あのかわゆい楽天のキャラクターパンダ、ご存知ですよね。
その「お買い物パンダ」登場から5年、記念にOkaimono Panda Cafe(お買い物パンダカフェ)なるものが表参道に期間限定してます。
ご存知でした?
楽天ヘビーユーザーのかめ子、不覚にもたった今知りました(;'∀')
しかも今日まで、つい先日その辺行ったのに・・・。
お買い物パンダと子パンダを模したキュート?なメニューが展開されています。
8/28(火)まだ間に合う方は是非!と思ったのだけれど、当時券完売だそうです。
残念、またの機会に。
「楽天パンダ」って勝手に呼んでたけど、正式名称は「お買い物パンダ」だったのね、覚えておきます。
さて、今日は昨日の続き、「楽天アフィリエイト」について掘り下げて行きましょう。
始める前準備からリンクの貼り方までの基本は昨日UPした記事にご紹介しましたので ?そちらへ
便利なツール&機能を利用しない手はない!「楽天モーションウィジット」を活用すべし!
「楽天モーションウィジット」とは:「ユーザーに合わせた商品表示」を行ってくれるシステムのことです。
よくありませんか?さっき検索した検討中の商品が、他のサイトに行ってもはたまた次の日にスマホでも、広告が突然現れること。
知らないとビックリしますよねΣ(・ω・ノ)ノ!
その様に表示させるシステムなのです。
あなたのブログに訪れたユーザーの 楽天市場の閲覧履歴や購入履歴などから最適な商品を自動で表示します!
こらは便利ですよね、訪問者は興味があってその商品を検索しているわけですから、また知らない間に表示されると購入してもらえるチャンス広がりますよねぇ。
これは、使わない手はない!
しかも設定方法簡単ですからねっ。
「楽天モーションウィジェット」設定方法

左のサイドバーに「便利なツール」ありますね、その中の「その他の紹介方法」にある「楽天モーションウィジェット」をクリックどうぞ。(赤印の所ですよ)
すると、左側のプレビューにご自身が楽天にて検索した商品が表示されていませんか?
右側で、バナー種類を選択してゆきましょう。
?@サービスを選択
【楽天市場】 or 【楽天トラベル】
※旅ブログでないのであれば、【楽天市場】がよかろうと思います。
?Aリンクタイプを選択
【ページマッチ】 or 【ランキング】
※【ページマッチ】の方が無難ですね。
?B表示タイプを選択する
【画像とテキスト】 or 【テキストのみ】
画像があった方がアイキャッチしやすいので、是非画像付にしましょう。
サイズはご自分のブログデザインなどに合わせてお好みでお選びくださいませ。
?Cカスタマイズする
適応するには左のをON!
一番上の ユーザーに合わせた商品を表示
このチェックをお忘れなく。
二場目の自動で商品を動かす
これも入れておいた方がいいでしょう。よりたくさんの商品が表示されますからね。
プレビューを確認して、これでOKとなったら、下へ進み、
リンクを 「コピー」 し、しかるべき場所へ貼りつけましょ。
お使いのブログサービスによって設定方法が異なります。
それぞれの詳しい設定方法は こちら?
※注意
楽天モーションウィジェットはJavaScriptの使用が可能なブログに掲載できます。
ちなみに、楽天ブログには「楽天モーションウィジェット」は設定できません。
ここでは利用者の多い「はてなブログ」での設定方法をご紹介しましょう。
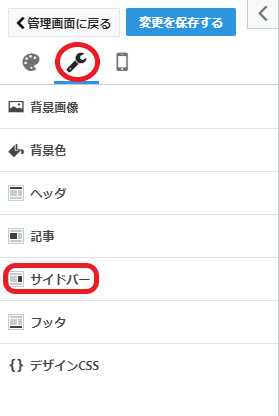
はてなブログの「管理画面」⇒「デザイン」へと進み。
工具マークの「カスタマイズ」タブの「サイドバー」へどうぞ。

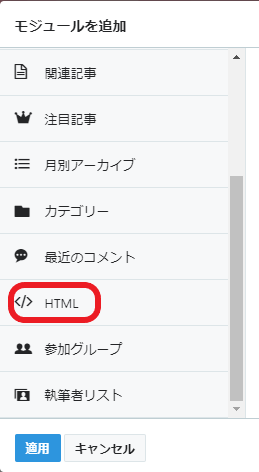
「モジュールを追加」します。
ポップアップ画面が出て来ますので、その中から左のバー「HTML」を選択しましょう。

そして、枠内に先程作ったリンクを貼りつけます。
こんな風に?
「適用」でモジュールが追加されました。
今の状態だとサイドバーの一番下に表示されることになります。
もっと上の方に、表示するにはそのモジュールをドラッグして場所を移動させることができます。
かめ子は出来るだけ最初のページに飛び込んできて欲しい〜と思ったので一番上にしてみました。
位置まで決まったら、
⇒ 「変更を保存する」
で、設定完了です。
こんなんでました?
これでポチっしてくれる率あがりますねっ、きっと。
お疲れさまでした(*- -)(*_ _)
【このカテゴリーの最新記事】


.png?2018-09-0212:04:26)
