この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2018年08月06日
【LION BLOGカスタマイズ】テーマを使ってブログサイトをあなた色にカスタマイズしてみよう!
かめ子の悪い癖。
折角これがいい!って決めて進めたのにもかかわらず、
あーーこっちの方がいいかも〜ってすぐ目移りしちゃうんです。
ってなわけで、もう一つ気になるテーマ「LION BLOG」でもカスタマイズに挑戦してみるよ。

Luxeritas(ルクセリタス)が可愛らしかった一方、
うん、何だかスタイリッシュなサイトになりそうだぁ。
浮気性ですんませ〜ん。
最終的にどちらにするかは・・・そう、やってみるのだ。
手順はLuxeritas(ルクセリタス)の時と同じだよ。
LION BLOG のページからダウンロードして、Word Pressの自分のページのテーマに新規アップロードして有効化するよ。
カスタマイズメニューはこんな感じ?

実際に「CHIRITSUMO」という節約ブログサイトを立ち上げました。
順に沿って見てゆきましょう。
Step.1 基本設定
カスタマイズメニューの一番上「基本設定」のタブへどうぞ。
カラムやアイコン画像・ヘッダー画像・表示高さサイズなどを変更できますね。

ほとんどそのままでOKとし、アイコン画像とヘッダー画像を挿入したよ。
ヘッダーは画像デザインだけCanvaで頂いてきて、タイトルとキャッチコピーはここで入力しました。
なぜなら!サイズが変わってもちゃーんと調整して綺麗に見えるようにしてくれるから。
画像に入れてしまうとサイズによっては文字が被ってしまったり、
見切れてしまったりが発生してしまうからね。
ロゴもCanvaで作成してみたよ〜。
完成系は最後にお見せしますね。
ちなみにカラムも細かく設定できるので、固定ページ表示の時は1カラムとか、お好きにカスタマイズしてみましょ。
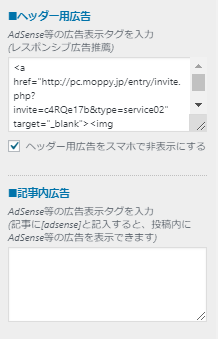
Step.2 広告設定

特にいれずともよいのだけれど、ヘッダー上広告がないとなんだか寂しくなっちゃったんで入れてみました。
広告の内容は今後精査してゆこうと思ってますが、かわいいから今かめ子がはまってるポイントサイトのmoppy広告入れてみました。
ヘッダー上広告の欄に入れたい広告のリンクを貼るだけ。
とっても簡単!
記事内広告は今後検討してゆきますがこれも挿入は簡単そうね。
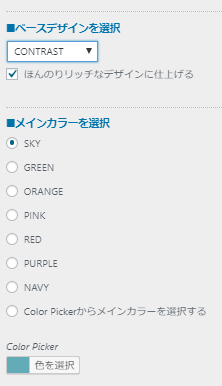
Step.3 デザインスキン設定

凄い便利この機能!
これはもう文字で説明するより実際に全部試してみて。
プレビューにすぐ反映されるからあぁでもないこうでもないで調整しよう。
かめ子は
ベースデザイン:Contrast
ほんのりリッチ
メインカラー:Sky
にしてみました。
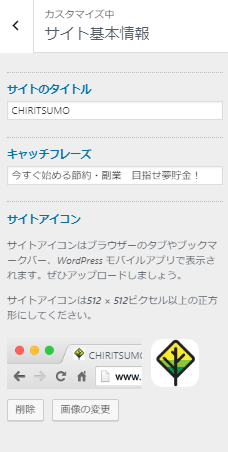
Step.4 サイト基本情報

サイトのタイトル
キャッチフレーズを文字で入力
サイトアイコン:ラウザーのタブやブックマークバー、WordPress モバイルアプリで表示されるあの小さなアイコンのこと。ロゴのマーク部分だけをアイコンにしてみたよ。
※サイトアイコンは512 × 512ピクセル以上の正方形にしてください。
と書いてあるように指示に従ってアップロードしてね。
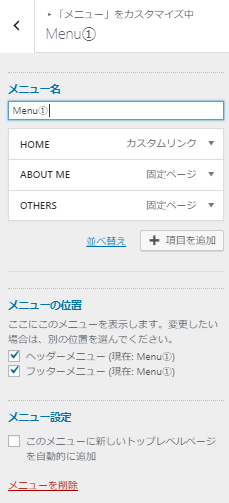
step.5 メニュー

とシンプルに3つだけ設定。
ヘッダー上とフッター両方に表示させてみました。
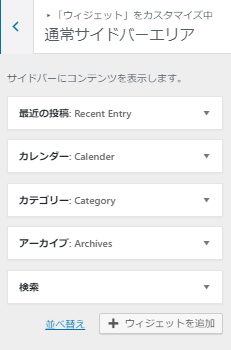
Step.6 ウィジェット

サイドバーメニューのことね。
いくつも設定できるようですが、ひとまず 通常サイドバーエリアのみで設定してみたよ。
あれ?なんか簡単だねぇ。
テーマ2つめだからなのか?
LION BLOGが簡単なのか?
多分両方だと思う。
このテーマまじでおススメ。
さっ、このカスタマイズでどんな風に仕上がったかご覧下さいませませぇ〜。
ジャジャジャジャーン(/・ω・)/

実は地味にこちらも進めておったのであります(∀`*ゞ)エヘヘ
意外と気に入ってたりするぅ。
が、ただの自己満足。
これから成果につながるカスタマイズをどんどん追加していく予定です!
CHIRITSUMOブログ もどうぞ御贔屓によろしくお願いいたします。
折角これがいい!って決めて進めたのにもかかわらず、
あーーこっちの方がいいかも〜ってすぐ目移りしちゃうんです。
ってなわけで、もう一つ気になるテーマ「LION BLOG」でもカスタマイズに挑戦してみるよ。
Luxeritas(ルクセリタス)が可愛らしかった一方、
うん、何だかスタイリッシュなサイトになりそうだぁ。
浮気性ですんませ〜ん。
最終的にどちらにするかは・・・そう、やってみるのだ。
手順はLuxeritas(ルクセリタス)の時と同じだよ。
LION BLOG のページからダウンロードして、Word Pressの自分のページのテーマに新規アップロードして有効化するよ。
カスタマイズメニューはこんな感じ?
実際に「CHIRITSUMO」という節約ブログサイトを立ち上げました。
順に沿って見てゆきましょう。
Step.1 基本設定
カスタマイズメニューの一番上「基本設定」のタブへどうぞ。
カラムやアイコン画像・ヘッダー画像・表示高さサイズなどを変更できますね。
ほとんどそのままでOKとし、アイコン画像とヘッダー画像を挿入したよ。
ヘッダーは画像デザインだけCanvaで頂いてきて、タイトルとキャッチコピーはここで入力しました。
なぜなら!サイズが変わってもちゃーんと調整して綺麗に見えるようにしてくれるから。
画像に入れてしまうとサイズによっては文字が被ってしまったり、
見切れてしまったりが発生してしまうからね。
ロゴもCanvaで作成してみたよ〜。
完成系は最後にお見せしますね。
ちなみにカラムも細かく設定できるので、固定ページ表示の時は1カラムとか、お好きにカスタマイズしてみましょ。
Step.2 広告設定
特にいれずともよいのだけれど、ヘッダー上広告がないとなんだか寂しくなっちゃったんで入れてみました。
広告の内容は今後精査してゆこうと思ってますが、かわいいから今かめ子がはまってるポイントサイトのmoppy広告入れてみました。
ヘッダー上広告の欄に入れたい広告のリンクを貼るだけ。
とっても簡単!
記事内広告は今後検討してゆきますがこれも挿入は簡単そうね。
Step.3 デザインスキン設定
凄い便利この機能!
これはもう文字で説明するより実際に全部試してみて。
プレビューにすぐ反映されるからあぁでもないこうでもないで調整しよう。
かめ子は
ベースデザイン:Contrast
ほんのりリッチ
メインカラー:Sky
にしてみました。
Step.4 サイト基本情報
サイトのタイトル
キャッチフレーズを文字で入力
サイトアイコン:ラウザーのタブやブックマークバー、WordPress モバイルアプリで表示されるあの小さなアイコンのこと。ロゴのマーク部分だけをアイコンにしてみたよ。
※サイトアイコンは512 × 512ピクセル以上の正方形にしてください。
と書いてあるように指示に従ってアップロードしてね。
step.5 メニュー
- HOME
- ABOUT ME
- OTHERS
とシンプルに3つだけ設定。
ヘッダー上とフッター両方に表示させてみました。
Step.6 ウィジェット
サイドバーメニューのことね。
いくつも設定できるようですが、ひとまず 通常サイドバーエリアのみで設定してみたよ。
あれ?なんか簡単だねぇ。
テーマ2つめだからなのか?
LION BLOGが簡単なのか?
多分両方だと思う。
このテーマまじでおススメ。
さっ、このカスタマイズでどんな風に仕上がったかご覧下さいませませぇ〜。
ジャジャジャジャーン(/・ω・)/
実は地味にこちらも進めておったのであります(∀`*ゞ)エヘヘ
意外と気に入ってたりするぅ。
が、ただの自己満足。
これから成果につながるカスタマイズをどんどん追加していく予定です!
CHIRITSUMOブログ もどうぞ御贔屓によろしくお願いいたします。


.png?2018-09-0212:04:26)
