ブログに表を組み込みたい!表テーブルなどが作れるHTMLエディタ
自分のブログに表を付けたいなどと考えてらっしゃる方もいると思いますが、HTMLで表を作るのは結構大変です。そこで、簡単に表が作れる編集エディタを、このページに設置しました。( CKEditor というフリーのソフトを使っています)
表作成後、出来上がったHTMLをご自分のブログに貼りつけてお使いください。
これが編集エディタです
Wordなどのワープロソフトで書いた文章をHTML化する事もできます。詳しくは次のページをご覧ください。
「 貼りつけるだけでWord文書をHTMLに変換するエディタ
」
表が下に表示されてしまうというお悩みは、メインブログの記事「 表テーブルが下がる原因と対処法 」で解決できます。
本来CKEditorは、自分のブログの記事編集画面に設置します。ですがSeesaa Blogに限らず、無料ブログではそこまでカスタマイズできません。ですので、このページでHTMLを作り、自分のブログの編集ページに貼りつけて使ってください。
使い方
使う方法は2通りあります。
ひとつはExcel等の表計算ソフトで作った表をエディタの編集枠内に貼り付ける方法です。もうひとつは、はじめからCKEditorを使って一から表を作る方法です。
表計算ソフトで作った表を貼り付ける方法
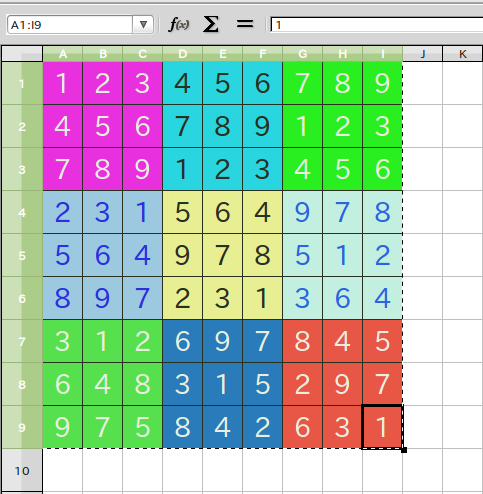
すべての表計算ソフトで同じように出来るのかはわかりませんが、基本的には作った表を貼りつけるだけです。

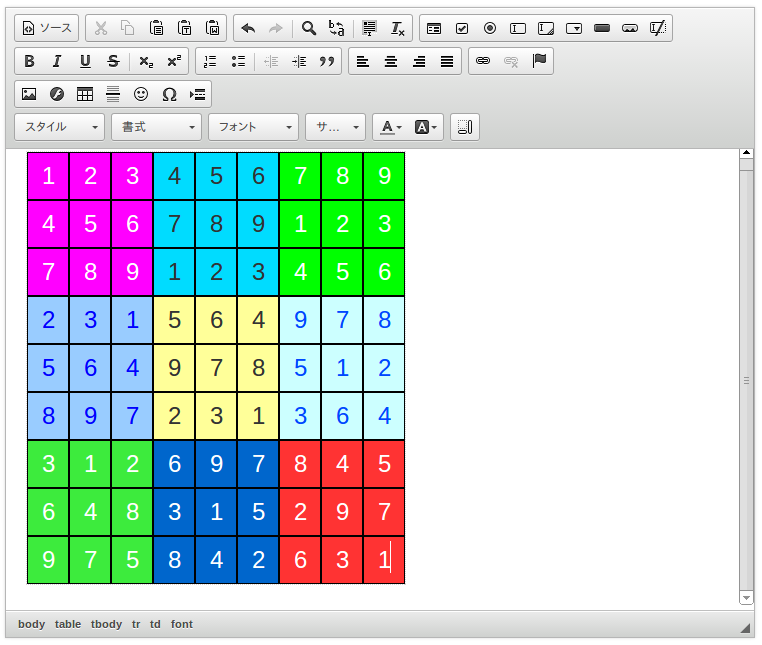
上のような表計算ソフトで作った表をコピーして、CKEditorの編集枠内に貼り付けると同じようなレイアウトでHTMLの表(テーブル)になります。

HTMLのソースを取得する方法は最後に書いています。
最初からCKEditorで表を作る場合
基本的には上の編集スペースに、Wordのように文章を書くだけで自動でHTMLを作ってくれます。

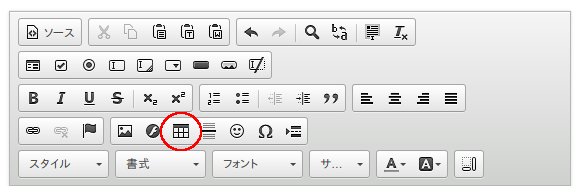
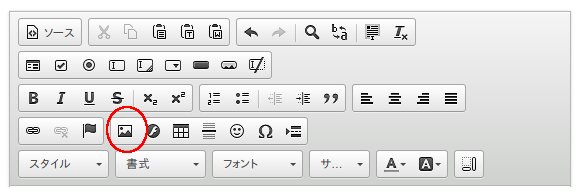
表を作るには、下の図の赤枠のマークをクリックします。 (バージョンアップ等で場所は変わることがありますが、赤枠の中と同じマークを押してください)

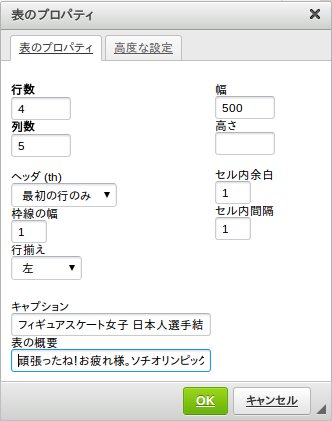
すると「表のプロパティ」が開くので、必要事項を記入して「OK」を押します。

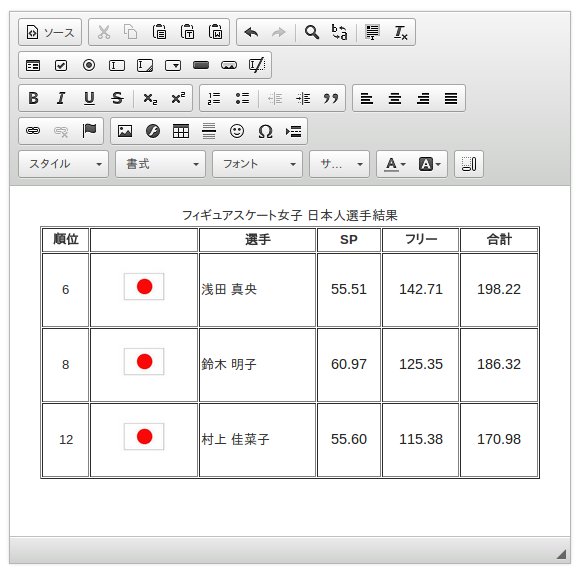
「OK」を押すと編集画面に、表の枠組みが作られているので、枠の中にデータを書きこんでいけば完成します。
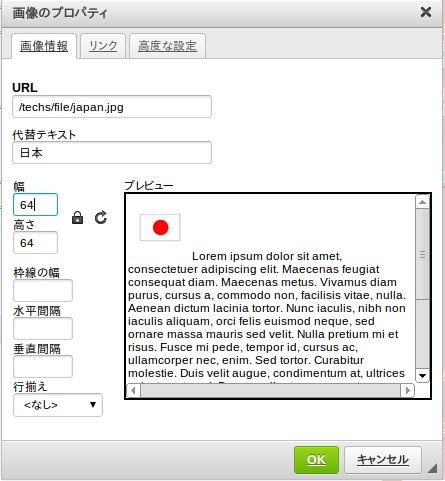
画像を入れるには、次のボタンをクリックします。 (バージョンアップ等で場所は変わることがありますが、赤枠の中と同じマークを押してください)

「画像のプロパティ」が開くので、URLを入力して「OK」を押します。大きさなどの細かな設定は、プレビューを見ながら決められます。

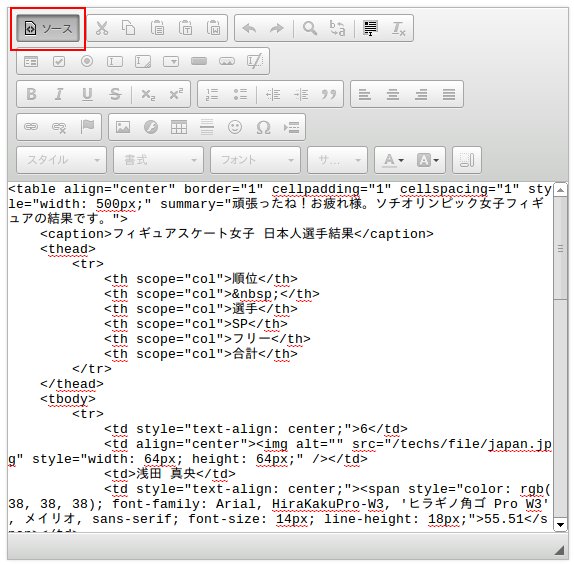
作成したHTMLソースの取得
エディタの左上にある「ソース」ボタンを押せば、HTMLが表示されるので、それをコピーして、ご自分のブログでお使いください。
貼り付ける際は「 HTMLタグ編集」や「 リッチテキスト」というようなモードの切り替えでHTML編集モードにしてから貼り付けます。

上にも書きましたが、表が下に表示されてしまうという場合は、メインブログの記事「 表テーブルが下がる原因と対処法 」をご覧になってください。
他にも、下のような一覧リストを作ったり、文字に色をつけたり、いろいろ出来るので応用してお使いください。
- 番号付きリスト
- 番号付きリスト
- 番号付きリスト
- マーク付きリスト
- マーク付きリスト
- マーク付きリスト
Wordなどのワープロソフトで書いた文章をHTML化する事もできます。詳しくは次のページをご覧ください。
「 貼りつけるだけでWord文書をHTMLに変換するエディタ
」

