ま・まさかまたしても一番\(^o^)/
トドさんの講座を受けていると私に扱える品なのかしらと
おもうようになりました。でも少しずつ覚えていくので
増税はしないでください。
(2005年07月20日 02時08分19秒)
トドさんの講座を受けていると私に扱える品なのかしらと
おもうようになりました。でも少しずつ覚えていくので
増税はしないでください。
(2005年07月20日 02時08分19秒)
フリーページ

ネコの写真集

コロン写真2

コロン写真3

猫コスプレ1

猫コスプレ2

猫コスプレ3

コロン写真4

コロン写真5

コロンの冒険

コロン子猫時代

バカネコ講座

リンク作成法

トラックバック

画像切貼り

バックアップ

PCの買い方

写真に文字を

添付ファイル故障

メールの保存

バナー素材

添付ファイル保存

言葉の威力

里親募集完了

バカネコ役場

住民台帳1

住民台帳2

住民台帳3

質問する前に

バカネコ大学

爆笑ガイド

ネコ砂の研究

ネコの刑務所

バカネコ劇場

龍とネコ

女心の分析

鬼の交換日記

猫の恩返し

人魚と海獣

バカネコソフト

簡単HTML

楽天日記保存

日記の編集

背景ゲッター

にゃんタグ物語

保存ファイル見方
カテゴリ: バカネコPC講座
テーブルタグは、何も表を作るだけが能ではない。
枠線の太さを0にしてしまえば、表に見えないので、
写真や文章の配置決め、すなわちレイアウトにもよく利用される。
このシリーズは、その性質を利用してレイアウトする方法について
解説したものだ。
本日のバカネコ講座は、テーブルレイアウトの4回目。
テーブルの大きさを指定する方法について紹介する。
始めて来られた方は、前回までの説明を順に読んでいただくと
わかりやすいと思う。
レイアウトの方法 1
レイアウトの方法 2
レイアウトの方法 3
さて、前回の例を引っぱり出してみよう。
右側の文章は、複数の行を入れることができるが、
簡単にするため、1行だけにしてある。

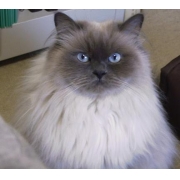
このネコはヒマラヤン種。
HTMLサンプル↓
<table>
<tr>
<td> src="MyURL"></td>
<td >このネコはヒマラヤン種。</td>
</tr>
</table>
このままでも、使えるのだが、ちょっと小さい。
枠の大きさを自由に指定したい時もある。
そこで、文章のマスの横幅を、300ピクセルにしてみる。
使う呪文は、 width="300" だ。
これを、文章マス用のtdタグに放り込むことにする。
<table>
<tr>
<td> src="MyURL"></td>
<td width="300" >このネコはヒマラヤン種。</td>
</tr>
</table>
これを、インターネットエクスプローラなどで、表示させると、以下のようになる。

このネコはヒマラヤン種。
もちろん、日記ページに書く時には、自動改行対策として、
以下のように1行につなげて書く必要がある。
<table border="1"><tr><td><img src="MyURL" ></td><td width="300" >このネコはヒマラヤン種。</td></tr></table>
高さは、height で指定でき、要領は同じである。
heightは、trタグの中に入れるのが、正解というものであろう。
しかし、以下のように、どれかひとつの、tdタグの中に入れても、
効果は、その行全体に及び、隣のマスの高さも同じになる。
<table>
<tr>
<td> src="MyURL"></td>
<td width="300" height="300" >このネコはヒマラヤン種。</td>
</tr>
</table>
表示例 ↓

このネコはヒマラヤン種。
枠線は省略してあるが、上記の<table>のところを、<table border="1">と書けば、
枠線が表示される。
【本日のポイント】
1.マスの横幅は、width で、高さは height で指定する。
2.マスのサイズは、tdタグの中で指定する。
3.ひとつのマスの高さを決めると、同行のマスはすべて影響される。

【トド短信】
バカネコ・エディタの改造をやっていたら、日付が変わってしまった。
重宝するのは、テーブルタグの改行つぶし機能だ。
こんなもん、日本じゅう探したってあるまい。
でも、これがないと、めんどくさくて、楽天日記など書く気がしない。
実際に表示されるものが、いつも、意図していたものと食い違うからだ。
【ダウンロードページ】
・楽天日記専用バックアップツール、バーニャン3号のサンプル版、
「バーニャン・ミニ」のダウンロードは こちら。
・にゃんタグのサンプル版は、 このページ の中段付近。
・バカネコ・ビューアのダウンロードは ここ。
1日1票! ブログランキング→

※バカネコ講座では、安全な方法を選んで紹介していますが、
途中でわけがわからなくなっても、責任は負えませんので、あらかじめご了承下さい。
ネコでもわかるPC講座はこちら → バカネコ講座
悲惨なキャンセル事情 バカネコ講座 バカネコソフト バカネコ村 爆笑ガイド 猫砂の研究 パソコン購入費用の削り方 現物の投下位置 ずぼらなアクセスアップ ページを読みやすくする方法 バーニャン・ミニ 楽天日記のバックアップ にゃんこのコスプレ テキストリンク下線の消し方 楽しめるアフィリ 己を知れ 自分のPCを知る バカネコ・ビューア バーニャン3号 にゃんタグ・フルバージョン 【楽天トラベル】
画面右上「日記リンク追加」をクリック、「◎追加する」ボタンを押すとこの日記がリンクできます。
このサイトの新着記事の通知をご希望の方はご利用ください。
お気に入りの記事を「いいね!」で応援しよう
[バカネコPC講座] カテゴリの最新記事
-
マイドキュメントフォルダを、Dドライブ… 2008年08月12日 コメント(22)
-
保存できないWebページを保存するには 2008年07月03日 コメント(22)
-
Outlook Express を整備してドライブの空… 2007年11月21日 コメント(28)
海獣トド先生へ
もぐらのこ
さん
Re:レイアウトの方法 4(07/19)
*みあな*
さん
おはようございます♪((O(〃⌒∇⌒〃)O))♪
なんか・・・トドさん進化してる♪
イキナリ・・ダイエットっていっぱい見えたからびっくりしちゃった♪((O(〃⌒∇⌒〃)O))♪
すごい(*_*)!日記をつけるしようと思ったらなんか難しくなっていました。 (2005年07月20日 05時46分29秒)
なんか・・・トドさん進化してる♪
イキナリ・・ダイエットっていっぱい見えたからびっくりしちゃった♪((O(〃⌒∇⌒〃)O))♪
すごい(*_*)!日記をつけるしようと思ったらなんか難しくなっていました。 (2005年07月20日 05時46分29秒)
良い買い物しました!
あいさんの夢工房
さん
トドさん、昨日買ったスキャナですが、
えへへ、超気に入ってしまいました!!
楽天ではなく私のもう一つのサイト
『あいさんの暮らしにスパイス』
http://moon.ap.teacup.com/yumekoubouai/
で、おひろめしています。
ご存じかもしれませんが、スタンドして置けるので省スペースもうれしいですね。
何かうれしくなって報告しちゃいました。
いつもPC講座で楽しく学習しています。
ありがとうございます。
今でもコロンちゃんのお顔が見られるのも嬉しいです。 (2005年07月20日 08時17分02秒)
えへへ、超気に入ってしまいました!!
楽天ではなく私のもう一つのサイト
『あいさんの暮らしにスパイス』
http://moon.ap.teacup.com/yumekoubouai/
で、おひろめしています。
ご存じかもしれませんが、スタンドして置けるので省スペースもうれしいですね。
何かうれしくなって報告しちゃいました。
いつもPC講座で楽しく学習しています。
ありがとうございます。
今でもコロンちゃんのお顔が見られるのも嬉しいです。 (2005年07月20日 08時17分02秒)
ふむふむ
pyichi
さん
もぐらのこさんへ
海獣トド
さん
>ま・まさかまたしても一番\(^o^)/
一番乗りを狙ってますね!
>トドさんの講座を受けていると私に扱える品なのかしらと
>おもうようになりました。でも少しずつ覚えていくので
>増税はしないでください。
村民税はネズミ、バッタの他に、トカゲも追加しましょうかね~♪
(2005年07月20日 11時39分20秒)
一番乗りを狙ってますね!
>トドさんの講座を受けていると私に扱える品なのかしらと
>おもうようになりました。でも少しずつ覚えていくので
>増税はしないでください。
村民税はネズミ、バッタの他に、トカゲも追加しましょうかね~♪
(2005年07月20日 11時39分20秒)
*みあな*さんへ
海獣トド
さん
>イキナリ・・ダイエットっていっぱい見えたからびっくりしちゃった♪((O(〃⌒∇⌒〃)O))♪
にゃはは!
人間用ではありません。 画像のダイエットです。
(2005年07月20日 11時40分44秒)
にゃはは!
人間用ではありません。 画像のダイエットです。
(2005年07月20日 11時40分44秒)
あいさんの夢工房さんへ
海獣トド
さん
>トドさん、昨日買ったスキャナですが、
>えへへ、超気に入ってしまいました!!
いーなー。
うちのスキャナは古くて、XPには繋げないんです(泣)
>今でもコロンちゃんのお顔が見られるのも嬉しいです。
☆になっちゃいましたが、よろしくお願いします。
(2005年07月20日 11時45分15秒)
>えへへ、超気に入ってしまいました!!
いーなー。
うちのスキャナは古くて、XPには繋げないんです(泣)
>今でもコロンちゃんのお顔が見られるのも嬉しいです。
☆になっちゃいましたが、よろしくお願いします。
(2005年07月20日 11時45分15秒)
pyichiさんへ
海獣トド
さん
>あぁ、、、早くトップページを編集しなくては!
>写真の横にコメントを入れるのだ!
にゃは!
縦に、ずらずら並べるだけなら、簡単なんですが、
横にコメントを入れようとすると、急に苦労しますね。
(2005年07月20日 11時47分29秒)
>写真の横にコメントを入れるのだ!
にゃは!
縦に、ずらずら並べるだけなら、簡単なんですが、
横にコメントを入れようとすると、急に苦労しますね。
(2005年07月20日 11時47分29秒)
Re:レイアウトの方法 4(07/19)
mametmk
さん
ここ数日、こちらでテーブルの勉強させてもらい、
今日、楽天フリマの出品ページでテーブルデビューしました!
いろいろ試してみましたが。。
とってもシンプルになりましたー。あはは
でも、以前より見やすくなったと思います。
どうもありがとうございました!
・・・という事を、日記のネタにしたので、
トドさんのお名前をちょこっとご紹介してしました。えへへ
ご了承いただきますよう ペコッ
(2005年07月20日 19時24分41秒)
今日、楽天フリマの出品ページでテーブルデビューしました!
いろいろ試してみましたが。。
とってもシンプルになりましたー。あはは
でも、以前より見やすくなったと思います。
どうもありがとうございました!
・・・という事を、日記のネタにしたので、
トドさんのお名前をちょこっとご紹介してしました。えへへ
ご了承いただきますよう ペコッ
(2005年07月20日 19時24分41秒)
mametmkさんへ
海獣トド
さん
>ここ数日、こちらでテーブルの勉強させてもらい、
>今日、楽天フリマの出品ページでテーブルデビューしました!
おお! ついに!
>とってもシンプルになりましたー。あはは
>でも、以前より見やすくなったと思います。
よかったですね。
>・・・という事を、日記のネタにしたので、
>トドさんのお名前をちょこっとご紹介してしました。えへへ
にゃはは。
ご紹介いただきましてありがとうございます。
光栄ですにゃん♪
(2005年07月20日 22時00分53秒)
>今日、楽天フリマの出品ページでテーブルデビューしました!
おお! ついに!
>とってもシンプルになりましたー。あはは
>でも、以前より見やすくなったと思います。
よかったですね。
>・・・という事を、日記のネタにしたので、
>トドさんのお名前をちょこっとご紹介してしました。えへへ
にゃはは。
ご紹介いただきましてありがとうございます。
光栄ですにゃん♪
(2005年07月20日 22時00分53秒)
Re:レイアウトの方法 4(07/19)
ねこの肉球☆
さん
一連の流れはなんとなくわかりました
時間をかけて、覚えていきたいです・・
バカネコエディタもあることだし、ちょっくら
トドさんのページをコピーさせてもらって練習します(*^^*)ポッ
悪用はしませんので・・・。
(2005年07月20日 22時42分12秒)
時間をかけて、覚えていきたいです・・
バカネコエディタもあることだし、ちょっくら
トドさんのページをコピーさせてもらって練習します(*^^*)ポッ
悪用はしませんので・・・。
(2005年07月20日 22時42分12秒)
Re:レイアウトの方法 4(07/19)
つめとぎ対策をテーブル化して表示したいのですが、この暑さと寝不足と怒り?で脳みそが融けてしまったようですわ・・・作業になかなか着手できませんねん・・・
(2005年07月20日 22時56分09秒)
ねこの肉球☆さんへ
海獣トド
さん
>一連の流れはなんとなくわかりました
>時間をかけて、覚えていきたいです・・
ゆっくり、覚えましょう。
何度もやれば、自然に覚えます。
>トドさんのページをコピーさせてもらって練習します(*^^*)ポッ
にゃはは!
どうぞ!
(2005年07月21日 00時09分56秒)
>時間をかけて、覚えていきたいです・・
ゆっくり、覚えましょう。
何度もやれば、自然に覚えます。
>トドさんのページをコピーさせてもらって練習します(*^^*)ポッ
にゃはは!
どうぞ!
(2005年07月21日 00時09分56秒)
alice liddellさんへ
海獣トド
さん
>つめとぎ対策をテーブル化して表示したいのですが、
そりは、いいアイデアにゃん!
行数、列数、各行の高さ、各セルの横幅、セル内部の配置など、
細かく教えてくれれば、アドバイスできるかも?
(2005年07月21日 00時13分02秒)
そりは、いいアイデアにゃん!
行数、列数、各行の高さ、各セルの横幅、セル内部の配置など、
細かく教えてくれれば、アドバイスできるかも?
(2005年07月21日 00時13分02秒)
【毎日開催】
15記事にいいね!で1ポイント
10秒滞在
いいね!
--
/
--
PR
X
2024年11月
2024年10月
2024年09月
2024年10月
2024年09月
2024年08月
2024年07月
2024年07月
コメント新着