このFONT EDITORで作成したデータは、保存すると各データ下記アドレスに保管されBSAVEされます。
メモリアドレス
データ種別
詳細
&HA800〜&HAFFF
ワークデータ
フリーエリアデータ等、ゲーム使用の際は不要
&HB000〜&HB7FF
パターンデータ
256フォント×8バイト=2,048バイト=&H800
&HB800〜&HBFFF
カラーデータ
256フォント×8バイト=2,048バイト=&H800
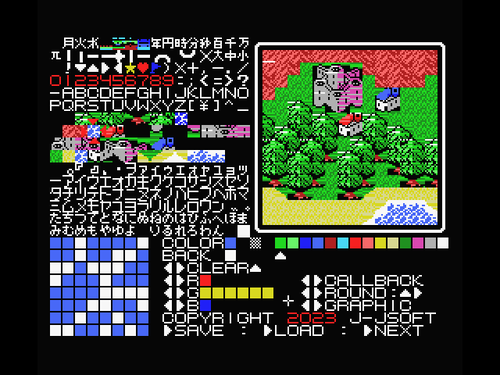
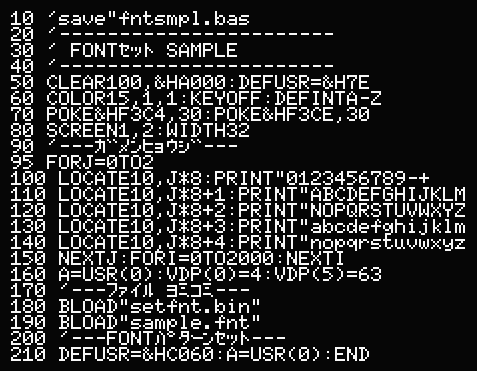
そのデータをVRAMにセットしてゲームに使えるようにするサンプルプログラムを用意しました。
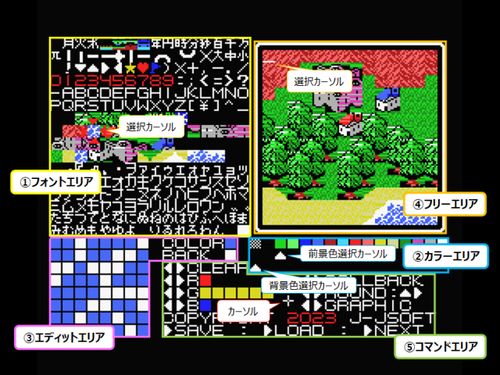
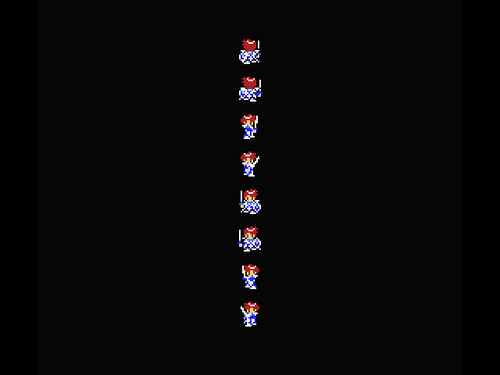
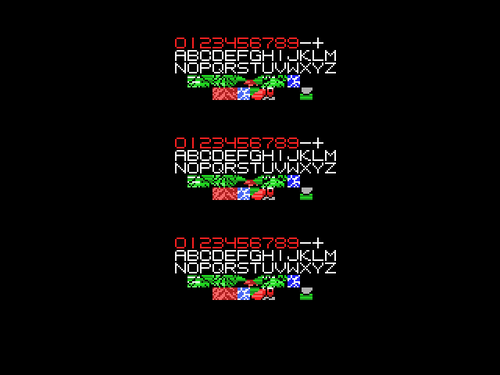
起動すると、下画面が表示されます。
俗に言う、MSX2のSCREEN1.5のSPRITEモード2を使用しています。

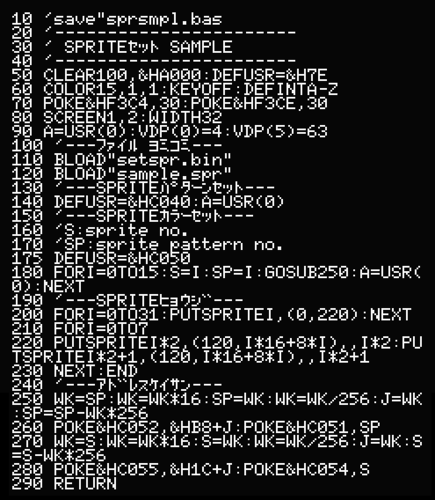
プログラムは簡単なので特に解説は不要かと思います。
「SPRSMPL.BAS」【 ダウンロード 】

自作プログラムに組み込むには、下記の部分が必要です。
行番号
内容
説明
180
SETFNT.BIN
フォントデータVRAM転送マシン語プログラム
200〜210
フォントデータセット
フォントデータをVRAMに転送する
このプログラムでは、最も時間のかかるであろうフォントデータをVRAMに転送する部分をマシン語で組んでいます。
「SETFNT.BIN」(180行)
下記機能を提供します。
実行アドレス
機能
詳細
&HC060
フォントデータセット
256フォント分のパターン、カラーデータをVRAMの上中下段全てに転送する
256フォント×8バイト×2(パターン、カラー)×3(上中下段)=12,288バイトマシン語アドレスを変えたい人用に、SETFNT.BIN作成用のBASICプログラムを用意しました。
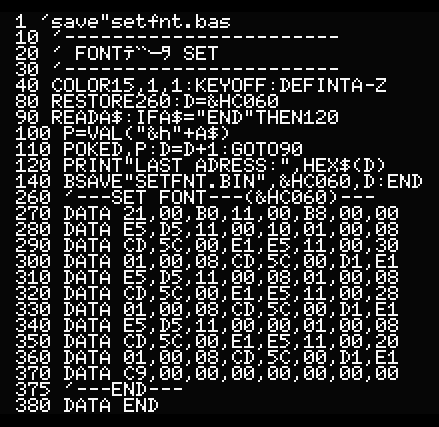
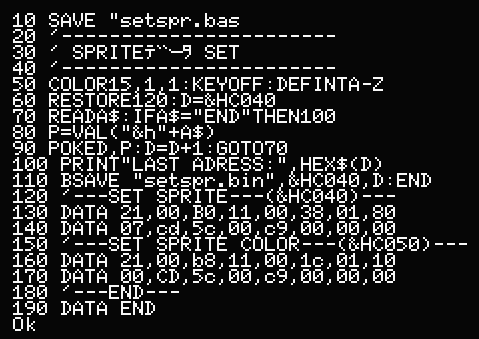
起動すると、SETFNT.BINを作成します。
「SETFNT.BAS」【 ダウンロード 】