画像付きで記事下に表示される【このカテゴリーの最新記事】のルックスを変更するプラグイン
ファンブログで記事下に表示される【このカテゴリーの最新記事】のルックスを変えるプラグインです。PC版画面のみの対応です。スマホ画面では変わりません。
プラグインの使い方の他、表示個数を変える方法、【このカテゴリーの最新記事】を非表示にする方法も説明します。
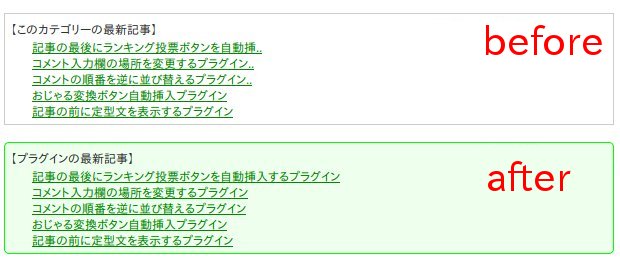
プラグイン適用後

プラグイン適用前

このプラグインで出来ること
- ルックスの変更(上のプラグイン適用後のルックスに変更されます)
- 画像がないページでは指定の画像を表示させる(オプションです。設定しなくてもOK)
- 【このカテゴリーの最新記事】という文字を変更(オプションです。そのままの表示も可)
表示個数の設定は、このプラグインを使わなくても出来ます。それは後で説明します。
お断り今ご覧頂いているこのブログでは、このプラグインは使っていません。プラグインを使わずテンプレートを改造してカテゴリーの最新記事の「公開日」なども表示しています。プラグインで出来るのは元々出力されているモノの見え方を変えるだけなので、出力されていないものを表示させることは出来ません。ご了承下さい。参考までに、ページの最後にテンプレートの改造した部分を掲載しています。
プラグインの設置方法
次のソースをマルっとコピーしてサイドバーに貼り付けて下さい。それで設置は完了です。
設置したプラグインの設定変更に関しては後述します。
<script>
var techs_pugin_41_values = {
"size" : 60 ,
"default_image" : "" ,
"title" : ""
};
</script>
<script src="https://fanblogs.jp/techs/file/plugin_41.js"></script>
サイドバーへの貼り方が分からない場合は「 プラグインの設置方法 」をご覧ください。
プラグインの設定変更
上のソースをサイドバーに貼り付けただけでレイアウトは自動で変わります。細かい設定を変更するには以下をご覧ください。
表示される画像の大きさを変えたい
このプラグイン適用後の標準の設定では、画像の大きさは縦60ピクセル x 横60ピクセルです。
この設定を変更したい場合は、貼り付けたソースの
"size" : 60 ,
と書かれた部分の数字を書き変えて下さい。書いた数字の大きさで正方形表示されます。ピクセルと言われてもピンとこないという場合は、とりあえず数字を変えてプレビューしてみるです。
書き変える際は必ず半角数字で書き変えて下さい。全角数字で書いても反映されません。
画像がないページでは指定の画像を表示させたい
画像がないページでは指定の画像を表示させることが出来ます。ただし、ページ毎の設定は出来ません。画像のないページでは常に指定された同じ画像を表示します。
画像を指定する際は
"default_image" : "" ,
と書かれた行の " と " の間に画像のURLを書き込みます。例えば表示させたい画像のURLがhttp://example.com/hoge.png なら次のようになります。
"default_image" : " http://example.com/hoge.png " ,
下は画像を指定しない場合と次の画像を指定した場合の違いです。

画像指定あり

画像指定なし

【このカテゴリーの最新記事】という文字を変更したい
【このカテゴリーの最新記事】というタイトルを変えたい場合は
"title" : ""
と書かれた行の " と " の間に表示させたい文字を書きます。【こちらのページもオススメです】とさせたい場合は、次のようにします。
"title" : " 【こちらのページもオススメです】 "
これで表示される文は変わります。さらに色を変えたい、文字のサイズを変えたい、太くしたいという場合はスタイルシートを書き込みます。
タイトル文字の色、大きさ、太さの変更方法
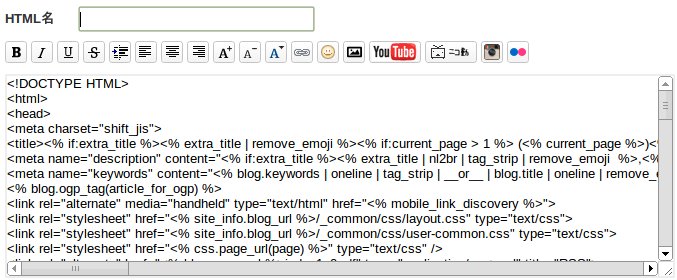
プラグインを貼り付けた自由形式の中でいいので、次のソースを追加して下さい。
<style>
.listCategoryArticleImage_ex .heading {
color: blue;
font-size: 120%;
font-weight: bold;
}
</style>
ここで色を変えているのは次の行です。色を変える必要がない場合は、この行を消して下さい。
color: blue;
blueという文字を redに変えれば文字は赤くなります。 pinkにすればピンクになります。
文字の大きさを変えるには
font-size: 120%;
の数字を変えます。数字を変える必要がない場合は、この行を削除して下さい。
文字を太くしているのは
font-weight: bold;
という行です。文字を太くしない場合は、この行を消して下さい。
【このカテゴリーの最新記事】で表示する記事数を変えたい場合、非表示にしたい場合
このページのプラグインとは関係なく、ファンブログ標準の設定で【このカテゴリーの最新記事】が表示する記事の数を変える方法、また【このカテゴリーの最新記事】を表示させない場合の設定方法です。
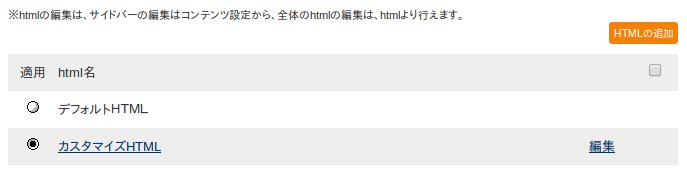
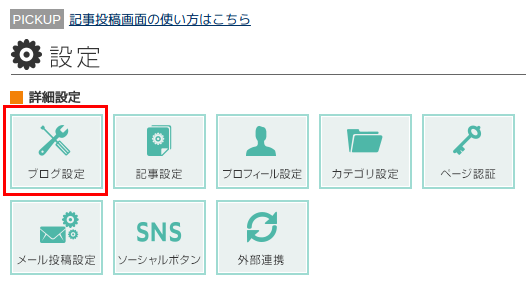
ファンブログのログイン画面で「設定」 » 「ブログ設定」と移動します。

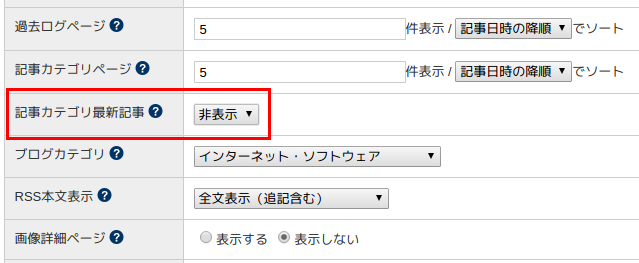
「ブログ設定」画面の中に「記事カテゴリ最新記事」という項目があります。この設定を変えると表示個数の変更、または【このカテゴリーの最新記事】という項目自体を非表示にすることもできます。

以上で【このカテゴリーの最新記事】の設定は終了です。以下はこのプラグインとは違う表示にしたい場合の説明です。
このプラグインを使わずにCSSで表示を変えるには
このプラグインではJavaScriptを使って【このカテゴリーの最新記事】が入っている div タグのクラス名を変更しています。本来のクラス名は上に出てくる説明のものとは違います。
【このカテゴリーの最新記事】本来のスタイルシートは 、 https://fanblogs.jp/_common/css/user-common.css の中に書かれています。このプラグインでは、その中身を書き変えるのが面倒くさかったので、違うクラス名にして独自のCSSを適用しました。そうではなく、本来のCSSを上書きしても表示は変えられるのではないかと思います。
【このカテゴリーの最新記事】のHTMLと、本来ついているクラス名は次の通りです。
<div class=" listCategoryArticleImage "> <div class=" heading ">【このカテゴリーの最新記事】</div> <ul> <li> <div class=" articleImage "> <a href=""><img src=""></a> </div> <div class=" articleTitle "> <a href="">タイトル..</a> </div> </li> <li> <div class=" articleImage "> <a href=""><img src=""></a> </div> <div class=" articleTitle "> <a href="">タイトル..</a> </div> </li> </ul> </div>
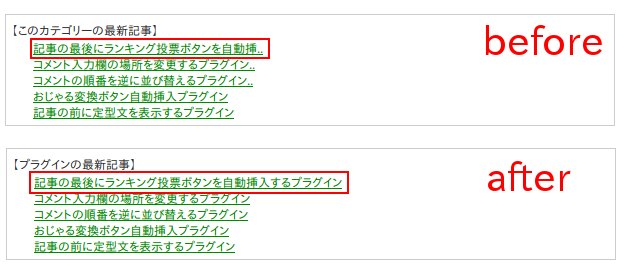
ただ、長いタイトルを丸めるのにCSSの text-overflow などは使わずにHTML中のタイトルそのものを短くして「..」を追加して出力されています。その部分を変えるにはテンプレートを修正するしかありません。
テンプレートを修正して表示を変えるには
このブログではプラグインを使うのではなく、テンプレートを改変して表示の仕方を変えています。
プラグインで出来るのは元々出力されているモノの見え方を変えるだけなので、例えば公開日も表示させたいなどと思っても出力されていないものを表示させることは出来ません。
このページの下にある最新記事一覧と同じ見え方でいいのならテンプレートを改造すれば出来ます。下に書いてある「変更前の該当箇所」を探して「変更後」のものに書き変えます。そして、スタイルシートも丸々コピーすればこのページと同じ見え方になります。ただし、1文字でも間違えたらブログが壊れますので、自己責任でやってください。
この部分の改造に関しては以前書いたページ「 記事下に表示される【このカテゴリーの最新記事】をカスタマイズする 」が参考になるかも知れません。テンプレートの設定ページの出し方などもそちらをご覧ください。
変更した場所は次の通りです。
変更前の該当箇所
<% if:list_category_article -%> <div class="listCategoryArticleImage"> <div class="heading">【このカテゴリーの最新記事】</div> <ul> <% loop:list_category_article %> <li> <% if:article.first_image %> <div class="articleImage"> <a href="<% article.page_url %>"><img src="<% article.first_image.page_url_thumbnail %>"></a> </div> <% else %> <div class="noImage">no image</div> <% /if:article.first_image %> <div class="articleTitle <% unless:article.first_image %>articleTitle-va-middle<% /unless:article.first_image %>"> <a href="<% article.page_url %>"> <% article.subject | text_summary(20) %> </a> </div> </li> <% /loop %> </ul> </div> <% /if %>
変更後
<% if:list_category_article -%>
<div class="category_recent_posts">
<h1>カテゴリー「<% article_category.name %>」の最新記事</h1>
<ul>
<% loop:list_category_article %>
<li>
<% if:article.first_image %>
<p><a href="<% article.page_url %>"><img src="<% article.first_image.page_url_thumbnail %>"></a></p>
<% else %>
<p><a href="<% article.page_url %>"><img src="/techs/file/logo-f4799.png"></a></p>
<% /if:article.first_image %>
<p><a href="<% article.page_url %>"><% article.subject | text_summary(0) %></a></p>
<p><time datetime="<% article.createstamp | date_format('%Y-%m-%dT%H:%M:%S+09:00') %>"><% article.createstamp | date_format("%Y年%m月%d日") %></time></p>
</li>
<% /loop %>
</ul>
</div>
<% /if %>
ポイントはtext_summary()の中の数字を20から0に変更することです。これで文字数で切り詰められずタイトル全文が表示されます。それをCSSで文字数切り詰めすればOKです。
それからページの公開日をyyyy年mm月dd日で表示しているのは次の部分です。
<% article.createstamp | date_format("%Y年%m月%d日") %>
またこの例では、クラス名を変更して元のCSSが適用されないようにした上で独自のCSSを書いて適用しています。
参考までに、あまりいいCSSではありませんが上の改造したテンプレートに当てているスタイルシートは次の通りです。赤文字の部分で画面サイズに応じてはみ出す文字は切り詰めて...と表示させています。ファンブログ純正のテンプレートなら最後の青文字部分は不要です。
このスタイルシートでレイアウトが崩れる時は、赤文字の中のwidth: 70%;の数字を変えて下さい。
スタイルシートの追記方法は、別のページ「 大きな画像が枠から絶対はみ出さないスタイルシートの設定 」に書いてあります。
.category_recent_posts{ clear: both; padding: 1em 0; margin-bottom: 1em; } .category_recent_posts *{ margin: 0 !important; padding: 0 !important; } .category_recent_posts li{ border: 1px solid #dddddd; } .category_recent_posts, .category_recent_posts li, .category_recent_posts img{ border-radius: 5px; } .category_recent_posts h1{ color: #0000ff; font-size: 100% !important; margin-bottom: 0.5em !important; font-weight: bold; text-align: center; } .category_recent_posts ul{ list-style-type: none; } .category_recent_posts li{ margin-bottom: 10px !important; padding: 5px !important; background: #ffffff; } .category_recent_posts li:last-child{ margin-bottom: 0 !important; } .category_recent_posts li:after{ content: '.'; display: block; height: 0; font-size: 0; clear: both; visibility: hidden; } .category_recent_posts p{ backgroud: transparent; height: 30px !important; line-height: 30px !important; font-size: 110%; width: 70%; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } .category_recent_posts p:first-child{ float: left; line-height: 60px !important; margin-right: 10px !important; } .category_recent_posts p:first-child, .category_recent_posts img{ height: 60px !important; width: 60px !important; } .category_recent_posts p:last-child{ text-align:right; font-size: 90%; } @media (min-width:480px){ .category_recent_posts p{ width: 82%; } } @media (min-width:992px){ .category_recent_posts p{ width: 80%; } } @media (min-width:1024px){ .category_recent_posts p{ width: 87%; } }