Laboratoryテーマ??29「メッセージを1ドットスムーズスクロールで流したい」その?Aです。
画面のチラつきと言うかガタつきの解消方法を考えます。
なぜチラついたり、ガタついたりするのか?
チラつきは、「空白になっていた大文字にパターンを戻す」、「文字パターンのある小文字を空白にする」時の書き換え処理に時間的ズレがあり、描き換え中の状態が一瞬でも表示されてしまうため。
ガタつきは、上記状態と併せて24行分(最大32×24=768バイト)のメッセージの書き換えを行っているからです。
チラつきを抑えるには、どうすればよいか?
文字パターンデータを一気に戻さなければいいです。
では、どうするか?
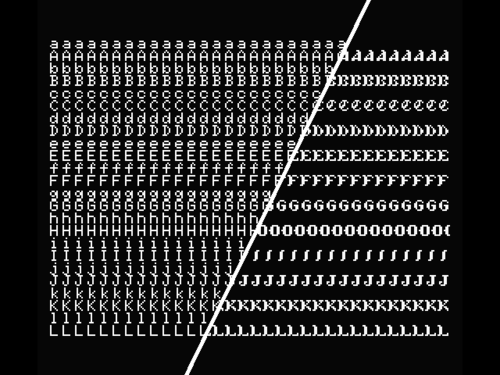
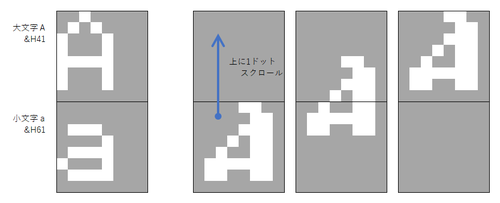
大文字から小文字へ8バイト上シフトした後、今度は小文字から大文字にシフトするようにします。

これで、大文字と小文字間で永久ループする形になります。

次に、ガタつきを抑えるには、書き換えデータ数を減らせばいいです。
上記変更で、大文字と小文字間をシフトループするようにしたので、8ドット上にシフトした時(小文字に文字パターン、大文字は空白状態)、最初は大文字行だけを2行上にスクロールさせます。


次に8ドット上にシフトした時(小文字は空白、大文字に文字パターン)、今度は小文字行だけを2行上にスクロールさせます。


これだと1回のメッセージ書き換えは、12行分(最大32×12=384バイト)で済みます。
更にこの方法だと、常に空白行と空白行を入れ替えるだけなので、チラつきません。
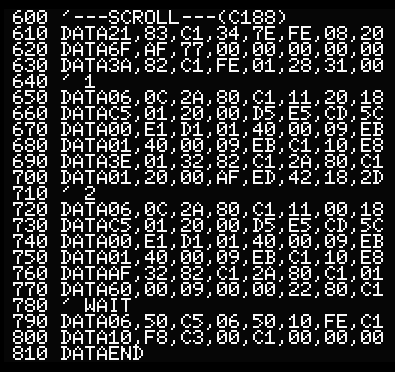
ちなみにVRAMの描き換えは、BIOS(&H005C)を使っています。
OUT命令を使えば、より一層綺麗にできるはず。

次回、テストデータを用意します。

【このカテゴリーの最新記事】
- no image