この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2016年10月10日
Photoshopで曇りガラス(ブラー)超簡単加工の方法!画像付
Photoshopで超簡単にブラー加工する方法
バナーなど、まだまだ使うことが多い曇りガラス(ブラー)加工。ぜひ、使ってみてくださいね。
年末ですし、年賀状のオリジナルデザイン制作時にもいいかと思います。
使用ソフト
Photohsop(CS6)
Photohsop(CS6)
記事の内容
・簡単に曇りガラス(ブラー)加工
・簡単に曇りガラス(ブラー)加工
▼仕上がり

▼使用する画像

下準備
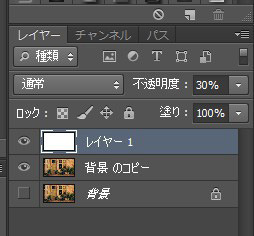
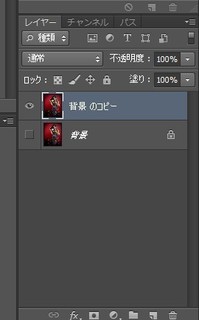
1.「背景」右クリック→「レイヤーを複製」
2.チェックを外して「背景」を見えなくする
3.新規レイヤーを立ち上げて、一番上にもってくる

白いレイヤーの不透明度調整
「新規レイヤー」を白(#ffffff)で塗りつぶす

不透明度を変更する
またあとで別バージョンも紹介しますが、とりあえず、不透明度を30%でいきます。

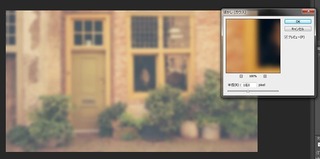
ぼかし(ガウス)でくもりっぽさを出す
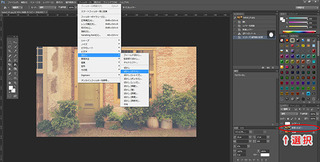
1.「背景のコピー」を選択
2.「フィルター」→「ぼかし」→「ぼかし(ガウス)」をクリック

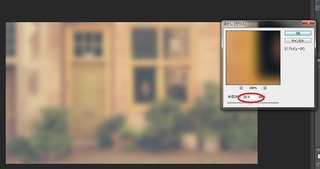
「ぼかし(ガウス)の「半径」をお好みに合わせて調整
▼20pxの場合

▼15pxの場合

▼10pxの場合

これでOKだったら完成なのですが、もっと曇り感がほしいな、というときは最終調整をします。
曇り感の最終調整(必要な場合)
◆白く塗りつぶしたレイヤー(この場合「レイヤー1」)の不透明度を変更。
数値を上げたら曇り感が高まります、が、あげすぎると、マットすぎてガラス感がなくなります。
▼白いレイヤーの不透明度50%の場合

◆ついでに「ぼかし(ガウス)」を変更
▼白いレイヤーの不透明度50%で「ぼかし(ガウス)」の半径を30pxにしたらこんな感じ

以上、Photoshopで曇りガラス(ブラー)加工でした
文字を乗せたり、ブラー加工しないパーツと合わせてパーツを目立たせたり、一部のみ加工したり、使い方いろいろです。
バナー、年賀状、フライヤーなどなどの制作時に試してみてくださいね
クラウドならここっすね。
よかったらクリックしてください
人気ブログランキングへ
にほんブログ村
2016年10月08日
画像付:photoshop切り抜き(パス抜き)人物が浮かないよう合成!
[超初心者向け]Photoshopで人物が浮かないようにパス抜き〜合成する方法(画像付)
▼完成予定はこちら

使用アプリ
・Photoshop(CS6)
記事の内容
・人物の切り抜き(パス抜き)〜気に入った背景との合成まで、簡単に画像付で説明
・合成にあたり、人物が浮かないように調整する方法もご紹介
・覚えておかれると便利なので、できるだけショートカットキーで記載
・合成にあたり、人物が浮かないように調整する方法もご紹介
・覚えておかれると便利なので、できるだけショートカットキーで記載
注)超初心者向けです。kabeのように、突然現場に出て困ってしまったとき参考にしていただけたらと思います。
業務内容によって異なりますが、普段kabeが行っているWeb制作では、コーディングだけではダメ。
バナーやらスライダー用画像やら何やら、画像素材を作る必要があるのです。
イラストは時間がかかるため、イラストバナーとして請け負った場合を除いて、大抵、写真(著作権フリー、購入型、クライアントが用意してくださった画像など)を使います。
この画像、人物はいいんだけど、背景がクライアントの要望と合わない……なんてことがほとんど。
そんなときは、加工するに限ります。
しかーし、kabeが初めて作ったとき、合成感高すぎて、修正確定。人物が浮いてましたよ
自然なタッチにするのに時間をとられました。
なので、簡単な方法をご紹介。
ステップ的にはたったの3つ。
1.人物と背景の画像をセレクト〜準備
2.パス抜き(微調整)
3.合成(調整)
ステップ2とステップ3でちょっと工夫すると、自然な合成画像ができあがります。
では、早速。
※検証用の素材は著作権フリーのものを使用しています。
◆ステップ1:人物と背景の画像をセレクト〜準備
セレクトしたら、まず、人物画像をコピーします。
今回使用するサンプル画像はこの2つ。

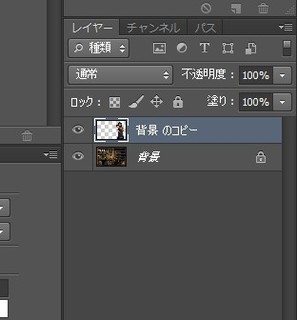
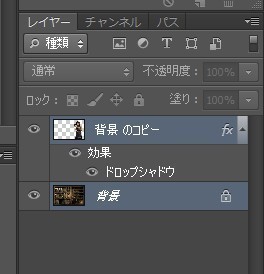
画像をコピーします。元画像はチェックを外して、見えないようにします。
パス抜きするのはコピーしたほう。
元画像は、念のため置いておきます。(今回はしませんが、別な加工を施す際に、元画像があると、最悪の場合、色々と便利です。そんな話もまたの機会に)

画像でいうところの「背景」を右クリック→複製 でコピー。
◆ステップ2.パス抜き(微調整)
パス抜き開始。
kabeは「エグり取る!」を心がけてます。
おおざっぱすぎると、人物の淵に元の背景が残ってしまって、汚くなるので。
細かい箇所は拡大してきっちり切り抜きましょう。
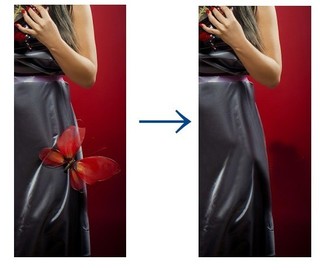
※スカート部分に蝶々がいたので、そこは今回、加工して消しました(簡単に消す方法もいずれ〜)。

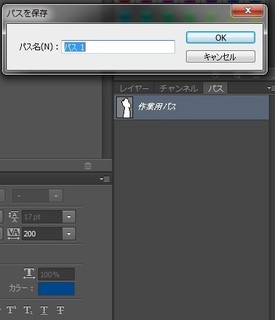
パス抜きが終わったら、パスを保存します。

作業用パスをダブルクリック→名前を決めて保存でOK

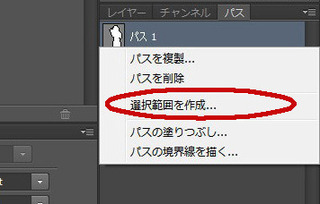
先ほど作成したパスを右クリック→選択範囲を作成

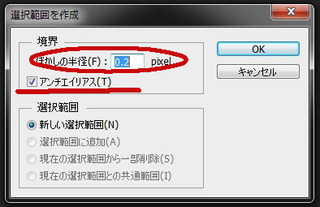
・ぼかしの半径を0〜0.5で設定
※ぱっつん、切り抜きました!感が出るので、大抵、0.2くらいにしています。
あとで加工する場合は、ここ0でもOK。
・アンチエイリアスにチェック入れる
で、選択されたら、[ctrl]+[x]などで不要な部分を切り取ります。
選択範囲が反対じゃないか! というときは、[ctrl]+[i]で選択範囲が反転します。
◆ステップ3.合成(調整)

背景に切り抜いた画像をあてて、トーンカーブなどで人物の色を調整
このままでOKだったら完了ですが、何か浮いてる感あるなというときは、

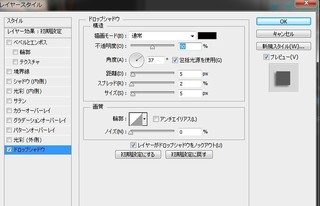
人物レイヤーを右クリック

ドロップシャドーあたりで調整。
数値はお好みで。

背景画像と人物画像をセレクトします。
・[ctrl]を押しながらマウスでクリックすると複数選択できます。どれかひとつ選択を解除したいときも、[ctrl]を押したまま、クリックしてください。
・セレクトすると色が変わります。
※サンプルなので、元画像を複製しませんでしたが、複製しておかれたほうが無難。
↓
[ctrl]+[e]で画像を結合します。

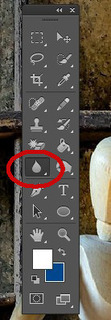
ぼかしツールを選択して、ちょっと浮いてるような箇所を撫でます。

このあたりで、ブラシのタイプ・サイズ・ぼかし度合を決めます。
画像で言うところの「強さ」がぼかしの度合。
数値が低いほうが、あまりぼかしがかかりません。
一気にぼかすより、少しずつ、がいいかと。
最後に全体の明るさを変えたり、トーンカーブをかけるなどして、微調整(してもしなくてもOK)

とりあえず、こんな感じで完成です。
説明みてたら、時間かかりそーと思っちゃうかもしれませんが、あっという間です。
慣れれば、画像によりますけど、5分〜10分もあれば全身いけると思います。
パス抜きは慣れです。直線でスパスパいっちゃうのはNG。
できるだけ、曲線やら、直線に近い曲線を意識して切ってたらOKかと。
ECサイト案件で100枚超えのパス抜きを連日やったときは、さすがにうんざりしましたが……。
なにはともあれ、楽しみながらやってみてくださーい
よかったらクリックしてください
人気ブログランキングへ
にほんブログ村
続きを読む...


