最近、ツイッターでMSX関連の記事探しては閲覧のみしております。
うちのブログと違ってとても賑わっており、MSXは元気!って感じられます。
なんかハード面でもソフト面でも技術的に高度な内容ばかりで、私ごときが話題に入っていいのか悩んでしまうくらい、レベルが高い…。
お気に入りなのが、とあるドッターさんと、プログラマーさん。
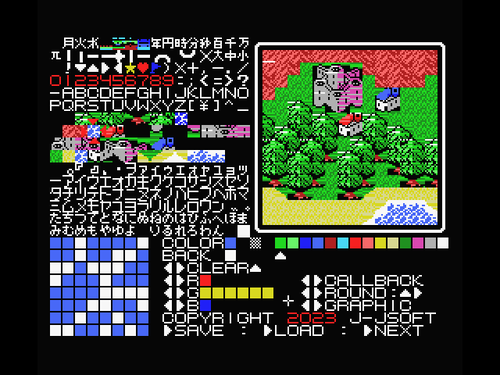
ドッターさんは、MSXで商用を超えるレベルのドット絵を描いており(私の所感です)、尊敬を通り越して崇拝してしまいそうです。
MSX1で、なぜあそこまで描けるんだろう?
プログラマーさんは、レベルの高いゲームを作成しており、今度ROM化して発売される予定のようです。
ホームページにあるプログラムを拝見してレベルの高さが伺えます。
私なら相当悩みそうなアルゴリズムを、いとも簡単にロジック化されています。
MSXユーザーって、やっぱりレベル高いですよね…。
皆さん、どんな勉強の仕方してここまでのレベルになられたんでしょうか。
昔はインターネットもなく、解らないことがあっても聞くこともできず、書籍くらいでしか調べられませんでした。
そのため、難しいアルゴリズムを考える時は、悪戦苦闘し諦めたことも何度もありました。
私の周りにはゲームプログラミングに精通している友人はいませんでした。
だから誰かと一緒に考えるとか、そういったことが出来ない環境でした。
そんな時はどうしていたんでしょう。
ゲーム開発に限らず、やっぱり周りの環境って大事ですよね。