この状態でレイアウト変更をして行きたいと思います。

いま、「ID」という枠の右側にマウスを当てて十字になった段階で左にドラッグしました。
すると当然「ID」の枠は狭くなるのですが、同時に他の枠も狭くなってしまいました。
最初にフォームを作成した段階では「集合形式」という状態でフォームが作成されます。
この状態ですと上のように1つの枠だけ動かすつもりがすべての枠が変更されるという状況が
発生致します。
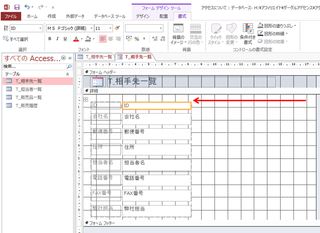
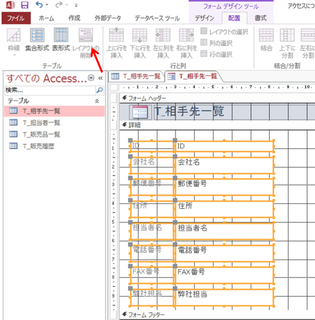
これを一つ一つばらばらにするために下図のように「フォームデザインツール」というタブの
「配置」を選択します。そこにある「レイアウトの削除」を使います。
以前のバージョンでは「レイアウトの解除」という名前でした。
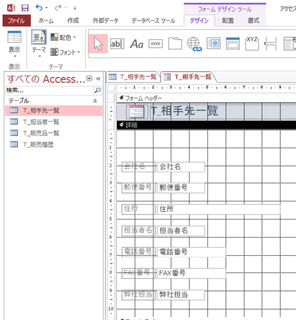
全ての枠を選択して「レイアウトの削除」ボタンを押すと下図のように「集合形式」が解除され
別々に操作できるようになります。
また別々になった後も「集合形式」にしたい場合は「集合形式」にしたいところを選択して
「集合形式」ボタンを押すと選択したところだけ「集合形式」になります。
「表形式」というのは、一度ボタンを押してみればわかると思いますが、
表題が上に来て項目がその下に並ぶという表のような形になります。

このようにレイアウトの削除をした後は不要な項目を削除したり、大きさを変更したり並べる
順番を変えたりすることが出来ます。
今回は「ID」は不要と思うので削除。
それ以外は住所と電話番号・FAX番号を若干大きくしてその他は少し狭くしました。
これも色々さわって見て感覚をつかんでください。
また右側に「プロパティシート」というところがあります。そこで一つ一つ細かい設定が
出来ますのでそちらも参照ください。
この「プロパティシート」も非常によく利用しますので覚えておいてください。

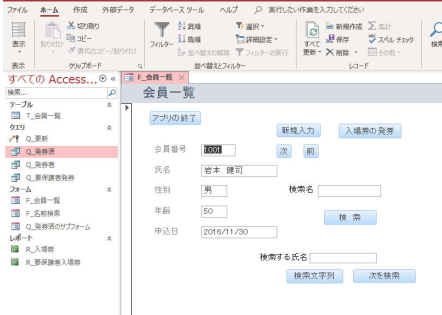
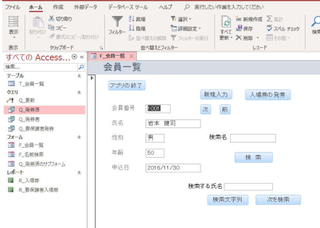
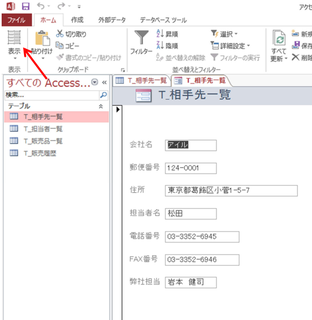
レイアウトが決定した段階で表示ボタンを押すと下記のようなフォームが表示され
テーブルの1項目目が表示されます。

下の方にこのような表示があると思います。ここで矢印を押すと次とか最終へ移動できます。

それから右上の×ボタンで終了しますが、その際「保存しますか」と聞いてくるので、
名前を付けて保存してください。
私のルールでは「F_相手先一覧」です。
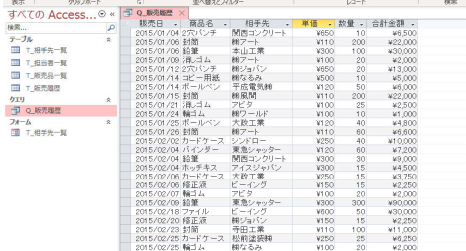
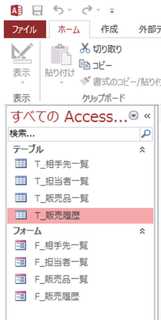
このようにしてほかのテーブルもフォームにしてください。

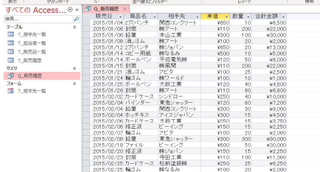
このように4つのテーブルと4つのフォームが出来ました。
最初に、フォームは「入力するところ」という説明をしました。
フォームを表示させている状態で下ので最後まで行ってその次をクリックすると
何も表示されない状態になります。ここが新規テーブルになります。
テーブルでいうと一番下の部分ですね。
新しい入力がある場合はここに入力します。
それからアクセスにはエクセル・ワードのような「保存して終了」という概念はありません。
入力されたものはそのまま保存されます。
「閉じるときに最適化する」・・・チェックする。アクセスはテーブルやクエリを使ったり、
ファイルを閉じたり開いたりするとどんどん大きくなります。
そのためにここにチェックを入れて「最適化」するようにしましょう。
タグ: アクセス,フォーム
【このカテゴリーの最新記事】