Seesaaブログやファンブログでの画像の向きや大きさなどの設定方法
別のページで ブログの写真のタテヨコがおかしく表示されてしまう時のプラグイン というのを公開していますが、そもそもブログに写真を投稿する時にちゃんと設定すればいいのに、していないのはもしかしてやり方がわからないんじゃないか?という事で、Seesaa Blogやファンブログでの画像設定方法をまとめます。
ブログによっては自動で向きを正してくれるようですが、Seesaa Blogやファンブログではしてくれません。でも、考えようによっては、その写真が縦に見ても横に見ても通用する時は自分で向きを変えられるのは便利でもあります。
Seesaa Blogでの画像設定
先にSeesaa Blogでの方法をまとめます。
記事を書くページの本文の下に「ファイルのアップロード」という場所があるのでそこを見ます。

もし赤い+印になっていたら、その+印をクリックすると画面が開きます。そこで「クリック、もしくはここにファイルをドロップ」と書かれた所に画像のアイコンを乗せると自動でアップロードされます。

画像の配置がうまく出来なくてこのページを読まれているのであれば、恐らくここまではご存知だと思います。

アップロードされた一覧の中の画像を押すと、その画像が記事本文に挿入されますが、向きや大きさを変えたい場合は画像ではなく、その下に小さく書かれた「 編集」を押します。

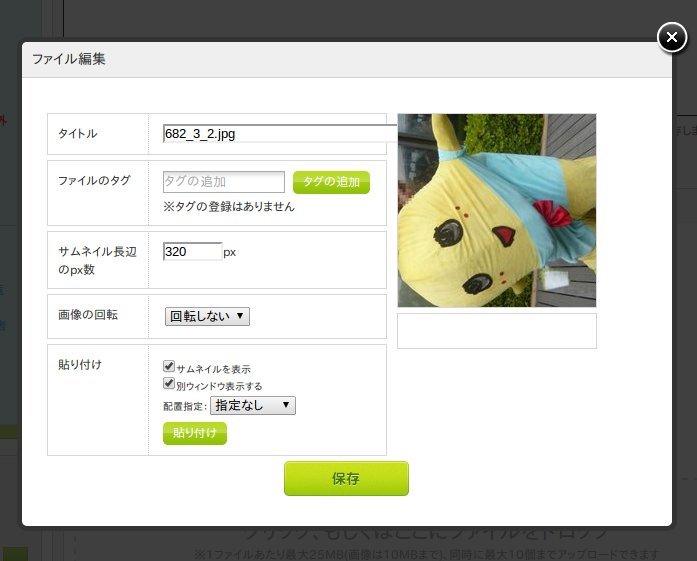
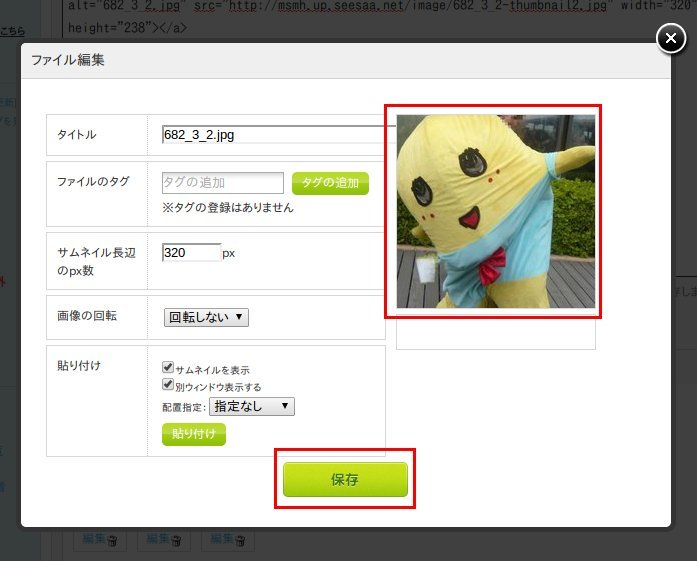
すると次の画面が浮かび上がるので、そこで向きや大きさの設定が出来ます。

画像の向きの修正
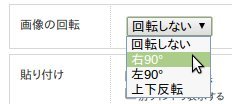
画像の向きは「 画像の回転」という項目で設定出来ます。

これで好きな向きへ変更するように選択しますが、それだけでは画像の向きは変わりません。向きを決めた後で「 保存」ボタンを押します。
「保存」ボタンを押して、はじめて画像の向きが変更されます。

後は「 挿入」を押すと浮かび上がっていた画面が消えて元の状態に戻り、先ほどの画像が本文中に挿入されています。
画像の向きだけでなく大きさや場所を変えるには「挿入」ボタンを押す前に更に設定します。
画像の大きさの変更
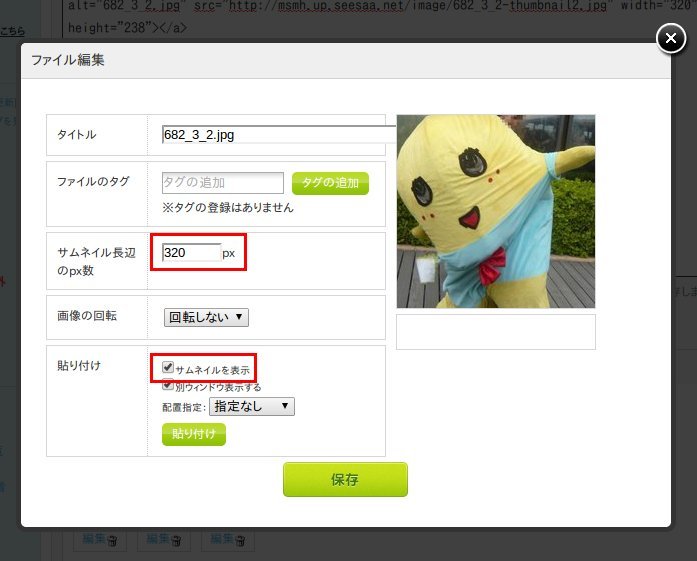
画像の大きさを変えるには「貼り付け」欄にある「 サムネイルを表示」に印が付いている必要があります。この印が外れていると、アップロードした画像そのままのサイズでブログに表示されます。表示させたい大きさに調整済みの画像をアップロードしている場合は「サムネイルを表示」の印を外してください。

アップロードした画像と違うサイズにする場合は「サムネイルを表示」の印をつけたままで「 サムネイル長辺のpx数」を指定します。縦長の場合は縦の長さを、横長の場合は横の長さをピクセル単位で指定すれば縦横の残った方のサイズは自動で決めてくれます。
サイズの指定は「保存」ボタンを押す必要はないようです。そのまま「貼り付け」を押せば本文に反映されます。
ピクセルで指定と言ってもイメージが沸かない。という場合は、とりあえず記事に挿入してプレビューしてみるです。
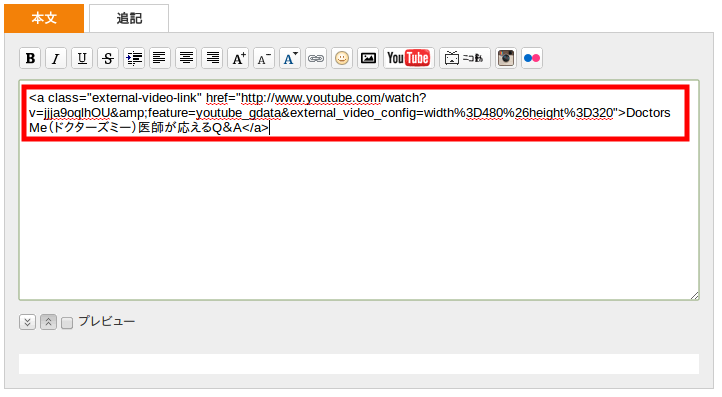
YouTubeのサイズ設定方法やスタイルシートの書き方は下でリンクしているページを参考になさってください。
表示場所(左、真ん中、右)の設定
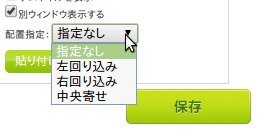
左、真ん中、右の表示場所指定は「 配置指定」で行ないます。

これも「保存」ボタンを押す必要はなく「貼り付け」を押せば本文に反映されます。
ファンブログでの画像設定
ファンブログもベースはSeesaa Blogなので基本は同じですが、割と違います。
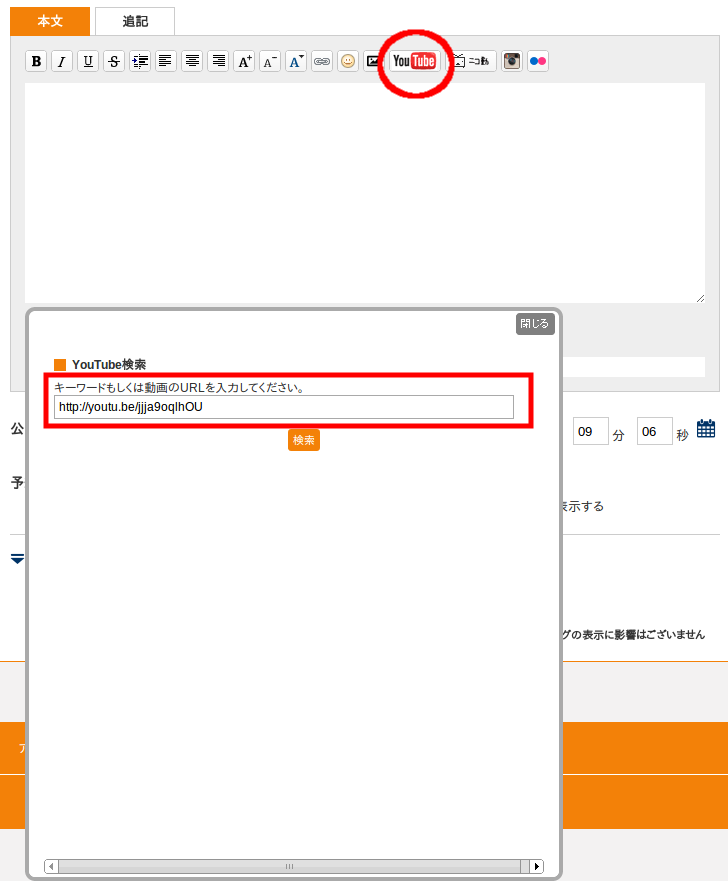
本文編集画面から画像をアップロードしたり、挿入したりするには本文を書いている上のボタン一覧でYouTubeのひとつ左を押します。

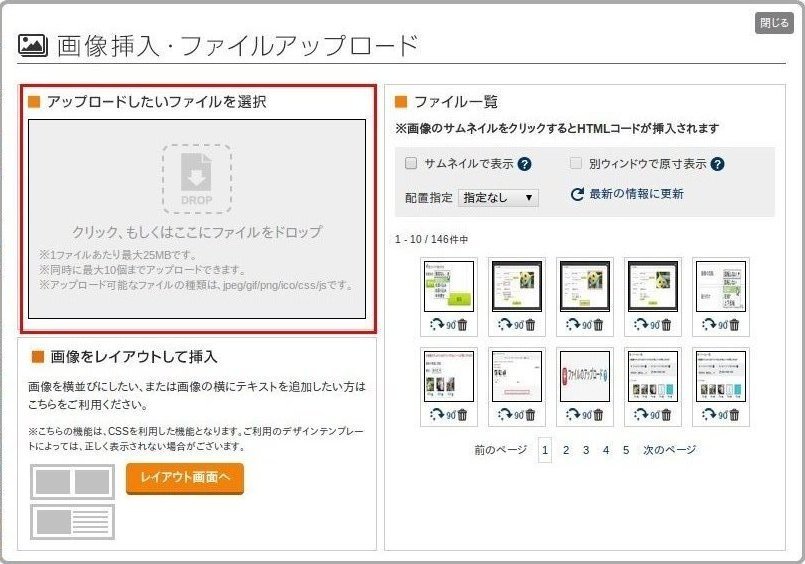
すると次の画面が浮かび上がります。画像のアップロードは左側の「 アップロードしたいファイルを選択」の下の枠内に画像のアイコンを置けば自動でやってくれます。

アップロードされた画像は、その右側に一覧表示されています。その画像部分を押せば記事本文に挿入されます。
しかし、そのままでは浮かび上がった画面が消えないので、右上の「 閉じる」を押して、本文編集画面に戻ってください。
画像の向きの設定
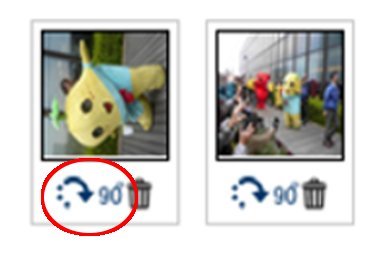
この時、画像の向きや大きさを編集するには画像ではなく、画像の下の「 90°と書かれた丸矢印」を押します。恐らく、ここに気づかないために向きを直せない方がいるのではないかと思います。

この時「90°と書かれた丸矢印」を押しても画面が変わらないように感じるかも知れませんが、よく見ると押した上の画像が時計回りに90度回っています。


もうこの時点で画像の向きは保存されているので、画像を押せば修正された向きで本文に挿入されます。
画像の大きさの設定
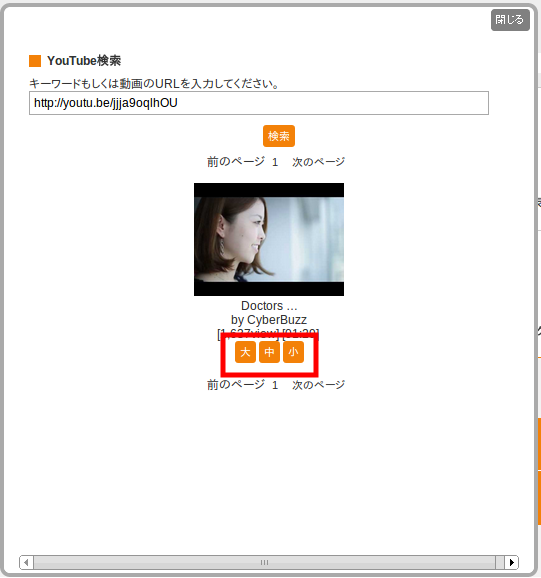
大きさの設定は右側の「 ファイル一覧」と書かれた文字の下にある「 サムネイルで表示」の印をつけるか外すかの設定しか出来ないみたいです。

印がある状態だと画面に収まる小さめのサイズで表示されます。縦長なら縦が、横長なら横が、恐らく320ピクセル程度ではないかと思います。
もっと大きく表示させたい場合は、「サムネイルで表示」の印を消せば、画像本来の大きさで表示されます。
大きさを指定するには本文の中で<img>タグに自分でサイズを書かなくてはなりません。HTMLやスタイルシートはよくわからないけど、画面からはみ出さない状態で大きくしたいという方は別ページ「 大きな画像が枠から絶対はみ出さないスタイルシートの設定 」をお試しください。
また、静止画像ではなくYouTube動画のサイズ変更の場合は「 YouTubeをはみ出させずにサイズを自動調整するプラグイン 」をご覧ください。
表示場所の設定
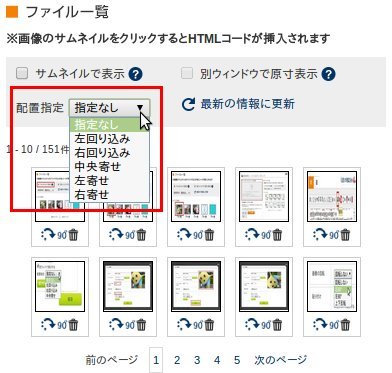
表示場所の設定は「 配置指定」と書かれたところで行ないます。

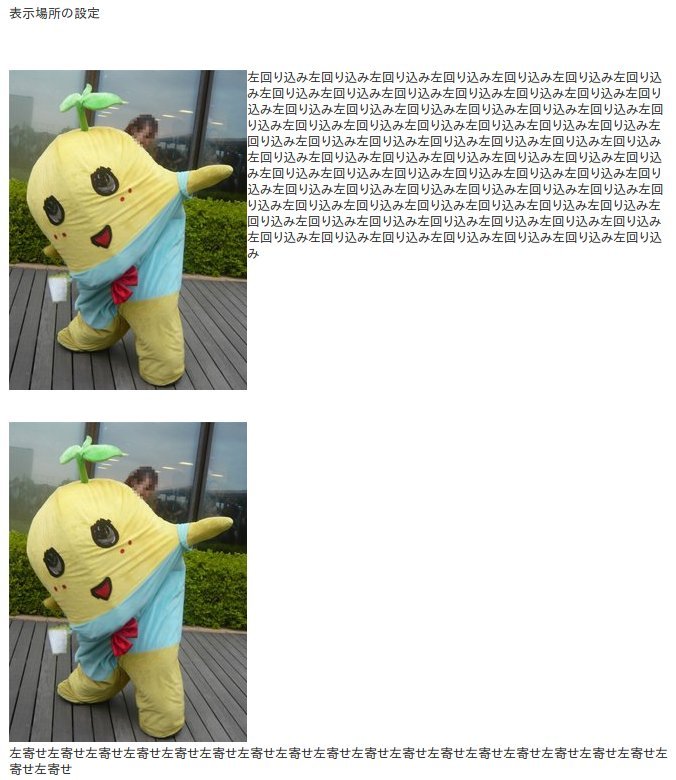
ここに書かれている「左回り込み」と「左寄せ」がどう違うのかというと、下のような感じです。
「回り込み」は画像の横に文章が来ますが、「寄せ」の場合は文章を置けません。

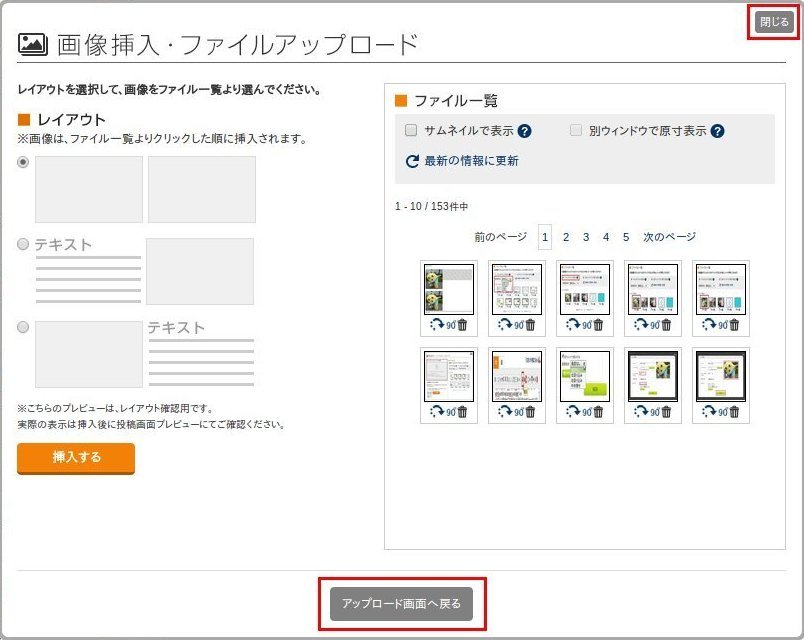
ファンブログの配置指定方法はもうひとつあります。左側の下にある「 レイアウト画面へ」と書かれたボタンを押すと画面が変わります。

ただ、項目はこちらの方が少なく、前の画面で同じ事が出来ます。

レイアウト画面に変わるとファイルのアップロードができなくなるので、アップロード画面に戻るには下にある「 アップロード画面へ戻る」ボタンを押します。
または右上の「 閉じる」ボタンを押せば、本文記入画面に戻れます。