この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2016年11月12日
激簡単|Photoshopのレイヤースタイル(エフェクト)を保存する方法
どうも。kabeです。
今回はPhotoshopで加工した後に、そのレイヤースタイル(エフェクト)設定を保存する方法です。
何個でもできまする。
たとえば、
・文字をシルバーに したとき
・文字を半透明に したとき
なんかのエフェクトですな。
では、いきます。
レイヤースタイルを開きます。

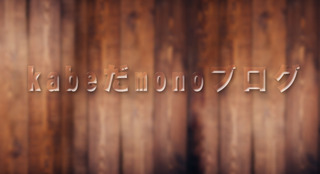
※こちらの設定は ・文字をシルバーに したときで使ったものです。
そして、「新規スタイル」をクリックします。
すると、

こんな画面が出てくるので、
で「OK」ボタンをクリックします。
そしたら、

スタイルのところに入っています。
最新の保存が一番最後にきます。
kabeのPhotoshopでいくと、一番下の段で一番右の銀色のやつです。
簡単ですよね。え? そんなもの知ってるわ! ですって? 失礼。
なぜ、Photoshopで加工したあとに設定を保存する方法を書こうかと思ったかと言うと、何と、kabe、デベロッパーになりたての頃、知らなかったんです。
各設定を保存する方法は知っていましたが、それだと1つしかできないですよね。
次に保存したら上書きになっちまいます。
知らずに、大変な思いを数ヵ月もしていたのでw
もし、まだご存知ない方がおられたら、お役に立ちたいなーと思いまして。

ではでは、また〜。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
今回はPhotoshopで加工した後に、そのレイヤースタイル(エフェクト)設定を保存する方法です。
何個でもできまする。
たとえば、
・文字をシルバーに したとき
・文字を半透明に したとき
なんかのエフェクトですな。
では、いきます。
レイヤースタイルの保存
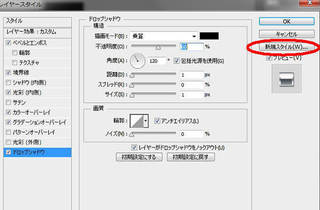
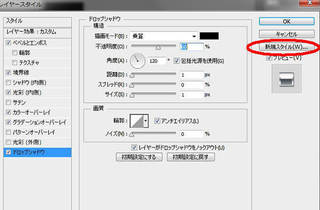
レイヤースタイルを開きます。

※こちらの設定は ・文字をシルバーに したときで使ったものです。
そして、「新規スタイル」をクリックします。
すると、

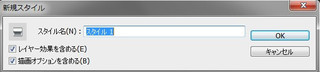
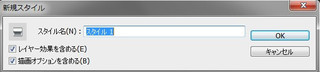
こんな画面が出てくるので、
- スタイル名=何でもお好きなものでOK
- レイヤー効果を含めるにチェック入れる
- 描画オプションを含めるにチェック入れる
で「OK」ボタンをクリックします。
そしたら、

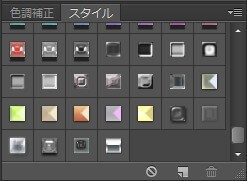
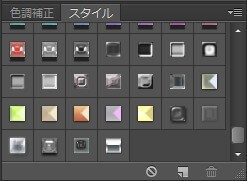
スタイルのところに入っています。
最新の保存が一番最後にきます。
kabeのPhotoshopでいくと、一番下の段で一番右の銀色のやつです。
簡単ですよね。え? そんなもの知ってるわ! ですって? 失礼。
なぜ、Photoshopで加工したあとに設定を保存する方法を書こうかと思ったかと言うと、何と、kabe、デベロッパーになりたての頃、知らなかったんです。
各設定を保存する方法は知っていましたが、それだと1つしかできないですよね。
次に保存したら上書きになっちまいます。
知らずに、大変な思いを数ヵ月もしていたのでw
もし、まだご存知ない方がおられたら、お役に立ちたいなーと思いまして。
ではでは、また〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2016年10月31日
簡単加工! Photoshopで半透明文字を作る方法
どうも、kabeだmonoブログをご覧くださいましてありがとうございます。

シルバー(銀色)に加工する方法は こちら です。
ゴールド(金色)文字加工は こちら
いろんな半透明文字を作れるのですが、今回は、ベーシック(と勝手にkabeが感じてるだけ)なのを紹介しまっす。
※ワンクリックでできる方法もありますけれど、自分でできるようになると、どんな現場でも作れるので、いざって時に役に立つ、と思います。
元画像から完成予定(3パターン)はこんな感じ。

では、とっとといきましょう。
まず、Photoshopを立ち上げたら、適当なフォントで文字を書きます。

※背景を赤色にしているのは、加工がわかりやすくするためなので、透明でも何でもOKす。
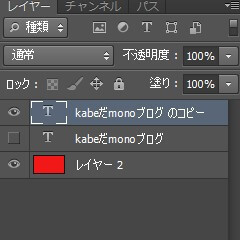
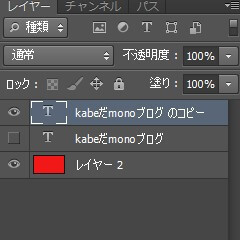
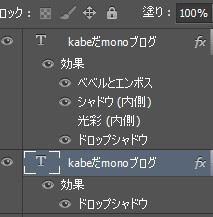
そして、文字を複製します。

先に加工するのは、複製した方の文字です。
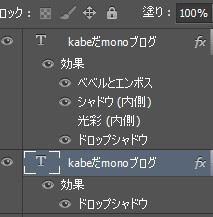
複製した方の文字レイヤー(画像でいうとこのグレーになって選択されてるほう)をダブルクリックすると、レイヤースタイルを編集できる画面があらわれます。

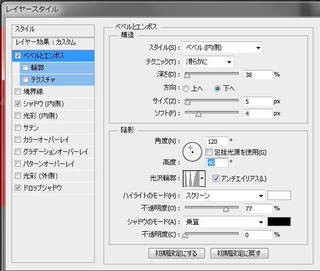
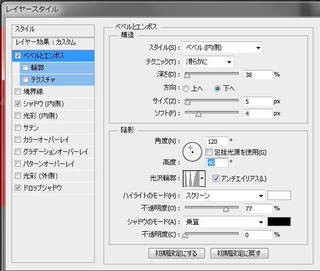
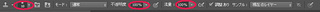
「べベルとエンボス」を画像のように変更します。
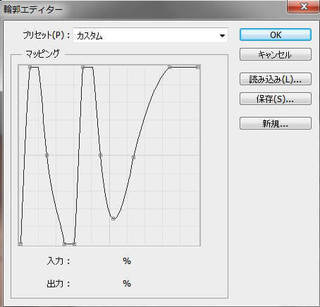
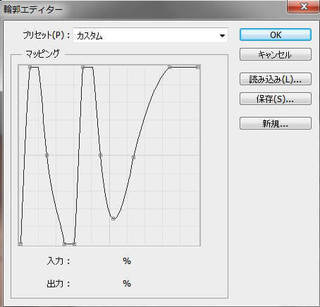
↓光沢輪郭は「プリセット」のとこを「カスタム」にして、手動にてこんな感じで。割と適当でいけます。お好みでやっちゃってくださいね。

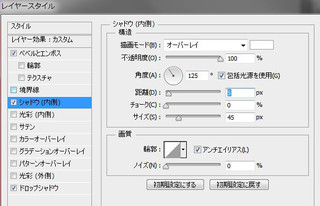
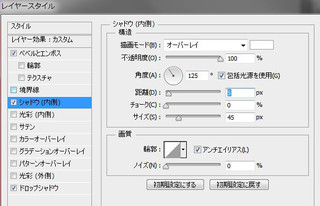
すすみまっせー。お次はシャドウ(内側)


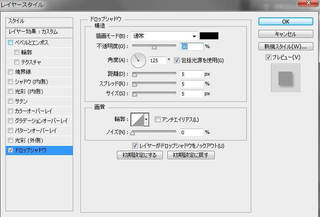
ドロップシャドウも追加しまっせ。
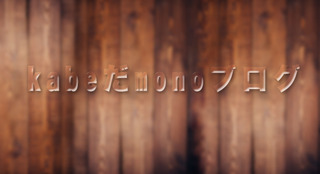
半透明文字は完成っす。

あとは微調整。

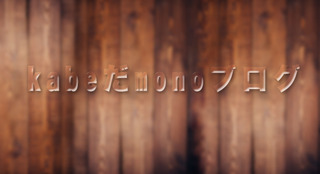
こんな感じですが、フォントや背景、シャドウなんかを変更すると、ちょっとテイストが変わりますので、やってみましょう。
適当に好みのフォントに変えたりしましょう。そしたら、

最初にコピーしておいた文字を選択し、ダブルクリックでレイヤースタイルを調整する画面を出します。

のっぺりしている気がするので、ドロップシャドウをつけて、ちょい立体感を出してみます。
シャドウはもっとつけてもいいかもしれないですね。
文字が透けていると、背景によっては見えにくいですので。
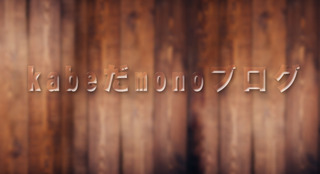
こんなんになりました。

※文字フォントも変えています。
さらに、
すると、

このような感じに。さっきとどう違うんだよ、と思ってしまうほどのわずかな変化っすね。
まあ、ちょっとの変化でも、実際にサイトなどに、はめ込んでみると違ってみえるものですよね。
文字って大切です。フォントも大事ですが、加工も大事。
バナーひとつでサイトの印章がガラリと変わったりしますもの。
仕事でECサイトを作ったりもしていますが、こちら、気になってます。
月額900円(税抜)〜でネットショップ開業がオールインワンになってます。
「ロリポップ!レンタルサーバー」を提供しているGMOペパボ株式会社提供の【カラーミーショップ】では、自由に編集できるテンプレートでデザインは思いのまま。
もちろんモバイルショップにも対応。さらにショップブログも付いてくる! 30日間の無料お試しあり!!!
ショップ運営の初級者でも大丈夫なショッピングカートASPサービス
オンラインストアの開設は、お試し無料の カラーミーショップ で!
以上、Photoshopで半透明文字を簡単に作る方法でした!
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村

シルバー(銀色)に加工する方法は こちら です。
ゴールド(金色)文字加工は こちら
いろんな半透明文字を作れるのですが、今回は、ベーシック(と勝手にkabeが感じてるだけ)なのを紹介しまっす。
※ワンクリックでできる方法もありますけれど、自分でできるようになると、どんな現場でも作れるので、いざって時に役に立つ、と思います。
元画像から完成予定(3パターン)はこんな感じ。

では、とっとといきましょう。
Photoshopで簡単半透明文字に加工!
まず、Photoshopを立ち上げたら、適当なフォントで文字を書きます。

※背景を赤色にしているのは、加工がわかりやすくするためなので、透明でも何でもOKす。
そして、文字を複製します。

先に加工するのは、複製した方の文字です。
複製した方の文字レイヤー(画像でいうとこのグレーになって選択されてるほう)をダブルクリックすると、レイヤースタイルを編集できる画面があらわれます。

「べベルとエンボス」を画像のように変更します。
▼構造
・スタイル=べベル(内側)
・テクニック=滑らかに
・深さ=38%
・方向=下へ
・サイズ=5px
・ソフト=4px
▼陰影
・角度=120度
・高度=40度
・光沢輪郭=次の画像をご参考になさってください。&アンチエイリアスにチェック入れる
・ハイライトのモード=スクリーン(右側の四角いところ、つまり、色=ffffff)
・不透明度=77%
・シャドウのモード=乗算(色=000000)
・スタイル=べベル(内側)
・テクニック=滑らかに
・深さ=38%
・方向=下へ
・サイズ=5px
・ソフト=4px
▼陰影
・角度=120度
・高度=40度
・光沢輪郭=次の画像をご参考になさってください。&アンチエイリアスにチェック入れる
・ハイライトのモード=スクリーン(右側の四角いところ、つまり、色=ffffff)
・不透明度=77%
・シャドウのモード=乗算(色=000000)
↓光沢輪郭は「プリセット」のとこを「カスタム」にして、手動にてこんな感じで。割と適当でいけます。お好みでやっちゃってくださいね。

すすみまっせー。お次はシャドウ(内側)

▼構造
・描画モード=オーバーレイ(色=ffffff)
・不透明度=100%
・角度=125度/包括光源を使用にチェックを入れる
・距離=5px
・チョーク=0%
・サイズ=45px
▼画質
・輪郭=Photoshopデフォルトの輪郭。プリセットで言うところの「線形」をチョイス/アンチエイリアスにチェックを入れる
・ノイズ=0%
・描画モード=オーバーレイ(色=ffffff)
・不透明度=100%
・角度=125度/包括光源を使用にチェックを入れる
・距離=5px
・チョーク=0%
・サイズ=45px
▼画質
・輪郭=Photoshopデフォルトの輪郭。プリセットで言うところの「線形」をチョイス/アンチエイリアスにチェックを入れる
・ノイズ=0%

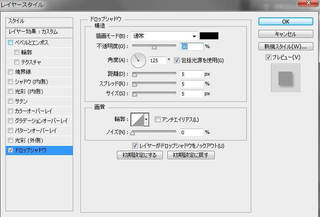
ドロップシャドウも追加しまっせ。
▼構造
・描画モード=乗算(色=000000)
・不透明度=17%
・角度=125度/包括光源を使用にチェックを入れる
・距離=9px
・スプレッド=0%
・サイズ=17%
▼画質
・輪郭=デフォルトの輪郭(プリセットで言うところの「線形」)/アンチエイリアスにチェックを入れる
・ノイズ=0%
▼その他
レイヤーがドロップシャドウをノックアウトにチェックを入れる
・描画モード=乗算(色=000000)
・不透明度=17%
・角度=125度/包括光源を使用にチェックを入れる
・距離=9px
・スプレッド=0%
・サイズ=17%
▼画質
・輪郭=デフォルトの輪郭(プリセットで言うところの「線形」)/アンチエイリアスにチェックを入れる
・ノイズ=0%
▼その他
レイヤーがドロップシャドウをノックアウトにチェックを入れる
半透明文字は完成っす。

あとは微調整。
背景を入れる

こんな感じですが、フォントや背景、シャドウなんかを変更すると、ちょっとテイストが変わりますので、やってみましょう。
半透明文字をさらに微調整
適当に好みのフォントに変えたりしましょう。そしたら、

最初にコピーしておいた文字を選択し、ダブルクリックでレイヤースタイルを調整する画面を出します。

のっぺりしている気がするので、ドロップシャドウをつけて、ちょい立体感を出してみます。
▼構造
・描画モード=通常(色=000000)
・不透明度=50%
・角度=125度/包括光源を使用にチェックを入れる
・距離=5px
・スプレッド=5px
・サイズ=5px
・描画モード=通常(色=000000)
・不透明度=50%
・角度=125度/包括光源を使用にチェックを入れる
・距離=5px
・スプレッド=5px
・サイズ=5px
シャドウはもっとつけてもいいかもしれないですね。
文字が透けていると、背景によっては見えにくいですので。
こんなんになりました。

※文字フォントも変えています。
さらに、
「背景レイヤーと文字レイヤーの間に、新規レイヤーを追加」
↓
「新規レイヤーを白(#ffffff)で塗りつぶす」
↓
「塗りつぶした新規レイヤーの不透明度を15%にする」
↓
「新規レイヤーを白(#ffffff)で塗りつぶす」
↓
「塗りつぶした新規レイヤーの不透明度を15%にする」
すると、

このような感じに。さっきとどう違うんだよ、と思ってしまうほどのわずかな変化っすね。
まあ、ちょっとの変化でも、実際にサイトなどに、はめ込んでみると違ってみえるものですよね。
文字って大切です。フォントも大事ですが、加工も大事。
バナーひとつでサイトの印章がガラリと変わったりしますもの。
仕事でECサイトを作ったりもしていますが、こちら、気になってます。
月額900円(税抜)〜でネットショップ開業がオールインワンになってます。
「ロリポップ!レンタルサーバー」を提供しているGMOペパボ株式会社提供の【カラーミーショップ】では、自由に編集できるテンプレートでデザインは思いのまま。
もちろんモバイルショップにも対応。さらにショップブログも付いてくる! 30日間の無料お試しあり!!!
ショップ運営の初級者でも大丈夫なショッピングカートASPサービス
オンラインストアの開設は、お試し無料の カラーミーショップ で!
以上、Photoshopで半透明文字を簡単に作る方法でした!
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2016年10月28日
簡単・10秒加工! Photosohpでホクロやニキビを消そう!
kabeだmonoブログを見てくださってありがとうございます。何かしらお役に立てると嬉しいっす。
今回はこんな感じに、Photoshopでホクロを消す作業です。
※小さいニキビも同じ要領でいけます。また、大きいニキビ、点在しているニキビについては、別記事でやりますね〜。

10秒でできます (kabe調べ。慣れればもっとスピードあがるかと)
今回のサンプル画像はこちら。中々、ホクロがくっきりな画像を探せなかったので、適当につけました。
リアリティに欠けるホクロですません。

では、さっそくPhotoshopで10秒加工、ホクロ消し。
Photoshopを開いたら画像を読み込んで、しっかり加工したい箇所が見えるように画像を拡大します。
拡大は虫眼鏡ツールの+をクリックしていってもいいのですが、ショートカットキーがあります。
Windowsでしたら、Altキーを押しながらマウスのカーソルを上に回すと拡大、下に回すと縮小っす。
そして、コピースタンプツールを選択します。

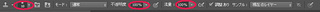
コピースタンプツールを選択したら、上のバーで設定。
こんな感じ。


コピースタンプツールはAltキーでコピーしたい箇所を決めます。
ホクロやニキビのない肌部分かつ、加工したいホクロなどの近くの場所で皮膚の色が同じようなところを選びます。
遠くの皮膚を選択してしまうと、肌の色が合わなかったりしますのでご注意くださいね。
とにかく、ここって決めたら、Altを押しながら、ワンクリックするだけっす。
もし、変更したくなったら、また別な箇所でAlt+クリックでOK。
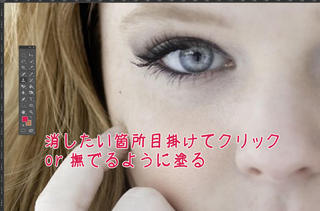
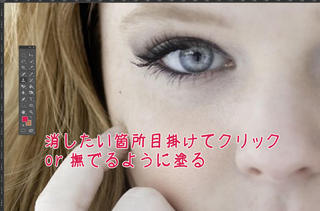
この機能、別な用途にも使えて、Photoshopの機能の中でも使えるものなので、操作感に慣れておかれる便利だと思いますよ。

お次は消したい(加工したい)箇所目掛けて、ノーマルクリックするだけ。
この画像を大きくしていただくと見えるのですが、小さい十字マークがついてます。
その意味は、ここをコピーしてまっせ、てことっすわ。

ほい、ワンクリックでできましたな。

画像を拡大したままで見て問題ないか、大丈夫だったら、元の大きさでも確認します。
元の大きさに戻すときは、虫眼鏡ツールをダブルクリックするだけ。
簡単っすね。
完成画像はこちら。

以上、本日のPhotoshop加工でした。
旅行に行ったときの写真なんかも、ちょっぴり気に入らないとこはうまくメイクアップ(kabeは普段「カコウ」と呼ばない。メイクだと思っている)しましょう!

クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
今回はこんな感じに、Photoshopでホクロを消す作業です。
※小さいニキビも同じ要領でいけます。また、大きいニキビ、点在しているニキビについては、別記事でやりますね〜。

10秒でできます (kabe調べ。慣れればもっとスピードあがるかと)
今回のサンプル画像はこちら。中々、ホクロがくっきりな画像を探せなかったので、適当につけました。
リアリティに欠けるホクロですません。

では、さっそくPhotoshopで10秒加工、ホクロ消し。
コピースタンプツールを使えば一瞬!
Photoshopを開いたら画像を読み込んで、しっかり加工したい箇所が見えるように画像を拡大します。
拡大は虫眼鏡ツールの+をクリックしていってもいいのですが、ショートカットキーがあります。
Windowsでしたら、Altキーを押しながらマウスのカーソルを上に回すと拡大、下に回すと縮小っす。
そして、コピースタンプツールを選択します。

コピースタンプツールを選択したら、上のバーで設定。
こんな感じ。

・ブラシにしといて、サイズを適当に調整。加工したい箇所より少し大きいくらいのサイズがベスト(kabeは10pxにしましたが、画像の状態に合わせてくださいね)
・モードは通常
・不透明度は100%(今回は加工したい箇所が小さいので100でいきます)
・流量も100%
・モードは通常
・不透明度は100%(今回は加工したい箇所が小さいので100でいきます)
・流量も100%

コピースタンプツールはAltキーでコピーしたい箇所を決めます。
ホクロやニキビのない肌部分かつ、加工したいホクロなどの近くの場所で皮膚の色が同じようなところを選びます。
遠くの皮膚を選択してしまうと、肌の色が合わなかったりしますのでご注意くださいね。
とにかく、ここって決めたら、Altを押しながら、ワンクリックするだけっす。
もし、変更したくなったら、また別な箇所でAlt+クリックでOK。
この機能、別な用途にも使えて、Photoshopの機能の中でも使えるものなので、操作感に慣れておかれる便利だと思いますよ。

お次は消したい(加工したい)箇所目掛けて、ノーマルクリックするだけ。
この画像を大きくしていただくと見えるのですが、小さい十字マークがついてます。
その意味は、ここをコピーしてまっせ、てことっすわ。

ほい、ワンクリックでできましたな。

画像を拡大したままで見て問題ないか、大丈夫だったら、元の大きさでも確認します。
元の大きさに戻すときは、虫眼鏡ツールをダブルクリックするだけ。
簡単っすね。
完成画像はこちら。

以上、本日のPhotoshop加工でした。
旅行に行ったときの写真なんかも、ちょっぴり気に入らないとこはうまくメイクアップ(kabeは普段「カコウ」と呼ばない。メイクだと思っている)しましょう!
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2016年10月25日
10秒で完了。Photoshopセピア加工はレンズフィルター+ちょっとで!
たった10秒でこうなりまっす。

Waaaao! kabeだmonoブログをご高覧くださってありがとうございます。
ご高覧、使い方はあっているのかどうか。文章力壊滅的なんで不安ですが使いたかったっす。
さて、今宵はPhotoshopを使って たったの10秒で画像をセピアへ加工する簡単な方法 ですよ。
デフォルトの状態なPhotoshopでいけます。(色々追加する方法はまた別な機会に〜)
使用する画像はこちら。Non加工状態。


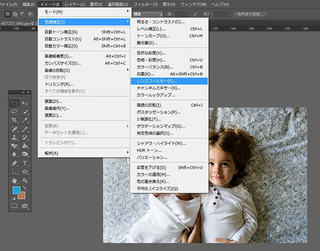
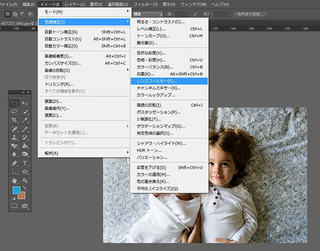
Photoshopを立ち上げて、画像を読み込んだら、「イメージ」→「色調補正」→「レンズフィルター」の順番にセレクトします。

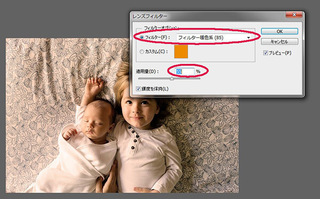
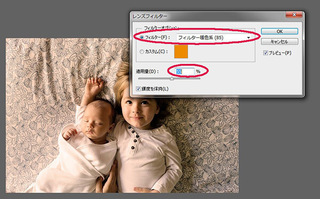
レンズフィルターを調整する画面があらわれるので、フィルターオプションを設定しまっす。
1.「フィルター」のラジオボタンをクリックして、「フィルター暖色系(85)」に設定。
2.「適用量」を決めます。今回は55%にしてます。プレビューを見ながら調整してくださいね。
この時点でかなりセピア加工が完成に近づいています。
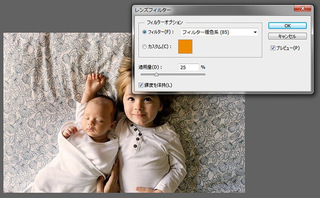
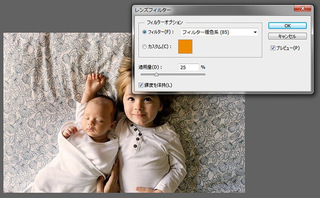
ちなみに、適用量25%だとこんなんっすわ。↓

まあ、今回は55%にしましたよー!

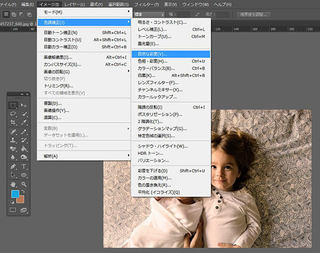
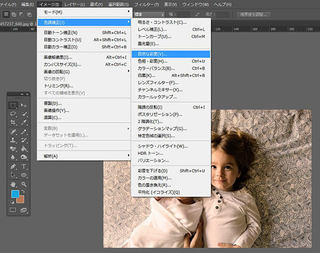
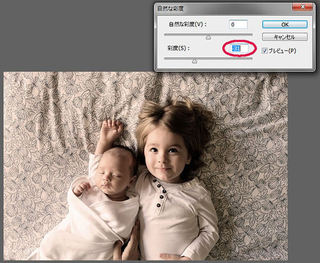
お次は「イメージ」→「色調補正」→「自然な彩度」の順番にセレクトしていきます。

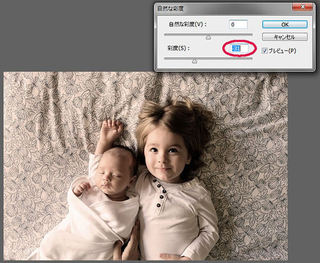
んで、自然な彩度を調整する画面が現れたら、「彩度」を下げていきます。
下げると、よりクラシカルな雰囲気が出るんですわ〜。
今回は「マイナス31」、つまり、31下げました。
プレビューを見ながら、いろいろ試してみてくださいね。
すると、こんな感じで完成! すっかりセピア加工!

Photoshopでセピアになるまで、たったの10秒っすよ
そういえば、Photoshopとは関係ないけど、制作繋がりなお話。先日、kabeのクライアント様が利用しておられて、ちょい触りました。
操作も簡単っすわ。初心者でも安心してはじめられると思いまっす。
お得なレンタルサーバーならこちら〜。
激安でWordPress導入も楽々なプランなどもありまっせ。

クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村

Waaaao! kabeだmonoブログをご高覧くださってありがとうございます。
ご高覧、使い方はあっているのかどうか。文章力壊滅的なんで不安ですが使いたかったっす。
さて、今宵はPhotoshopを使って たったの10秒で画像をセピアへ加工する簡単な方法 ですよ。
デフォルトの状態なPhotoshopでいけます。(色々追加する方法はまた別な機会に〜)
使用する画像はこちら。Non加工状態。

レンズフィルターでほぼセピア(所要時間5秒もいらないハズ)

Photoshopを立ち上げて、画像を読み込んだら、「イメージ」→「色調補正」→「レンズフィルター」の順番にセレクトします。

レンズフィルターを調整する画面があらわれるので、フィルターオプションを設定しまっす。
1.「フィルター」のラジオボタンをクリックして、「フィルター暖色系(85)」に設定。
2.「適用量」を決めます。今回は55%にしてます。プレビューを見ながら調整してくださいね。
この時点でかなりセピア加工が完成に近づいています。
ちなみに、適用量25%だとこんなんっすわ。↓

まあ、今回は55%にしましたよー!
彩度を変更して最終調整(所要時間5秒もいるかどうかくらい)

お次は「イメージ」→「色調補正」→「自然な彩度」の順番にセレクトしていきます。

んで、自然な彩度を調整する画面が現れたら、「彩度」を下げていきます。
下げると、よりクラシカルな雰囲気が出るんですわ〜。
今回は「マイナス31」、つまり、31下げました。
プレビューを見ながら、いろいろ試してみてくださいね。
すると、こんな感じで完成! すっかりセピア加工!

Photoshopでセピアになるまで、たったの10秒っすよ
そういえば、Photoshopとは関係ないけど、制作繋がりなお話。先日、kabeのクライアント様が利用しておられて、ちょい触りました。
操作も簡単っすわ。初心者でも安心してはじめられると思いまっす。
お得なレンタルサーバーならこちら〜。
激安でWordPress導入も楽々なプランなどもありまっせ。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2016年10月24日
Photoshopで一色の背景を一瞬で透過する方法
今回の記事による完成形態はこちら

Photsohopを使って背景を透過するのが目的です。
こんばんは。kabeだmonoブログを見てくださってありがとうございます。
本日は、Photoshopでの作業を効率よくする方法をご紹介いたします。
※超初心者向けでございます
まずPhotoshopを立ち上げて画像を読み込みます。
今回使うサンプル画像はこちら。(背景透過前)

背景が一色(赤色)ですね。これを一発で透過する方法はいくつかあるのですが、その1として、「マジック消しゴムツール」を使用します。
ご注意)今回、背景が途切れていません。たとえば、○だけが描かれた画像があった場合、背景に切れ目がありますよね。切れ目と言っていいのかわかりませんが……。kabeの1stランゲージだけど、日本語、難しい。
○の外側と、○の内側、2か所の背景を消す必要があるので、一発では無理っす。二発っすわ。
では、とっとといきます。

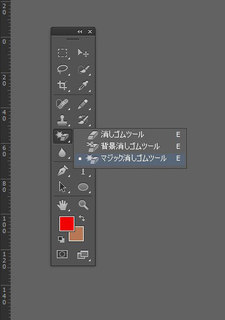
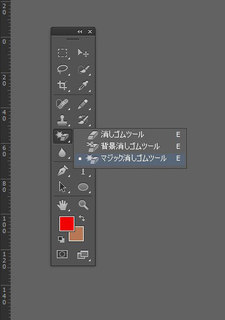
画像のように「マジック消しゴムツール」を選択しまっす。
Photoshopの中でkabeが好きな機能です。なぜなら、Photoshopを仕事で触り始めてすぐ覚えた機能なのでw

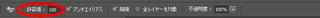
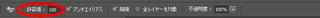
んで、許容範囲を100にします。アンチエイリアス及び隣接にチェックを入れといて、不透明度100%にします。
残るは、「マジック消しゴムツール」の状態で赤い箇所(背景)をクリックするだけ。
クリックした箇所が消えます。
詳しく言うと、クリックした箇所が同色である限り、消えていきます。
画像全部が真っ赤だと全部消える(透過になる)ってことですな。
以上です。
注意としては、簡易的な方法なので、使い道は色々ありますが、高画質な画像を、巨大な紙焼きで出力する際には不向きでしょう。というか、小さな画像や解像度の低い状態で出力する場合に適しています。
というのも、残った画像(今回で言うところの猫ちゃんのイラスト)の淵などがガタガタになる可能性があります。
また、完全に一色ではない場合、ちょっと色が残ったりしますのよ。
まあ、簡易的に使うときに使用してくださいな。
ほかにも様々なことができるので、Photoshopを色々触って楽しんでくださいね。

クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村

Photsohopを使って背景を透過するのが目的です。
こんばんは。kabeだmonoブログを見てくださってありがとうございます。
本日は、Photoshopでの作業を効率よくする方法をご紹介いたします。
※超初心者向けでございます
Photshopで背景を一瞬にして透過する方法
まずPhotoshopを立ち上げて画像を読み込みます。
今回使うサンプル画像はこちら。(背景透過前)

背景が一色(赤色)ですね。これを一発で透過する方法はいくつかあるのですが、その1として、「マジック消しゴムツール」を使用します。
ご注意)今回、背景が途切れていません。たとえば、○だけが描かれた画像があった場合、背景に切れ目がありますよね。切れ目と言っていいのかわかりませんが……。kabeの1stランゲージだけど、日本語、難しい。
○の外側と、○の内側、2か所の背景を消す必要があるので、一発では無理っす。二発っすわ。
では、とっとといきます。

画像のように「マジック消しゴムツール」を選択しまっす。
Photoshopの中でkabeが好きな機能です。なぜなら、Photoshopを仕事で触り始めてすぐ覚えた機能なのでw

んで、許容範囲を100にします。アンチエイリアス及び隣接にチェックを入れといて、不透明度100%にします。
残るは、「マジック消しゴムツール」の状態で赤い箇所(背景)をクリックするだけ。
クリックした箇所が消えます。
詳しく言うと、クリックした箇所が同色である限り、消えていきます。
画像全部が真っ赤だと全部消える(透過になる)ってことですな。
以上です。
注意としては、簡易的な方法なので、使い道は色々ありますが、高画質な画像を、巨大な紙焼きで出力する際には不向きでしょう。というか、小さな画像や解像度の低い状態で出力する場合に適しています。
というのも、残った画像(今回で言うところの猫ちゃんのイラスト)の淵などがガタガタになる可能性があります。
また、完全に一色ではない場合、ちょっと色が残ったりしますのよ。
まあ、簡易的に使うときに使用してくださいな。
ほかにも様々なことができるので、Photoshopを色々触って楽しんでくださいね。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村


