クリスマスツリーのLEDをリモートで電源をOFF/ONさせる
それは良いのですが・・・ 飾りのライトがただのLEDで点灯する機能しかなく、スイッチも付いていない。
(そもそも去年のクリスマス過ぎにヤマダ電機で叩き売られていたものを購入したらしいです。)
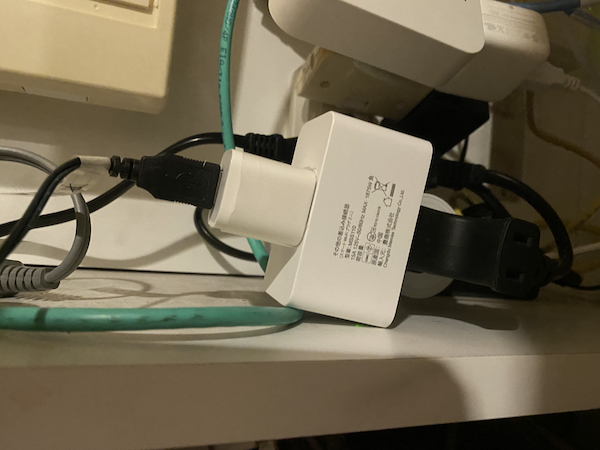
そんなわけで、LEDライトのON/OFFする度にコンセントを抜くのも面倒だし・・(省電力の)LEDなのに点灯させないのも寂しいな・・と思い、以下の物を購入しました。
新品価格
¥1,581 から
(2020/12/8 23:04時点)
○使い方
使い方は至って簡単です。
普通にコンセント繋いで、QRコードのアプリをダウンロードして、デバイスにWiFi接続して設定するだけです。

1) スケジュール
付属アプリで、18:40にLEDライトを点灯して深夜1:00に消灯するように設定できます。
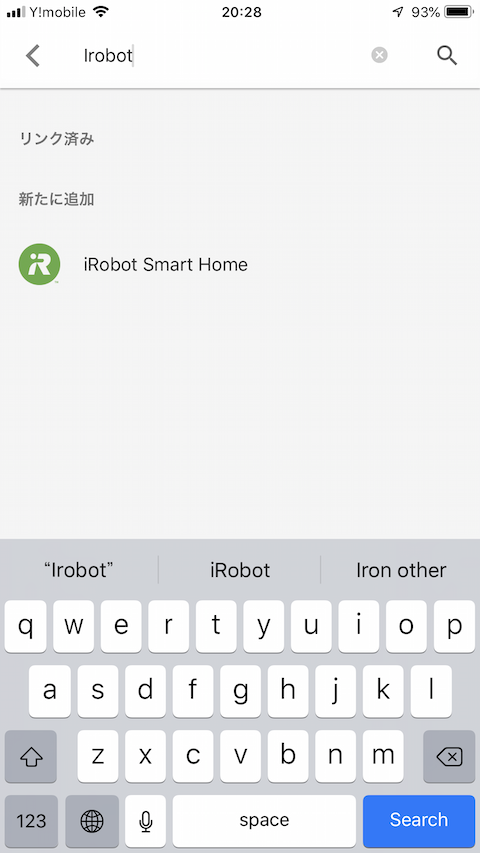
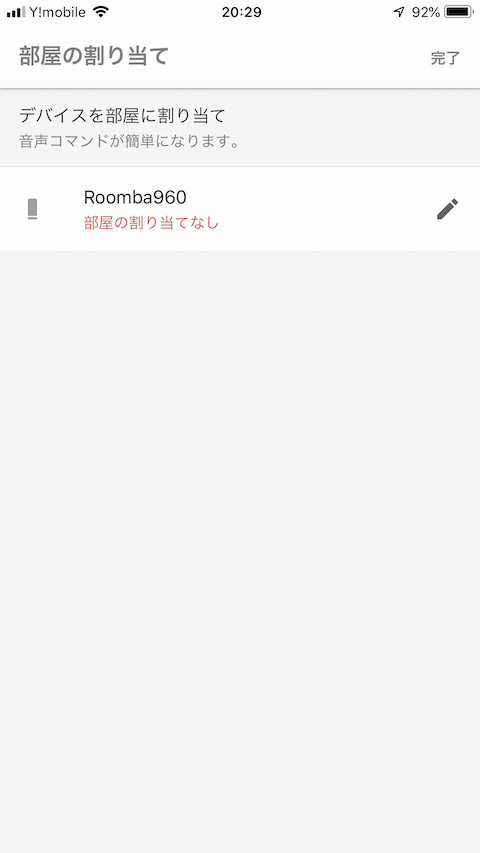
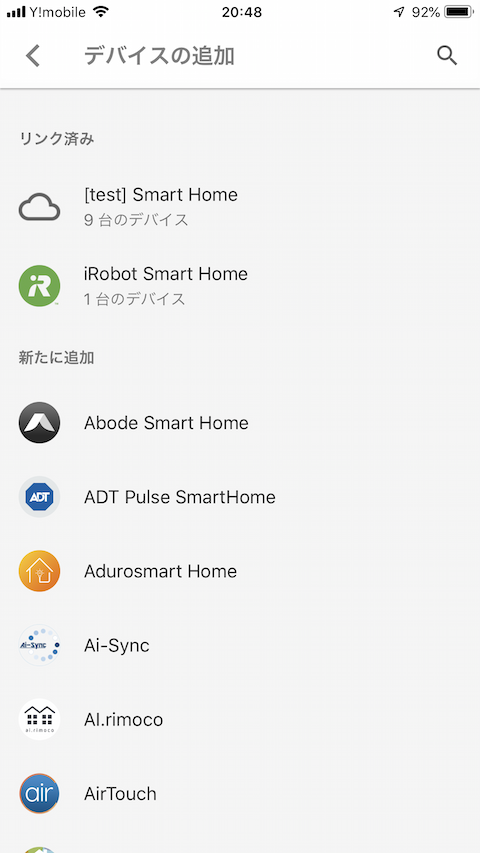
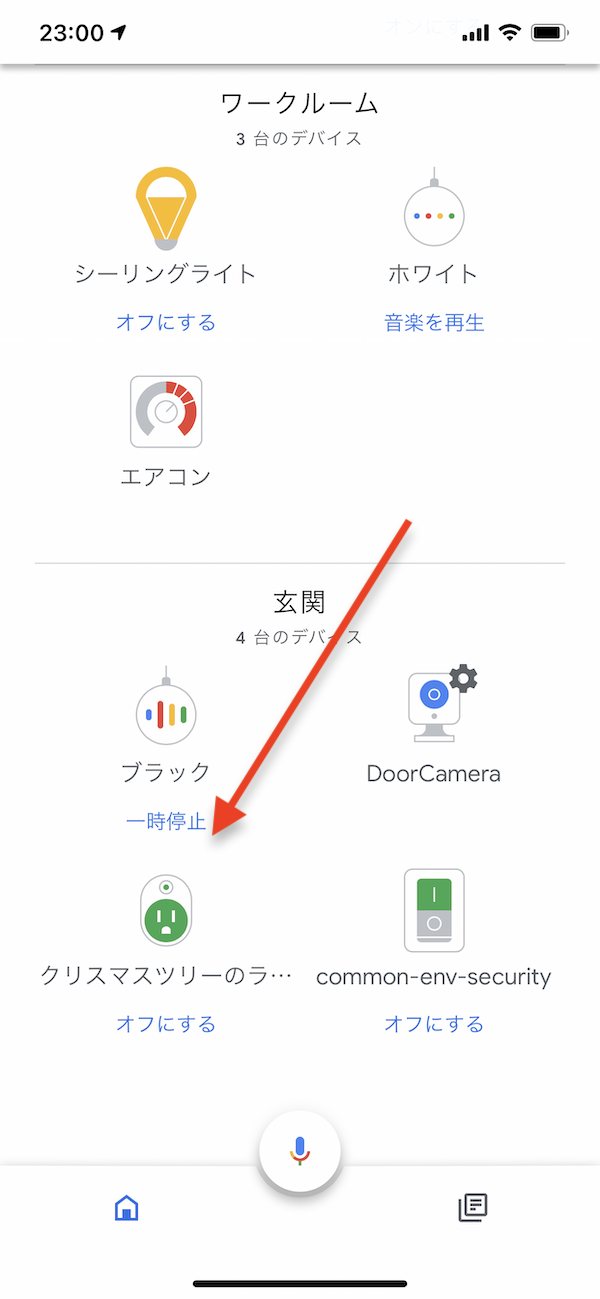
2) Google Smart Home
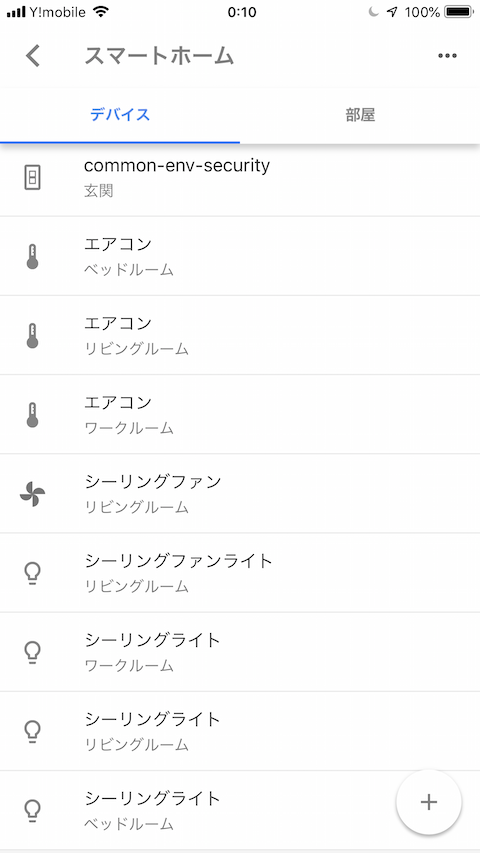
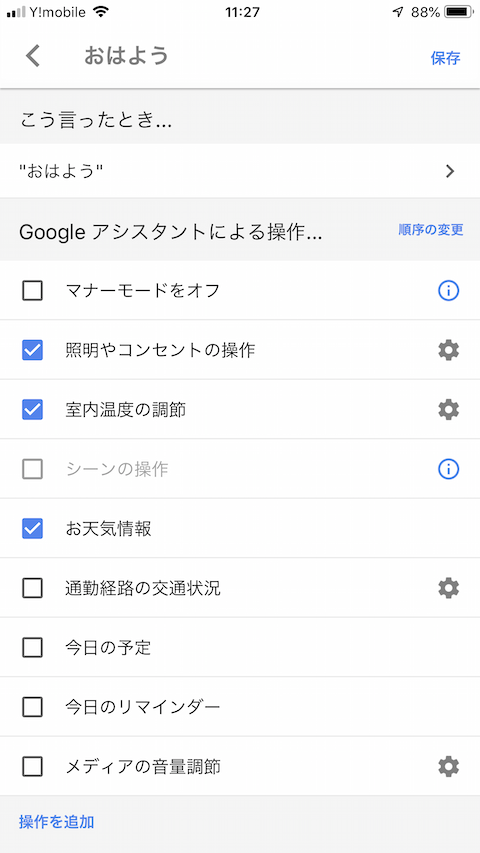
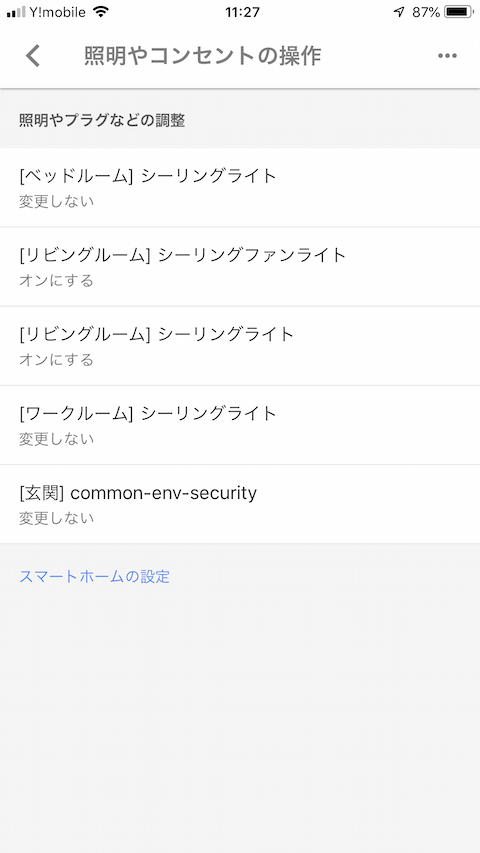
付属アプリからON/OFFもできますが、こんな感じでGoogle Homeに追加することもできます。
Google Homeから"クリスマスツリーのライトを消して"と言えば、普通に消える様になります。

中々便利なので、使ってみてはいかがでしょうか。
クリスマス後には、夜間の加湿器のタイマにでも使おうかと考えています。
まだまだ、2週間以上ありますが、メリークリスマス!