貼りつけるだけでWord文書をHTMLに変換するエディタ
ブログの本文をいじったら、表示が崩れたという時は、ほぼ間違いなくHTMLのタグがおかしくなっているからです。
そういうのを直すなら、本当はHTMLを勉強するのがいいのですが、時間を取ってHTMLを勉強するよりもページの公開を優先させたい方も多いと思います。
このページではHTMLやスタイルシートの知識はないけど、もっと簡単に文章に色をつけたり、文字の大きさを変えたり、斜体にしたり、下線をつけたりしたいという方を対象に、 Wordなどのワープロソフトで作った文章をHTML化する方法を紹介します。
CKEditor
別のページ「 ブログに表を組み込みたい!表テーブルなどが作れるHTMLエディタ 」でも使った CKEditor を使います。
このCKEditorに文章を書けば、HTMLが自動生成されます。本来はブログにログインして管理ページの中で使うエディタなんですが、無料ブログの場合、管理ページの中の改造(カスタマイズ)は出来ないので、この下にCKEditorを設置しておきます。
この編集枠内にWord文章をそのまま貼り付けると、ほぼWordと同じように表示されるのではないかと思います。Word文書はHTMLに変換されるので、HTMLのソースをコピーしてブログの記事投稿ページで貼りつければ完了です。
詳しい説明はエディタの下に書きます。
これがCKEditorです。
この下にはCKEditorはありません。この下は全部画像です。
問題点
このページのエディタだけで、すべて完全にブログ記事を編集できるわけではないので、先に注意点をあげておきます。
- 画像のアップロードは自分のブログでないと出来ない
- 当然ですが、自分のパソコンやスマホの中にある画像はアップロードしないと他の人は見ることができません。そのアップロードはここでは出来ないのでご自分のブログでなさって追加してください。
- フォントの問題
- 例えばWindowsにしかないフォントを使った場合、Windows以外のスマホやMacでは他のフォントで表示されます。珍しいフォントを使っても、同じフォントがインストールされていないスマホやPCでは、狙い通りの表示にはなりません。
フォントというのは明朝とか、ゴシックとかの書体の事です。 - すべてが完璧にHTML化されるわけではない
-
上述のフォントもそうですが、ワープロソフトの機能がすべて再現できるとは限りませんし、見た目も多少変わるかもしれません。全く同じに出来なくても当サイトではサポートできませんのでご了承ください。
-
例えば下のように複雑なレイアウトを作ろうとするほど、違いが目立つようになります。
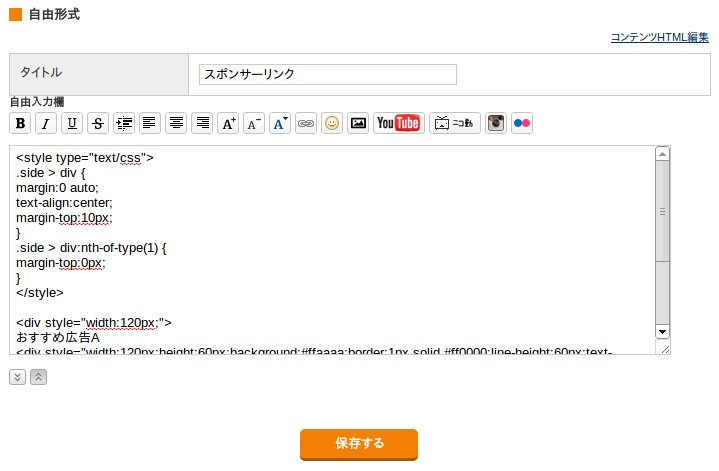
ワープロで作ったもの

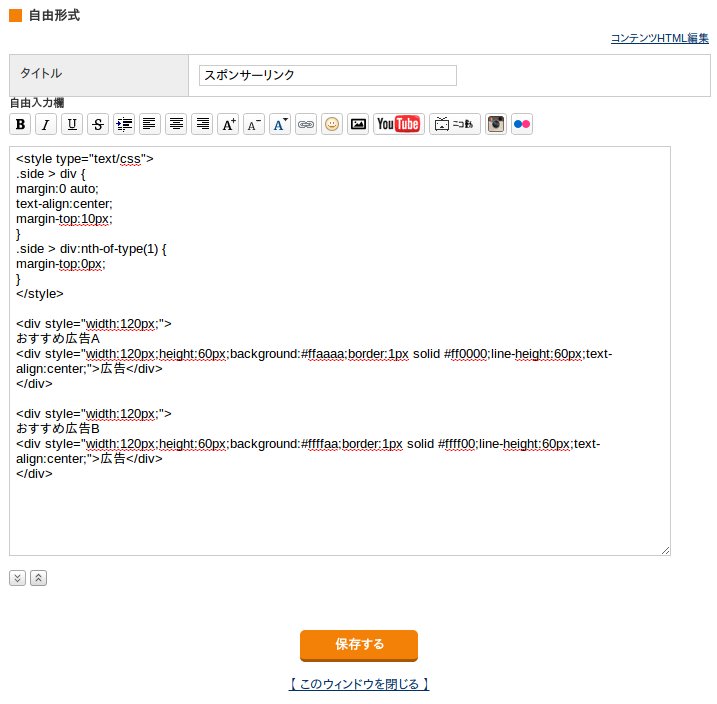
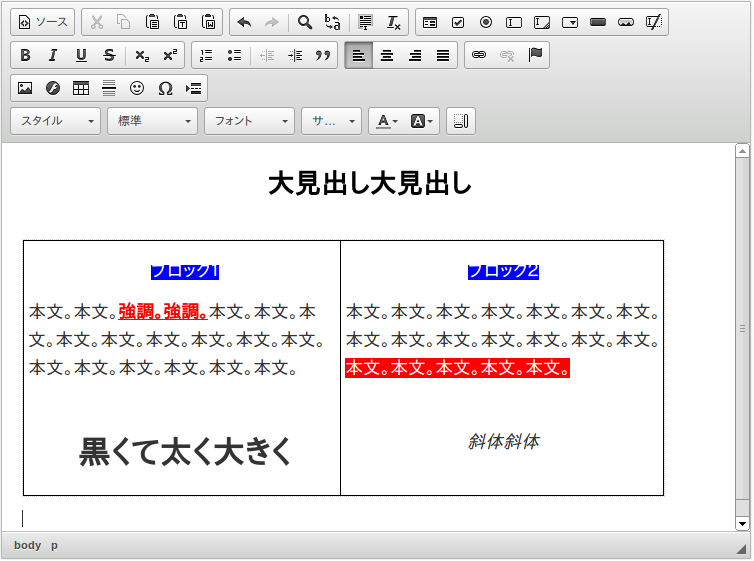
CKEditorに貼りつけたもの

また、同じレイアウトを作ったのに、お使いになっているワープロソフトによってHTMLに反映される場合と、されない場合があるかもしれません。
Word文書をHTMLにする方法
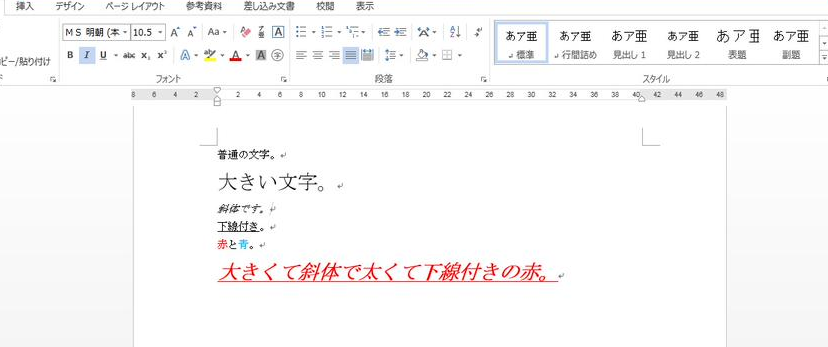
まずはMicrosoftのWordなど、ワープロソフトを開いて、ブログに載せたい記事を書きます。文字の装飾は自由になさってください。下はマイクロソフトのWordで書いた文章です。
Wordで文章を作成
書き上がった文章をコピーして、このページのCKEditorの編集枠内に、そのまま貼り付けます。
簡単な文章であれば、表示されるレイアウトはWordの文章と、ほぼ同じだと思います。
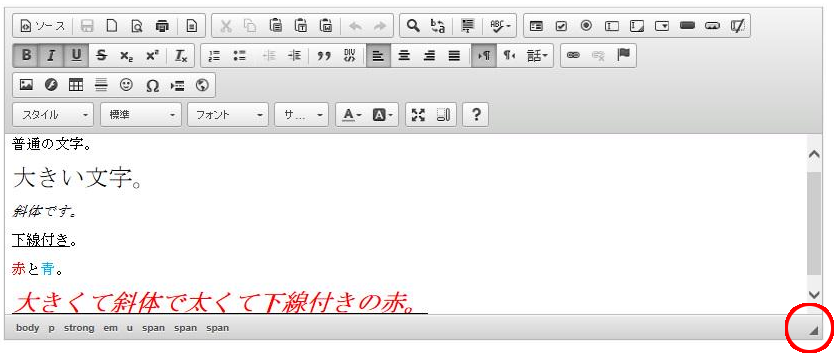
CKEditorに貼りつけた結果
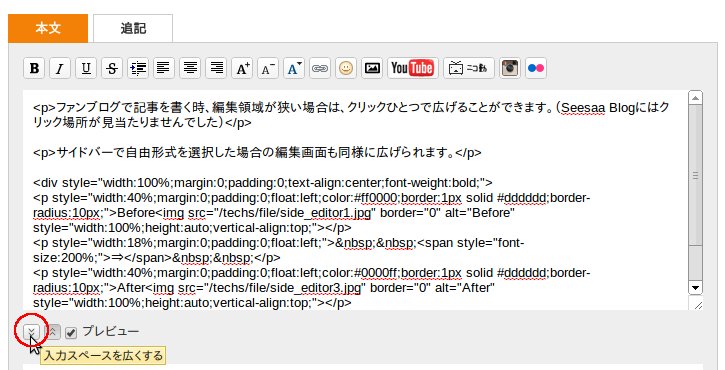
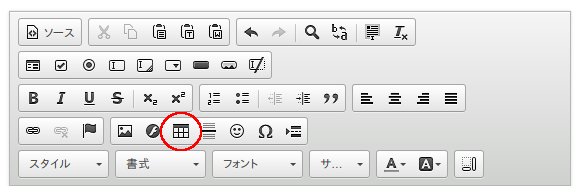
文章がはみ出す、もっと広い範囲を見たいという場合、赤く丸で囲んだ右下の部分を下に引っ張ると表示領域を増やせます。
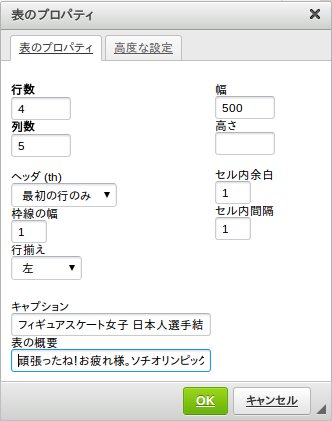
表計算ソフトで作った表もHTML化出来ます
「 ブログに表を組み込みたい!表テーブルなどが作れるHTMLエディタ 」にも書いていますが表計算ソフトのデータもHTML化できます。すべての表計算ソフトで同じように出来るのかはわかりませんが、基本的にはワープロソフトの場合と同じように作った表を貼りつけるだけです。
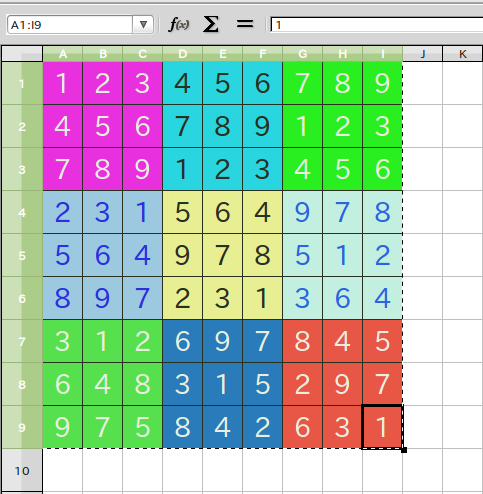
表計算ソフトで作成
上のような表計算ソフトで作った表をコピーして、CKEditorの編集枠内に貼り付けると同じようなレイアウトでHTMLの表(テーブル)になります。
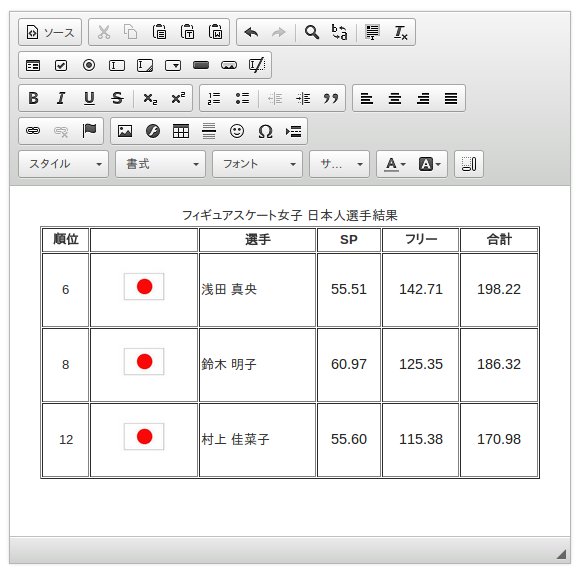
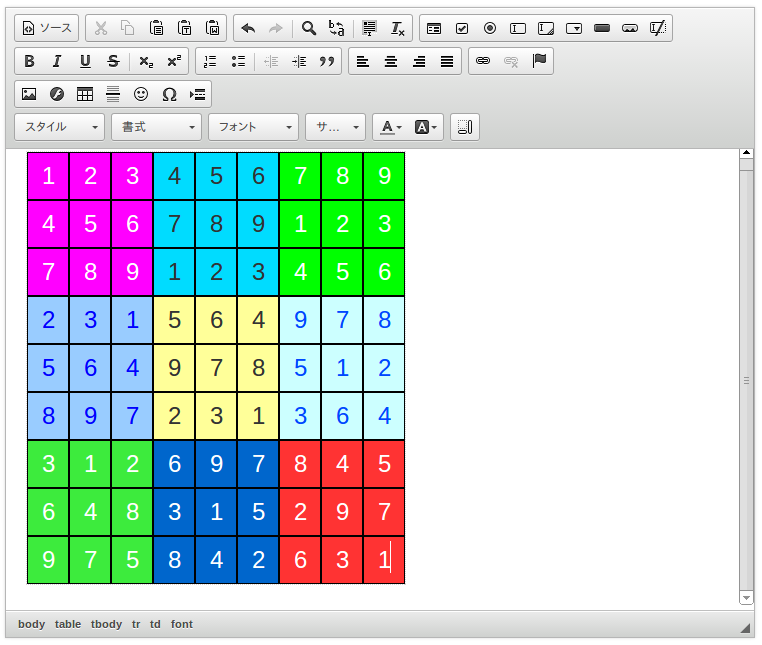
CKEditorに貼りつけた結果
ブログによっては、表が下に表示されてしまうというトラブルに合うかもしれません。その時は、メインブログの記事「 表テーブルが下がる原因と対処法 」で解決してください。
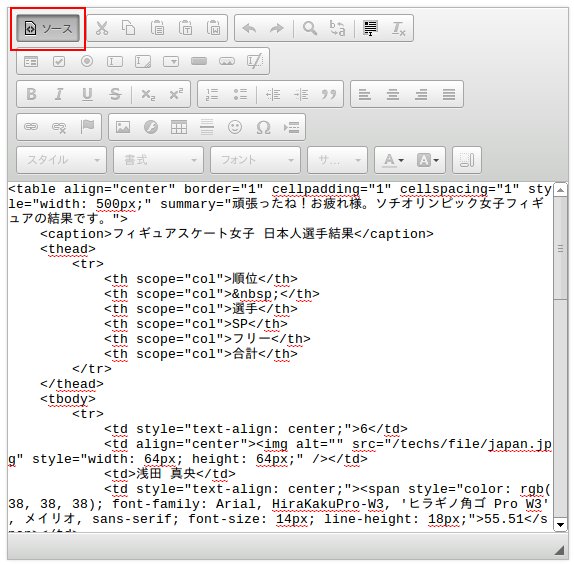
HTMLのソースを取得
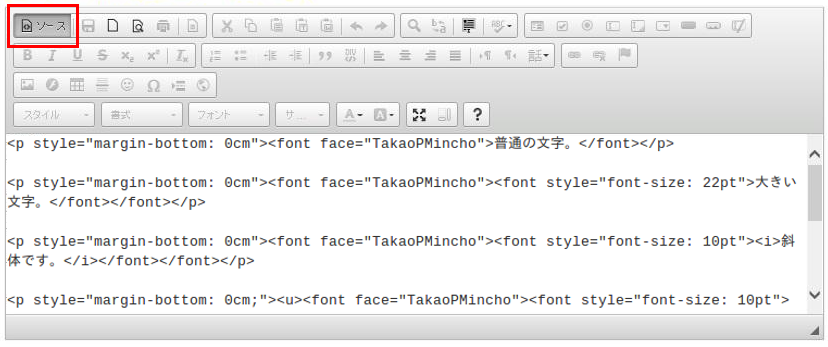
CKEditorの左上に「ソース」と書かれたボタンがあるので、そのボタンを押します。
すると、下の画面のようにHTMLのソースが表示されますから、それをコピーしてご自分のブログの編集画面に貼りつけてお使いください。
貼り付ける際は「 HTMLタグ編集」や「 リッチテキスト」というようなモードの切り替えでHTML編集モードにしてから貼り付けます。
左上の「ソース」を押すと表示が変わる
行間が開きすぎる場合は、改行の設定が原因かもしれません。ブログの設定によっては、貼りつけた段階で改行が追加されるようになっています。その場合、設定を無効にすると改善されるかもしれません。

MicrosoftのWord以外での動作確認情報
その他のワープロソフトで試したらMac版のOpenOffice WriterでもWindowsのWordと同じようにHTML化出来ました。また、LibreOfficeでもHTML化出来るのを確認しています。
恐らく、それ以外のワープロソフトや表計算ソフトでも出来ると思いますが確認出来ていません。このソフトでも出来たよという情報があればお教えいただけると喜びます。
最後に
本当にじっくりレイアウトを作りたいなのらHTMLとスタイルシートを勉強したほうがいいと思います。Wordから変換されたHTMLは、上のようにそれなりに表示してくれますが、正直あまり上質ではありません。
例えば、買い物に行く時に千円札を1枚持っていくのと、1円玉を千個持って行くのでは、どちらも同じものが買えますが、1円玉千個を持ち歩いていたら大変です。WordをHTML化したソースは1円玉を千個持って買い物に行くようなものです。目的は果たせますが、あまりお勧めできるものではないし、手直しする際の利便性にも欠けるということはご理解ください。