ブログにソースコードを載せる(Gist)
社外の様々な人々との協力なくしては成り立たなくなっています。
GitHub
そういった意味で現在主流となっているのがGitHub。
GitHubはソフトウェア開発プロジェクトのためのソースコード管理サービス。
ソースコードの閲覧やバグ管理機能、SNSなど、
開発者にとって必要な機能が搭載されています。
GitHubのサービスサイトであるgithub.comは、
2015年6月時点で約970万人もの利用者数となっています。
そしてこれらのユーザーによって、約2,000万以上ものプロジェクトが
GitHub上で利用されています。
お手軽コード管理のGist
GitHub Gist は、
GitHubのようにプロジェクト単位で複数のファイルを管理する必要がなく、
単一ファイルだけを管理したい人向けのGitHubが提供しているコード管理サービス。
主な機能として、
・単一ファイルのバージョン管理
・他ブログへのソースコード公開
・他人のコードのコピー
などがあります。
Gistへのソース登録
(手順1)
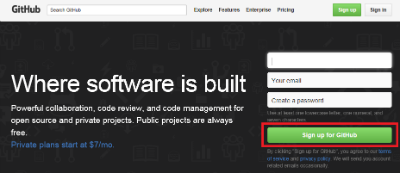
まずは、GitHubへの 【アカウント登録】 を行いましょう。

(手順2)
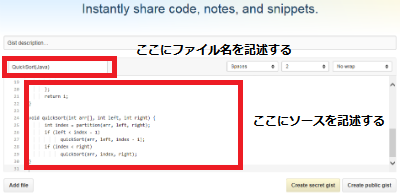
GitHub Gistにソースコードを貼り付けましょう。

ブログへのソース貼り付け
(手順3)

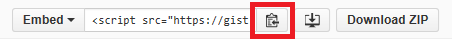
「Copy to Clipboard」をクリックすると、
以下の様なコードがコピーされています。
<script src=" ">https://gist.github.com/dragonryu1717-toku/5219e712d8df62a41241.js"></script>
これをブログ記事へ貼り付ければOKです。
まとめ
行番号も表示され、文字色を変えたりなどの装飾も可能なので、
ソースコードを魅せるには打って付けだと思います。
特に興味深いのは、Gist側でソースコードを変更するだけで、
ブログ記事側も変更されます。
これって利用の仕方によっては、
凄い事だと思いませんか。
【Delphi】漢字をカナ変換する方法「kakasi for win32」