ファンブログで向きを修正した写真のExif、Orientation情報は変更されずに残っているみたいな話
デジカメ写真のExifとは
このブログは初心者向けなので簡単に書きますが、デジカメ画像のデータには目で見える映像以外にも様々なデータが埋め込まれています。そのデータがExifです。
唐突ですが、Exifデータの中には、撮影したカメラの機種や、撮影地点まで含まれていることがあるので、自宅で撮ったスマホ写真を、そのまま無加工で知らない人にメールで送ると自宅の住所がバレるかもしれません。
くわしい事は、下のページがわかりやすく説明してくれています。 ブログに写真を投稿したら、向きが変わる時の対処法 | ヒーリングソリューションズ
と、重要なことを最初に書きましたが、今回の話とそれはまったく関係ありません。以下、本題です。
事の発端
これは、ちょっと高度な話になるのでこのブログに書くべきか迷いました。メインのブログ「 Big Bang 」に書こうかとも思いましたが、ファンブログ以外には、どーでもいい話なのでここに書きます。
この件はSeesaa Blogには関係ありません。ファンブログはSeesaa Blogのシステムと同じなので、もしやSeesaaの問題か?と、思って試したらSeesaaでは対処されていました。
冒頭に書いたExifデータですが、ファンブログでは一部の情報が残っています。
が、個人情報に関わる、位置情報や機種情報などは残っていないので安心してください。
別のページで公開した「 ブログの写真のタテヨコがおかしく表示されてしまう時のプラグイン 」なんですが、実際に使った方が、手動で修正済みの写真まで向きが変わってしまうという事でした。
参考記事「 ブログにUPした画像が変な方向になった | 天女のはごろも 」
時計回りに90度修正している写真は更に90度、180度修正している写真は更に180度回転してしまうそうです。元々、すべての画像ファイルの向きを自動で修正するプラグインなんですが、修正済みの写真まで回転してしまうという事は、手動修正済みの画像があるブログでは、プラグインは使えないという事です。
なんで、そうなるのか実際に、その修正済みの写真をPCにダウンロードさせてもらって検証しました。
写真は「 天女のはごろも 」からお借りしています。
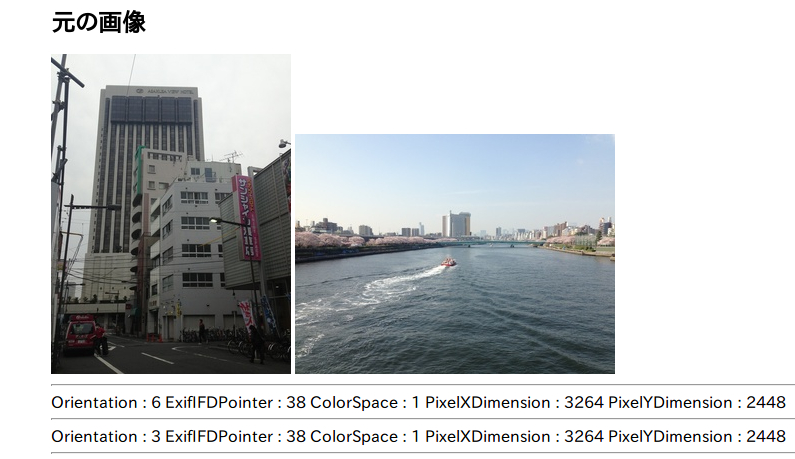
下が、その写真をそのままHTMLに埋め込んでみたものです。正しい向きで表示されています。画像の下に書いてあるのが、この写真のExifデータです。

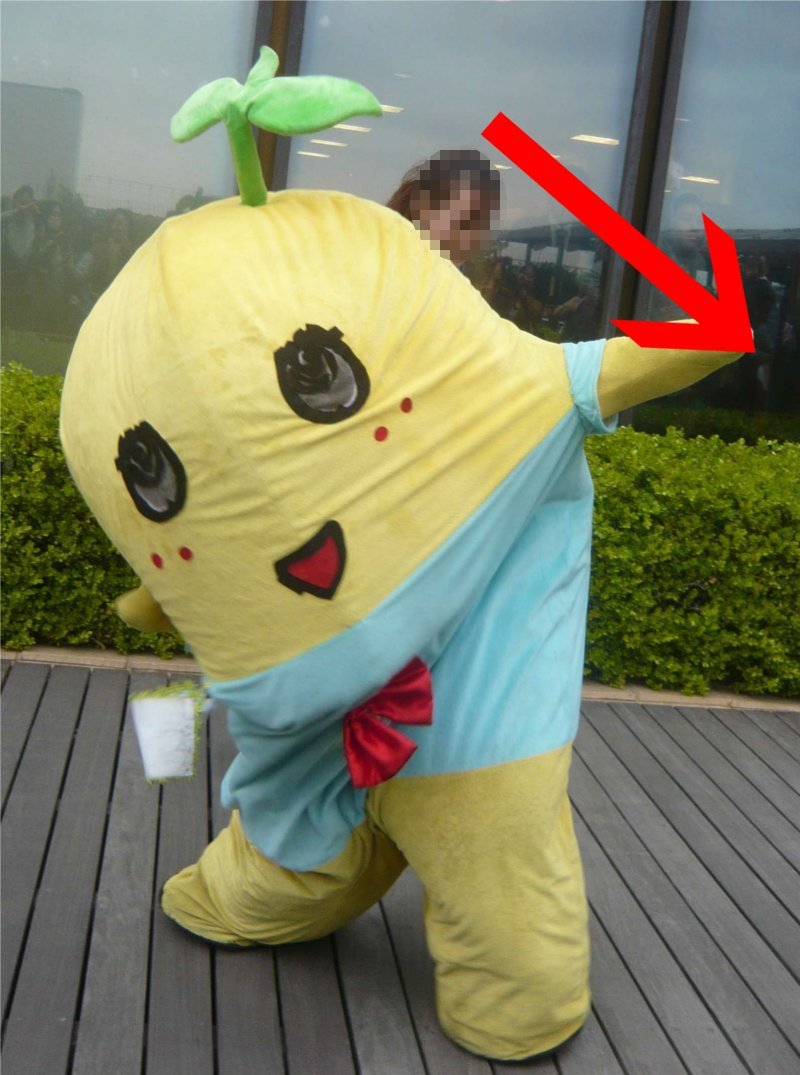
この写真にプラグインを適用してみます。向きがおかしくなりました。

この写真は元々は、縦長の写真が左に90度傾いていて、右の写真が180度回転していたものです。それを修正するには、左の写真は時計回りに90度、右の写真は180度回す必要があります。既に手動で修正してあったのに、プラグインを適用したら、さらに90度と180度回ってしまいました。
ExifのOrientation
ここで、画像の下にあるExifデータに注目します。 Orientationというのが画像の回転情報です。
Orientation : 6ExifIFDPointer : 38 ColorSpace : 1 PixelXDimension : 3264 PixelYDimension : 2448
Orientation : 3ExifIFDPointer : 38 ColorSpace : 1 PixelXDimension : 3264 PixelYDimension : 2448
くわしい事はメインブログに書いていますが「Orientation : 6」は時計回りに90度回転させると正しく表示される、「Orientation : 3」は180度回転させると正しく表示されるという情報です。
プラグインでは、そのOrientation情報を読み込んで、それに従って写真の向きを回転させています。そうしたらおかしくなりました。これはどういう事でしょうか?
これは、向きが修正された写真のOrientation情報が、修正前のままの状態で残っているという事です。
メインブログBig Bangの記事
「 ExifのOrientationの数値と画像のタテヨコ表示図解一覧
」
「 CSS3 transformのZ軸 時計回転のrotateと縦横回転のXやYを併用する際の注意点
」

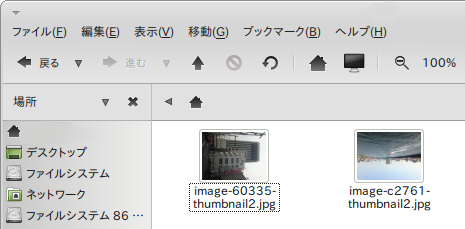
事実、ダウンロードした画像をHTMLではなく、パソコン上のサムネイルで表示すると、おかしく表示されます。

パソコンで表示される見え方も、プラグイン適用後の向きと同じです。
パソコンでは、ExifのOrientation情報に従って表示しているので、Orientation情報が狂っていれば表示がおかしくなります。
つまり、写真の向きは修正されているのに、Orientation情報が削除、または修正されていないと正しく表示されないという事で、それが今回の原因です。
通常、ブログの写真の中にあるOrientation情報は表示に反映されません。なので、写真が左に90度傾いていたら、そのまま表示されます。例外として、iPhoneやiPadのブラウザは、この情報を反映して写真の向きを自動修正します。だからプラグインはiPhoneとiPadでは動かないようにしています。
私は使っていないので無責任な事は言えないのですが、もしかしたらiPhoneやiPadでは、Orientationが古いままだと影響があるかもしれません。
結論
結論として、ファンブログで写真を修正しても、Orientation情報は修正されずに残っている。だから、その写真をファンブログで使うには問題ないが、ダウンロードしても正しく表示されない、と言えます。
こないだの写真消しちゃった! => そうだファンブログで使ってた! => ダウンロード! => ちゃんと見られない!
という事になります。
ですので、手動で向きを修正済みの写真がある場合、ファンブログでこのプラグインは使えません。他のブログでなら大丈夫だと思います。
ただし、悪いことばかりではありません。見ず知らずの何者かに不正にダウンロードされても正しく表示されないのでパクられないで済むかもしれません。という事で、もしかしたら、そこまで考えていたのか?凄いぞ、ファンブログ!というお話でした。