Visual Studio Code (VS Code) はマイクロソフトが無償で提供しているテキスト エディターで、主にプログラムのソースコードを編集することを目的としたものです。一般的にはプログラミングに使用するものなので複雑な機能が搭載されてはいますが、私は「無料で使えるテキスト エディター」と考えてごくごく簡単な用途に使っています。
・ Visual Studio Code – コード エディター | Microsoft Azure
公式サイトです。ここからダウンロードできます。
・ 【VSCode】インストール/日本語化/基本的な使い方 (senseshare.jp)
・ 開発の定番「VSCode」とは? インストールから使い方までを解説 (1/3)|CodeZine(コードジン)
まだ、連載の第1回しかありませんが、今後追加されるようです。
・ VSCode | Visual Studio Codeのダウンロードとインストール (javadrive.jp)
インストールと日本語化
VS Code は、上記にも挙げた 公式サイト からダウンロードできます。インストーラーが用意されているので、それをダウンロードして、画面の指示に従ってなんとなく進めていけば OK です。特に難しい手順はありません。上記の 2 番目に挙げているサイト の説明がわかりやすいと思います (が、特に参照しなくても普通にインストールできます)。
ただ、単にインストールしただけでは UI が英語です。日本語表示にしたい場合は日本語用の拡張機能を別途インストールする必要があります。これの手順も 上記のサイト に説明されていますが、おそらく読まなくても大丈夫です。英語のまま使っていると VS Code からしつこいくらい「日本語にしますか」というプロンプトが表示されてきます。プロンプトが表示されたら、それに従って操作すれば日本語表示にできます。
拡張機能
VS Code で何かしたいときは、たいてい「拡張機能」をインストールします。Trados の「アプリ」のようなものですが、Trados とは比較にならないくらい種類がたくさんあります。ただ、検索もインストールも簡単なので心配は無用です。

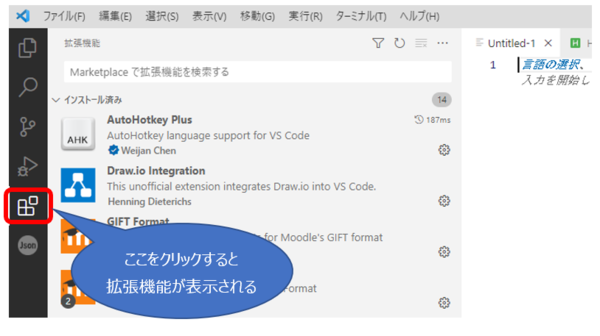
左側のメニューから、四角いパズルのようなアイコンをクリックすると拡張機能のパネルが表示されます。このパネルから、検索、インストールとアンインストール、設定など、いろいろな操作が行えます。
では、ここからは私が VS Code をどのように使っているのかを紹介していきます。最初に紹介する AutoHotkey のスクリプト以外は、特にプログラミングとは関係のない用途です。
AutoHotkey のスクリプトを書く
AutoHotkey のスクリプトは普通のテキスト エディターで書けますが、VS Code を使った方がコードの色分けやオートコンプリート機能などが使えるので便利です。

私は上記の拡張機能をインストールしていますが、拡張機能はこれ以外にもいくつかあります。拡張子が 「.ahk」のファイルを VS Code で開くと「AutoHotkey 用の拡張機能を入れますか」というようなプロンプトが表示されてきます。それに従って適当な拡張機能をインストールします。
Windows の仮想デスクトップを使う
AutoHotkey のスクリプトを書き換えたくなることはよくありますが、スクリプトを書くのはどうしても面倒なのでついつい後回しにしがちです。その対策として、私はよく使うスクリプト ファイルを常に VS Code で開きっぱなしにしています。いちいち開く手間がなくなり手軽に更新できるので、後回しにせず小まめに更新するようになります。
とはいえ、翻訳作業をしているときはウィンドウをたくさん開いていてデスクトップは常に一杯の状態です。そこに VS Code まで開くと切り替えの操作などが面倒になります。そこで使うのが Windows の仮想デスクトップ機能です。これは、仮想的にデスクトップ画面を追加して、複数のデスクトップを使えるようにする機能です (詳細については、 こちらのサイト が参考になります)。私は、通常の翻訳作業に使っているデスクトップの他に、仮想デスクトップを 1 つ追加し、そこに VS Code を開いています。
デスクトップの追加は、ショートカットキー Windows+Ctrl+D で行います。追加した後の切り替えは、Windows+Ctrl+右矢印/左矢印 です。これで、スクリプトの変更が必要になったら、さっと画面を切り替えて編集できます。(といっても、スクリプトを書くのはやっぱりちょっと面倒です。)
Markdown ファイルをプレビューする
最近、Markdown の翻訳を依頼されることがたまにあります。Markdown ファイルは VS Code で開けば簡単にプレビューできます。拡張機能もいくつかありますが、何も入れなくても既定でプレビューできます。(詳しい方法については、@IT の VS CodeでMarkdownをプレビューするには?:Visual Studio Code TIPS が参考になります。)
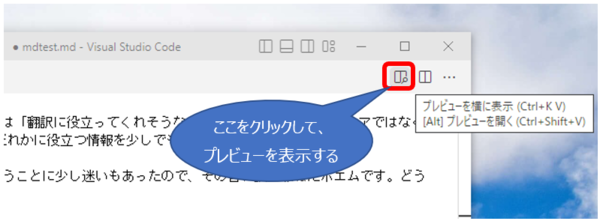
拡張子が「.md」のファイルを開くと、エディターの右上に以下のようなアイコンが表示されます。これをクリックするとプレビューが表示されます。

日本語のチェックをする
チェック機能は CAT ツールにも付属していますし、いろいろなツールがあるのでわざわざ VS Code を使う必要はないのですが、たまに違うツールを使うと思わぬ指摘があったりします。私がたまに使っているのは「テキスト校正くん」という拡張機能です。

これは、テキスト ファイルの日本語をチェックしてくれる拡張機能です。Word ファイルなどをそのままチェックすることはできませんが、Word ファイルのテキストをコピーしてテキスト ファイル (.txt ファイル) に貼り付ければチェックできます。Trados ならエディターからすべてのテキストをコピーして貼り付ければ OK です。
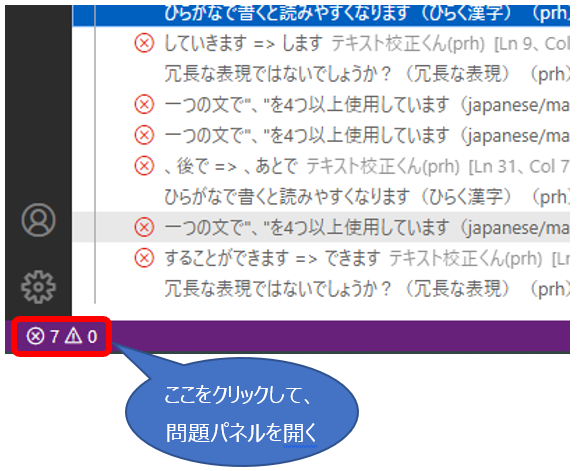
テキスト ファイルを開くと、自動でチェックが実行され、エディターの左下にエラー数が表示されます。それをクリックすると [問題]パネルが開き、そこにエラーの詳細が表示されます。

本格的な校正は期待できませんが、「することができます」などの冗長表現のチェックは便利です。たまに使うと、びっくりするほど指摘されることがあり、自分の文章のクセがわかります。
校正ツールとしては、これ以外にも Vale (英語用)、 textlint (日本語用) などがあります。が、すみません、記事にするほど理解できていないので、これらについてはまた今度にしたいと思います。もし「使っているよ」という方がいらしたら、ぜひ情報のご共有をお願い致します。
今回は以上です。VS Code のごくごく簡単な活用例を紹介しました。VS Code はプログラミングをまったくしたことのない人にとってはとっつきにくいかもしれませんが、単なる「テキスト エディター」と考えれば難しくありません。AutoHotkey のスクリプトも、VS Code で書くと、なんとなくすばらしいスクリプトが書けそうな気がしてきます。雰囲気だけでも気分を高めていきましょう!
| |
|




