この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2018年08月04日
【Luxeritasカスタマイズ?B】 あなたのサイトをあなた色にカスタマイズしましょ♪【コンテンツ領域とサイドバーを編集しよう!】
今日は Luxeritas(ルクセリタス)テーマをつかったカスタマイズ最終便。
コンテンツ領域とサイドバーを編集してゆこう!
ヘッダー辺りをサイトの顔・頭とするならば、
サイトのお腹の部分って感じかな?


そもそも、コンテンツ領域とは、記事の部分。
そう!一番大事な部分ですね。
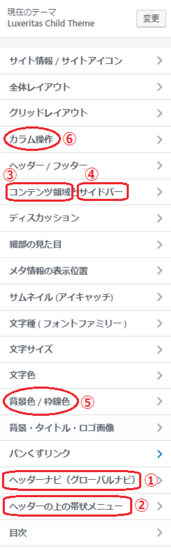
?Bコンテンツ領域とサイドバー 同じタブですね。
ここに入ってゆきます。
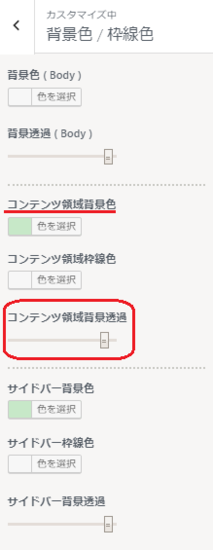
と、その前に、わかりやすくするためにまずは色を付けましょ。
?D背景色・文字色 へどうぞ〜。

記事が載るボードなので、あまり主張しすぎない色がよいかもね〜。
文字色を白にするならば話は別だが・・・。
主張しすぎない色にせっていする、もしくは透過を下げてみるのも一つの手。
これも、お好みでそして、イメージを確認しながら調整してね。
色が付いたところで、さっきの ?Bコンテンツ領域・サイドバー タブに戻りましょ。

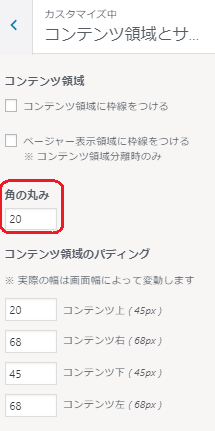
ちょっとかわいらしい柔らかいフォルムにしたいので、
角をとってみます。
角の丸みの数値を上げれば上げるほど丸っこくなるよ。
やってみてちょうどよさそうなところでStop!
シャープな雰囲気で行くなら0でいいんじゃない?
続いて、サイドバーをいじります。
かめ子のブログサイトは右側にサイドバーを設定してます。
左でもいいんだよ、もちろん。
レイアウトは2列3列1列いろんなタイプがありますからね。
Web業界では 1カラム2カラム3カラムと呼びます。
このカラム設定は、カスタマイズメニューの
?Eカラム操作 タブでできます。
かめ子のブログサイトは 2カラム右サイドバーのレイアウトっ てことになります。
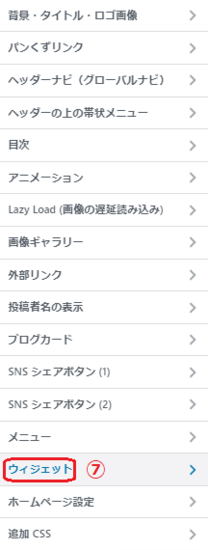
サイドバーに何を表示させるか選んでいきましょう。

カスタマイズメニューの下の方「 ?Fウィジェット 」で編集できます。
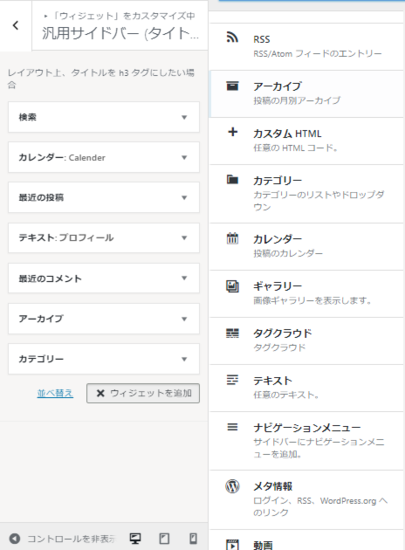
ウィジェットに入ると、いくつかサイドバーの種類が出て来ますので、
一番上の 「汎用サイドバーH3タイプ」を使用して設定してみます。
詳しくは・・・勉強しますm(__)m
「汎用サイドバーH3タイプ」に入り、 「ウィジェットを追加」をクリックすると、
右側に選択できるウィジェット一覧が開きます。

サイドバーにのせたい項目を選択してみよう。
並べ替えも簡単にドラック&ドロップで出来るよ。
よくある簡単なプロフィール欄をサイドバーに作りたいならば、
「テキスト(任意のテキスト)」を選んで画像や文字を入力してみましょ。
簡単に挿入出来ちゃいますよん。
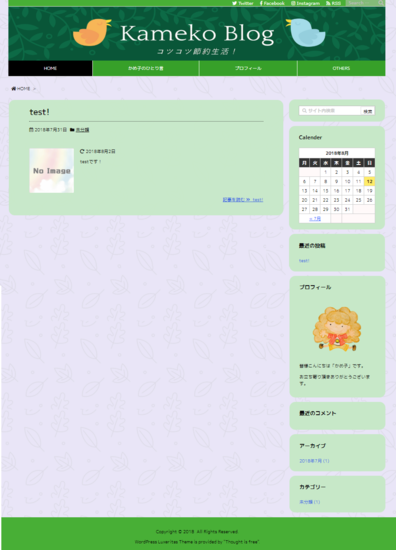
どうでしょ?
こんな感じになりました。

これで、どんどん記事を投稿して立派なブログサイトにして行きまっしょい。
コンテンツ領域とサイドバーを編集してゆこう!
ヘッダー辺りをサイトの顔・頭とするならば、
サイトのお腹の部分って感じかな?
- コンテンツ領域
- サイドバー
1.Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトのコンテンツ領域を編集してみよう
そもそも、コンテンツ領域とは、記事の部分。
そう!一番大事な部分ですね。
?Bコンテンツ領域とサイドバー 同じタブですね。
ここに入ってゆきます。
と、その前に、わかりやすくするためにまずは色を付けましょ。
?D背景色・文字色 へどうぞ〜。
記事が載るボードなので、あまり主張しすぎない色がよいかもね〜。
文字色を白にするならば話は別だが・・・。
主張しすぎない色にせっていする、もしくは透過を下げてみるのも一つの手。
これも、お好みでそして、イメージを確認しながら調整してね。
色が付いたところで、さっきの ?Bコンテンツ領域・サイドバー タブに戻りましょ。
ちょっとかわいらしい柔らかいフォルムにしたいので、
角をとってみます。
角の丸みの数値を上げれば上げるほど丸っこくなるよ。
やってみてちょうどよさそうなところでStop!
シャープな雰囲気で行くなら0でいいんじゃない?
2.Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトのサイドバーを編集してみよう
続いて、サイドバーをいじります。
かめ子のブログサイトは右側にサイドバーを設定してます。
左でもいいんだよ、もちろん。
レイアウトは2列3列1列いろんなタイプがありますからね。
Web業界では 1カラム2カラム3カラムと呼びます。
このカラム設定は、カスタマイズメニューの
?Eカラム操作 タブでできます。
かめ子のブログサイトは 2カラム右サイドバーのレイアウトっ てことになります。
サイドバーに何を表示させるか選んでいきましょう。
カスタマイズメニューの下の方「 ?Fウィジェット 」で編集できます。
ウィジェットに入ると、いくつかサイドバーの種類が出て来ますので、
一番上の 「汎用サイドバーH3タイプ」を使用して設定してみます。
詳しくは・・・勉強しますm(__)m
「汎用サイドバーH3タイプ」に入り、 「ウィジェットを追加」をクリックすると、
右側に選択できるウィジェット一覧が開きます。
サイドバーにのせたい項目を選択してみよう。
並べ替えも簡単にドラック&ドロップで出来るよ。
よくある簡単なプロフィール欄をサイドバーに作りたいならば、
「テキスト(任意のテキスト)」を選んで画像や文字を入力してみましょ。
簡単に挿入出来ちゃいますよん。
どうでしょ?
こんな感じになりました。
これで、どんどん記事を投稿して立派なブログサイトにして行きまっしょい。
2018年08月03日
【Luxeritasカスタマイズ?A】 あなたのサイトをあなた色にカスタマイズしましょ♪【グローバルナビ(ヘッダーナビ)・ヘッダー上帯メニューを編集しよう!】
さて、どんどん素敵になってきましたね。
自分でWord Pressで立ち上げたブログサイト!
やれば出来るんですよ、初心者にだって。
ノロノロ運転は否めません、そう私はかめ子。

チーターみたいに速くなくてごめんね・・・(;'∀')
さっ!今日は、 グローバルナビ・ヘッダー上帯状メニュー を素敵にカスタマイズしてゆきましょうね。
ってなんやね〜ん!!
となりますよね、初めてのブログサイト作成ですもの。
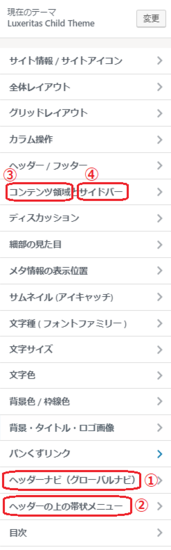
微妙にいろいろな呼び方があったりしますが、
この辺りを押さえておけばなんとかなります。
この4つは押さえておいてね(^_-)-☆

では、一つ一つ見てゆきましょう。
確認ですが、ここはLuxeritas(ルクセリタス)テーマを使ったカスタマイズ方法を案内してますよ〜。
今日はグローバルナビとヘッダー上帯状メニューを設定してゆくよ。
?@グローバルナビ(ヘッダーナビ)とは、ヘッダーの下のメニューバーのことを呼びます。
グローバルナビタブに入りましょう。
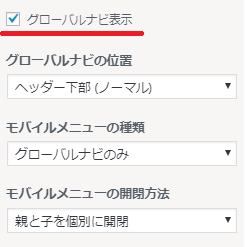
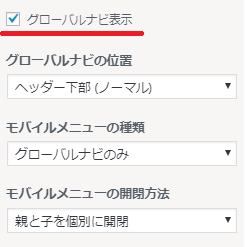
Step 1 : まずは、そもそもグローバルナビが必要かどうかを決めます。
必要なら、最初の□グローバルナビ表示に 入れます。

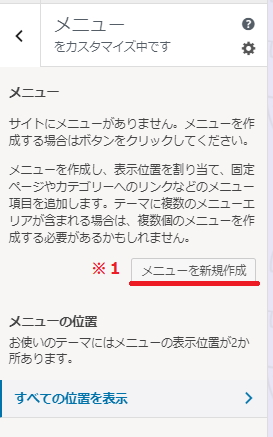
Step 2 :どんなメニューのバーを作るかを決めてメニューを作成します。
・HOME
・かめ子のひとり言
・プロフィール
・OTHERS
ちょっと数が少なすぎると寂しいので4つほど無理矢理作ってみました。
今後再考します。
ひとまずカスタマイズのためにわかりやすく作りました。

新規メニュー作成 ※1
をクリックし、わかりやすいようにメニュー名を「メニュー?@」としておきましょ。

項目の追加 ※2 をクリックすると
右にウインドウが展開し、
新規固定ページを追加 ※3
のところに作成したいメニューすなわち、
「かめ子のひとり言」
「プロフィール」
「OTHERS」
を3つ追加します。
そして追加されて項目の頭にある+マークをクリックすることで、
実際のサイトに表示されるメニューとなります。
後で増やしたり減らしたり変更したり、自由にここで管理できますよ。
Step:3 :色・幅・カーソルを合わせた時の色変化などビジュアルをいじってゆきましょう!
改めてカスタマイズメニューへ戻り、
「ヘッダーナビ(グローバルナビ)」へ入ってゆきます。

ここら辺は、かなり個人的な好みになってくるので、ご自分の好きなカスタマイズしてくださいね。
ただ、かめ子はまだ勉強不足ですが、色の組み合わせも重要です!
色パターンなどを調べてチョイスするとよいですよ。
かめ子がカスタマイズした個所を説明してゆきます。
?@グローバルナビの位置
「ヘッダー下部(ノーマル)」 上にも配置できますが、あまりしっくりこないです。
ノーマルとなってますので、従っておきましょう。
?A固定オプション
「スクロール固定で半透明にする」
?B横幅の大きさ
横幅を自動リサイズ(横幅いっぱい)
かめ子はこれにしまたが、すべて同じ幅でもありだなと思っています。
?C区切り線を付ける
ありなし かめ子はありで!
線の色は?Gで変えられます。
?Dナビ文字色・背景色
その名の通り、文字の色とバーの色を決めましょう。
背景色は横幅いっぱいにしているので、見えませんが、同じ色にしておきました。
?Eナビリンクホバー文字色・背景色
ホバーとは:Webサイトのリンクに対してカーソルがのった時にクリック出来ますよ〜と教えてあげる効果のこと。
カーソルがやじるしマークからマークに代わる時に色変わったりしますよね、あれです。
なので、同系色で濃淡を変えるのもよし、全く色を変えるのもよし。
かめ子は濃淡で表現してみます。
?Fナビカレント文字色・背景色
ナビカレントとは、現在どのページが開かれてますよ〜と示す効果です。
かめ子は思い切ってBlackにしてみましたよ。
?G区切り線の色
再程すでに出てきましたが、バーメニューの境目の線の色ですね。
?Hナビ上下のメニュー線の太さ・ナビ上下パディング
ナビの上下の線の太さと
ナビバーのサイズを設定します。
プレビューを見ながら見やすいように調整しよう!
続いて、今度はヘッダーの上に細長いバーを入れるか否か。
なんとなくそれっぽいので、入れてみてみよう!
ほぼ、グローバルナビと一緒だよ。

?@ヘッダーの上に帯状のメニューを表示する
このチェックを入れないと表示されないよ!
?A帯状メニューの外観
このメニューの高さサイズを決定できるよ。
28pxでかめ子ブロブくらいです。参考までに。
?B帯状メニュー文字色・背景色・ホバー文字色
グローバルナビと同じように、色を選択しよう。
グローバルナビと違って背景色が変えられないので、文字色は違う色に設定した方がわかりやすいね。
?C帯状メニュー下線の太さ
この辺りの線の太さは他の線と同じにした方がスッキリ見える気がしますね。
?D検索ボックス表示
表示させたければチェックをいれておこう。
サイドバーにもいれられるので、お好みで。
文字色・背景色・背景透過もお好みで調整してみおう。
?Eフォローボタン表示方法
ここに、twitter, instagram, facebookなどなどSNSフォローボタンを設置できます。
表示させる場合は、をいれ、連携させるIDを入力すればOK!
どんどんそれっぽくなってきたねぃヾ(≧▽≦)ノ
自分でWord Pressで立ち上げたブログサイト!
やれば出来るんですよ、初心者にだって。
ノロノロ運転は否めません、そう私はかめ子。
チーターみたいに速くなくてごめんね・・・(;'∀')
さっ!今日は、 グローバルナビ・ヘッダー上帯状メニュー を素敵にカスタマイズしてゆきましょうね。
- グローバルナビ(ヘッダーナビ)
- ヘッダー上帯状メニュー
ってなんやね〜ん!!
となりますよね、初めてのブログサイト作成ですもの。
微妙にいろいろな呼び方があったりしますが、
この辺りを押さえておけばなんとかなります。
この4つは押さえておいてね(^_-)-☆
では、一つ一つ見てゆきましょう。
確認ですが、ここはLuxeritas(ルクセリタス)テーマを使ったカスタマイズ方法を案内してますよ〜。
今日はグローバルナビとヘッダー上帯状メニューを設定してゆくよ。
1.Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトのグローバルナビ(ヘッダーナビ)を編集しよう!
?@グローバルナビ(ヘッダーナビ)とは、ヘッダーの下のメニューバーのことを呼びます。
グローバルナビタブに入りましょう。
Step 1 : まずは、そもそもグローバルナビが必要かどうかを決めます。
必要なら、最初の□グローバルナビ表示に 入れます。

Step 2 :どんなメニューのバーを作るかを決めてメニューを作成します。
・HOME
・かめ子のひとり言
・プロフィール
・OTHERS
ちょっと数が少なすぎると寂しいので4つほど無理矢理作ってみました。
今後再考します。
ひとまずカスタマイズのためにわかりやすく作りました。
新規メニュー作成 ※1
をクリックし、わかりやすいようにメニュー名を「メニュー?@」としておきましょ。
項目の追加 ※2 をクリックすると
右にウインドウが展開し、
新規固定ページを追加 ※3
のところに作成したいメニューすなわち、
「かめ子のひとり言」
「プロフィール」
「OTHERS」
を3つ追加します。
そして追加されて項目の頭にある+マークをクリックすることで、
実際のサイトに表示されるメニューとなります。
後で増やしたり減らしたり変更したり、自由にここで管理できますよ。
Step:3 :色・幅・カーソルを合わせた時の色変化などビジュアルをいじってゆきましょう!
改めてカスタマイズメニューへ戻り、
「ヘッダーナビ(グローバルナビ)」へ入ってゆきます。
ここら辺は、かなり個人的な好みになってくるので、ご自分の好きなカスタマイズしてくださいね。
ただ、かめ子はまだ勉強不足ですが、色の組み合わせも重要です!
色パターンなどを調べてチョイスするとよいですよ。
かめ子がカスタマイズした個所を説明してゆきます。
?@グローバルナビの位置
「ヘッダー下部(ノーマル)」 上にも配置できますが、あまりしっくりこないです。
ノーマルとなってますので、従っておきましょう。
?A固定オプション
「スクロール固定で半透明にする」
?B横幅の大きさ
横幅を自動リサイズ(横幅いっぱい)
かめ子はこれにしまたが、すべて同じ幅でもありだなと思っています。
?C区切り線を付ける
ありなし かめ子はありで!
線の色は?Gで変えられます。
?Dナビ文字色・背景色
その名の通り、文字の色とバーの色を決めましょう。
背景色は横幅いっぱいにしているので、見えませんが、同じ色にしておきました。
?Eナビリンクホバー文字色・背景色
ホバーとは:Webサイトのリンクに対してカーソルがのった時にクリック出来ますよ〜と教えてあげる効果のこと。
カーソルがやじるしマークからマークに代わる時に色変わったりしますよね、あれです。
なので、同系色で濃淡を変えるのもよし、全く色を変えるのもよし。
かめ子は濃淡で表現してみます。
?Fナビカレント文字色・背景色
ナビカレントとは、現在どのページが開かれてますよ〜と示す効果です。
かめ子は思い切ってBlackにしてみましたよ。
?G区切り線の色
再程すでに出てきましたが、バーメニューの境目の線の色ですね。
?Hナビ上下のメニュー線の太さ・ナビ上下パディング
ナビの上下の線の太さと
ナビバーのサイズを設定します。
プレビューを見ながら見やすいように調整しよう!
2.Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトのヘッダー上帯状メニューを編集しよう!
続いて、今度はヘッダーの上に細長いバーを入れるか否か。
なんとなくそれっぽいので、入れてみてみよう!
ほぼ、グローバルナビと一緒だよ。
?@ヘッダーの上に帯状のメニューを表示する
このチェックを入れないと表示されないよ!
?A帯状メニューの外観
このメニューの高さサイズを決定できるよ。
28pxでかめ子ブロブくらいです。参考までに。
?B帯状メニュー文字色・背景色・ホバー文字色
グローバルナビと同じように、色を選択しよう。
グローバルナビと違って背景色が変えられないので、文字色は違う色に設定した方がわかりやすいね。
?C帯状メニュー下線の太さ
この辺りの線の太さは他の線と同じにした方がスッキリ見える気がしますね。
?D検索ボックス表示
表示させたければチェックをいれておこう。
サイドバーにもいれられるので、お好みで。
文字色・背景色・背景透過もお好みで調整してみおう。
?Eフォローボタン表示方法
ここに、twitter, instagram, facebookなどなどSNSフォローボタンを設置できます。
表示させる場合は、をいれ、連携させるIDを入力すればOK!
どんどんそれっぽくなってきたねぃヾ(≧▽≦)ノ
2018年08月02日
【Luxeritasカスタマイズ?@】 あなたのサイトをあなた色にカスタマイズしましょ♪【ヘッダーと背景に画像を挿入してみよう!】
この記事、最後まで入力して投稿ボタン押したら
なんとErrorΣ( ̄ロ ̄lll)ガーン
最初からやり直し・・・「下書き保存は」こまめにね。
これ鉄則ですよ。
わかってたけどぉ〜(´;ω;`)ウゥゥ
あっ、どうもこんにちは!かめ子です。
自分のブログサイト出来ましたね。
なんだかワクワクしますね。(無駄にテンションを上げてみる↑↑)
もっと素敵に魅力的に色付けしてゆきますよ!!
今日は、サイトの顔ともいえる、開いた瞬間に必ず見える部分「ヘッダー」と、
変えるだけでちょっと雰囲気がでる「背景画像」をカスタマイズしてゆきますよ。
画像は、自分で作成してもよいけれど、かなり時間もかかってしまうので、
今は無料の素材サイトから頂いてきましょう。
と思ったんだけれど、とっても素敵な無料デザインツールを見付けたので、
この Cavan を使ってオリジナルな画像作ってみますね。
詳しくはまたの機会に紹介します。
これで、

こんなん作ってみましたぁ。
作成する時の注意点!横幅サイズをチェックしておいてね。

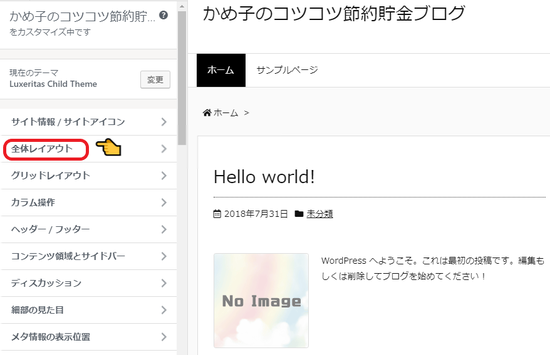
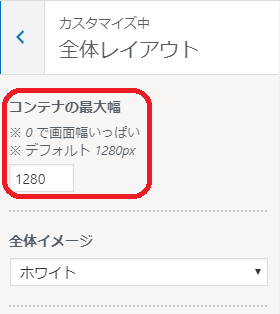
カスタマイズページから 「全体のレイアウト」に入ると、
「コンテナの最大幅」 デフォルト1280px ってなってますね。

なので、このサイズ以内で作成しましょうね。
高さはお任せ!
後で調整できます。
では、この画像を挿入しますよ。
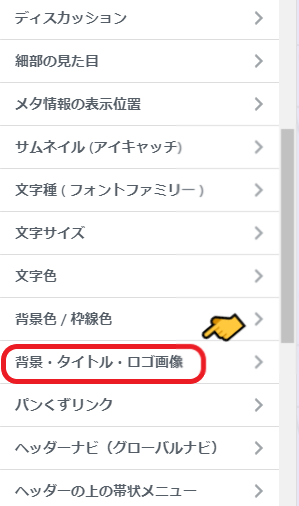
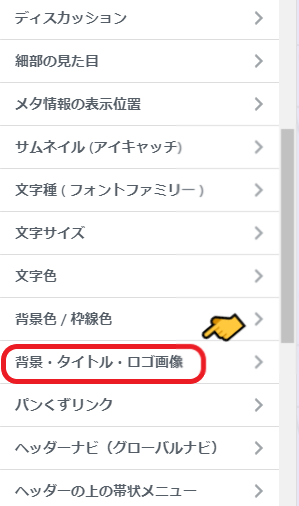
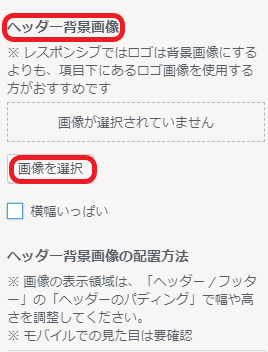
カスタマイズメニューに戻り、今度は 「背景・タイトル・ロゴ画像」
タブに入ります。
 ?
?

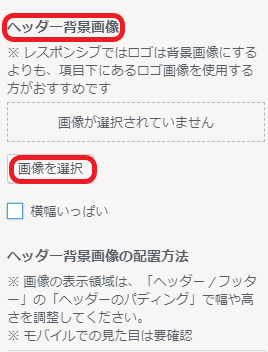
ここで、作成した画像を選択します。
すると、上に画像が表示され、右側にプレビューが表示されますね。
えーーーーΣ(゚д゚lll)ガーン
全然ちゃんと表示されない!
薄っすい薄っすいペラペラの数?pくらいしか出てない!
慌てない慌てない。
後で高さは調整するって言ったでしょう。
慌てず、もう一度カスタマイズメニューに戻って、
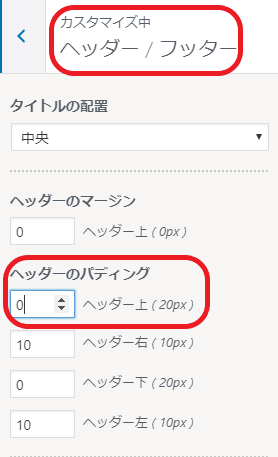
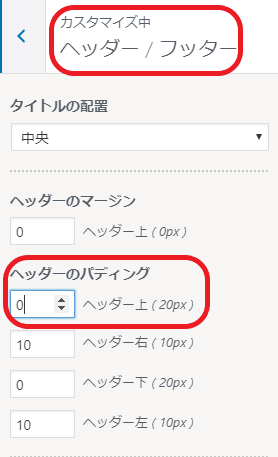
今度は 「ヘッダー・フッター」タブへ入ります。

作成した画像の高さが300pxなので、一旦 「ヘッダーのパディング」を+300で入れてプレビュー見てみます。
綺麗にはまっていたらOK
なんだか画像が伸びていたり、高すぎたり、
上手くいかない場合は少しずつ数値を下げ、プレビューを見ながら調整してみましょ。
かめ子のこの画像では+160で綺麗にはまりました。
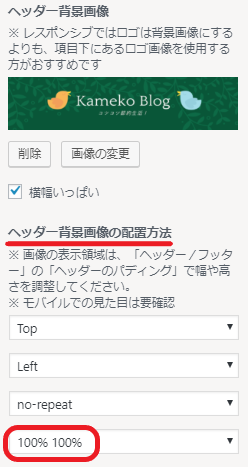
高さは合ったが、横の表示がおかしい場合は、
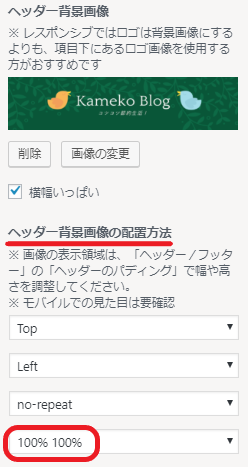
もう一度 「背景・タイトル・ロゴ画像」タブへ戻り、

「背景画像の配置配置方法」
の下から2番目を 「no-repeat」・1番下を 「100% 100%」ってしてみて。
きっと上手くいくはず。
スマホで綺麗に表示されているかちゃんと確認してね。
ヘッダー画像がちゃんと挿入できたら、こちらはとっても簡単ですよ。
「背景」は真っ白そのままでもOKです。
でもね、ちょっと変えてみるだけで雰囲気出るから騙されたと思って一回やってみて!
騙されたらごめんね( *´艸`)
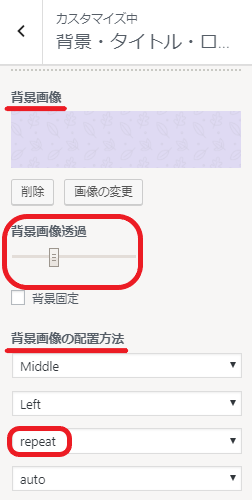
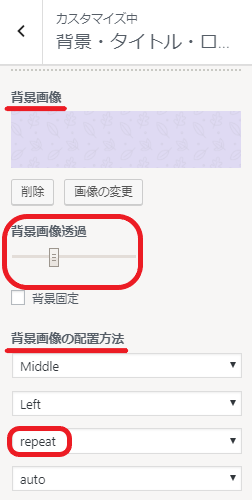
さて、再びカスタマイズメニューから 「背景・タイトル・ロゴ画像」タブへ。

「背景画像」の所を、ヘッダーの時と同じように画像を選び、
今度は 配置方法の下から2番目を「repeat」1番下は「auto」でOKです。
すると、背景画像表示されましたね。
背景は、ガンガンに存在感を出す必要がないので、
濃淡を調整して控えめにしてみます。
「背景画像透過」というスライダーがあるので、
プレビューを見ながら自分好みに調整してちょうだい。
※ここは本当に好みです。
どうでしょう?
素敵なブログサイトになりました?
かめ子のブログサイトはこんな感じになりましたよ。

この画像では、既にほかにもヘッダーの上下のメニューバー+記事画面とサイドバーなども調整しています。
詳細はまた明日〜( ´Д`)ノ~バイバイ
なんとErrorΣ( ̄ロ ̄lll)ガーン
最初からやり直し・・・「下書き保存は」こまめにね。
これ鉄則ですよ。
わかってたけどぉ〜(´;ω;`)ウゥゥ
あっ、どうもこんにちは!かめ子です。
自分のブログサイト出来ましたね。
なんだかワクワクしますね。(無駄にテンションを上げてみる↑↑)
もっと素敵に魅力的に色付けしてゆきますよ!!
今日は、サイトの顔ともいえる、開いた瞬間に必ず見える部分「ヘッダー」と、
変えるだけでちょっと雰囲気がでる「背景画像」をカスタマイズしてゆきますよ。
1:Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトの「ヘッダー」に画像を挿入しよう!
1:Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトの「ヘッダー」に画像を挿入しよう!
画像は、自分で作成してもよいけれど、かなり時間もかかってしまうので、
今は無料の素材サイトから頂いてきましょう。
と思ったんだけれど、とっても素敵な無料デザインツールを見付けたので、
この Cavan を使ってオリジナルな画像作ってみますね。
詳しくはまたの機会に紹介します。
これで、

こんなん作ってみましたぁ。
作成する時の注意点!横幅サイズをチェックしておいてね。
カスタマイズページから 「全体のレイアウト」に入ると、
「コンテナの最大幅」 デフォルト1280px ってなってますね。
なので、このサイズ以内で作成しましょうね。
高さはお任せ!
後で調整できます。
では、この画像を挿入しますよ。
カスタマイズメニューに戻り、今度は 「背景・タイトル・ロゴ画像」
タブに入ります。
 ?
?

ここで、作成した画像を選択します。
すると、上に画像が表示され、右側にプレビューが表示されますね。
えーーーーΣ(゚д゚lll)ガーン
全然ちゃんと表示されない!
薄っすい薄っすいペラペラの数?pくらいしか出てない!
慌てない慌てない。
後で高さは調整するって言ったでしょう。
慌てず、もう一度カスタマイズメニューに戻って、
今度は 「ヘッダー・フッター」タブへ入ります。

作成した画像の高さが300pxなので、一旦 「ヘッダーのパディング」を+300で入れてプレビュー見てみます。
綺麗にはまっていたらOK
なんだか画像が伸びていたり、高すぎたり、
上手くいかない場合は少しずつ数値を下げ、プレビューを見ながら調整してみましょ。
かめ子のこの画像では+160で綺麗にはまりました。
高さは合ったが、横の表示がおかしい場合は、
もう一度 「背景・タイトル・ロゴ画像」タブへ戻り、

「背景画像の配置配置方法」
の下から2番目を 「no-repeat」・1番下を 「100% 100%」ってしてみて。
きっと上手くいくはず。
スマホで綺麗に表示されているかちゃんと確認してね。
2:Luxeritas(ルクセリタス)テーマで自分のブログサイトに「背景」画像を配置しよう!
ヘッダー画像がちゃんと挿入できたら、こちらはとっても簡単ですよ。
「背景」は真っ白そのままでもOKです。
でもね、ちょっと変えてみるだけで雰囲気出るから騙されたと思って一回やってみて!
騙されたらごめんね( *´艸`)
さて、再びカスタマイズメニューから 「背景・タイトル・ロゴ画像」タブへ。

「背景画像」の所を、ヘッダーの時と同じように画像を選び、
今度は 配置方法の下から2番目を「repeat」1番下は「auto」でOKです。
すると、背景画像表示されましたね。
背景は、ガンガンに存在感を出す必要がないので、
濃淡を調整して控えめにしてみます。
「背景画像透過」というスライダーがあるので、
プレビューを見ながら自分好みに調整してちょうだい。
※ここは本当に好みです。
どうでしょう?
素敵なブログサイトになりました?
かめ子のブログサイトはこんな感じになりましたよ。
この画像では、既にほかにもヘッダーの上下のメニューバー+記事画面とサイドバーなども調整しています。
詳細はまた明日〜( ´Д`)ノ~バイバイ


.png?2018-09-0212:04:26)
