
しかし、大幅なインターフェイスの変更で、しばらく使い方が分かりづらい思います。
そこで、 SUUNTO APP(スントアプリ)の使用方法と、エクササイズ画面のカスタマイズについて、説明書を作り直しました。
この記事は、SUUNTO AMBIT 3 PEAK と Mac OS10.12.1 Firefox 49.0.2 で作成しています。
(記事の変更日:2016/10/28 Webサイトのインターフェイスの変更に対応しました。)
1.Movescountにログイン
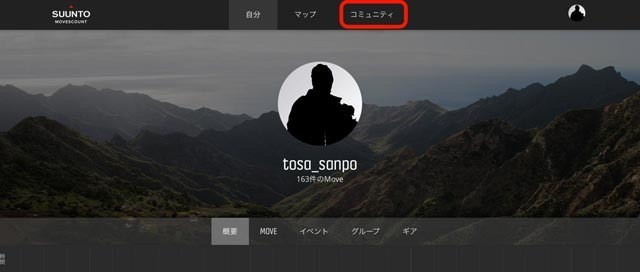
まずは、Movescountにログインします。ログインしたら、「コミュニティ」をクリック

サブメニューが表示されるので、「APP ZONE」をクリック

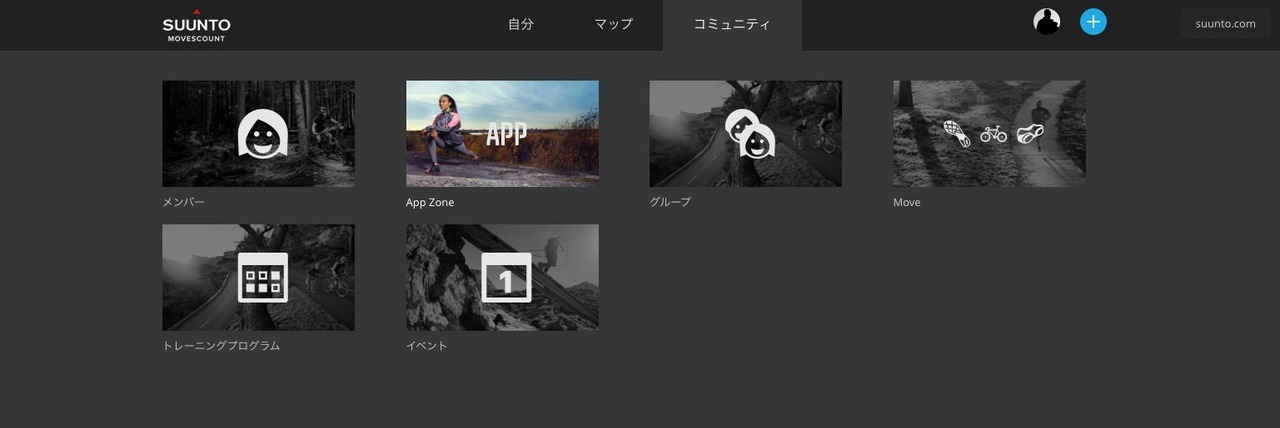
2.APPを組み込む
次に、このページから、例として「SUNRISE/SUNSET」をクリック

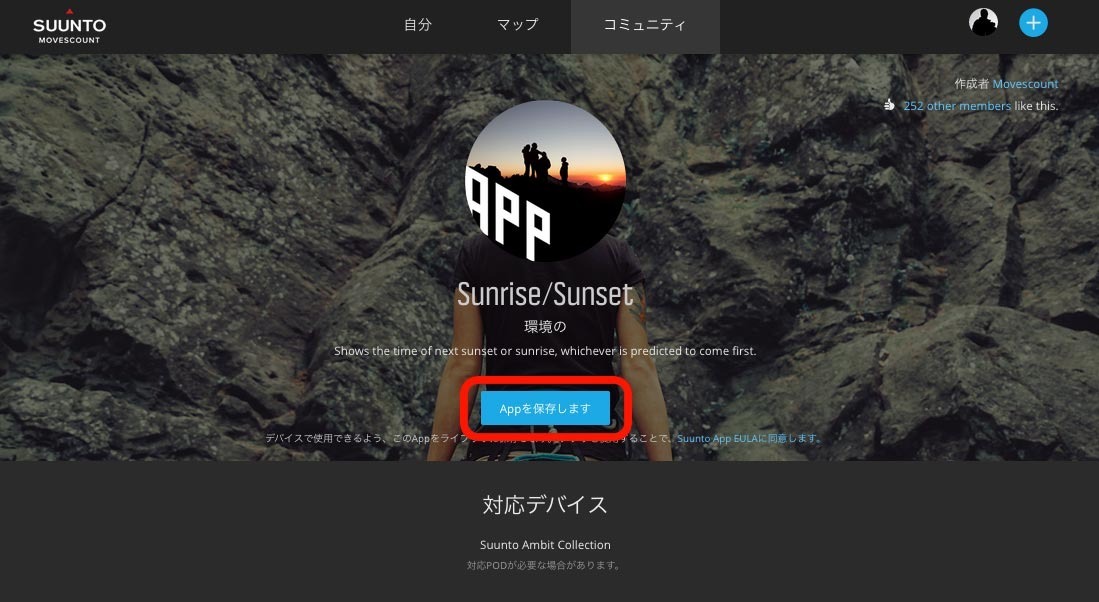
「APPを保存します」をクリック

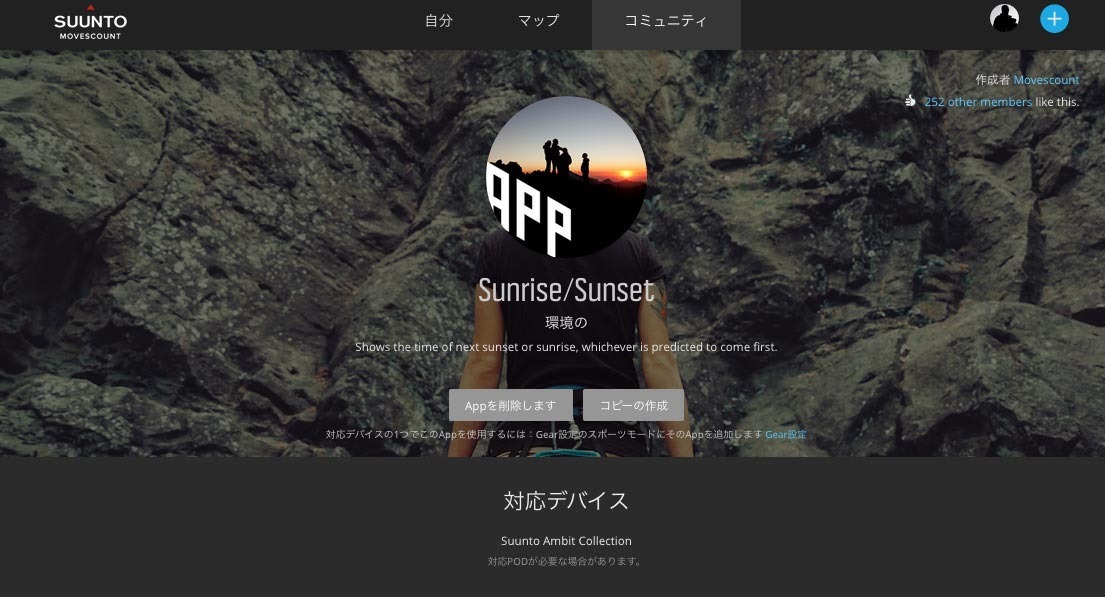
下の画面になったら、完了です。これで「SUNRISE/SUNSET」の使用準備完了です。

3.カスタムモードの作成
次にカスタムモードを作成します。SUUNTOウォッチのエクササイズで使用する画面を作ります。
「自分」をクリック、サブメニューの「マイウォッチ」をクリック。

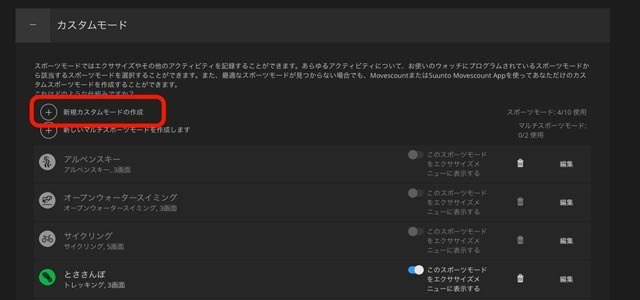
「カスタムモード」をクリック、次に「新規のカスタムモードの作成」をクリックします。

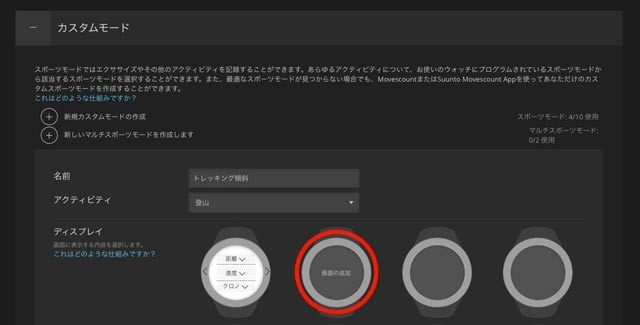
エクササイズ画面を作成します。
デフォルトでは、上に「距離」中央に「速度」下に「クロノグラフ(経過時間)」の表示となっています。
今回は、2画面にしたいので、右側の時計の図をクリックします。

「この行に表示する内容を選択」となりますので、「My Apps(マイ・アプリ)」をクリック。
「3.APPを組み込む」で作成した、My Apps(マイアプリ)が表示されるので、必要なボタンをクリック
最後に「OK」。

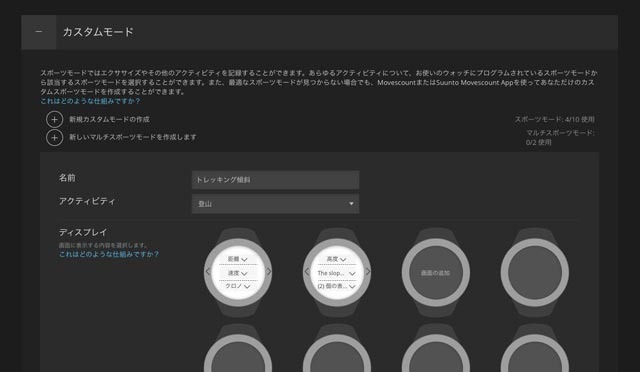
完成しました。2画面目の中央に、傾斜が表示されるセッティングができました。

「保存」します。

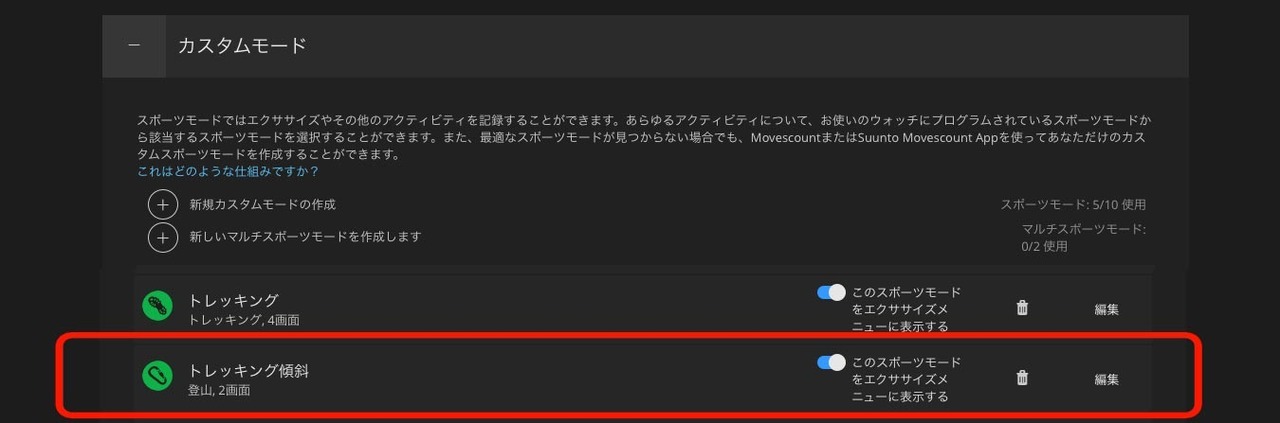
カスタムモードに保存されました。また、Ambit 3で使うために「このスポーツモード…」がオンになっていることに注目。

参考: カスタムモード測定基準の選択

右端の「アプリ」は、自分のデータをそのまま掲載しています。
4.Ambit3とリンクする
Ambit 3をパソコンに接続して、データを移行します。

5.Ambit 3 の操作
やっと最後になります。.Ambit 3の操作です。
(1)右上ボタンを押す
(2)「エクササイズ」を選んで、右中央ボタンを押す
(3)「トレッキング…」(4.で作成したメニュー)を選んで、右中央ボタンを押す

左画面が、4.で作成した画面その1です。右中央ボタンを押すと、画面その2が表示されます。
中央に傾斜が表示されます。

この記事の続きは、 SUUNTO APP(スント アプリ) の使い方 応用編 をご覧ください。
【このカテゴリーの最新記事】

















