この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2018年08月23日
お問合せフォームリベンジ!! 今度はプラグイン「MW WP Form」で問合せフォーム設定に挑戦!【確認ボタンあり】
いぇーーーい。
エックスサーバー さんのセルフバックが確定に変わりました!!
セルフバックとはいえ報酬GETとなると、テンションあがります
いつも快適なWord Press運用、お世話になっとります(*- -)(*_ _)ペコリ

と思ったら、またしても試練・・・(;'∀')
なぬ!?
「お問合せフォーム」出来ましたよね…ちゃんと設置。
と思ったのに、画像アップロードで「httpエラー」を引き起こしたり、
何故かこれ?

ひとつでいいのに2段重ね・・・。
いろいろ試してみたのだが、かめ子にはお手上げ・・・(´;ω;`)ウゥゥ
直し方誰か教えてください。
嘆いていても仕方がないので、他のプラグインで設置し直してみることに。
またまた先輩アフィリエイターさんのブログを巡回しつつ、良さそうなプラグインを吟味。
MW WP FORMに決めた!!
では早速設置方法を順に見てゆきましょう。
Step.1 プラグイン「MW WP FORM」を新規追加インストールする
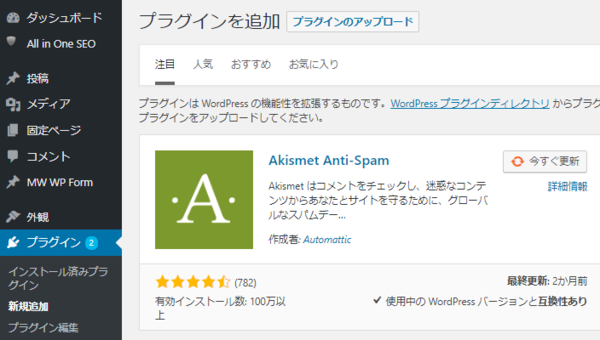
「Contacto Form 7」の時にやったように、Word Pressで作成したサイトのダッシュボードの「プラグイン」「新規追加」へゆきます。

右上の検索画面に「MW WP FORM」と入力し、プラグインを探します。
出て来ました?「MW WP FORM」

「今すぐインストール」をクリックしインストール開始!
数秒でインストール完了!
完了したら「有効化」ボタンに忘れずに「有効化」してくださいね。
Step.2 コンタクトフォーム 基本入力項目設置
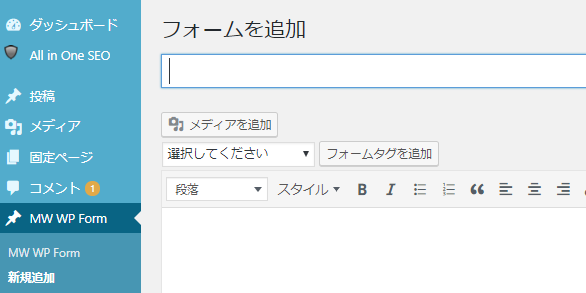
完了すると、ダッシュボードに「MW WP FORM」が追加されているのがわかります。
「MW WP FORM」?「新規追加」

基本的な 「お名前」「ふりがな」「メールアドレス」「質問・問合せ内容」とシンプルなフォームを作っていきます。

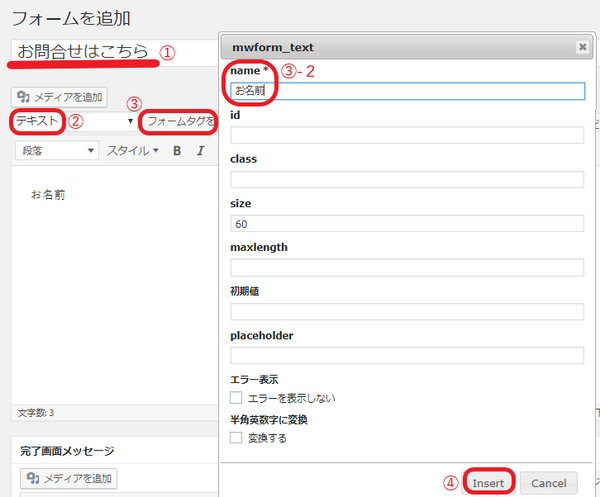
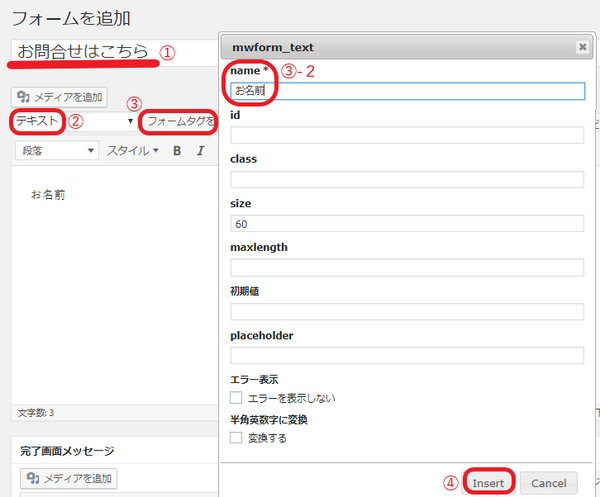
まず、タイトルを入力しましょう。 ?@
「お問合せはこちら」
としてみます。
そして、入力してもらう項目のフォームを設置してゆきます。
お名前と文字入力したら
?A を「テキスト」選択 ? ?B 「フォームタグを追加」をクリックすると
こんな画面がでます。
name * のスペースに「お名前」と入力し、 ?C 右下の「Insert」で反映させます
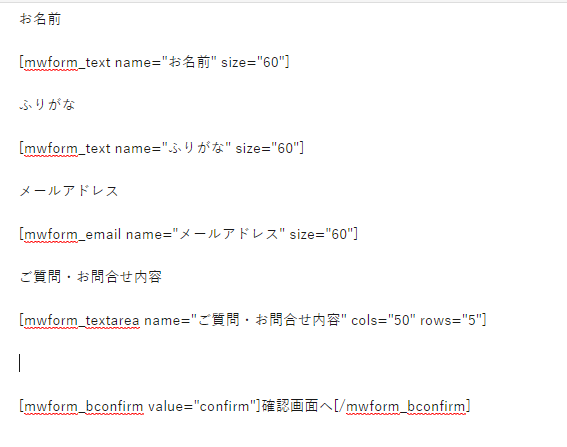
同じように「ふりがな」を挿入。
次に、「メールアドレス」この時?Aを「テキスト」ではなく「メール」を選びます。
そして、「ご質問・お問合せ内容」は?A「テキストエリア」を選択します。
最後に「確認ボタン」を設置。
?Aにある「確認ボタン」を選び、?B−2は何もいじらずそのまま「Insert」します。

こんな感じになりました。
Step.3 バリデーションを追加(必須)を付けます
「お名前」「ふりがな」「メールアドレス」はきちんと入力して頂く必要があるので、必須項目にしたいですよね。
この設定をします。
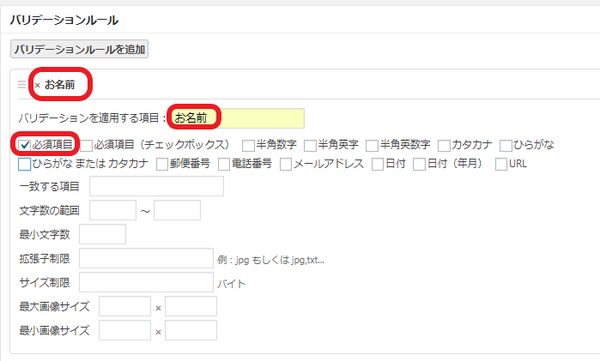
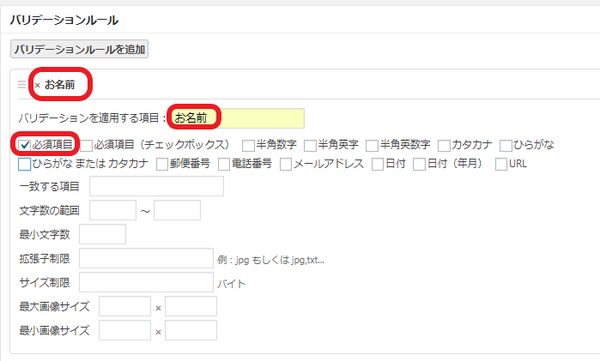
下の方までスクロールすると「バリデーションを追加」と出て来ますね。

「バリデーションを適用する項目」に「お名前」を入力
? 必要項目 ? 「バリデーションを追加」 でOK
「ふりがな」「メールアドレス」も同じように追加します。
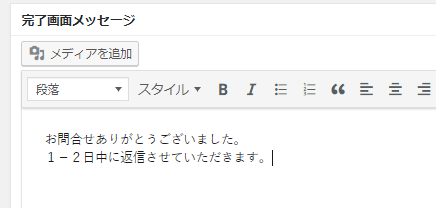
Step.4 完了画面メッセージ設定
これは、問合せをしてくださる方に問合せを完了したことを伝えるメッセージです。
きちんと設定しておきましょうね。

Srep.5 自動確認設定
問合せをした方へ送信される「自動確認メール」を設定します。
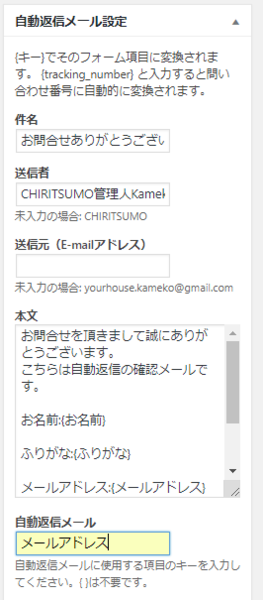
右端に「自動確認メール設定」があります。
?@「件名」
?A「送信者」
?B「送信元」
?C「本文」
?D「自動返信メール」

それぞれ入力します。
?C「本文」のところが少しわかりずらいので解説します。
{ } でくくられた部分は、問合せ者が入力した内容がそのまま反映されることになります。
よって、フォーム作成の際に入力した通りの名前を入力するひつようがあります。
お名前 と設定したのに、ここでname などとしてしまうと何も表示されません。
かめ子は お名前としましたので、 お名前:{お名前} 以下同じ というちょっと不思議な見た目になっているわけです。
?Dに「メールアドレス」 と入力するのもお忘れなく。
ここに返信してくださいの指示です。
Step.6 管理者=自分に届くメール設定
こんどはお問合せ内容を自分に知らせるメールの設定です。
これがちゃんと届かないと意味がありませんからね。
自動送信メールと同じように今度は自分あてに、「お問合せを受け付けました」で設定してみましょう。
Step.7 作成したフォームをサイトに設置
長らくお疲れ様でした入力は終了です。
右上の「公開」をポチっとしてアクティブにします。

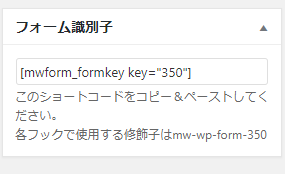
右上の方にあるショートコードをコピーし、反映させたい固定ページ本文に貼りつけ(ペースト)。
タイトル、文章を追加で入力し、完成です。
保存してプレビューしてみましょ。
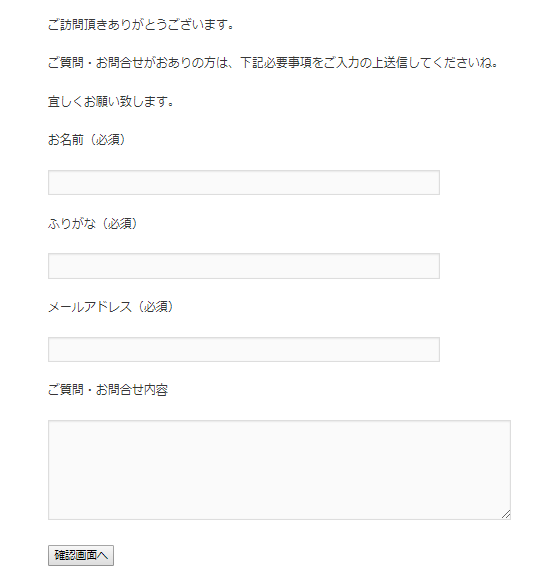
こんな感じで出来上がりました。

Step.8 動作確認
実際に設置した問合せページから管理用ではないメールアドレスから問合せしたとして、問合せしてみましょう。
どちらにもメールがきちんと届けば成功です!
もし、メールが届かないや、部分的に表示されない、などのエラーが発生した場合はもう一度見直しが必要ですね。
へこたれずに完成目指して頑張りましょう。
エックスサーバー さんのセルフバックが確定に変わりました!!
セルフバックとはいえ報酬GETとなると、テンションあがります
いつも快適なWord Press運用、お世話になっとります(*- -)(*_ _)ペコリ
と思ったら、またしても試練・・・(;'∀')
なぬ!?
「お問合せフォーム」出来ましたよね…ちゃんと設置。
と思ったのに、画像アップロードで「httpエラー」を引き起こしたり、
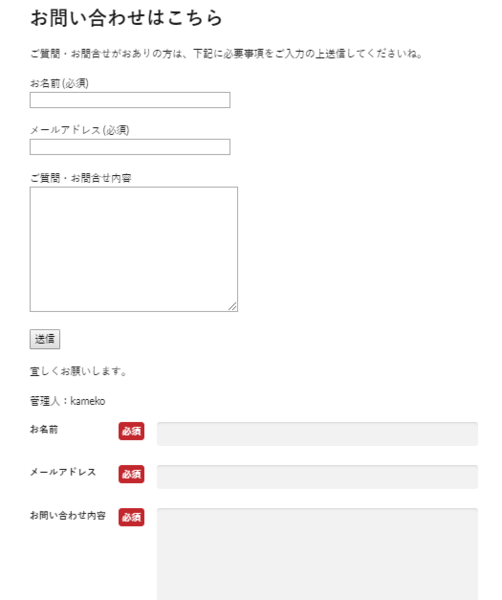
何故かこれ?
ひとつでいいのに2段重ね・・・。
いろいろ試してみたのだが、かめ子にはお手上げ・・・(´;ω;`)ウゥゥ
直し方誰か教えてください。
嘆いていても仕方がないので、他のプラグインで設置し直してみることに。
またまた先輩アフィリエイターさんのブログを巡回しつつ、良さそうなプラグインを吟味。
MW WP FORMに決めた!!
MW WP FORMが優秀な理由
- 柔軟なカスタマイズ性
- HTML/CSSの知識不要
- 日本人が開発
プラグイン MW WP FORM を使用して「確認画面付き」お問合せフォームを設置しよう!
では早速設置方法を順に見てゆきましょう。
Step.1 プラグイン「MW WP FORM」を新規追加インストールする
「Contacto Form 7」の時にやったように、Word Pressで作成したサイトのダッシュボードの「プラグイン」「新規追加」へゆきます。
右上の検索画面に「MW WP FORM」と入力し、プラグインを探します。
出て来ました?「MW WP FORM」

「今すぐインストール」をクリックしインストール開始!
数秒でインストール完了!
完了したら「有効化」ボタンに忘れずに「有効化」してくださいね。
Step.2 コンタクトフォーム 基本入力項目設置
完了すると、ダッシュボードに「MW WP FORM」が追加されているのがわかります。
「MW WP FORM」?「新規追加」
基本的な 「お名前」「ふりがな」「メールアドレス」「質問・問合せ内容」とシンプルなフォームを作っていきます。

まず、タイトルを入力しましょう。 ?@
「お問合せはこちら」
としてみます。
そして、入力してもらう項目のフォームを設置してゆきます。
お名前と文字入力したら
?A を「テキスト」選択 ? ?B 「フォームタグを追加」をクリックすると
こんな画面がでます。
name * のスペースに「お名前」と入力し、 ?C 右下の「Insert」で反映させます
同じように「ふりがな」を挿入。
次に、「メールアドレス」この時?Aを「テキスト」ではなく「メール」を選びます。
そして、「ご質問・お問合せ内容」は?A「テキストエリア」を選択します。
最後に「確認ボタン」を設置。
?Aにある「確認ボタン」を選び、?B−2は何もいじらずそのまま「Insert」します。
こんな感じになりました。
Step.3 バリデーションを追加(必須)を付けます
「お名前」「ふりがな」「メールアドレス」はきちんと入力して頂く必要があるので、必須項目にしたいですよね。
この設定をします。
下の方までスクロールすると「バリデーションを追加」と出て来ますね。

「バリデーションを適用する項目」に「お名前」を入力
? 必要項目 ? 「バリデーションを追加」 でOK
「ふりがな」「メールアドレス」も同じように追加します。
Step.4 完了画面メッセージ設定
これは、問合せをしてくださる方に問合せを完了したことを伝えるメッセージです。
きちんと設定しておきましょうね。
Srep.5 自動確認設定
問合せをした方へ送信される「自動確認メール」を設定します。
右端に「自動確認メール設定」があります。
?@「件名」
?A「送信者」
?B「送信元」
?C「本文」
?D「自動返信メール」
それぞれ入力します。
?C「本文」のところが少しわかりずらいので解説します。
{ } でくくられた部分は、問合せ者が入力した内容がそのまま反映されることになります。
よって、フォーム作成の際に入力した通りの名前を入力するひつようがあります。
お名前 と設定したのに、ここでname などとしてしまうと何も表示されません。
かめ子は お名前としましたので、 お名前:{お名前} 以下同じ というちょっと不思議な見た目になっているわけです。
?Dに「メールアドレス」 と入力するのもお忘れなく。
ここに返信してくださいの指示です。
Step.6 管理者=自分に届くメール設定
こんどはお問合せ内容を自分に知らせるメールの設定です。
これがちゃんと届かないと意味がありませんからね。
自動送信メールと同じように今度は自分あてに、「お問合せを受け付けました」で設定してみましょう。
Step.7 作成したフォームをサイトに設置
長らくお疲れ様でした入力は終了です。
右上の「公開」をポチっとしてアクティブにします。
右上の方にあるショートコードをコピーし、反映させたい固定ページ本文に貼りつけ(ペースト)。
タイトル、文章を追加で入力し、完成です。
保存してプレビューしてみましょ。
こんな感じで出来上がりました。
Step.8 動作確認
実際に設置した問合せページから管理用ではないメールアドレスから問合せしたとして、問合せしてみましょう。
どちらにもメールがきちんと届けば成功です!
もし、メールが届かないや、部分的に表示されない、などのエラーが発生した場合はもう一度見直しが必要ですね。
へこたれずに完成目指して頑張りましょう。
2018年08月21日
ブログサイトに問い合わせフォームは必要?問い合わせフォーム設置の必要性と設置方法【初心者向け!】

あなたのブログへの問い合わせ、どこにしたらいいですか?
あっ、どうもご挨拶おくれました新人アフィリエイター「かめ子」です。
本日もご覧いただき、ありがとうございます(*- -)(*_ _)
本日のテーマは 「問合せフォーム」!
問合せフォーム、ピンと来ない方、
こうゆうやつです。見たことありますよね。
そもそもブログに問合せフォーム必要?ブログに問合せフォーム設置することの必要性!
- 業務上の連絡手段
- Google AdSenseやアフィリエイトの審査に通りやすくなる
- 読者との繋がりが広がる
1.業務上の連絡手段
ブログ運営上問題があった時、ブログ内の記事・画像使用許可を求められた時、メディア出演や記事寄稿依頼が合った時、こんな時に問合せフォームがあると便利らしい。
「必要ないな!」と思ったそこのあなた、チャンスはどんなところに落ちているかわかりませんよ。
万が一、依頼したいなと思った人がいたとする、でも問合せ先がわからん!や~めた他探そう。なんてなってしまったら・・・???
ビジネスチャンスは逃すべからず!
備えあれば憂いなしです。
2.Google AdSenseやアフィリエイトの審査に通りやすくなる
これは、噂でしかないらしいのですが、結構なみなさんがそうおっしゃってます。
かめ子もGoogle AdSense挑戦予定なので「問合せフォーム」設置に踏み切りました。
3.読者との繋がりが広がる
始めたばかりだと読者と繋がる?いいわ~。と思いがち。でも、情報交換は何をするにも大事ですし、先輩アフィリエイターに質問することもできるんですよね。
あんまり考えてなかったけど、問合せを受ける前提じゃなくってする側にまずはなってみよう。
そうすればより問合せフォームの必要性・重要性がわかるんじゃないかしら。
問合せは後にしてみるとして…まずは設置してみよう。
Word Pressで作成したサイトブログに問合せフォームを設置する方法
今回は、Word Pressのプラグイン「 Contact Form 7」を使っての設定方法をご紹介します。
めっちゃ簡単!なのでご安心を。
そもそも プラグインとは・・・:標準のWordPressにはない機能が「プラグイン」という形で配布されており、それらを追加インストールする事によって、ウェブサイトに様々な機能を持たせる事が出来るというものです。
問合せフォームは標準装備されていないので、その機能を「プラグイン」するわけですな(・_・D フムフム
Step.1 「 Contacto Form 7」をインストールします
ご自身のWord Pressで作成したブログ・サイトのダッシュボードの「プラグインタブ」へどうぞ。
そして一番上の「新規追加」をポチっ。

右上にある検索ぼっくに「キーワード▼」で「Contacto Form 7」と入れるとすべて入れる間もなく「Contacto Form 7」が出てくるはずです。
「今すぐインストール」そして、「有効化」しましょう。
すると、ダッシュボードに「お問合せ」という項目が増えましたね。
Step.2 「メールフォーム」を作成します。
「お問合せ」の「新規追加」へGoしてください。
問合せフォームのタイトルを入力します。
あらかじめ「お名前」「メールアドレス」「題名」「メッセージ本文」の4つの入力欄と「送信」ボタンが表示されるようになっています。
「題名」はいらないかな、なので削除、そして、メッセージ内容を「ご質問・お問合せ内容」に変えてみました。
Step.3 「フォーム」で入力された内容を送信するメールアドレスや送信方法について設定します。
「メール」タブへ移動。
ここでは、特に変更の必要を感じないので、そのままで行きます。
左下の「保存」をポチっ。
これでメールフォーム完成!
うん、簡単簡単。
Step.3 作成したメールフォームを設定しよう。
このメールフォームを利用するには、メールフォーム作成時に表示されている下記のコードを記事や固定ページに記述します。
設置したい投稿ページかめ子の 「CHIRITSUMO」 ブログサイトで言うところのContactの固定ページに、先ほど作成したメールフォームの「ショートコード」をコピー&ペーストします。
その前後にメッセージを入れるとより親切ですね。
こんな感じでどうかしら?
問題なければ保存して「公開」しましょう。
Step.4 実際に試しに問合せをしてみよう。
設置が完成したら、ちゃんと起動するかどうか試してみますよ。
自分のサイトに入り、訪問者のつもりで「送信」してみよう。
問題なく送信ができ、その質問内容がご自分の登録メールに届けば成功です。
おめでとうございます!
「プラグイン」めちゃめちゃ便利ですね。
また役に立つ「プラグイン」情報に遭遇するたびにご紹介してゆきます。
最後までお付き合いいただき、ありがとうございました。
最初に問合せがやって来るのはいつになることやら・・・。


.png?2018-09-0212:04:26)
