この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2018年04月02日
PhotoshopCCでワークスペースに「パス」がないとき解決法(3D モード解除)
PhotoshopCC
を使用しているクライアント様からの質問で、割と多いのが、
「ワークスペースからパスの項目が消えている! どうすればいい?」
です。
というわけで、解決方法をご紹介いたします。
症状はこんな感じっす。
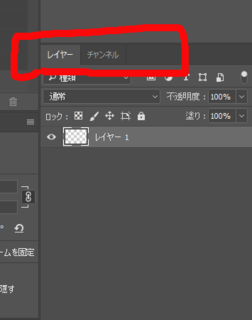
たとえば、PhotoshopCCで「長方形ツール」や「ペンツール」などを用いたとき、ワークスペースをみると、
「パス」がない ですね。パスを塗りつぶしたり色々したいのに困る! となることがあるんですわー。
まあ、右クリックなどでも塗りつぶしとかできるんですけどね。
でも、簡単にパスを保存したり、色々やりたいってなときは右クリックだけだと不便なこともありますよねー。
そんなときは、このようにしてくださいまし。
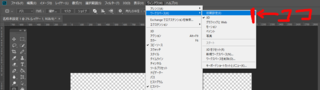
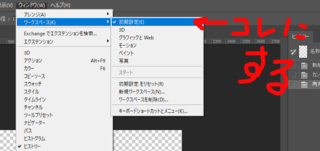
ツールバー(上部)のところにある、
「ウィンドウ」→「ワークスペース」を確認。
ここで「3D」が選択されていませんか?
初期設定を選択 しましょう。選択するにはクリックするだけでOKです。
すると、
ほい、成功っす! パスがワークスペースに再登場いたしました!
これはですねー、PhotoshopCCで3Dモードを使用することで起きる場合があります。
うーん、面倒。
まあ、kabeは滅多に3Dモードを使用しませんけど。
ぜひ、試してみてくださいね!
あら、お得!
低価格なのに高速・多機能・高セキュリティ
月額400円(税別)から最大容量100GB
WordPress専用高速サーバー Z.com WP
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
「ワークスペースからパスの項目が消えている! どうすればいい?」
です。
というわけで、解決方法をご紹介いたします。
症状はこんな感じっす。
たとえば、PhotoshopCCで「長方形ツール」や「ペンツール」などを用いたとき、ワークスペースをみると、
「パス」がない ですね。パスを塗りつぶしたり色々したいのに困る! となることがあるんですわー。
まあ、右クリックなどでも塗りつぶしとかできるんですけどね。
でも、簡単にパスを保存したり、色々やりたいってなときは右クリックだけだと不便なこともありますよねー。
そんなときは、このようにしてくださいまし。
ツールバー(上部)のところにある、
「ウィンドウ」→「ワークスペース」を確認。
ここで「3D」が選択されていませんか?
初期設定を選択 しましょう。選択するにはクリックするだけでOKです。
すると、
ほい、成功っす! パスがワークスペースに再登場いたしました!
これはですねー、PhotoshopCCで3Dモードを使用することで起きる場合があります。
うーん、面倒。
まあ、kabeは滅多に3Dモードを使用しませんけど。
ぜひ、試してみてくださいね!
あら、お得!
低価格なのに高速・多機能・高セキュリティ
月額400円(税別)から最大容量100GB
WordPress専用高速サーバー Z.com WP
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2018年03月29日
Photoshopの移動ツールで拡大・縮小ができない時の解決方法
PhotoshopCSやCCで 移動ツール
はよく使いますよね。
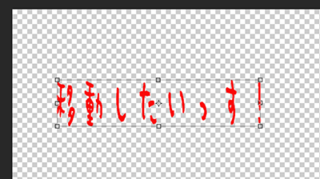
これっす。

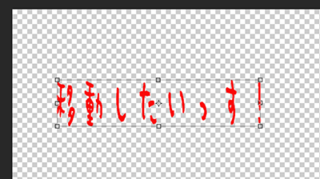
Photoshopを開いて移動ツールで対象をセレクトすると、こんなふうに点線で囲まれて選択されていることがわかります。

しかし! kabeはPCを新調したタイミング(つまり、Photoshopの設定などもデフォルトになっている状態)などでよくあるのですが、 拡大と縮小ができない!!
移動ツールを選択していても、移動以外何もできないのですよ。
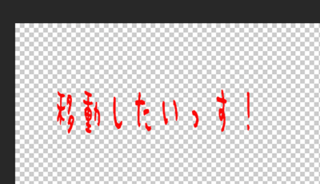
対象となる文字やら画像をセレクトしようにも点線も現れないっす。
ただし、移動だけはできます。まあ、移動ツールなんて本来の役目は果たしてますが…。

これ、困ります。
だって、kabeは基本的に、移動ツールで拡大やら縮小しているんだもの。
んで、思い出します。そうだ、バウンディングボックスだったと。

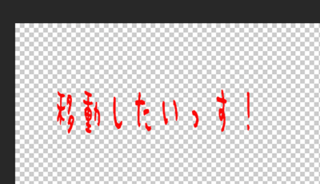
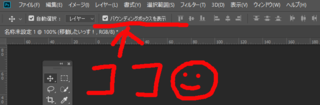
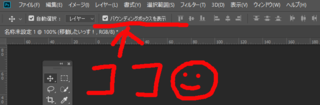
移動ツールを選択した状態で、ツールバーの下を見ましょう。
「バウンディングボックスを表示」にチェックを淹れましょう。
これで解決っす。
今回はkabeが焦ったのではなく、Photoshopを入れなおしたクライアント様から問い合わせがあり、お答して思い出した次第です。
またPhotoshopあれこれ書きますね〜
代謝が落ちてきたのか、ついにkabeは太り始めマシたっす>< 泣きたい、いや、もう泣いている。
運動したいけど、社会人だと難しいっすよねー。。やっぱエステかしら。

クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
これっす。

Photoshopを開いて移動ツールで対象をセレクトすると、こんなふうに点線で囲まれて選択されていることがわかります。

しかし! kabeはPCを新調したタイミング(つまり、Photoshopの設定などもデフォルトになっている状態)などでよくあるのですが、 拡大と縮小ができない!!
移動ツールを選択していても、移動以外何もできないのですよ。
対象となる文字やら画像をセレクトしようにも点線も現れないっす。
ただし、移動だけはできます。まあ、移動ツールなんて本来の役目は果たしてますが…。

これ、困ります。
だって、kabeは基本的に、移動ツールで拡大やら縮小しているんだもの。
んで、思い出します。そうだ、バウンディングボックスだったと。

移動ツールを選択した状態で、ツールバーの下を見ましょう。
「バウンディングボックスを表示」にチェックを淹れましょう。
これで解決っす。
今回はkabeが焦ったのではなく、Photoshopを入れなおしたクライアント様から問い合わせがあり、お答して思い出した次第です。
またPhotoshopあれこれ書きますね〜
代謝が落ちてきたのか、ついにkabeは太り始めマシたっす>< 泣きたい、いや、もう泣いている。
運動したいけど、社会人だと難しいっすよねー。。やっぱエステかしら。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2018年03月27日
Photoshop CC|1分以内で黒板にチョークで書いたような文字を作る方法
Photoshopを用いて、 1分以内でできる、黒板にチョークで書いたような文字を作る方法
をご紹介いたします。
仕上がりはこちらです。
※本日以降の記事ではPhotshopCCを使用いたします(以前の記事はCS6のPhotoshopです)
今でも両方使っていますが、どちらもほぼ変わりありません。
尚、CSシリーズにはないCCの使用方法(フォント追加など)もそのうちご紹介したいです!
さて、今回の記事内容へ戻りましょう。Kabe目安ですが、所要時間は1分以内です。
あう、名乗り遅れましたがわたくしkabeです。
まずはベースの準備です。
を用意しましょう。
Kabeはこちら、著作フリーの画像を使用させていただきました。
▼ベースとなる黒板画像
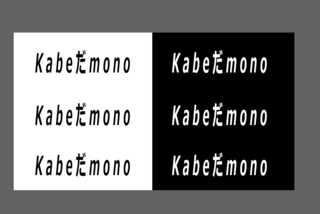
▼チョークで書きたい文字(2種類にしました)
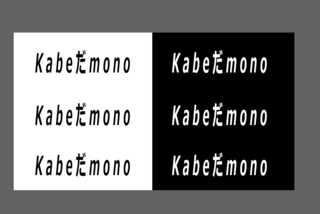
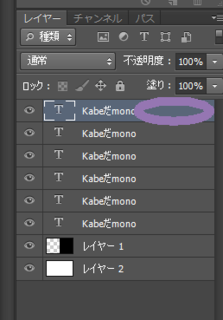
Photoshopを開いて、ベース画像を取り込み、文字を乗せます。
白い字で書いています。(#ffffff)
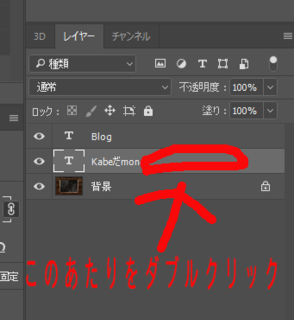
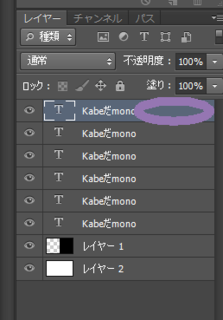
まずは加工したい文字があるレイヤーをダブルクリックしましょう。
「Kabeだmono」の文字に加工していきます。
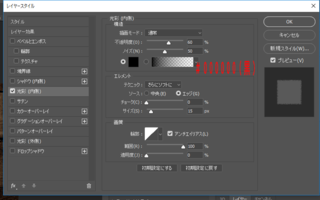
すると、レイヤースタイルの設定画面が開きます。↓
「光彩(内側)」にチェックを入れて、それぞれ、
▼構造
▼エレメント
▼画質
※尚、「光彩(外側)」は外側もありますので、お間違えなく。必ず「光彩(内側)」を選んでくださいね。
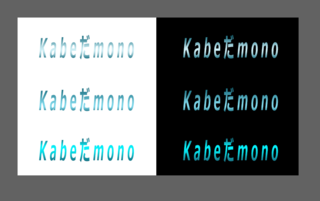
すると、「Kabeだmono」の文字がチョーク風になりました。
こんな感じでいけます。1分以内っす、大体。
しかし、まだもう少しご紹介しまっすよー。もうちょっとチョーク感を出したい、色を変えたい、という場合はこちらっす。
不透明度やノイズをいじります。
今回は、ノイズを100%にしました。
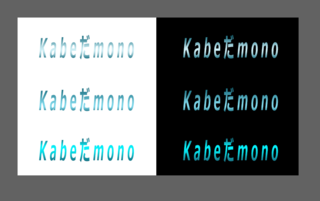
すると、、左側にある「Kabeだmono」になります。よりチョーク感が出ていますよね。
では、お次、 一旦ノイズを元の50%に戻しましょう。
そして、
エレメントにあるサイズを250pxに変えます。
色が薄くなり、時間が経ったチョーク文字という感じがしませんか?
こんなふうに、ノイズやサイズをいじると変わります。お好みで不透明度もいじってみてくださいね!
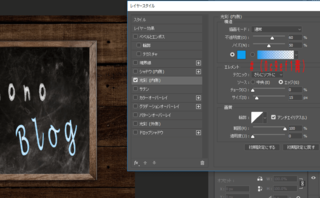
さて、最後に、色を変える方法です。
チョークと言えば、白、黄、赤、青、茶、緑などなどいろんな色がありますよね。
というわけでそんなカラーバージョンチョークもやってみませう!
すごーく簡単です。
ノイズの下にあるカラーを変更するだけです。
今回は青にしたくて、#0c9ef1 としました。青でもいろんな色があるのでお好みで変えてくださいな。
「Blog」の文字に反映させてまっせ。ブルーになりました。
ほい、完成形ですわ。
どうでっしゃろ。簡単ですので、いろいろ試してみてくださいね!
ではまたまた〜。
簡単にHPを作るならこちら〜〜。お堅めから、おされ〜なサイトまで簡単にできます。

デザインパターンから選んで、いい感じのサイトが作れます。
HTMLとCSSがちょこっとわかる方はカスタムもガンガンできる優れもの。
無難なものから、他と差異化をはかった独特なサイトまで。お試しあれ〜。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
仕上がりはこちらです。
※本日以降の記事ではPhotshopCCを使用いたします(以前の記事はCS6のPhotoshopです)
今でも両方使っていますが、どちらもほぼ変わりありません。
尚、CSシリーズにはないCCの使用方法(フォント追加など)もそのうちご紹介したいです!
さて、今回の記事内容へ戻りましょう。Kabe目安ですが、所要時間は1分以内です。
あう、名乗り遅れましたがわたくしkabeです。
?@ベース画像と文字を準備
まずはベースの準備です。
- 黒板の画像
- チョークで書きたい文字
を用意しましょう。
Kabeはこちら、著作フリーの画像を使用させていただきました。
▼ベースとなる黒板画像
▼チョークで書きたい文字(2種類にしました)
Photoshopを開いて、ベース画像を取り込み、文字を乗せます。
白い字で書いています。(#ffffff)
?Aチョーク加工を施していきます
まずは加工したい文字があるレイヤーをダブルクリックしましょう。
「Kabeだmono」の文字に加工していきます。
すると、レイヤースタイルの設定画面が開きます。↓
「光彩(内側)」にチェックを入れて、それぞれ、
▼構造
- 描画モード=通常
- 府透明度=60%
- ノイズ=50%
- カラー=#000000
▼エレメント
- テクニック=さらにソフトに
- ソース=エッジにチェック入れる
- チョーク=0%
- サイズ=15px
▼画質
- 輪郭=線形
- アンチエイリアス=入れても入れなくてもOKです
- 範囲=100%
- 適用度=0%
※尚、「光彩(外側)」は外側もありますので、お間違えなく。必ず「光彩(内側)」を選んでくださいね。
すると、「Kabeだmono」の文字がチョーク風になりました。
こんな感じでいけます。1分以内っす、大体。
しかし、まだもう少しご紹介しまっすよー。もうちょっとチョーク感を出したい、色を変えたい、という場合はこちらっす。
もうちょいチョークっぽくしたいときは?
不透明度やノイズをいじります。
今回は、ノイズを100%にしました。
すると、、左側にある「Kabeだmono」になります。よりチョーク感が出ていますよね。
では、お次、 一旦ノイズを元の50%に戻しましょう。
そして、
エレメントにあるサイズを250pxに変えます。
色が薄くなり、時間が経ったチョーク文字という感じがしませんか?
こんなふうに、ノイズやサイズをいじると変わります。お好みで不透明度もいじってみてくださいね!
さて、最後に、色を変える方法です。
カラーチョーク風にするには?
チョークと言えば、白、黄、赤、青、茶、緑などなどいろんな色がありますよね。
というわけでそんなカラーバージョンチョークもやってみませう!
すごーく簡単です。
ノイズの下にあるカラーを変更するだけです。
今回は青にしたくて、#0c9ef1 としました。青でもいろんな色があるのでお好みで変えてくださいな。
「Blog」の文字に反映させてまっせ。ブルーになりました。
ほい、完成形ですわ。
どうでっしゃろ。簡単ですので、いろいろ試してみてくださいね!
ではまたまた〜。
簡単にHPを作るならこちら〜〜。お堅めから、おされ〜なサイトまで簡単にできます。
デザインパターンから選んで、いい感じのサイトが作れます。
HTMLとCSSがちょこっとわかる方はカスタムもガンガンできる優れもの。
無難なものから、他と差異化をはかった独特なサイトまで。お試しあれ〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2017年09月29日
すぐできる超絶簡単Photoshop加工|フォトショで文字をメタリックブルーに
どうもkabeです。kabeだmonoブログをご覧くださり、ありがとうございます。
今回は、 すぐにできる超絶簡単Photoshop加工 ということで、文字をメタリックブルーにする方法をご紹介いたします。
シャドーなどを加えた完成kabeバージョンはこちらです。お好みで色々追加してくださいね。

わかりやすくデフォルトで入っているはずのメイリオフォントを使用していますが、フォントを変えると雰囲気も変わりますよー。
この記事で出来上がるのはこちらの完成形です。

ちなみに、他の色に仕上がるPhotoshop加工も下記ページでご紹介しています。
フォトショで文字をゴールドにする方法
フォトショで文字をシルバーにする方法
その他、 フォトショ加工関連はこちら
Photoshopを立ち上げたら、文字を入力します。
今回、フォントは、わかりやすく、デフォルトで入っているはずのメイリオを使います。

kabeのはあくまでもサンプルっす。
この段階で、フォントはもちろん、サイズなどもお好きなものを使われてくださいね^^

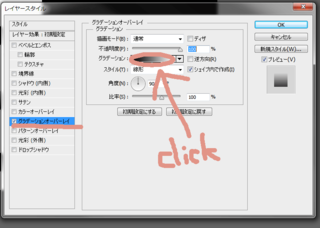
変更したいテキストレイヤーのレイヤー名の横にあるスペース付近をダブルクリックすると(囲んでいるとこでっせ)、レイヤースタイルを変更する画面が出てきます。

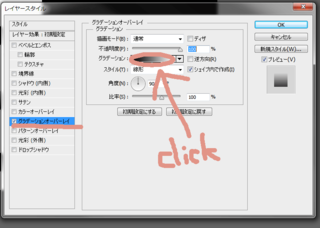
レイヤースタイル変更画面はこちら。ここで、 グラデーションオーバーレイ にチェックを入れて、グラデーション部分(囲んでいるところで)をクリックしてください。

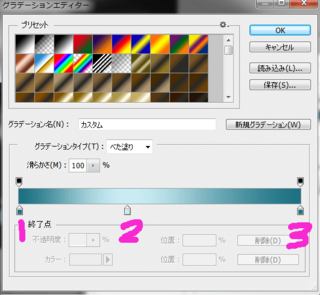
すると、次の項目でご説明しますが、グラデーションを変更できる画面が現れます。
?@の続きです。
こちらを作ります。

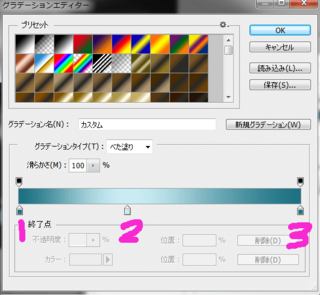
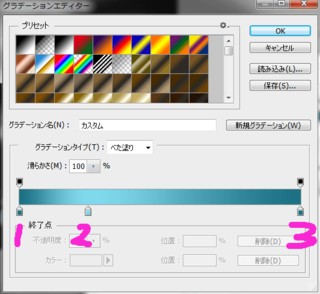
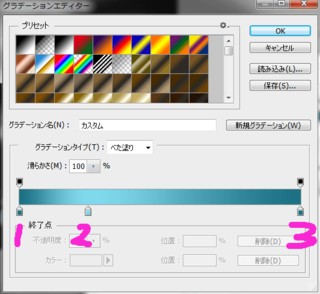
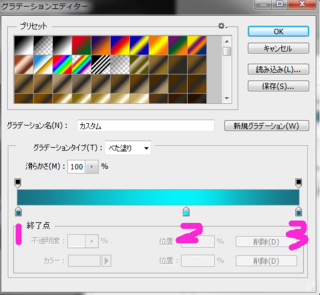
グラデーションは以下のように変更します。

カラーコードと位置はこちら
?@の続きです。
目指すはこちら。

グラデーション情報です。

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=81d9eb /位置=25%
▼3
カラー=1b7082 /位置=100%
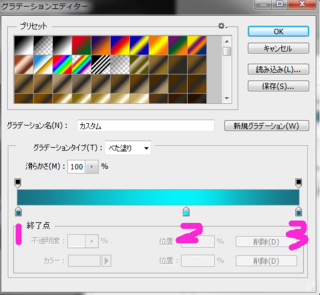
作るのはこんな感じ。

グラデ情報

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=06f2fb /位置=60%
▼3
カラー=1b7082 /位置=100%
以上です。いかがでしたか? 簡単に作れましたね!
ぜひぜひ、お試しください!
SSL化も超簡単、最近kabeイチオシのサーバーはこちらです。

そういえば、今度、SSL化について書きたい(今、思いました)。
ではでは、また〜〜。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
今回は、 すぐにできる超絶簡単Photoshop加工 ということで、文字をメタリックブルーにする方法をご紹介いたします。
シャドーなどを加えた完成kabeバージョンはこちらです。お好みで色々追加してくださいね。

わかりやすくデフォルトで入っているはずのメイリオフォントを使用していますが、フォントを変えると雰囲気も変わりますよー。
この記事で出来上がるのはこちらの完成形です。

ちなみに、他の色に仕上がるPhotoshop加工も下記ページでご紹介しています。
フォトショで文字をゴールドにする方法
フォトショで文字をシルバーにする方法
その他、 フォトショ加工関連はこちら
?@テキスト準備
Photoshopを立ち上げたら、文字を入力します。
今回、フォントは、わかりやすく、デフォルトで入っているはずのメイリオを使います。

kabeのはあくまでもサンプルっす。
この段階で、フォントはもちろん、サイズなどもお好きなものを使われてくださいね^^

変更したいテキストレイヤーのレイヤー名の横にあるスペース付近をダブルクリックすると(囲んでいるとこでっせ)、レイヤースタイルを変更する画面が出てきます。

レイヤースタイル変更画面はこちら。ここで、 グラデーションオーバーレイ にチェックを入れて、グラデーション部分(囲んでいるところで)をクリックしてください。

すると、次の項目でご説明しますが、グラデーションを変更できる画面が現れます。
?Aフォトショでメタリックブルー:パターンA
?@の続きです。
こちらを作ります。

グラデーションは以下のように変更します。

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=cbecf3 /位置=39%
▼3
カラー=1b7082 /位置=100%
カラー=1b7082 /位置=0%
▼2
カラー=cbecf3 /位置=39%
▼3
カラー=1b7082 /位置=100%
?Bフォトショでメタリックブルー:パターンB
?@の続きです。
目指すはこちら。

グラデーション情報です。

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=81d9eb /位置=25%
▼3
カラー=1b7082 /位置=100%
?Cフォトショでメタリックブルー:パターンC
作るのはこんな感じ。

グラデ情報

カラーコードと位置はこちら
▼1
カラー=1b7082 /位置=0%
▼2
カラー=06f2fb /位置=60%
▼3
カラー=1b7082 /位置=100%
以上です。いかがでしたか? 簡単に作れましたね!
ぜひぜひ、お試しください!
SSL化も超簡単、最近kabeイチオシのサーバーはこちらです。
そういえば、今度、SSL化について書きたい(今、思いました)。
ではでは、また〜〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2017年08月10日
RGBやCMYKのままモノクロにする方法|Photoshop
どうも、Kabeです。夏真っ盛りなので、この数日、仕事意欲もやや削がれてほどよく体たらくな日々を過ごしております。
本日は、PhotoshopでRGBやCMYKのままモノクロにする方法についてご紹介します。
Photoshop記事、久しぶりです。

Photoshopを使って、 グレースケールを使用せずに、RGBやCMYKのままモノクロ に。
前回、 「カラー画像をクラシカルで深みのあるモノクロに|Photoshop」 と言う記事では、 グレースケール を使いました。
今回のものはグレースケールを使わず、RGBやCMYKのままいこうというものです。
使いどころは、カラー画像がいくつかのレイヤーにあるときなどです。

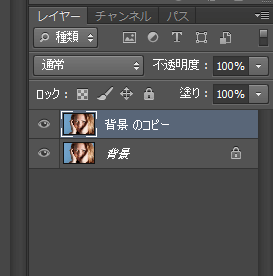
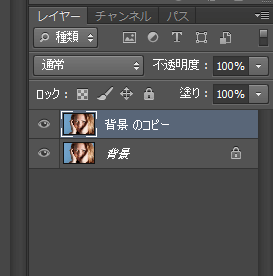
たとえば、こんな感じ。レイヤーが2つあります。
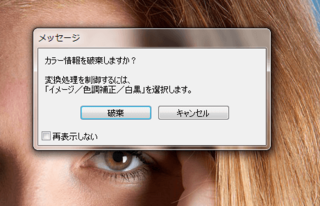
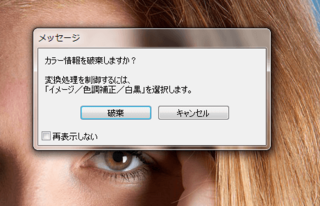
1つのレイヤーのみをグレースケールにしようとしても…

※破棄をクリックしないと進めません

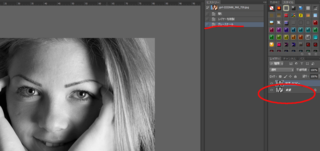
そして、全部、グレースケールになってしまいます。
上のレイヤーのみグレースケールにしたかったのに…。
めんどいっす。
回避策として、ひとつのレイヤーだけ、別ファイルで開くなどするのは手間です。
そんなときに今からご紹介する方法が便利です。
ちなみにRGBとCMYKの違いは? と言うと、昨日書いたこちらの
「こんなときはどっちを選ぶ? 超簡単! RGBとCMYKの違い!」 という記事をお読みくださいまし。
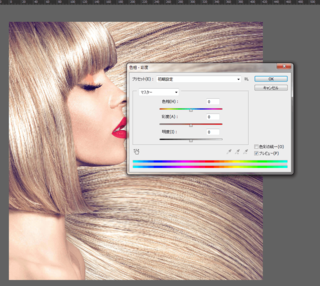
?@画像をPhotoshopで読み込む

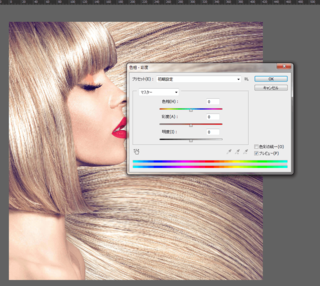
この時点でRGBです。
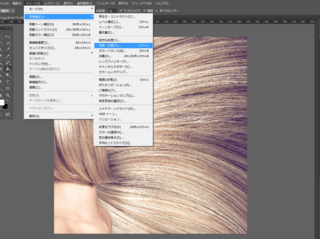
?A色相・彩度

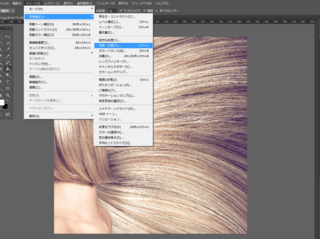
ツールバーの「イメージ」→「色調補正」→「色相・彩度」を選択します。

「色相・彩度」のデフォルトはこんな感じ。
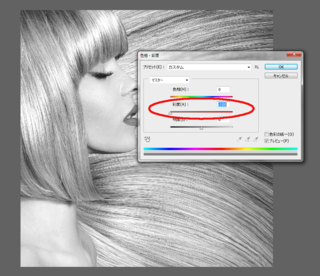
?B色相・彩度の変更

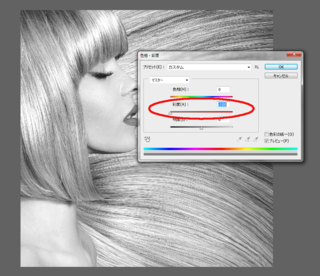
モノクロにするために、彩度を「マイナス100」にします。
彩度のとこにある三角のつまみを一番左にやっちゃいましょう。それが「-100」です。
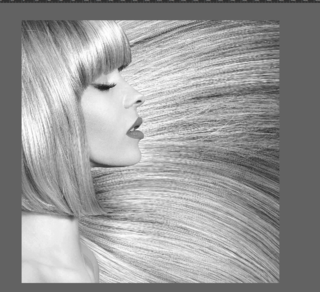
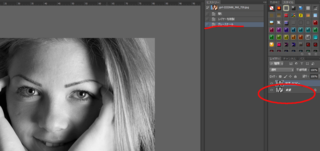
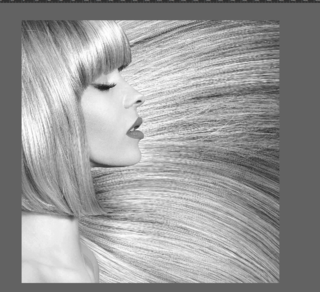
すると、あら、完成。モノクロになりました。

番外編:確認方法

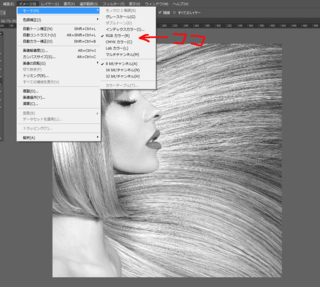
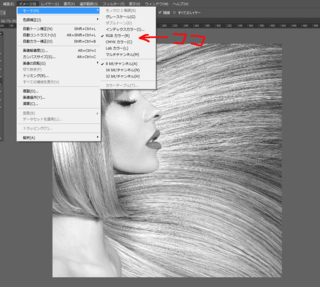
RGBをキープしたままなのか確認するには、ツールバーの「イメージ」→「モード」です。
RGBモードにチェックが入っていたらOKっす。
簡単でしたね。
買い物すると現金が戻ってくるmonoka(モノカ)カード。
登録無料、最短で即日使用可。現金還元は嬉しいっすね。

ではでは、また〜〜。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
本日は、PhotoshopでRGBやCMYKのままモノクロにする方法についてご紹介します。
Photoshop記事、久しぶりです。
本日の目的

Photoshopを使って、 グレースケールを使用せずに、RGBやCMYKのままモノクロ に。
前回、 「カラー画像をクラシカルで深みのあるモノクロに|Photoshop」 と言う記事では、 グレースケール を使いました。
今回のものはグレースケールを使わず、RGBやCMYKのままいこうというものです。
使いどころは、カラー画像がいくつかのレイヤーにあるときなどです。

たとえば、こんな感じ。レイヤーが2つあります。
1つのレイヤーのみをグレースケールにしようとしても…

※破棄をクリックしないと進めません

そして、全部、グレースケールになってしまいます。
上のレイヤーのみグレースケールにしたかったのに…。
めんどいっす。
回避策として、ひとつのレイヤーだけ、別ファイルで開くなどするのは手間です。
そんなときに今からご紹介する方法が便利です。
ちなみにRGBとCMYKの違いは? と言うと、昨日書いたこちらの
「こんなときはどっちを選ぶ? 超簡単! RGBとCMYKの違い!」 という記事をお読みくださいまし。
RGBのままでいく方法
?@画像をPhotoshopで読み込む

この時点でRGBです。
?A色相・彩度

ツールバーの「イメージ」→「色調補正」→「色相・彩度」を選択します。

「色相・彩度」のデフォルトはこんな感じ。
?B色相・彩度の変更

モノクロにするために、彩度を「マイナス100」にします。
彩度のとこにある三角のつまみを一番左にやっちゃいましょう。それが「-100」です。
すると、あら、完成。モノクロになりました。

番外編:確認方法

RGBをキープしたままなのか確認するには、ツールバーの「イメージ」→「モード」です。
RGBモードにチェックが入っていたらOKっす。
簡単でしたね。
買い物すると現金が戻ってくるmonoka(モノカ)カード。
登録無料、最短で即日使用可。現金還元は嬉しいっすね。
ではでは、また〜〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村