ホームページ作成による、HTMLの記述方法
自分でオリジナルのブログやホームページを作成する方のために、ここで簡単にHTMLのマークアップ言語について説明します。
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)、略記・略称HTML(エイチティーエムエル)とは、ウェブ上の文書を記述するためのマークアップ言語である。文章の中に記述することでさまざまな機能を記述設定することができる。
ウィキペディア
より
難しい説明は省きますが、つまり、世の中のホームページのほとんどは、このようなプログラム言語で記述されているのです。
※HTMLは、マークアップ言語と呼ばれ、プログラミングではありますが、非常にやさしい言語です。
インターネットは、コンピューターが処理しているものなので、やはりプログラミングがかかせません。
でも、心配しないでくださいね。プログラミングを覚える必要はありません。これから説明することは、ブログ作成する際の、些細な知識程度と思って頂ければと思います。
プログラミングを見てみましょう
では、さっそく具体的なプログラミングを見てみましょう。
どのパソコンにも、メモ帳が付属されています。

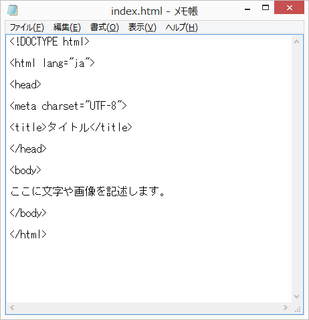
メモ帳を使ってプログラミングを書いてみます。

このようなプログラミングの記述は、ソースコードと呼びます。
※日本語以外は、すべて半角英数&記号も半角で記載してくださいね。
※また、写真でわかりやすくするために、一行ずつ空欄を入れました。
下のように詰めて記述しても大丈夫です。
※上記をコピーして作成すると簡単ですよ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
ここに文字や画像を記述します。
</body>
</html>
ホームページの黎明期は、ソースコードを手作業で細かく打ち込んで、文字を配置したり、画像やリンクを設置していました。もちろん、今でも根本の作業は同じですが、入力支援ソフトなどを使って、もう少し簡単に入力をしているのが一般的です。
ソースコードのファイル保存
上記のソースコードを作成したら、ファイルにしてデスクトップに保存しましょう。
「ファイル名は、半角英語で、index.htmlとします」

上記のようなアイコンが出来ましたか?
※画面は一例です。お使いのPC環境により、アイコンの画像が違う場合があります。
ファイルをブラウザで開いてみよう
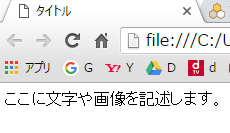
ファイルをダブルクリックして開いてみてください。

どうですか?画面の上部に「ここに文字や画像を記述します。」が表示されればOKです。
今回は、写真を貼り付けるとか、リンクをソースコードに記述する説明は省きますが、文字が簡単に表示されましたね。
現在は、簡単にホームページが、まるで絵日記を書くように作成できるため、上記のような作業は必要ないかもしれません。
HTMLのソースコードは、こういうものなのか、と知って頂ければ、今後、少し凝ったブログを作成するときに役立つと思います。
スマートフォンにも対応済みのショッピングカート
【 カラーミーショップ 】
“月額900円(税抜)〜でネットショップ開業がオールインワン!”
「ロリポップ!レンタルサーバー」を提供しているGMOペパボ株式会社提供の【 カラーミーショップ 】では、自由に編集できるテンプレートでデザインは思いのまま。
ネットショップ開業に必要な機能が全て揃っており、初めての開業をトータルで支援します!
もちろんモバイルショップにも対応。さらにショップブログも付いてくる!無料お試し期間も30日間とたっぷり。
ショップ運営の初級者・中・上級者の方にも満足頂ける機能と豊富な決済方法・集客機能で、幅広い層のユーザー様にご支持頂いているショッピングカートASPサービスです!
【このカテゴリーの最新記事】
- no image
- no image
- no image
- no image
- no image
- no image