ色にしておきました。
?Eナビリンクホバー文字色・背景色
ホバーとは:Webサイトのリンクに対してカーソルがのった時にクリック出来ますよ〜と教えてあげる効果のこと。
カーソルがやじるしマークからマークに代わる時に色変わったりしますよね、あれです。
なので、同系色で濃淡を変えるのもよし、全く色を変えるのもよし。
かめ子は濃淡で表現してみます。
?Fナビカレント文字色・背景色
ナビカレントとは、現在どのページが開かれてますよ〜と示す効果です。
かめ子は思い切ってBlackにしてみましたよ。
?G区切り線の色
再程すでに出てきましたが、バーメニューの境目の線の色ですね。
?Hナビ上下のメニュー線の太さ・ナビ上下パディング
ナビの上下の線の太さと
ナビバーのサイズを設定します。
プレビューを見ながら見やすいように調整しよう!
2.Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトのヘッダー上帯状メニューを編集しよう!
続いて、今度はヘッダーの上に細長いバーを入れるか否か。
なんとなくそれっぽいので、入れてみてみよう!
ほぼ、グローバルナビと一緒だよ。
?@ヘッダーの上に帯状のメニューを表示する
このチェックを入れないと表示されないよ!
?A帯状メニューの外観
このメニューの高さサイズを決定できるよ。
28pxでかめ子ブロブくらいです。参考までに。
?B帯状メニュー文字色・背景色・ホバー文字色
グローバルナビと同じように、色を選択しよう。
グローバルナビと違って背景色が変えられないので、文字色は違う色に設定した方がわかりやすいね。
?C帯状メニュー下線の太さ
この辺りの線の太さは他の線と同じにした方がスッキリ見える気がしますね。
?D検索ボックス表示
表示させたければチェックをいれておこう。
サイドバーにもいれられるので、お好みで。
文字色・背景色・背景透過もお好みで調整してみおう。
?Eフォローボタン表示方法
ここに、twitter, instagram, facebookなどなどSNSフォローボタンを設置できます。
表示させる場合は、をいれ、連携させるIDを入力すればOK!
どんどんそれっぽくなってきたねぃヾ(≧▽≦)ノ
【このカテゴリーの最新記事】


.png?2018-09-0212:04:26)

