シミュレーションゲーム 第7回です。
今回は、FONTキャラクタを作成します。
いつもなら「FONT EDITOR」でいきなりガシガシ描いていくところですが、今回は16×16サイズの漢字FONTが多くあります。
流石にこれを「FONT EDITOR」でいきなり描き込めるほどの才能は私にはありません。
では、どうするか?
久しぶりに実験をしてみます。
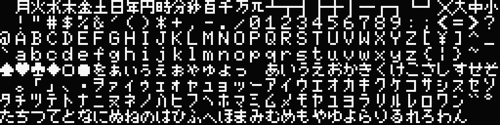
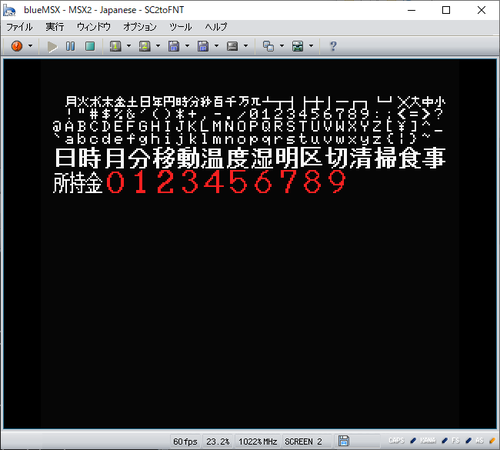
まず、MSX1の画面上部1/3(横32FONT×縦8FONT)に、全FONTを並べて表示したものをハードコピーして「.BMP」画像化します。

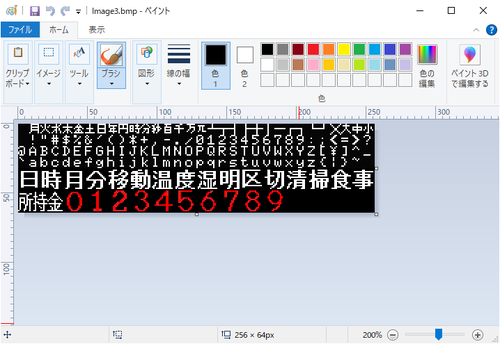
次に、その画像にWindowsの画像加工ソフト(例は「ペイント」)で、16×16サイズの漢字を書いていきます。

このサイズで漢字を書くと大きく潰れますので、綺麗に見えるよう修正します。
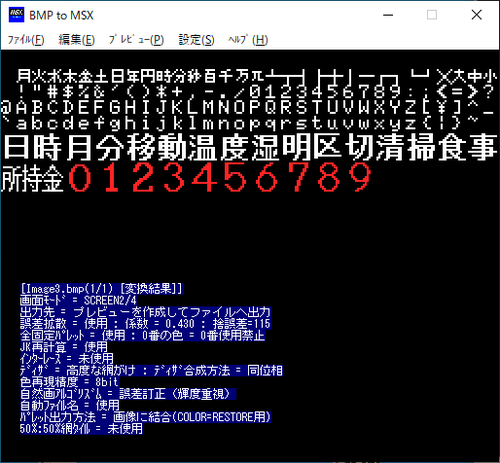
その画像を「BMPtoMSX」で「.SC2」化します。

それを「SC2toFNT」でFONTファイル化します。

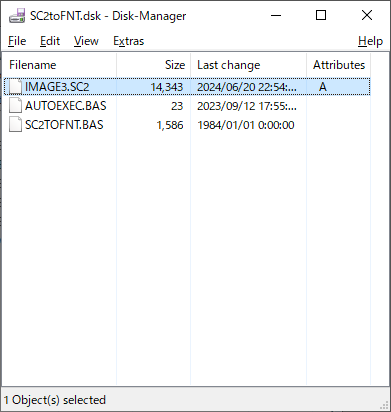
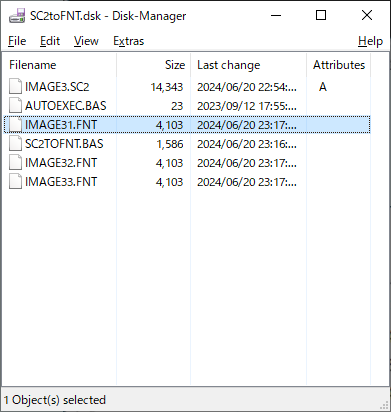
まず「DiskManager」で「SC2toFNT」のディスクに「.SC2」ファイルをコピー

次に「SC2toFNT」で「.SC2」データをFONTデータにコンバート

MSXで読み込める「.FNT」ファイル化に成功
出来上がった「.FNT」ファイルの上部1/3のファイルのみ抽出します。(ファイル名1.FNT)

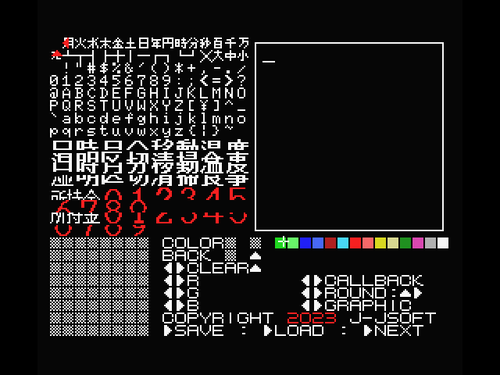
そのファイルを「FONT EDITOR」で開けば、無事FONTデータ化されました!

要するに「.BMP」画像の写真をFONT化するやり方の応用です。
これで漢字や簡単な画像を簡単にFONT化する事が出来ます。
次回は残りのFONTデータを作成します。





